Sharing forms as PDF documents is a great way to replace traditional paper-based forms. They can be shared digitally and don’t require physical storage. But PDFs aren’t just a digital replacement for physical documents.
They’re a hybrid between real-world documents and digital technology. So PDF forms don’t need to follow the same rules as paper-based documents. Once you’ve wrapped your head around that, there are some great ways to make PDF forms more dynamic and responsive using tools like conditional logic.
A simple example
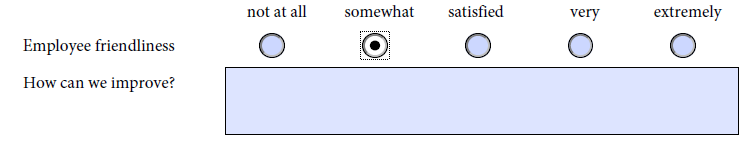
For our example, we’re going to use Adobe Acrobat to create a question from a satisfaction survey. When someone is less than satisfied, they’ll be asked how we can improve our service, and they can input their answer into the accompanying text box.
The box should disappear when a satisfied or better reaction is selected. We’re showing the improvement feedback text field only if someone is dissatisfied because that’s the only time it makes sense.
Adding radio buttons
If you’re looking to add conditional logic, hopefully you already have a decent working knowledge of Adobe Acrobat. Assuming that, we’ll breeze through some of the more low-level stuff. Let’s start by creating a new document, and then use Search tools to find and select Prepare Form.
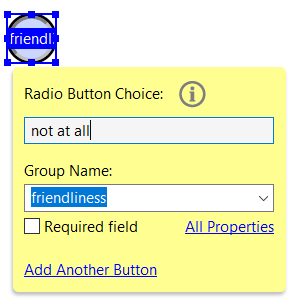
Now that you’re using the form tool, select the radio button and click the mouse on the editing field to place it. Name the button to match the selection, and name the group that all the buttons will belong to. You need to group your radio buttons to make it possible to choose just one.
When you’re done, click Add Another Button four times to create all of your radio buttons. You can label your buttons as in the example above if you want, but it’s not necessary since you’re just practicing.
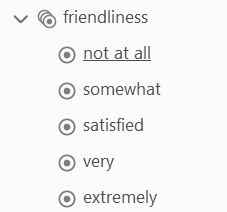
Check the list of fields on the right. All of your radio buttons should be part of the same group. If they are, you’re good to go.
Adding the comment box
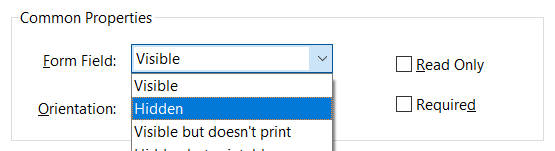
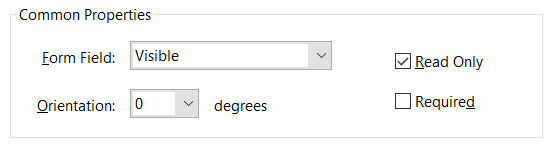
Start by selecting the text field and clicking the edit area to place it. Click All Properties or double-click the text area if the yellow popup is already gone. On the General tab, change the Orientation to hidden.
This will hide the field by default so it only shows up when it’s needed.
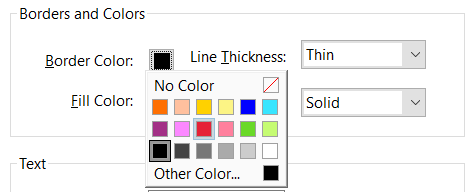
On the Appearance tab, change the Border Color to black, so people know it’s a text box.
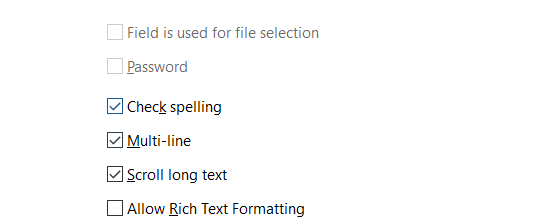
On the Options tab, select multi-line since this will be a comment box and not a name field, for example.
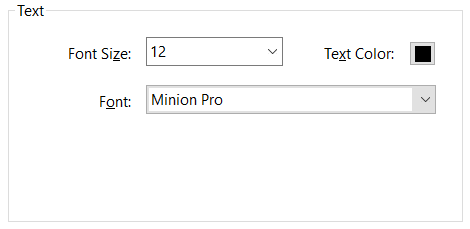
The label is a little tricky. You can’t assign form properties to plain text, so we need to create a text field that looks like plain text but will disappear when the actual text field does. Start by creating another text field. Set it to hidden. Make sure the border is hidden too. In the Appearance tab, set the font to match the font used for your regular text.
Now it should pass for plain text. You should also set it to Read Only on the General tab just so nothing wacky happens.
Wiring everything up
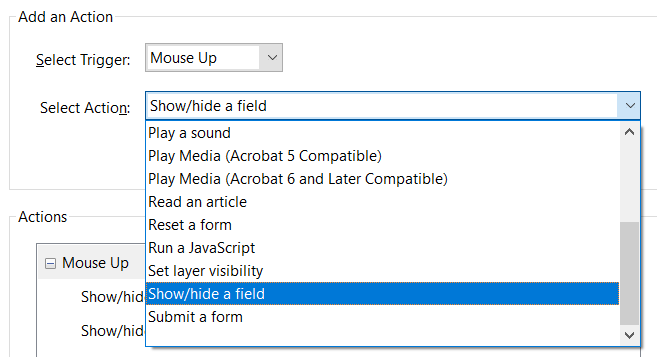
Now that everything’s laid out, all we have to do is make it functional. Start by opening the lowest satisfaction radio button properties. Go to the Actions tab, and select Mouse Up from the Select Trigger dropdowns and Show/hide a field from the Select Action dropdown.
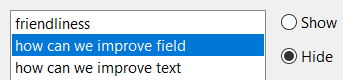
Click Add. Choose one of the two text fields, and select Hide from the popup. Then do it again for the other text field.
Repeat this process for the remaining four radio buttons, except for satisfied and above. For those options, show the text areas instead of hiding them.
Click the preview button in the upper right-hand corner, and test your work by clicking on each radio button. Look good? Great! If not, go back and make sure everything is set up right.
Just so you know
Build interactive forms with Jotform Smart PDF Forms. Convert your PDFs into online forms you can customize with conditional logic — without any coding!
An easier way with Jotform
Are you actually creating forms from scratch with Adobe Acrobat? It does the job, but it doesn’t make things easy for you, as you saw from all the steps we had to go through to add conditional logic.
If you want to create a form, you shouldn’t have to worry about alignment, the size of the checkboxes, and grouping radio buttons. It’s much easier to use a tool like Jotform to create form components without all the hassle.
To do so, start by creating a new form in the Jotform Form Builder. There are thousands of templates to choose from. And you can import existing PDFs. But we made the PDF from scratch, so let’s play fair. During the form creation process, select Start From Scratch, then Classic Form.
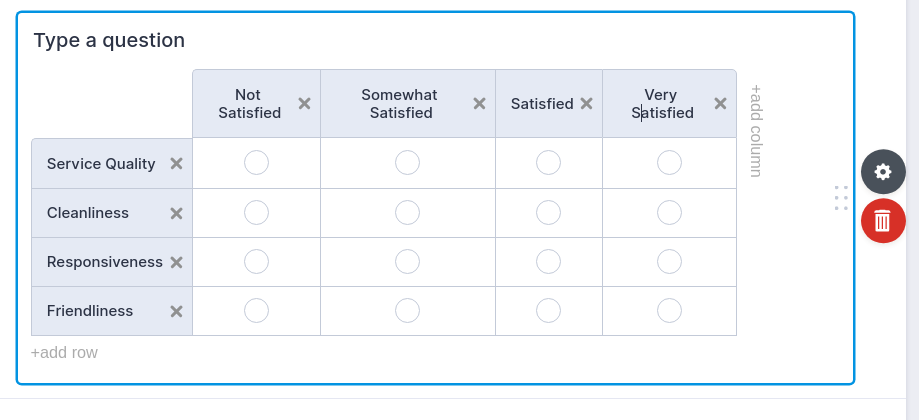
With the new form open, the first thing to do is to scroll down in the left-hand menu to survey elements. Then drag the Input Table onto your form.
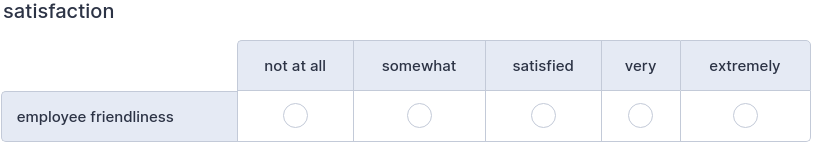
That’s almost the finished product right there. Let’s get it to match the Acrobat example by changing the columns and rows. Doing so should be easy enough.
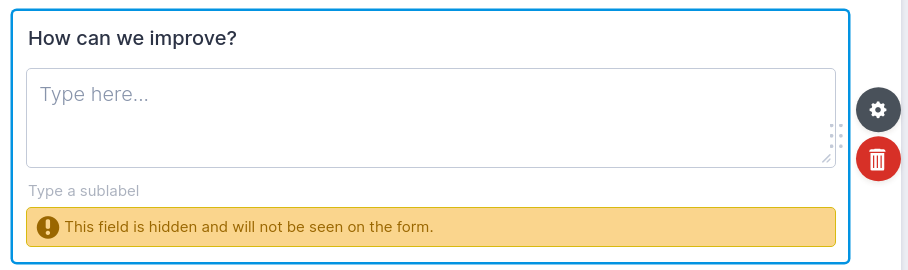
Next, drag a Long Text element onto the form, click on it, and then click the gear icon next to it. Select the Advanced tab from the properties box, scroll to the bottom, and click Hide Field.
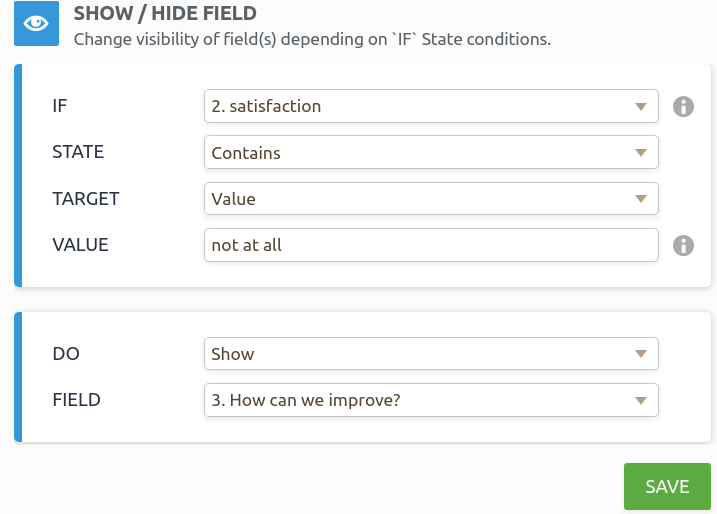
That’s it for the setup. Now let’s add the logic. At the top of the page, select the Settings tab. Then select Conditions from the left menu. Now choose Show/Hide Field from the list, and fill out the fields so they look like this:
And save your conditions. The form uses plain English and no programming, so it should be self-explanatory. If not, or if you want to learn more, check out our conditional logic info page.
That’s it. You now have a form with conditional logic in just a couple of minutes with Jotform. And for the PDF, click on Publish in the upper navigation and then PDF in the left menu. Click the Download button to download a fillable version of your form in PDF format.















































Send Comment: