Zenfolio is a website builder designed specifically for photographers, offering a seamless platform to showcase their work online. With an intuitive tool for portfolio creation, image management, and client galleries, Zenfolio empowers photographers to customize their websites, sell prints, and create a professional online presence tailored to their artistic vision.
If your website is with Zenfolio Classic, embedding a form is possible by creating a custom page. Let’s start!
Getting the Embed Code
Follow these steps to copy the embed code for your Zenfolio website:
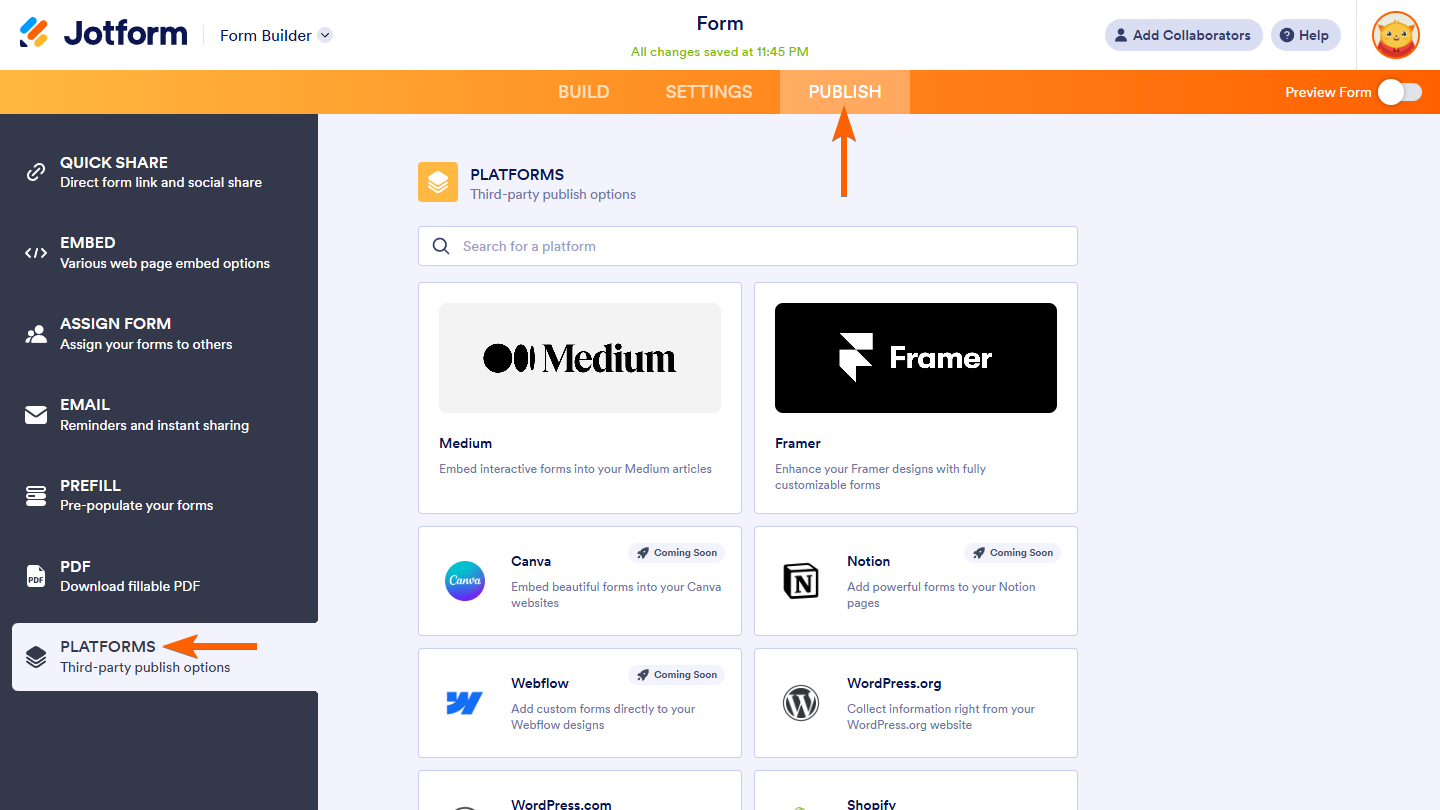
- In Form Builder, click on Publish.
- Next, click on Platforms.
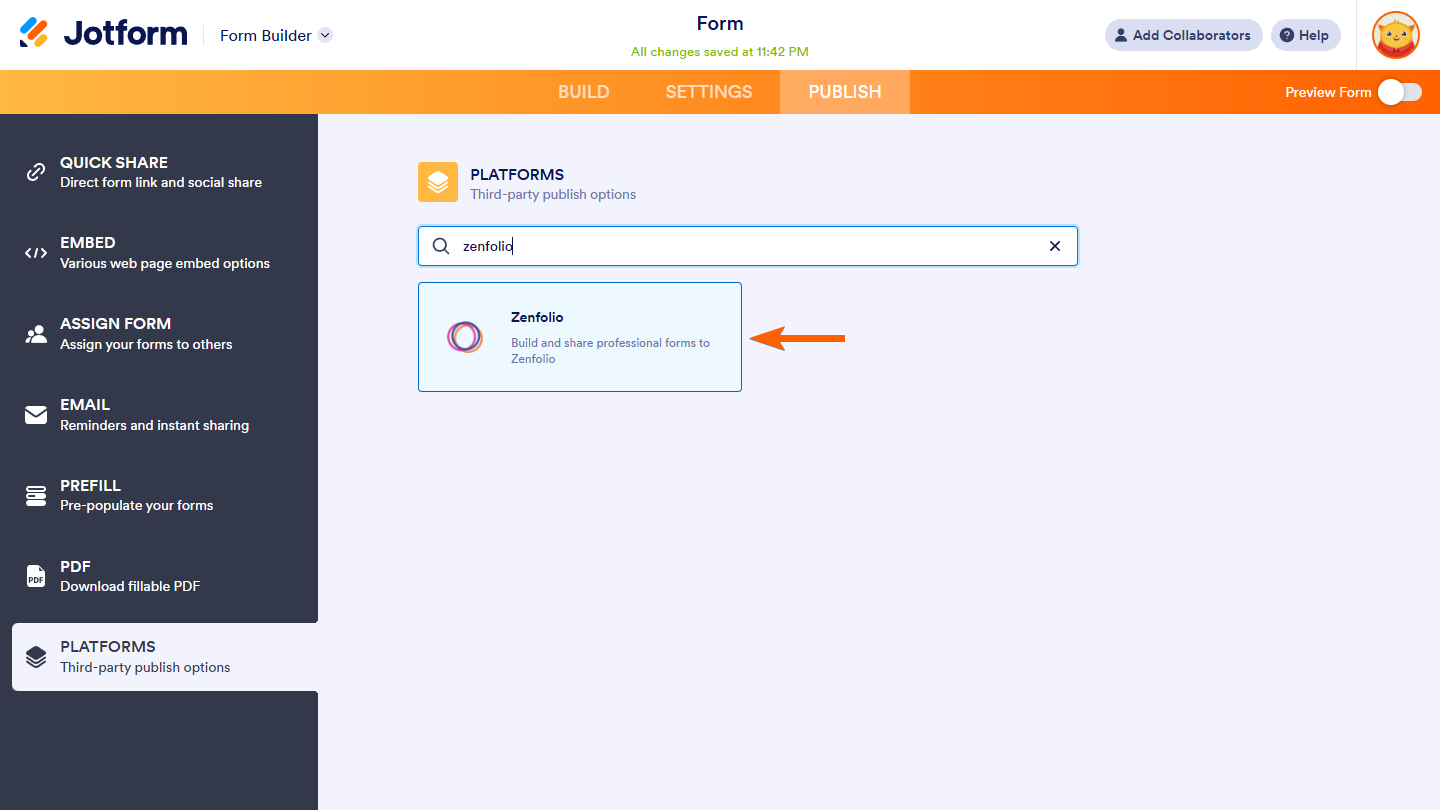
- Then, select Zenfolio. You can use the search bar to find it easily.
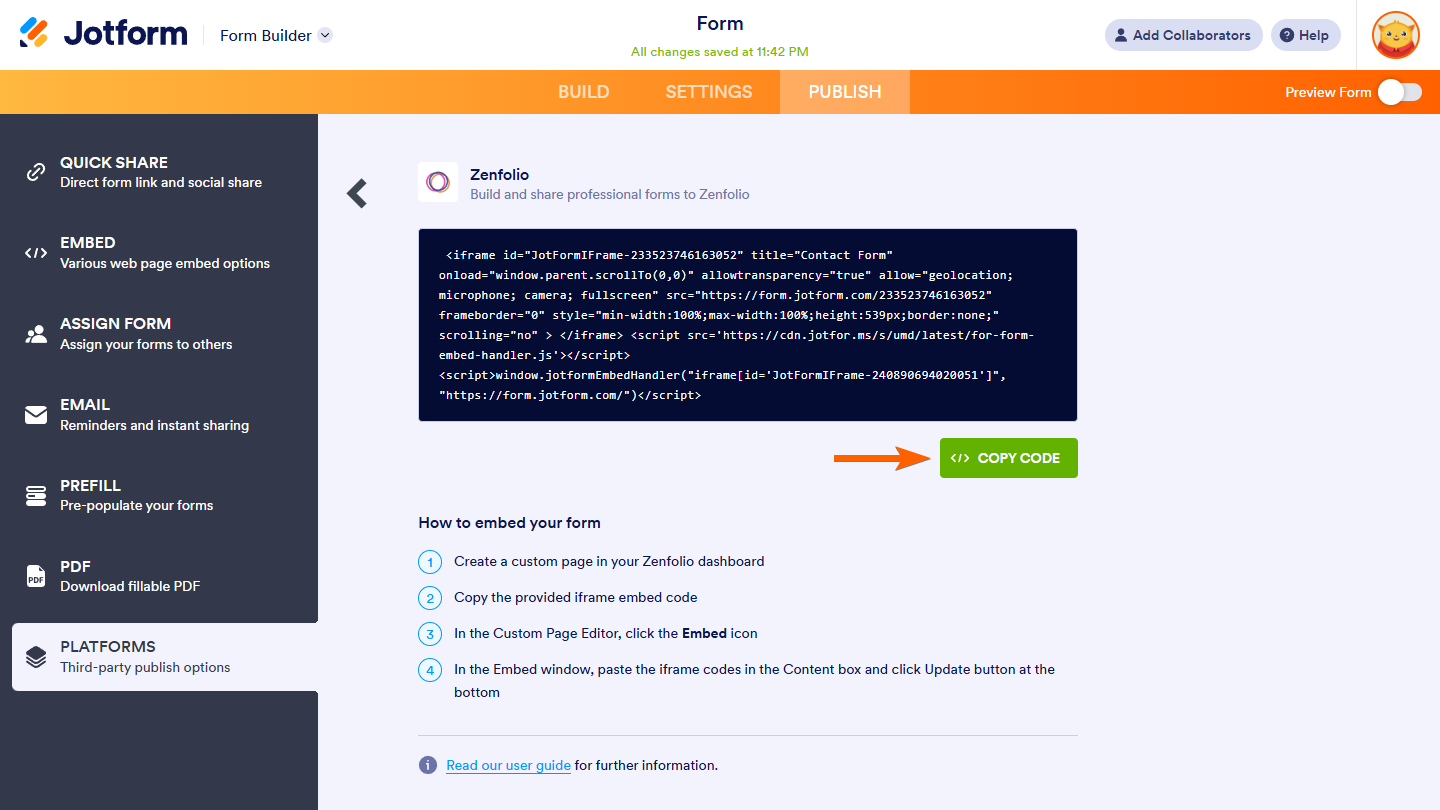
- In the next screen, click on Copy Code.
Embedding the Form
As mentioned, you can embed your form on a Custom Page in Zenfolio Classic. Edit or create a new one then follow these steps to do so:
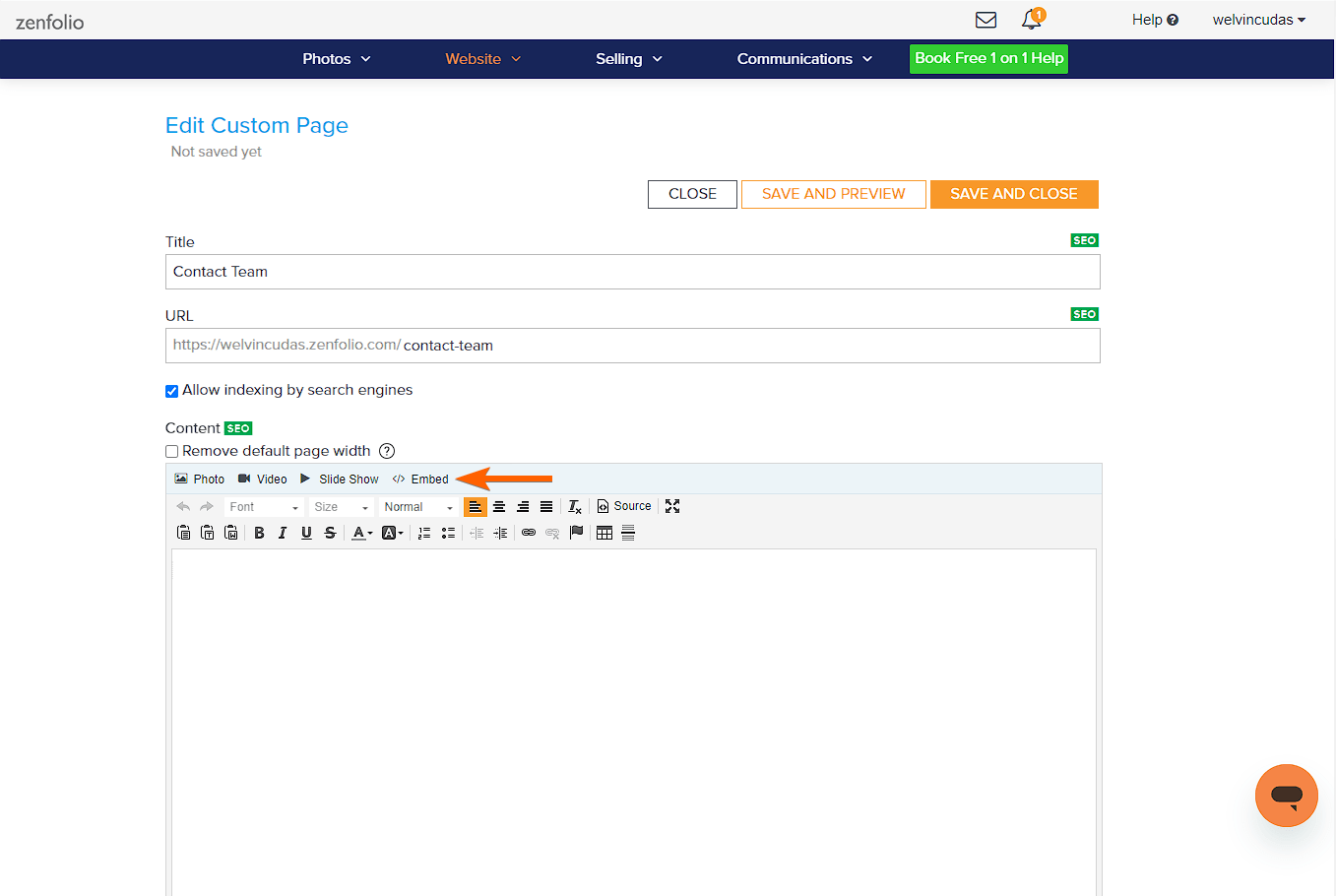
- In the Custom Page Editor, click on the Embed tool in the toolbar of the Content editor.
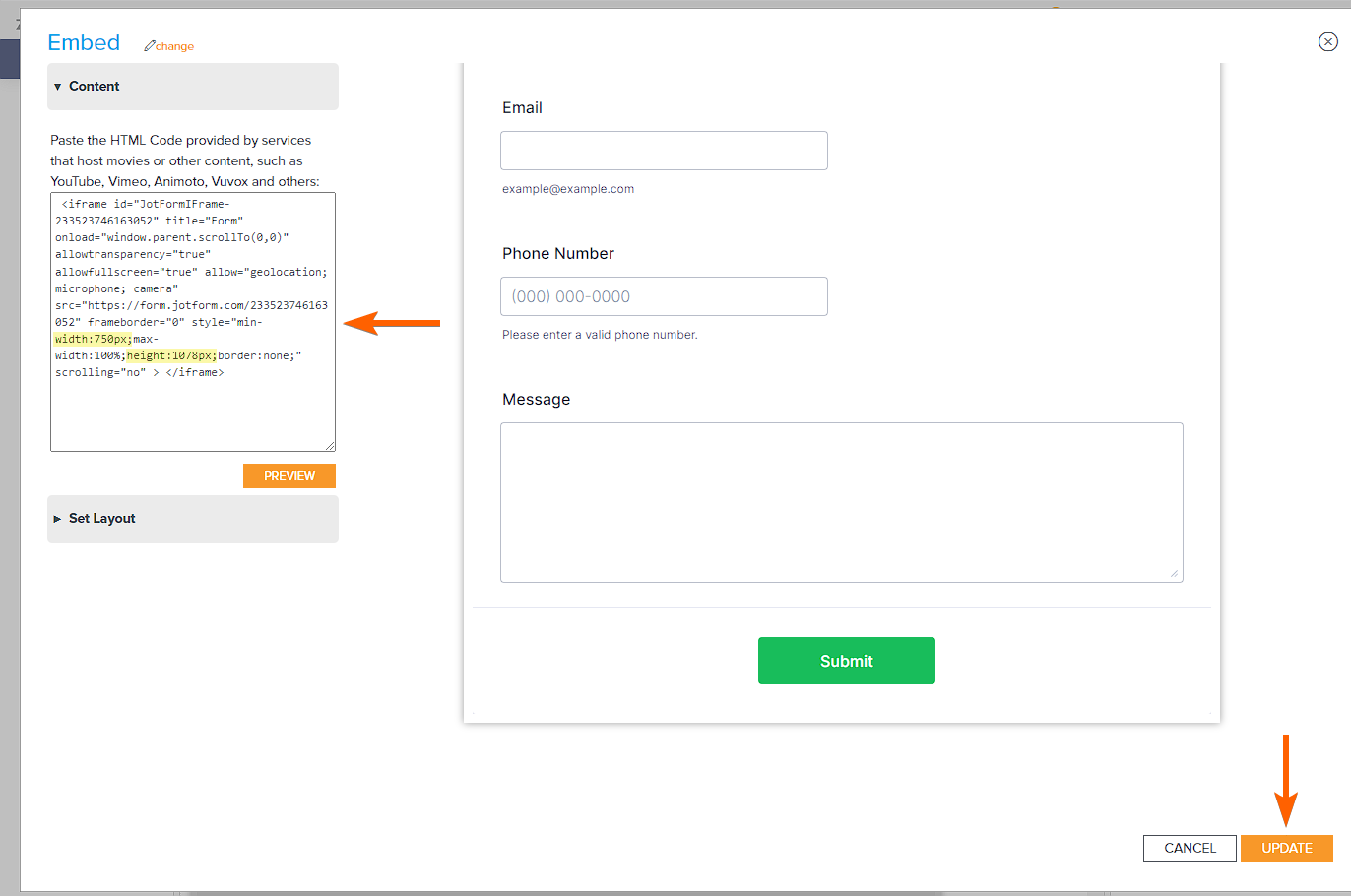
- Then, in the Embed window, paste your form embed code in the Content box.
- Next, adjust the height and width properties values in the iframe embed code then click on the Update button at the bottom once you’re done.
Note: You can set the width value to750pxand the height value to1078px.
Note
Adjusting the width and height value, as mentioned in Step #3 above, is required because, for some reason, Zenfolio accepts the script part of the iframe but prevents it from working. The script part adjusts the width and, particularly, the height of the form.
- Click on either Save and Preview or Save and Close buttons to apply the changes.
- Zenfolio – Creating General Use Custom Pages
- Zenfolio – Embedding HTML code and Content into Custom Pages






Send Comment:
2 Comments:
More than a year ago
Where do you see the filled out forms? Where do they get stored? Thank you
More than a year ago
I am following all of these steps but still having trouble with the text being too wide for my mobile device. Please advise!