By now, you probably know just how versatile WordPress is as a content management system for websites. There are so many plug-ins you can add to it that there’s not much it can’t do. What a lot of people don’t know, though, is that you aren’t just limited to WordPress plug-ins.
There are tons of other apps available online that you can easily embed into WordPress. The WordPress plug-in library is huge, but it’s nothing compared to what’s available on the internet at large to help you improve your site.
So, for this tutorial, we’re going to embed a calendar in WordPress from another versatile tool — Jotform. The advantage of using Jotform over something like Google Calendar is its flexibility. It’s also a no-code solution that makes it easy to add to any website.
Jotform’s calendar view is a part of Jotform Tables. With Jotform Tables’s powerful data management capabilities, you can make a highly customizable calendar in minutes.
Let’s get started.
Creating a calendar with Jotform
The first step is to sign up for Jotform if you haven’t done that already. Don’t worry about the cost: All the basic features are free. You’ll only have to pay to use it if you need more forms, submissions, custom branding, or storage.
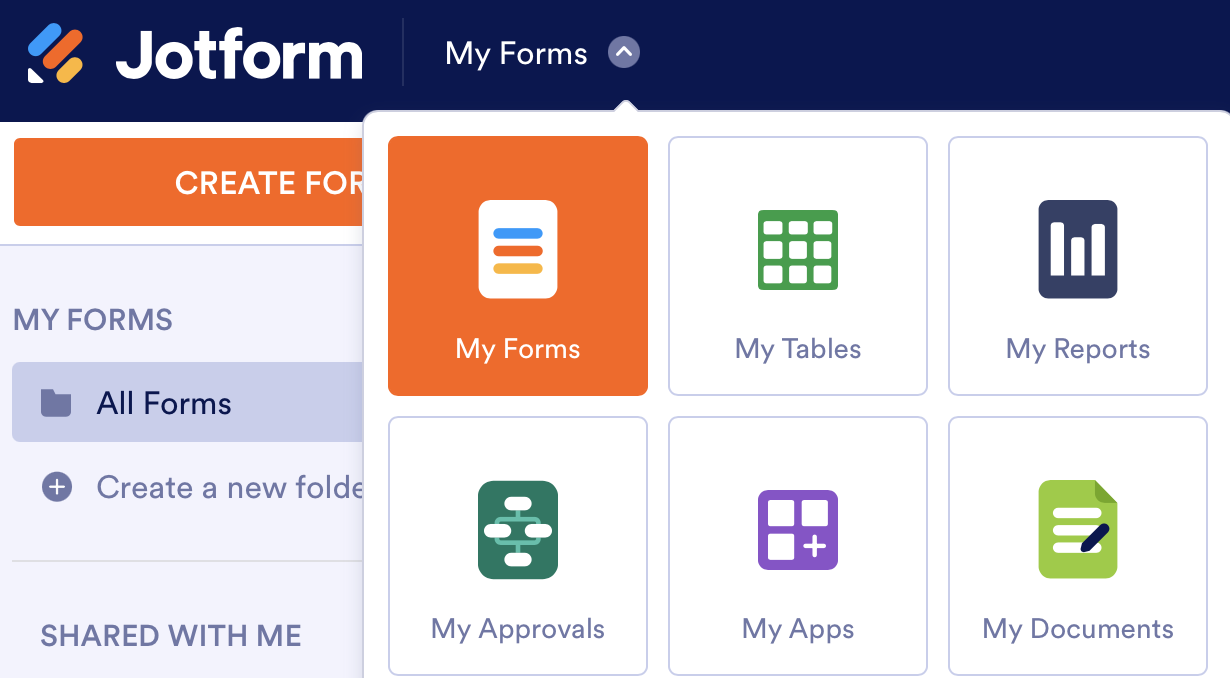
Starting from the dashboard once you’ve signed in, select My Tables from the dropdown menu in the top left.
Jotform doesn’t have a dedicated calendar tool because it lets you create your own with Tables. So let’s create a new table by clicking the Create Table button.
