Contact forms are one of the most commonly used form types. They provide a quick and easy way for users to reach out for assistance, share feedback, report issues, or submit ideas. Manually creating contact forms can be time-consuming, difficult, and frustrating.
Jotform is the easiest, drag-and-drop (WYSIWYG) form builder available. Simply, drag and drop the form fields where you need them and any changes will automatically saved on your form. That’s it. You don’t need to write even a single line of code. Let’s dive in!
Setting Up a Contact Form
Setting up a Contact Form is relatively easy. Let’s do it!
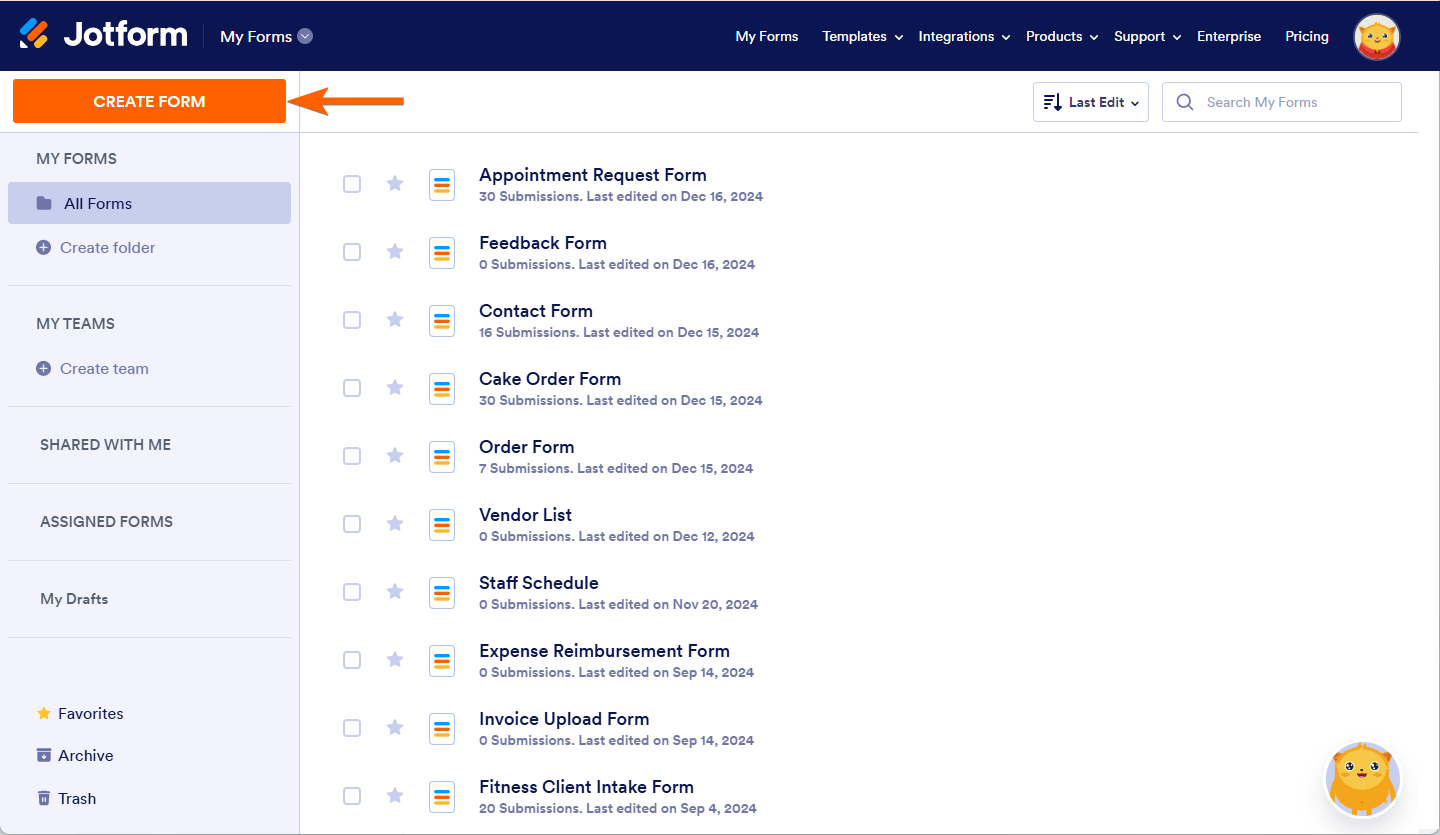
- In your My Forms page, click the Create Form button.
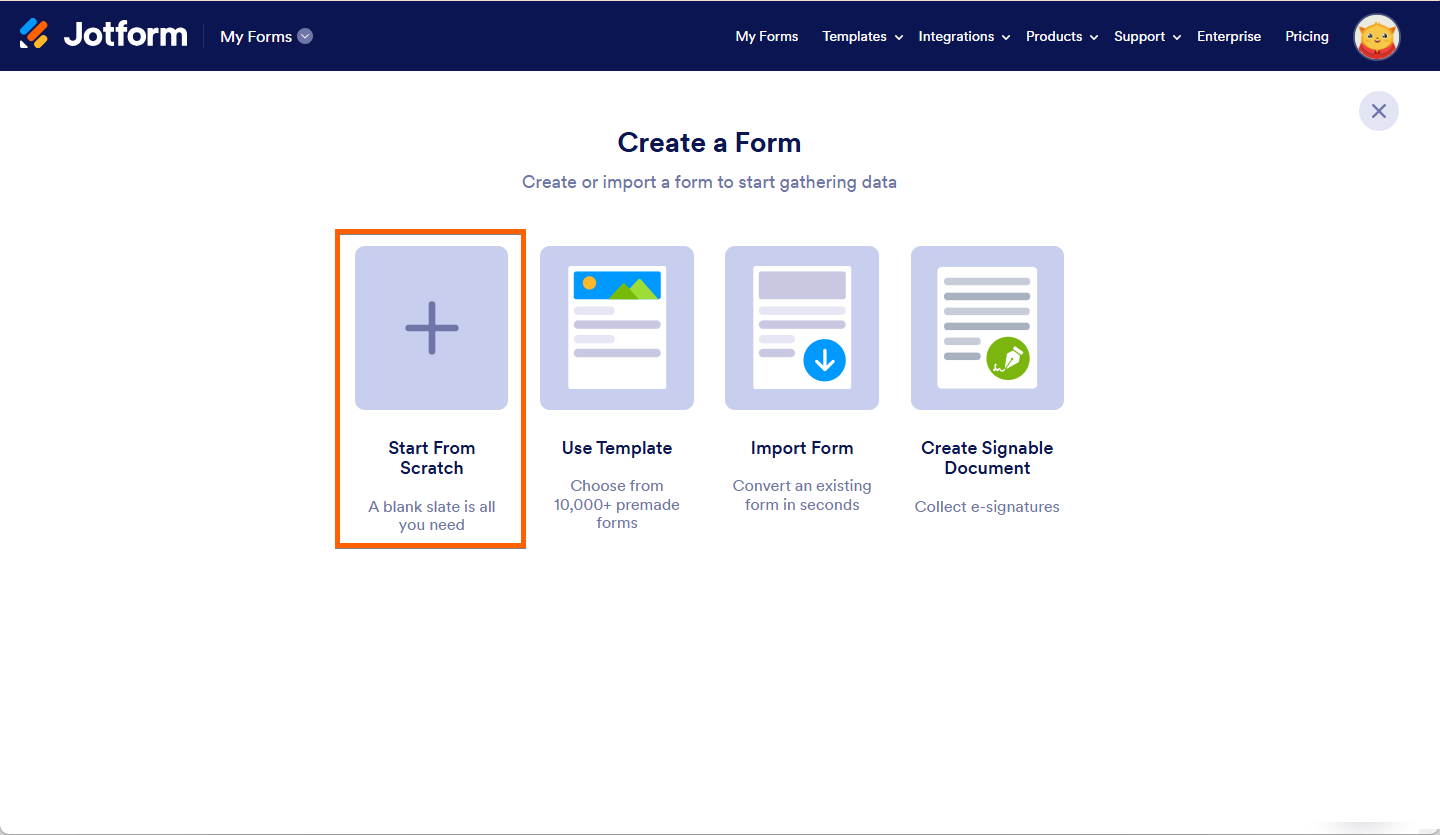
- Select Start From Scratch to create a new blank form.
Notes
- If you want to select from over 10,000 ready-made forms, you can select the Use Template option.
- You can also import any unrestricted public Jotform using the Import Form option.
- If you want to create a Sign Document, you can select the Create Sign Document option.
- Choose Classic or Card Layout.
- While in the Form Builder, click on Add Element and the drag-and-drop the fields to add it to your form, such as:
- Full Name — For the visitor’s full name.
- Email — To collect their email address.
- Phone Number (optional) — If you want their phone number.
- Long Text — A text area where users can type their message.
- Submit — To submit your form submissions.
The Form Builder auto-saves your changes. You’re done once everything is added.
If you want your contact form to look more friendly and professional, here are a few best practices you might want to consider.
Make Your Form Specific
Contact Us is a broad term that might confuse your users. Make it clear what the contact form is for by adding a specific subheading, such as the example below:
Which Looks Better?
Add Helper Information
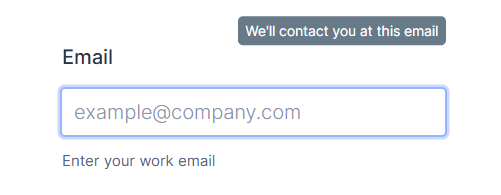
Filling out a form can be tricky. Use sublabels, placeholders, hover texts, and short instructions to guide users and prevent mistakes. Below is an Email Address field example:
- Hover Text — We’ll contact you at this email
- Sub label — Enter your work email.
- Placeholder — example@company.com
Adding Sub Label
To add a Sub-Label on your Field. Simply follow the steps below:
Adding Placeholder and Hover Text
To add Placeholder and Hover Text, follow the steps below:
Pro Tip
Double-clicking an element will automatically open its properties settings.
Embedding your Form
Embedding a form in your website can help you meet users where they’re at and may even get you more form responses. To get your embed code, simply follow the steps below and paste the code to your webpage.
Avoid Using Captchas
We know captchas serve a purpose, but sometimes they can be frustrating and decrease conversion rates. With Jotform, you don’t have to use captcha unless you continually receive fake submissions. Jotform has built-in spam prevention systems. If you still want to add a captcha field, check out our user guide on How to Add a Captcha Field.
Keep It Simple
As the saying goes, simplicity is beauty. When creating a contact form, it’s important to keep things straightforward. Avoid adding unrelated information, ads, or extra fields that could confuse your users. A clean, simple form ensures users know exactly what to do and makes it easier for them to submit their information. The more focused and clear your form is, the higher the chances of users completing it without frustration. Keep it simple, and you’ll see better results.








Send Comment:
4 Comments:
38 days ago
How can I make the submit button actually send an email to me ?
On the website it looks like it sends but nothing is received on email
Thanx
271 days ago
How do you put validations into name field and email field?
More than a year ago
Does your form builder also include a script for processing information that people send in the completed forms.
C
More than a year ago
Hello. My Submit button does not do anything. Is there something to do in settings to make it work?
You can try it here: