Unbounce is a drag-and-drop builder that lets you create and publish landing pages. It’s an easier and faster way to get more conversions. Jotform allows you to do more with Unbounce’s world-class A/B testing landing pages. You can make your form as simple or complex as you like and easily integrate it using Unbounce’s landing page builder.
Getting the Embed Code
To get your form’s embed code
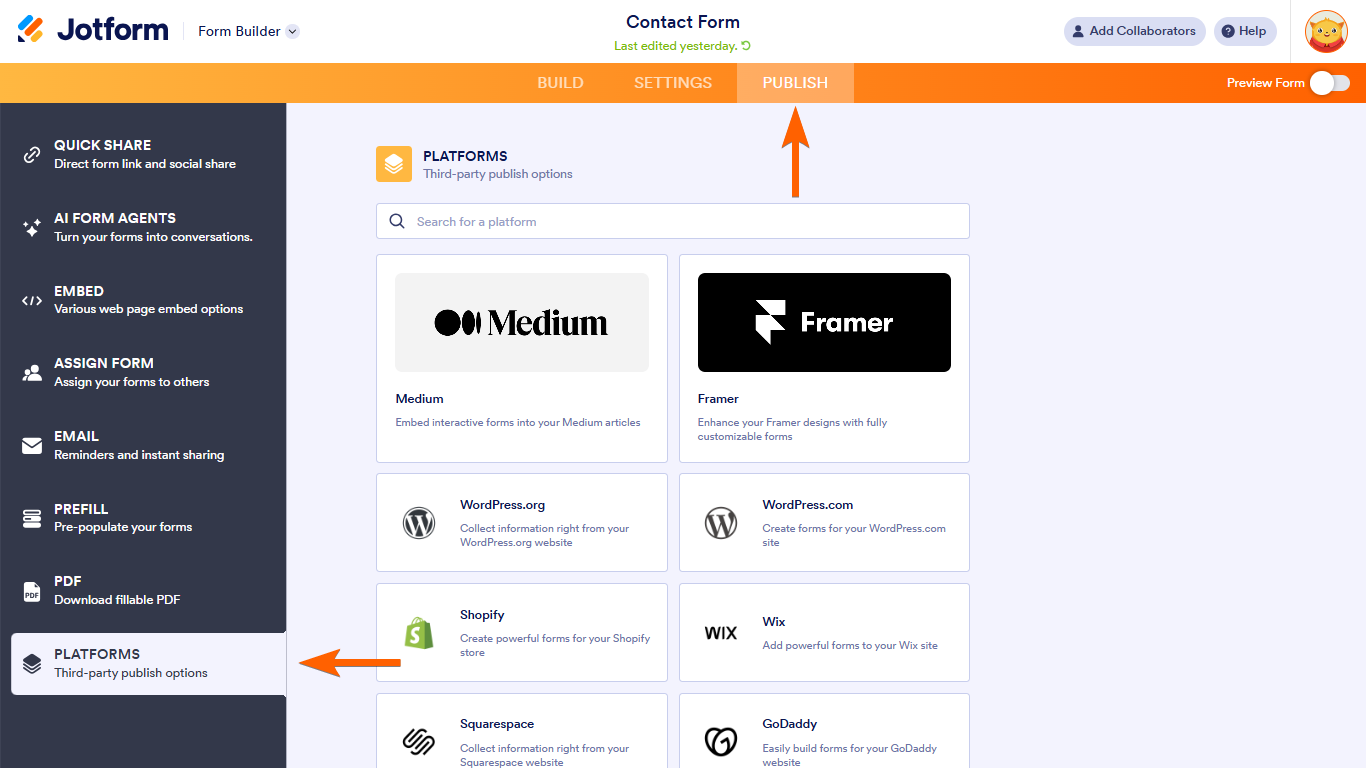
- In the Form Builder, go to Publish at the top.
- Select Platforms on the left.