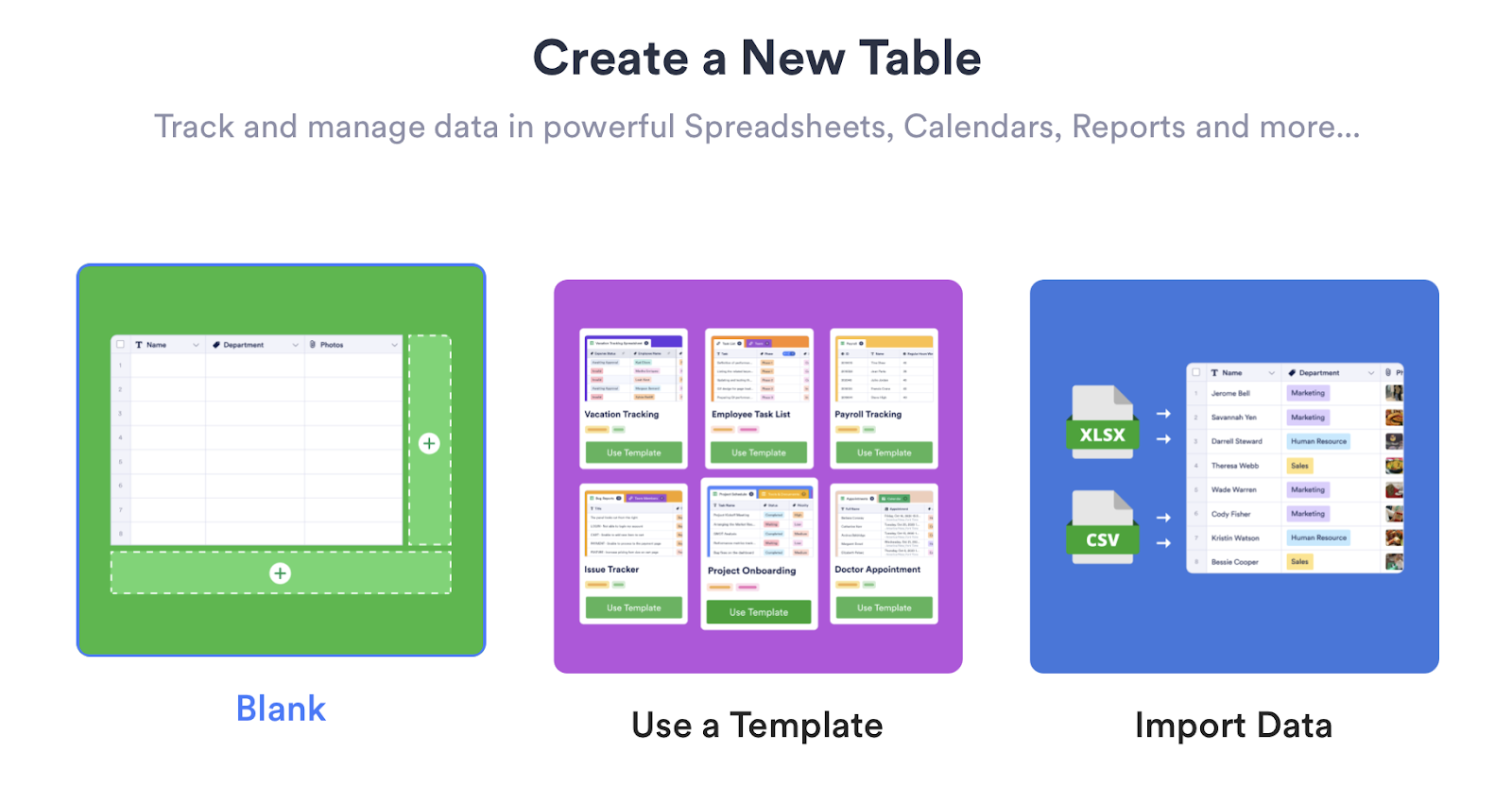
There are tons of templates we could use, but we just need a generic calendar for this example. Later on, you can use an event signup form template and connect it to your calendar table to bring all your data together. For now, though, start with a blank table and name it “Event Calendar” or whatever you like.
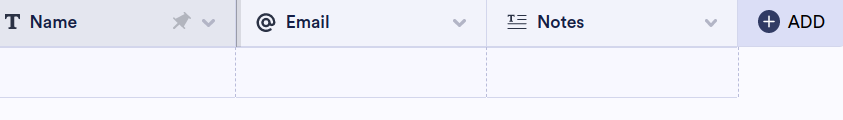
Let’s add a couple of data fields so our table knows that it’s supposed to behave like a calendar. Start by adding a new column to the table by clicking +Add.
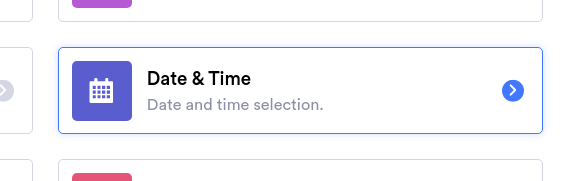
You’ll see a menu of all the column types you can choose from. Select Date & Time, click Next, and call it “Start Date.”
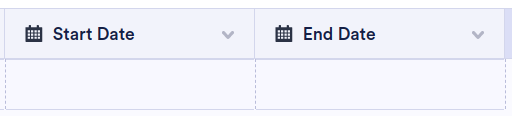
Make sure both date and time options are enabled, and click Create Column. Then repeat the process to create an End Date column.
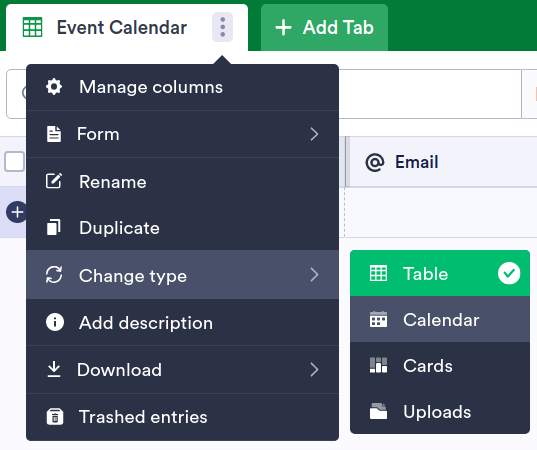
OK, we’re off to a good start. For your next trick, select the three-dot button from the Event Calendar tab in the top left, then Change type and Calendar.
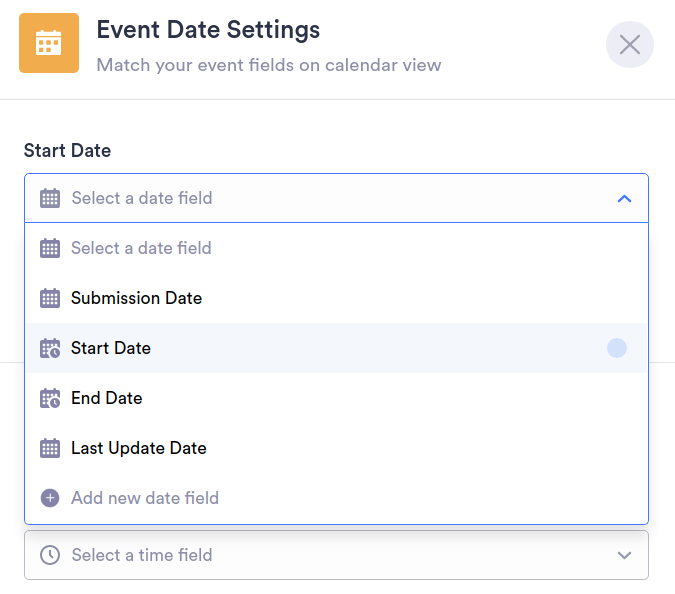
Now let’s teach our table that it’s a calendar. From the Start Date dropdown, select the Start Date column we created. Jotform is smart enough to know that the field will include the Start Time as well, so we can skip the Start Time dropdown.
Then do the same thing for the End Date and click Update.
Congratulations — it’s a calendar! You can do a lot with your calendar, including using it as a daily calendar that you can connect to your other data sources.
Adding your calendar to WordPress
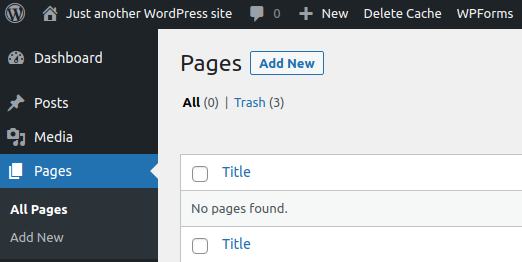
We’re also going to assume you have a WordPress page up and running. (If not, there are a lot of tutorials available online about how to do that.) First, let’s create a new page. From the dashboard, use the menu on the left to add a new page or view all your pages and create one from there.
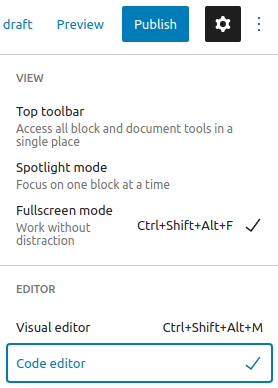
You should now be looking at the editor for a new WordPress page. In order to embed the Jotform code, you need to edit the code directly. No programming is involved — promise! Just click the three-dot menu button on your WordPress page and change your editor to the Code editor.
Now go back to your Jotform calendar and select Share from the upper right corner.
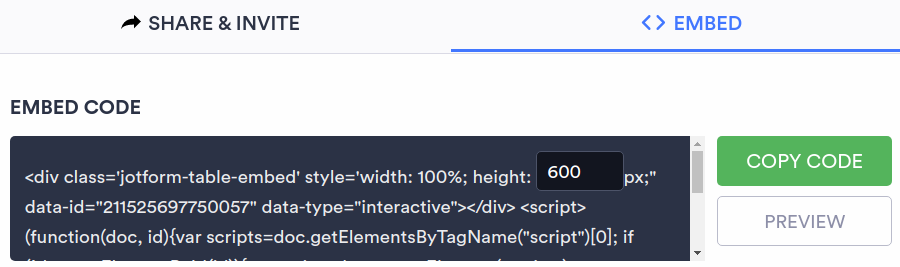
Before we can embed the calendar, we need to make it publicly visible. Start by clicking the Share Settings button next to the gear icon. Now click Public Table and Go Back. Switch to the Embed tab and click Copy Code.
Next, head back to WordPress and paste the code into the editor box.
Preview your page in a new tab.
If everything went according to plan, you should be seeing your calendar inside your WordPress page. And you’re done!
Embed all the things
Why stop with a calendar? Now that you’ve seen how easy it is, why not try embedding an event registration form using one of Jotform’s many templates?
You can also embed form submissions to display the guest list for your event. But you don’t have to stop at registration forms either. You can embed any kind of form, survey, or quiz. You can also embed reports, to-do lists, and much more with Jotform.
























































































Send Comment: