Google Sites allows you to create a website for your team or organization. One of its dynamic features is the option to add content from your organization’s Google Drive folder, such as Docs, Sheets, and Slides. With Google Sites, you can create a functional website that works on every screen, from desktop to smartphone.
Getting the Embed Code
To get your form’s embed code
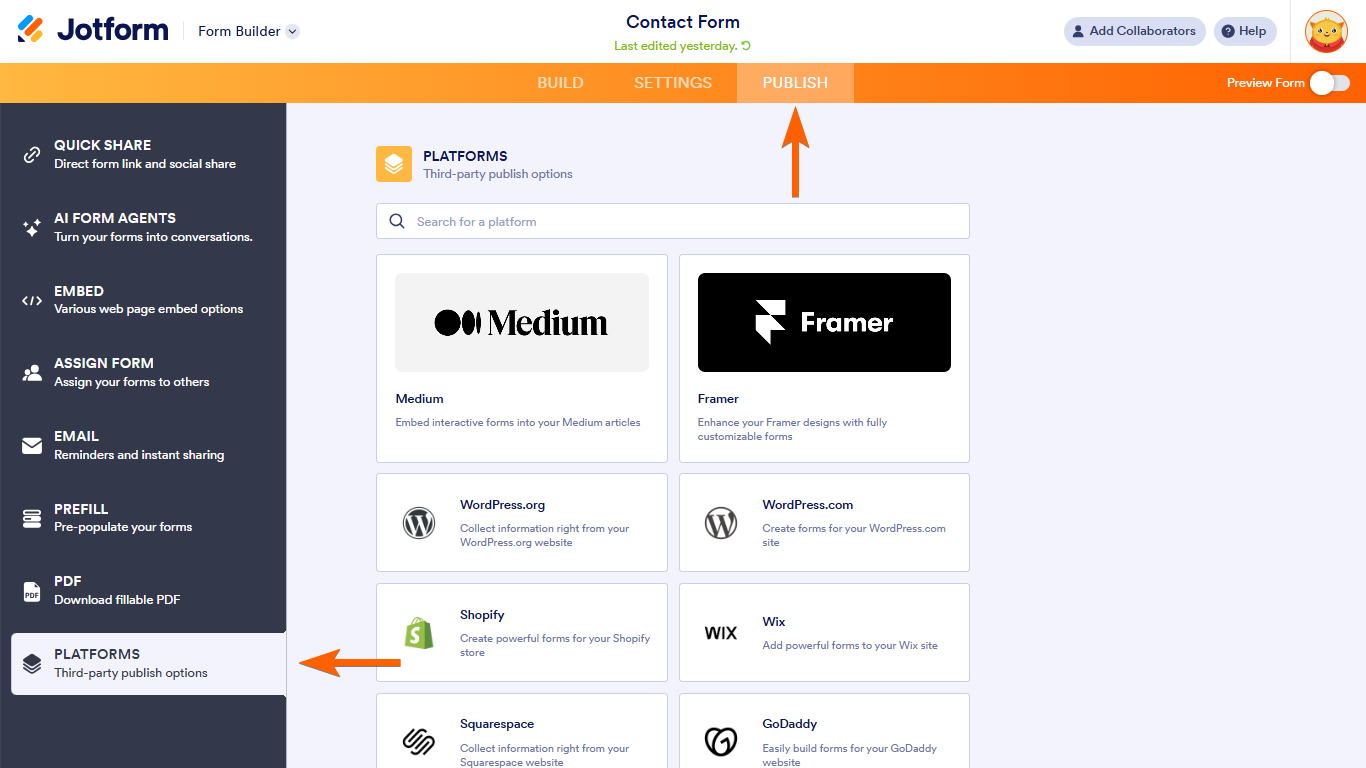
- In the Form Builder, go to Publish at the top.
- Select Platforms on the left.
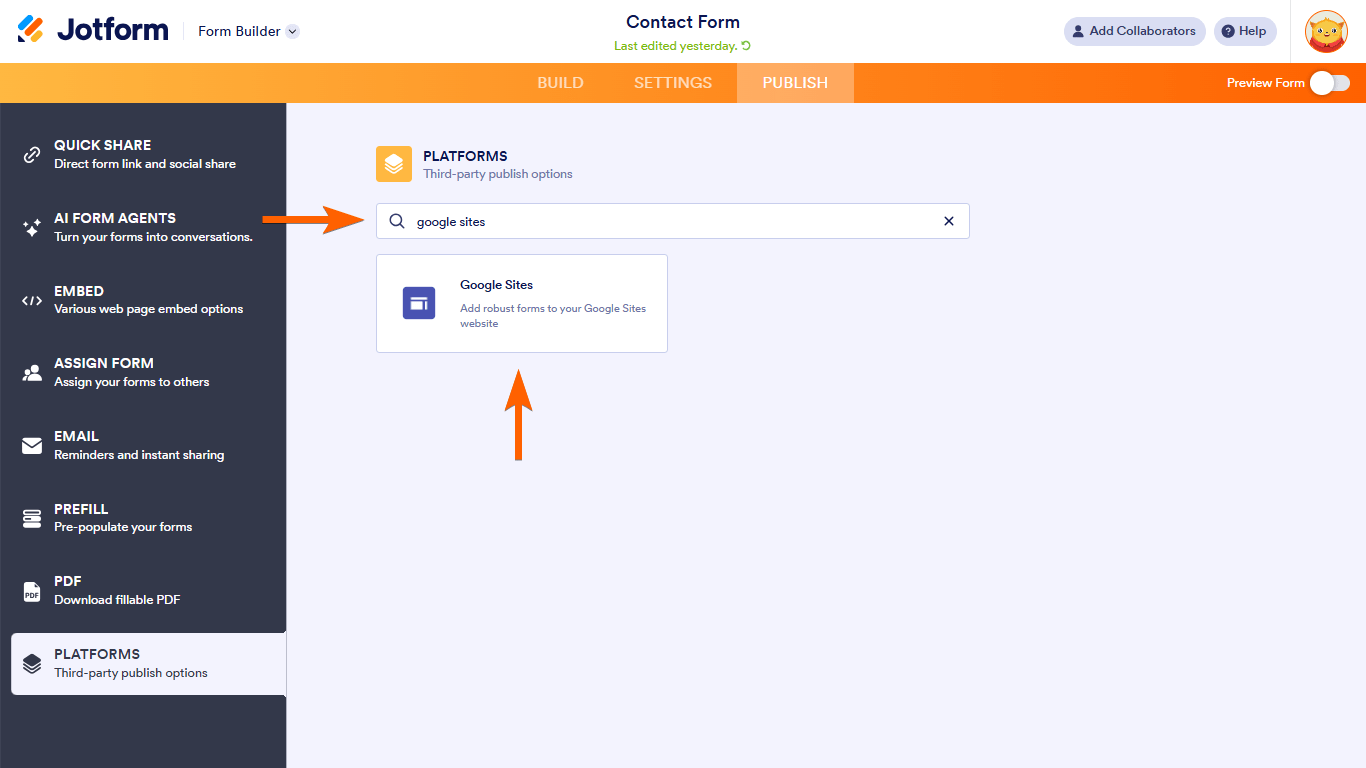
- Search and select Google Sites.
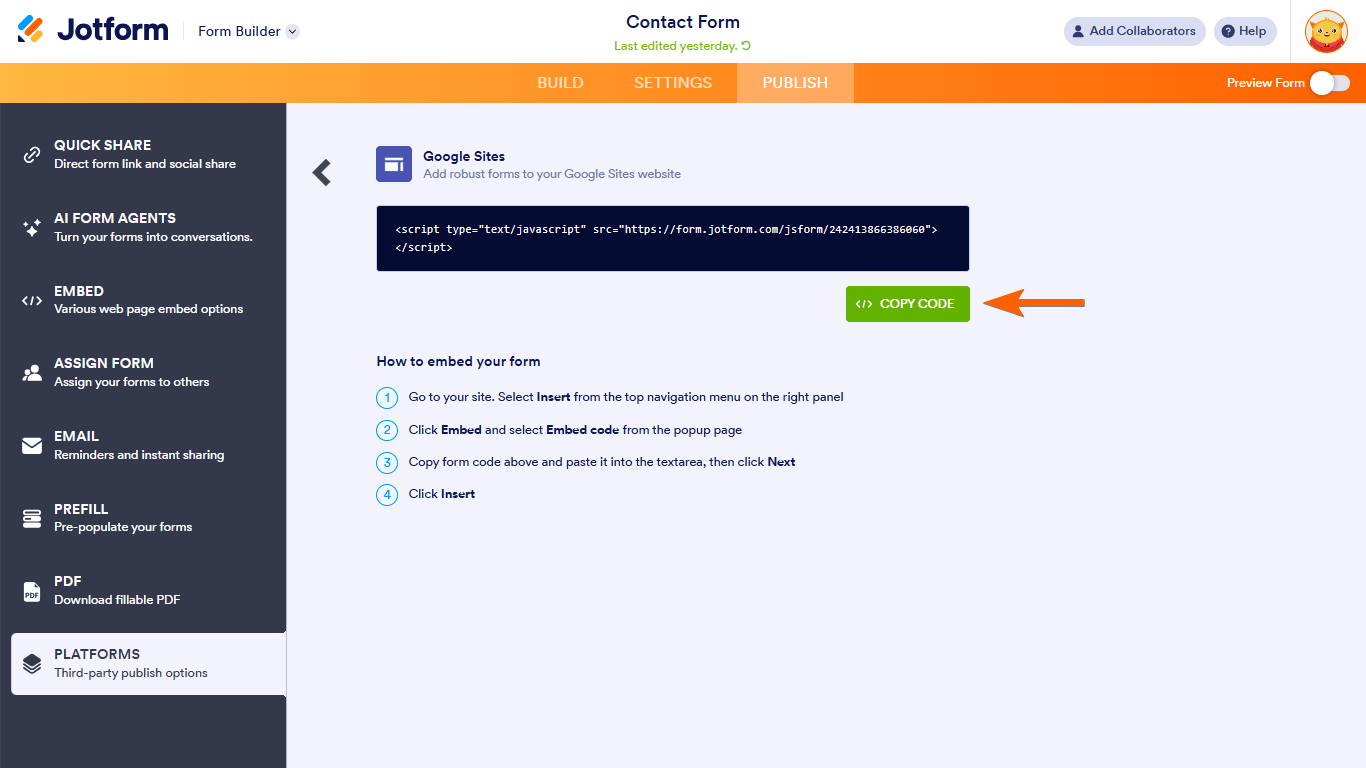
- Copy the provided code.
Adding Your Form to Google Sites
To embed your form
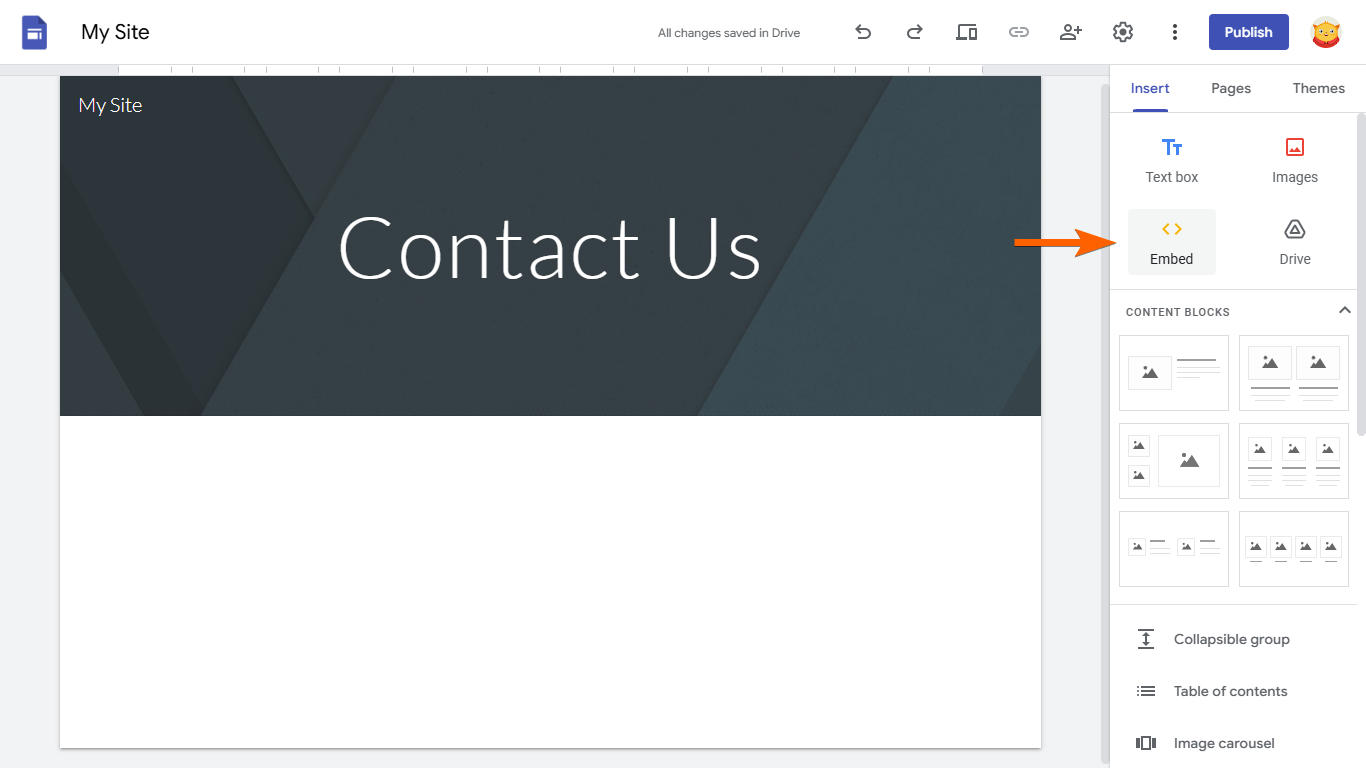
- In Google Sites, add an Embed element to your page.
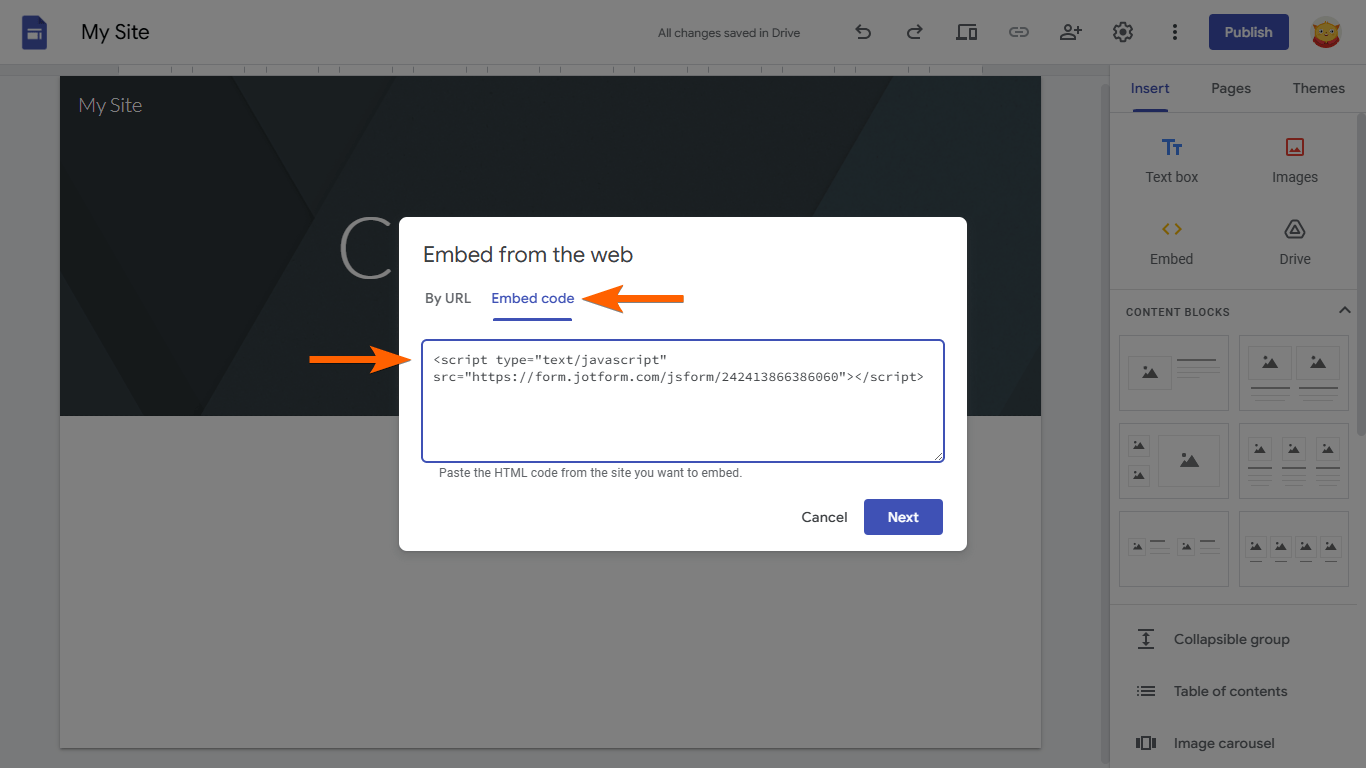
- In the dialog, select Embed code at the top.
- Paste your form’s embed code, then select Next.
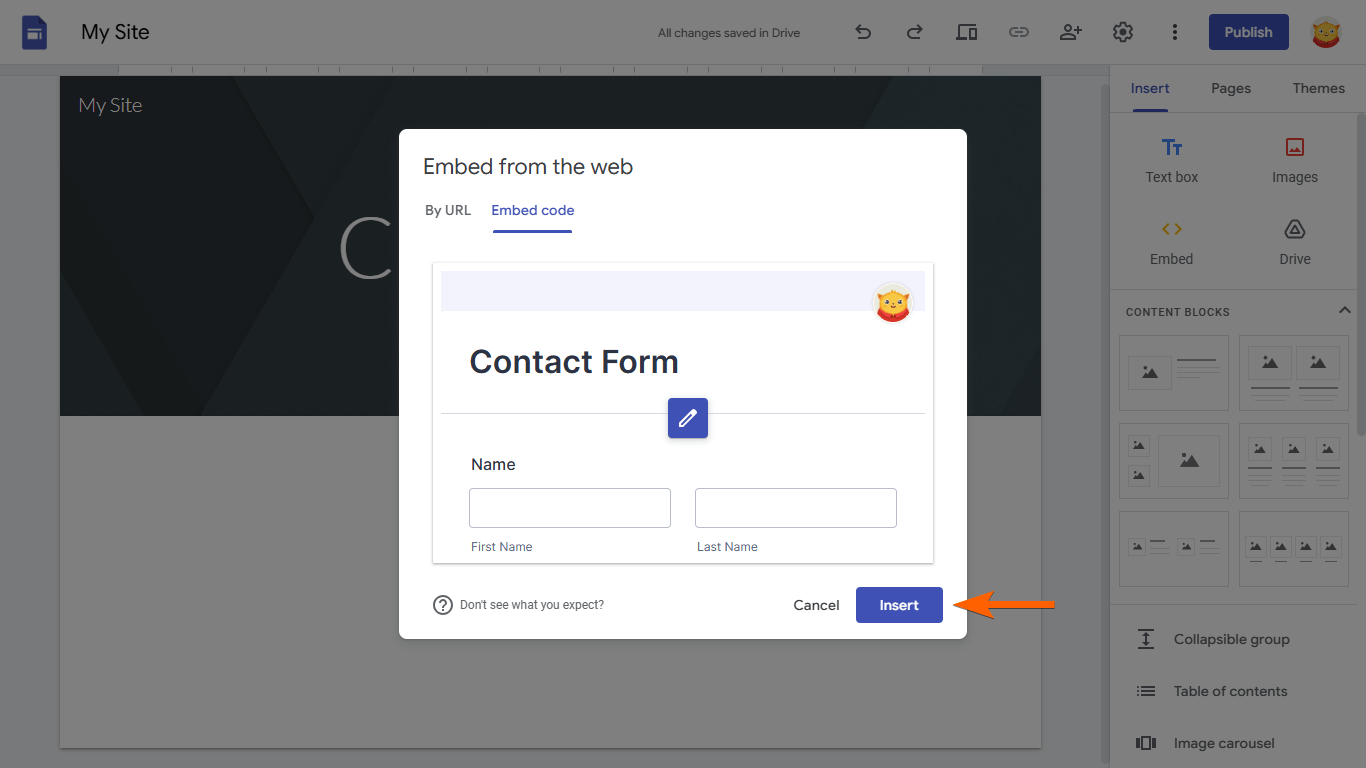
- Check the preview, then select Insert.
- Resize your form if needed, then publish the changes.
Once configured, visitors can complete your form directly from your Google Sites page.









Send Comment:
6 Comments:
357 days ago
As informações são bem claras e o App bem funcional de forma simples e eficiente Parabéns! Obg.!
More than a year ago
hice mi formulario y lo pegue en mi pagina de sites, cuando lo revise en vista previa si me redirecciona al link, pero ya en la pagina de sites no me funciona y no me redirecciona se queda en blanco, como puedo solucionarlo?
More than a year ago
Is still is showing up blank. Can you please advise? Does it have to do with my SSL?
More than a year ago
Hi, I'm not able to successfully embed the lightbox version of my form on a google site. Are there any known issues with this?
More than a year ago
Hi! My form length is dynamic based on the options chosen, how can I make the frame also size dynamically to account for this and make sure that it also displays properly on mobile?
More than a year ago
Hello!
I embedded the code of the form in my site which is provided by the new gooogle sites platform. It's all ok except for the visualization on Ios smartphones and tablets. On these devices the form is not scrollable and this don't let people to fill it.
I tried with the default code and also with iframe format but the problems remains.
What should I do to fix this inconvenience?