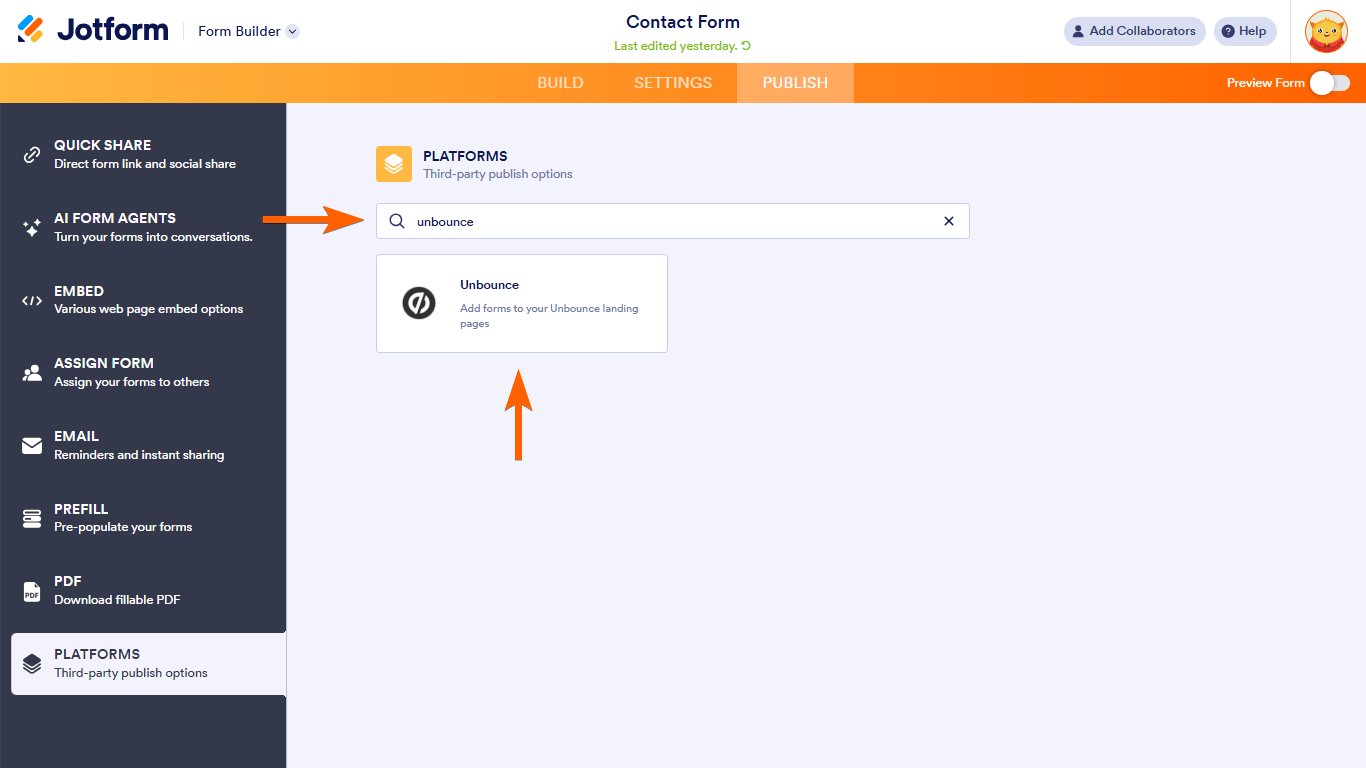
- Search and select Unbounce.
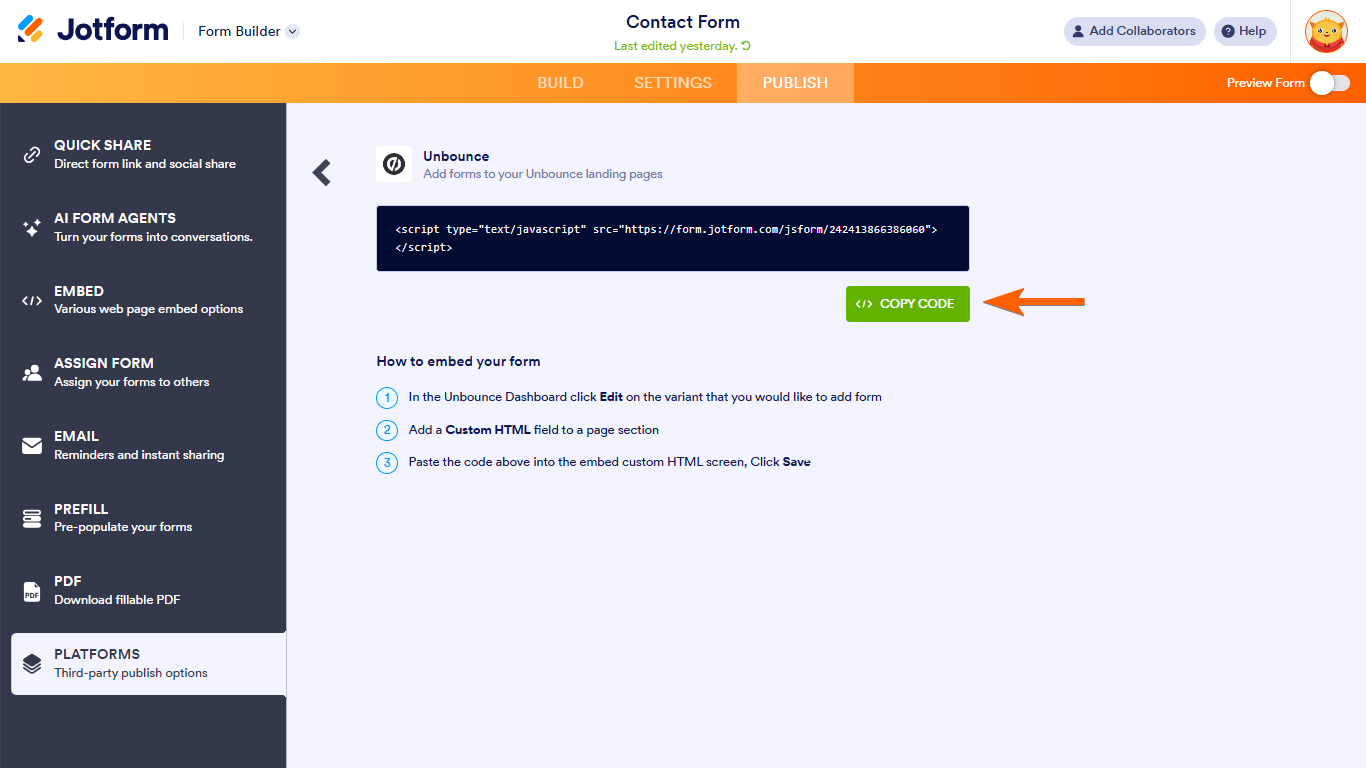
- Copy the provided code.
Embedding Your Form Into Unbounce
To embed your form
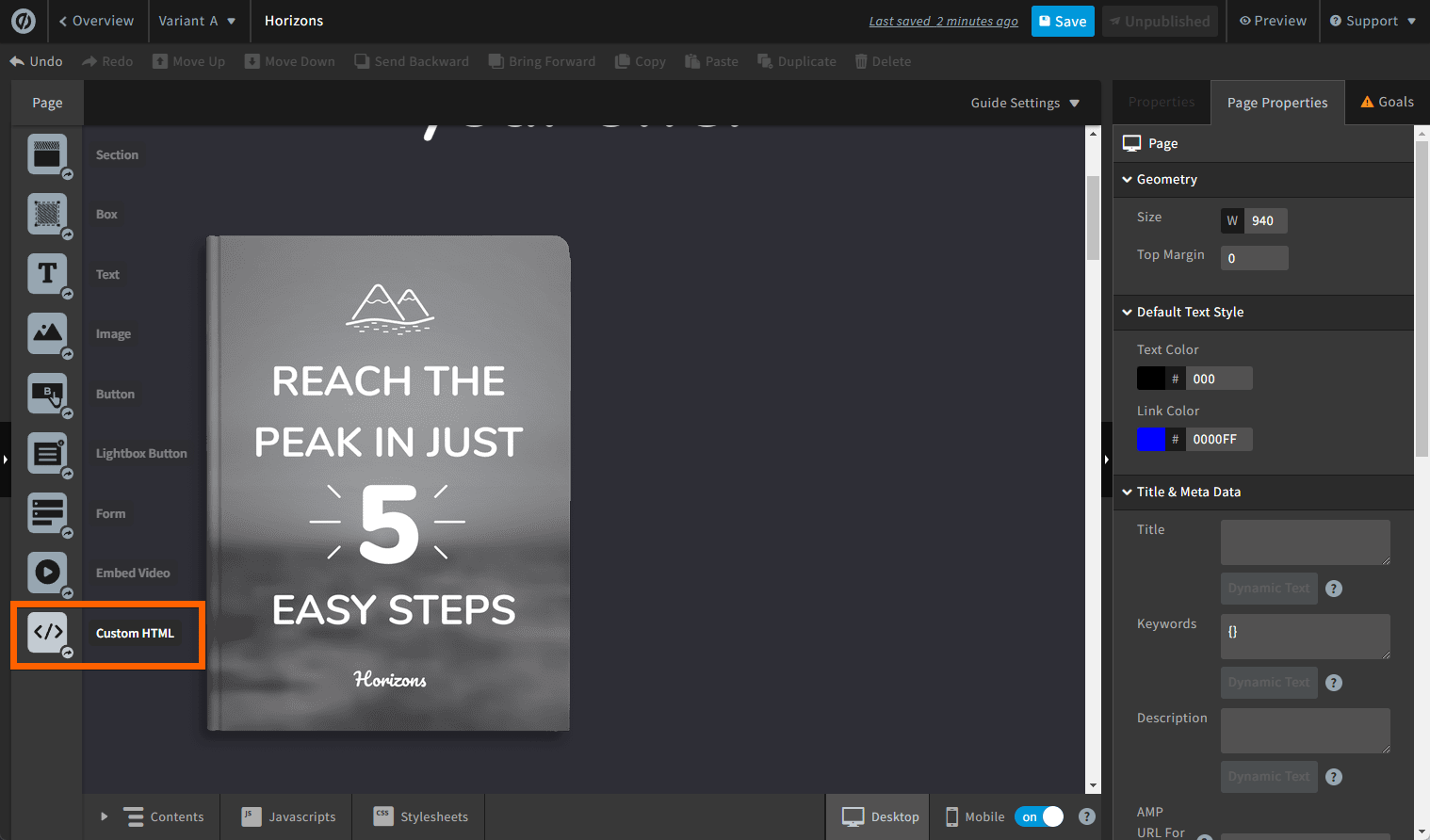
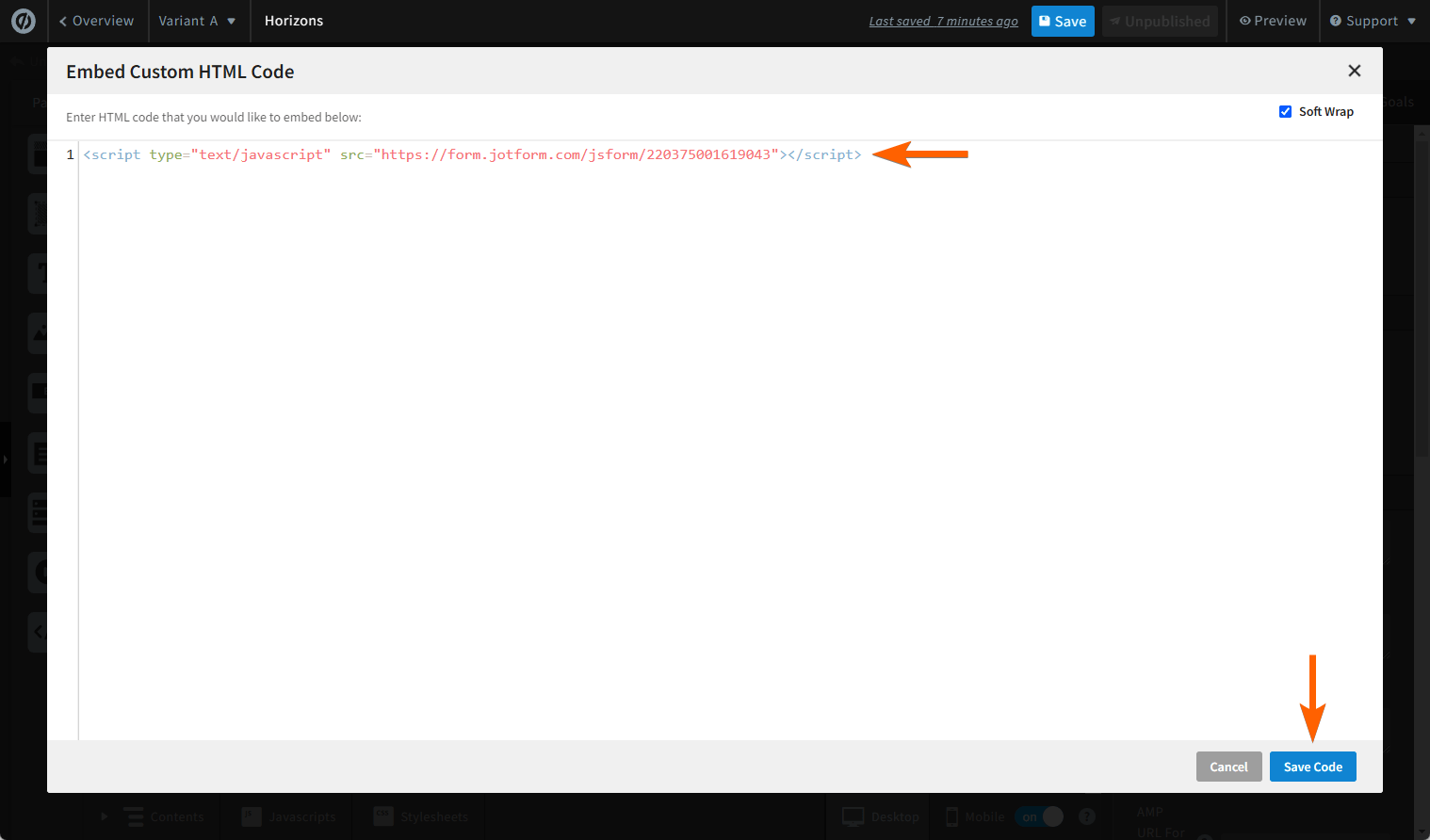
- In your Unbounce dashboard, add a Custom HTML element to your page.
- Paste your form’s embed code, then save the changes.
Once published, visitors can start using your form on your Unbouce page.
See also: Adding Your Form to Unbounce With the Smart Builder.






Send Comment: