PayPal is a service tailored for small to large-sized businesses, offering tools for managing payments, invoicing, and online transactions. It allows businesses to accept payments through various methods, including credit and debit cards, PayPal, PayPal Credit, and Paypal Fastlane, and international transactions such as Venmo in the United States and iDEAL and Giropay in some European Union countries.
Integrating your Jotform form with PayPal gives you control over how customers purchase your products or services. Meanwhile, Jotform’s online Order Forms, Payment Forms, and Credit Card Forms can help you maintain a professional checkout experience.
Notes
- You must have a PayPal business account to use the PayPal integration and collect money through your Jotform payment forms.
- PPCP Advanced Credit Card is only available for verified Business accounts, so if you toggle on the Show Debit or Credit Card option, ensure that you have a verified PayPal Business account. Otherwise, your form will display an error message that says Hosted Fields Are Not Eligible. Check out this guide about PayPal: Activate Business Account to learn more about it.
- The Fetch Subscriptions from PayPal Account toggle under the Additional Gateway Settings when choosing Sell Subscription from the Payment Type can only fetch Fixed-based Pricing items. It can’t fetch items set up for Quantity, Volume, or Tiered-based pricing.
- Sofort is no longer available as an Alternative Payment Method, as Klarna is in the process of phasing it out as a payment method.
Adding and Setting Up the PayPal Integration
The process for adding a payment integration in Form Builder is standard for all payment gateways, which means that PayPal is added in the same way. Here’s how to do it:
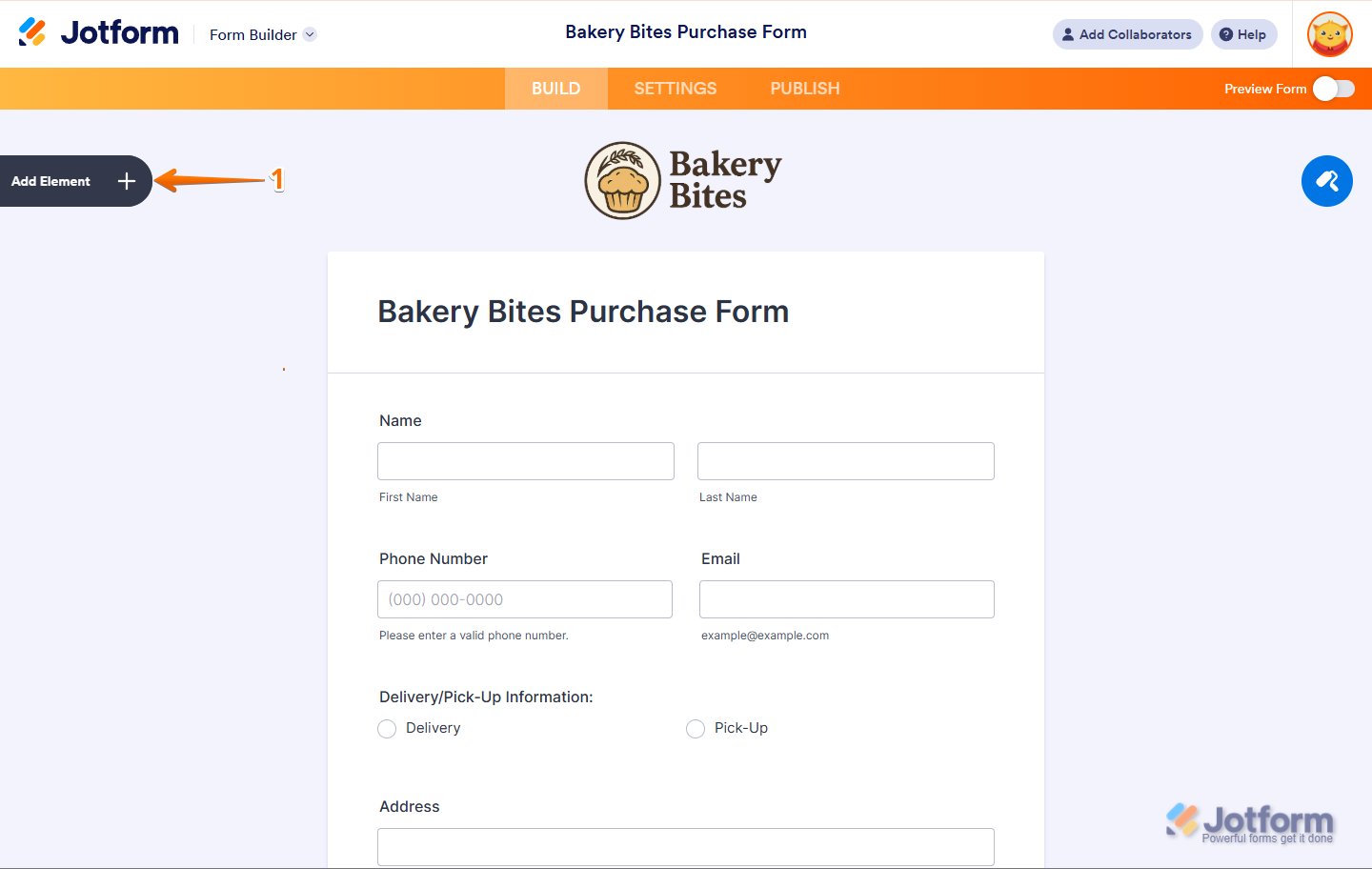
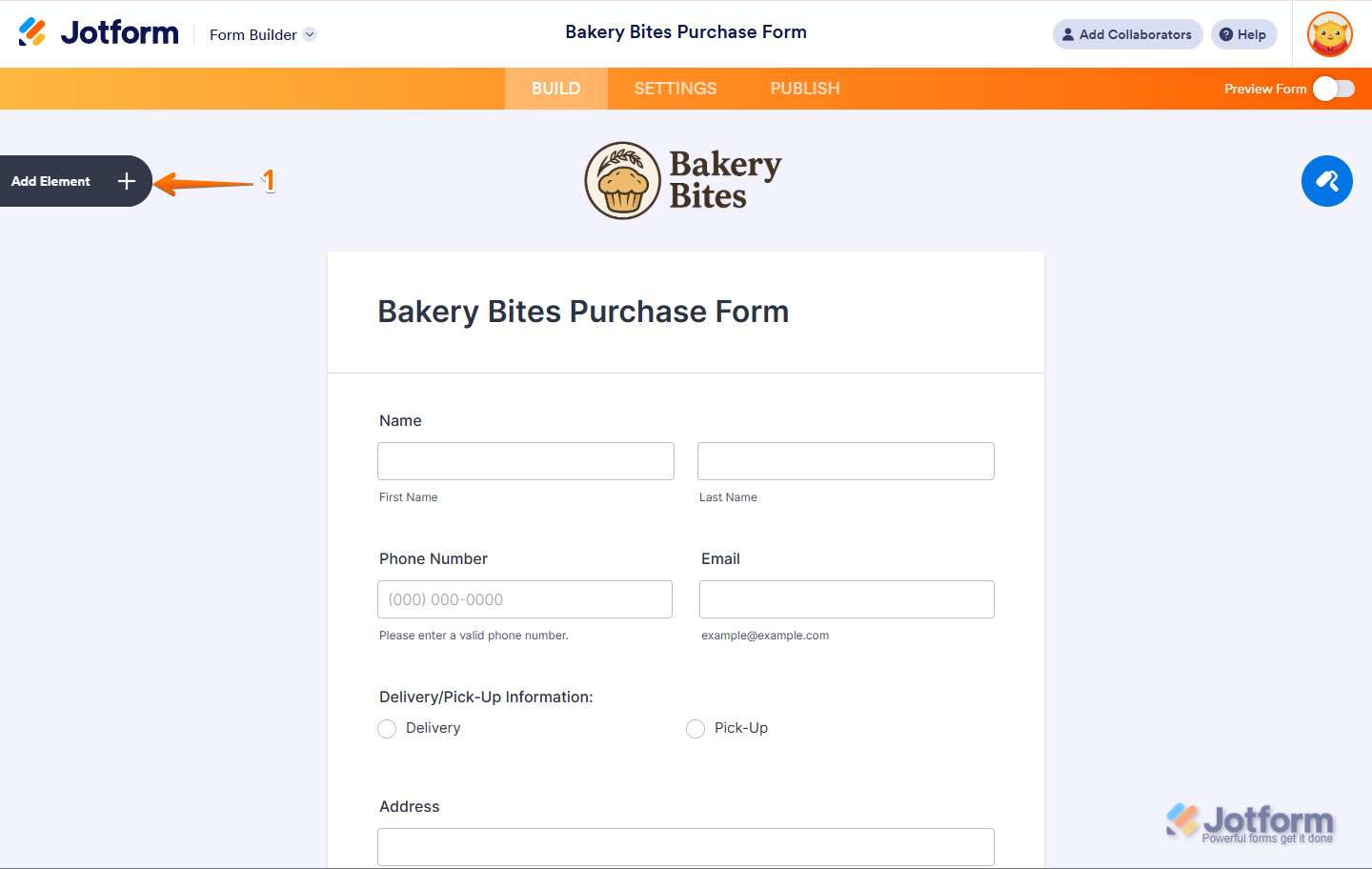
- In Form Builder, click on Add Element on the left side of the page.
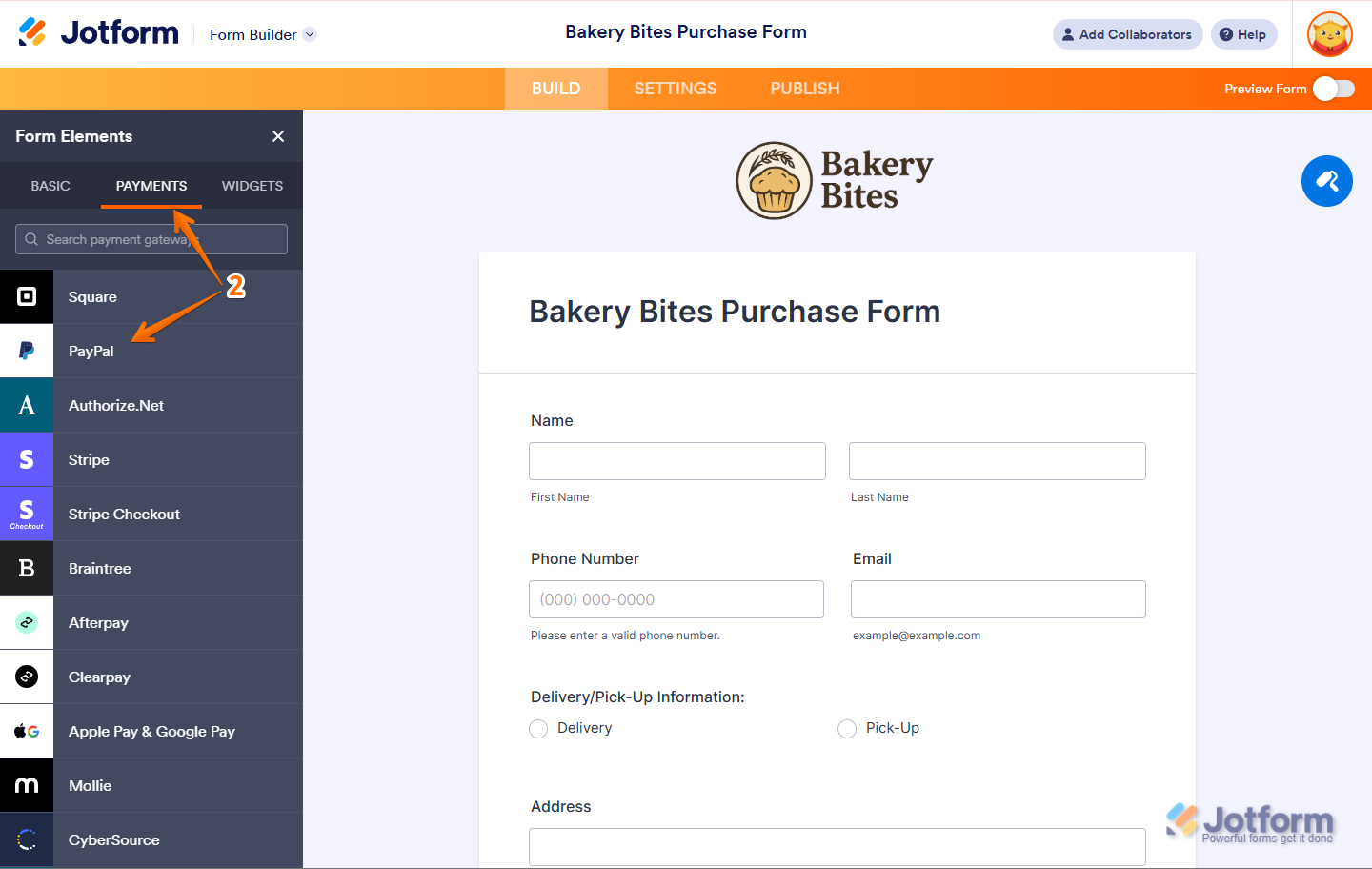
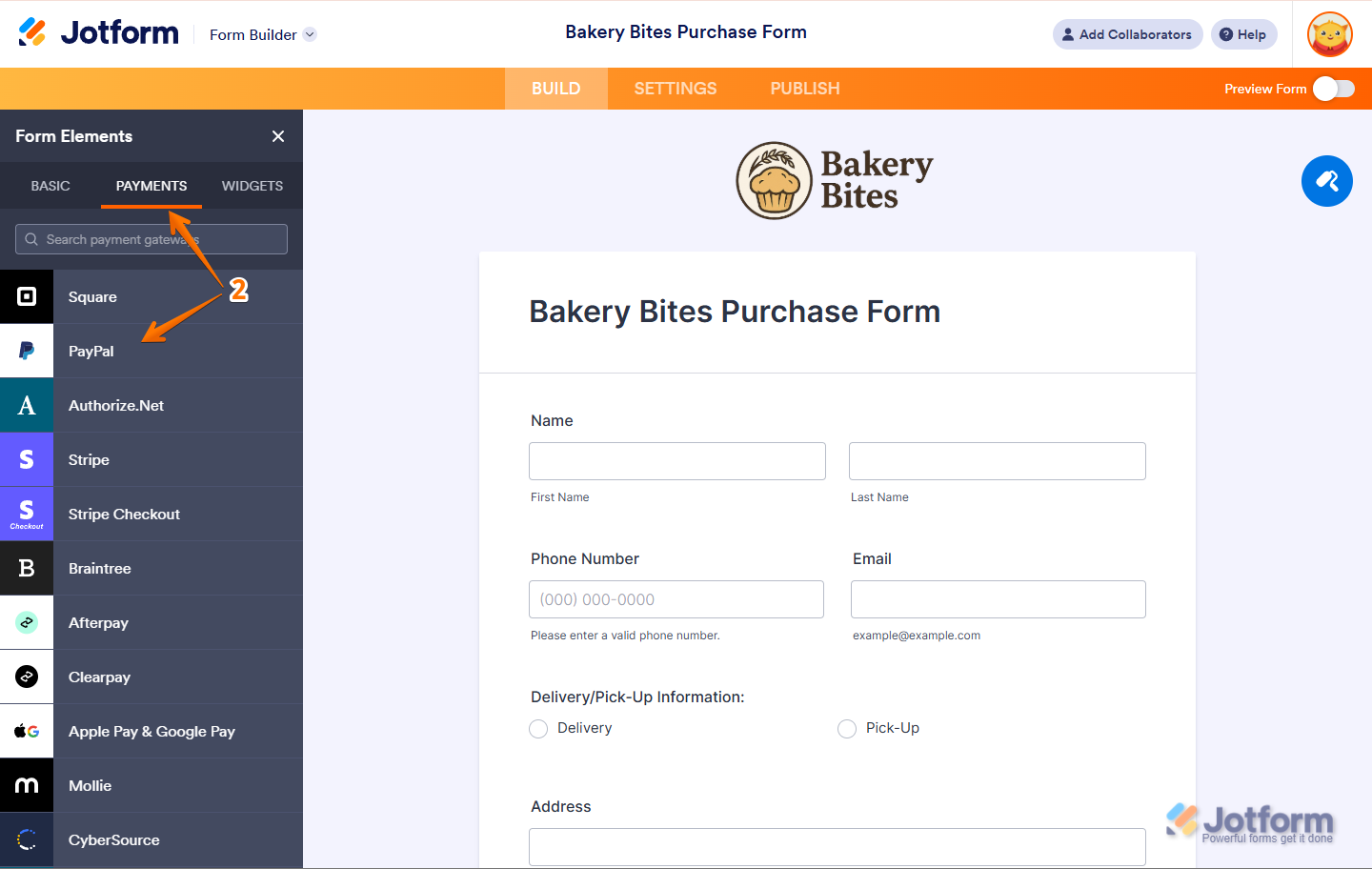
- Now, in the Form Elements menu, under the Payments tab, click on PayPal to add it to your form.
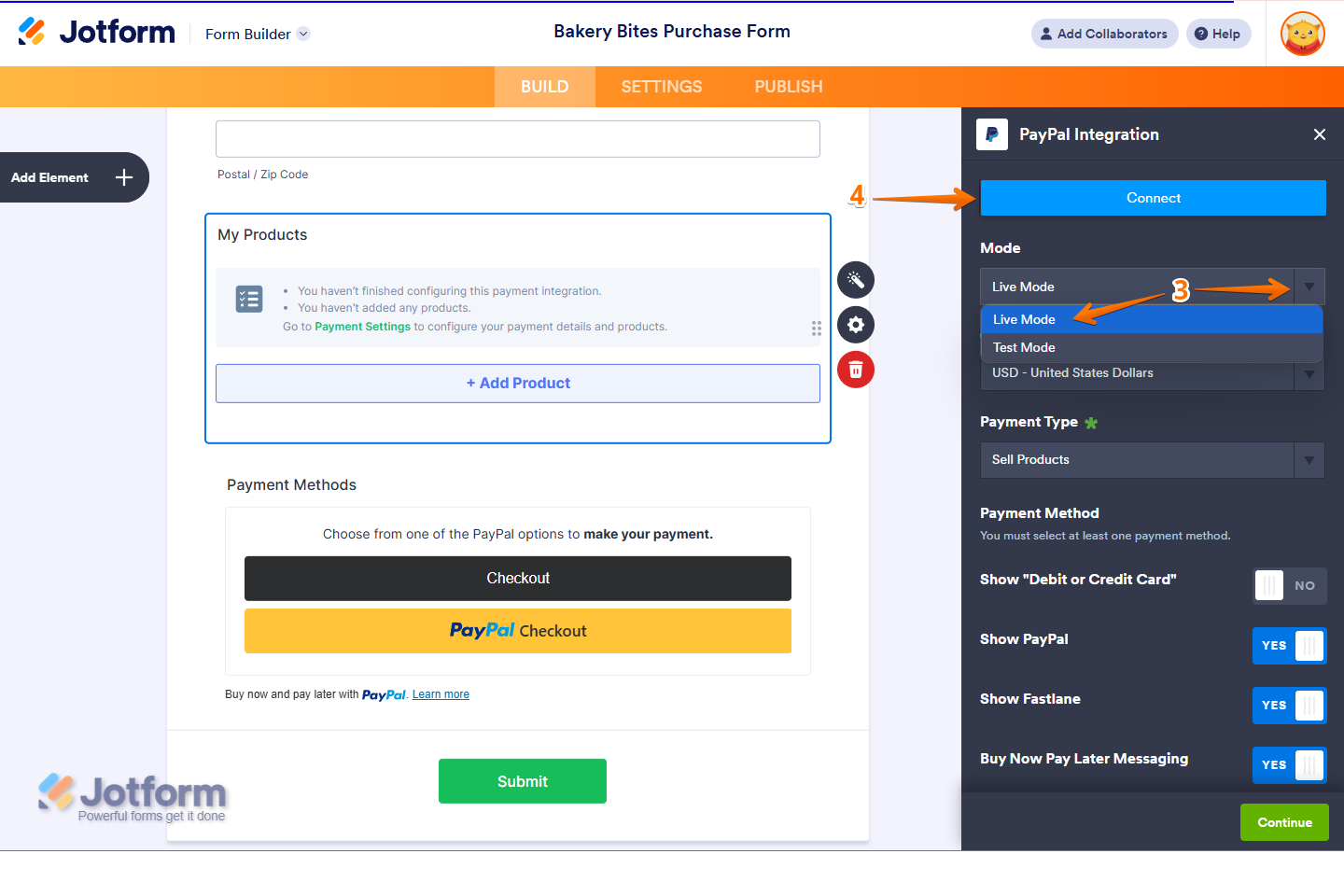
- Next, in the PayPal Integration window that opens on the right side of the page, select a mode from the Mode Dropdown menu:
- Live Mode — Connects to your registered PayPal Business account.
- Test Mode — Uses your PayPal Sandbox account for testing transactions.
- Then, click on Connect, and log in to the PayPal account associated with the mode you selected.
Pro Tip
Clicking the Wand icon on the right side of the Payment Element opens the Payment Settings window.
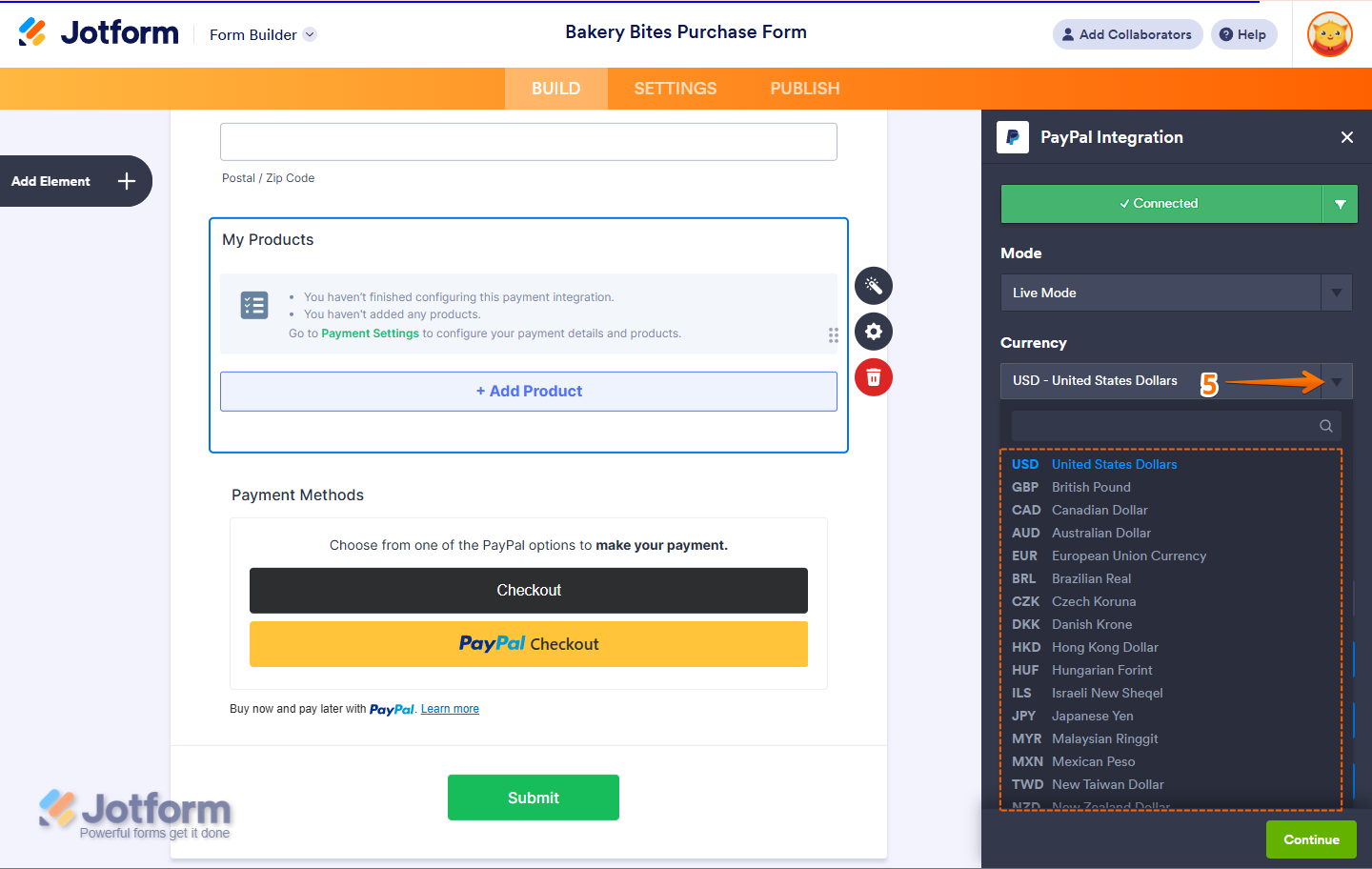
- Then, in the Currency Dropdown menu, select one of the currencies available with the integration. You’ll find a complete list of currencies available with PayPal here.
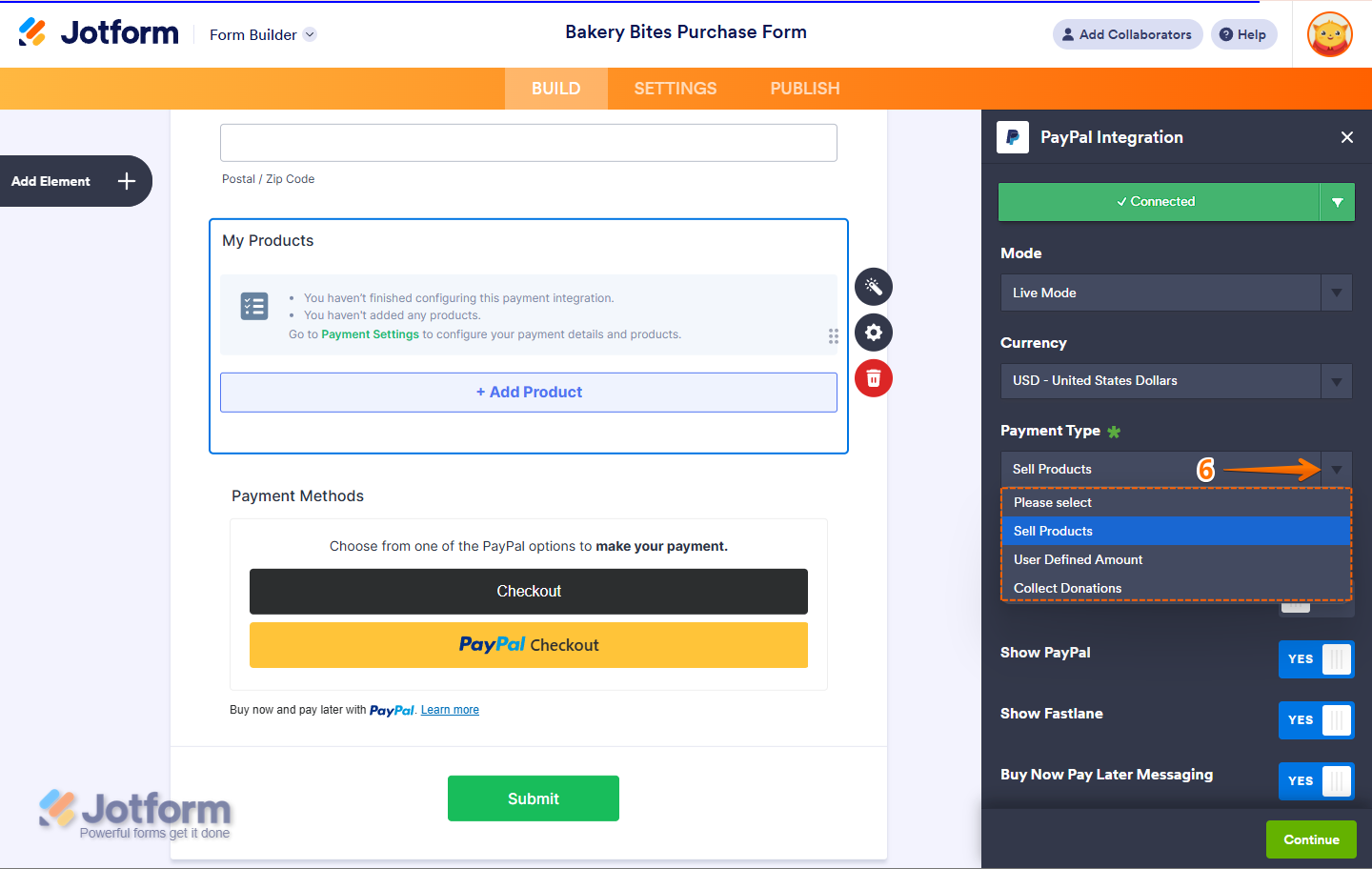
- After that, in the Payment Type Dropdown menu, select what you’d like the payment to be processed for:
- Sell Products — This is selected by default. Use this to sell physical or digital goods at a fixed price, allowing customers to make a one-time purchase.
- User-Defined Amount — This lets customers enter the amount they want to pay. It’s useful for tipping, custom amount pricing, or flexible payments.
- Collect Donations — Select this to accept voluntary contributions, commonly used for fundraising, nonprofit support, or charitable causes.
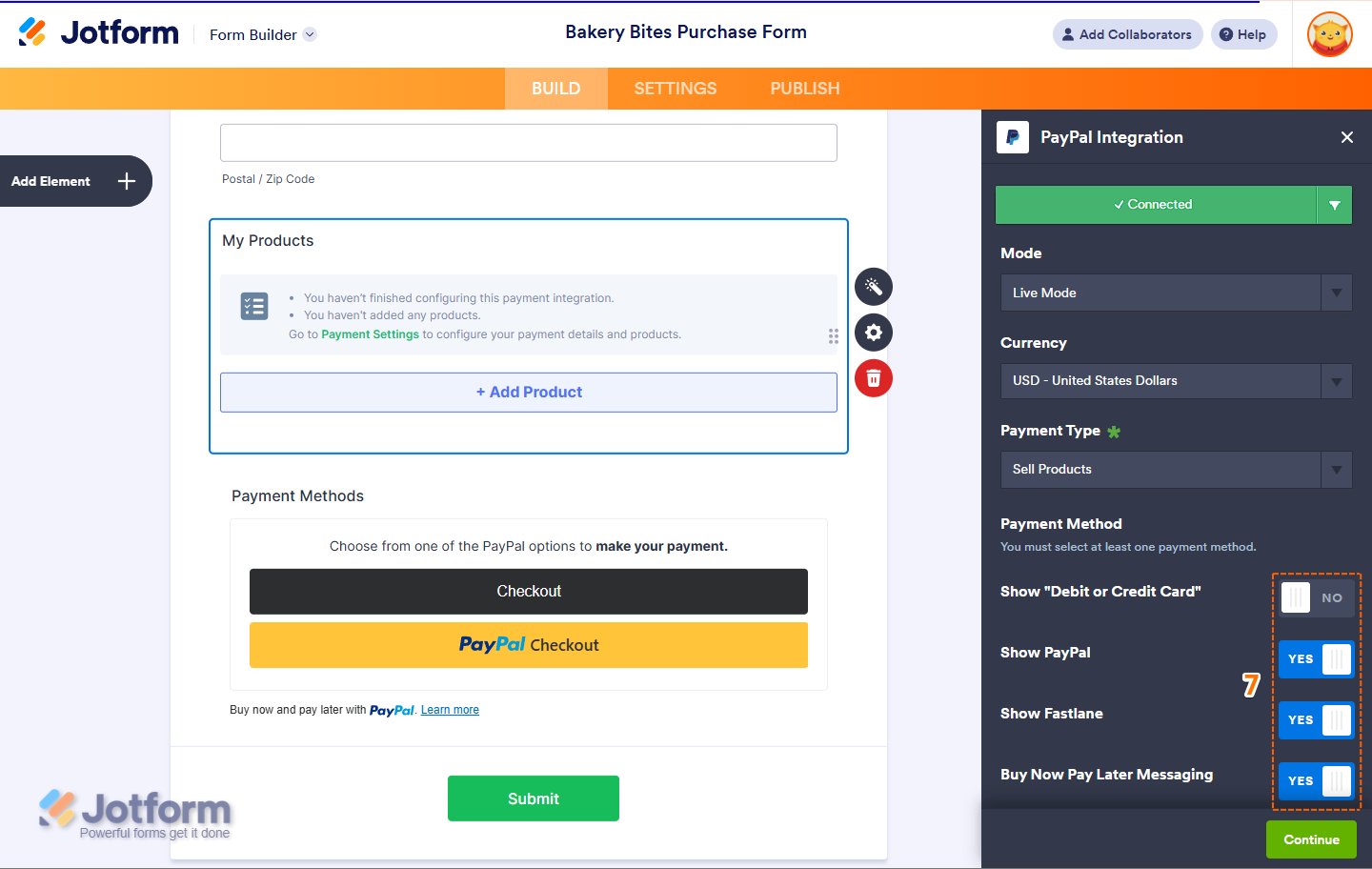
- Now, in the Payment Method section, toggle the options you want to add to your payment form to Yes or No:
- Debit or Credit Card — Allow customers to pay using debit or credit cards.
- Show PayPal — PayPal is shown by default for customers to use for payments.
- Show Fastlane — Fastlane is shown by default for faster checkout. Check out these Fastlane Notes to learn more about it.
- Buy Now, Pay Later Messaging — Display the Buy Now, Pay Later option by default during checkout.
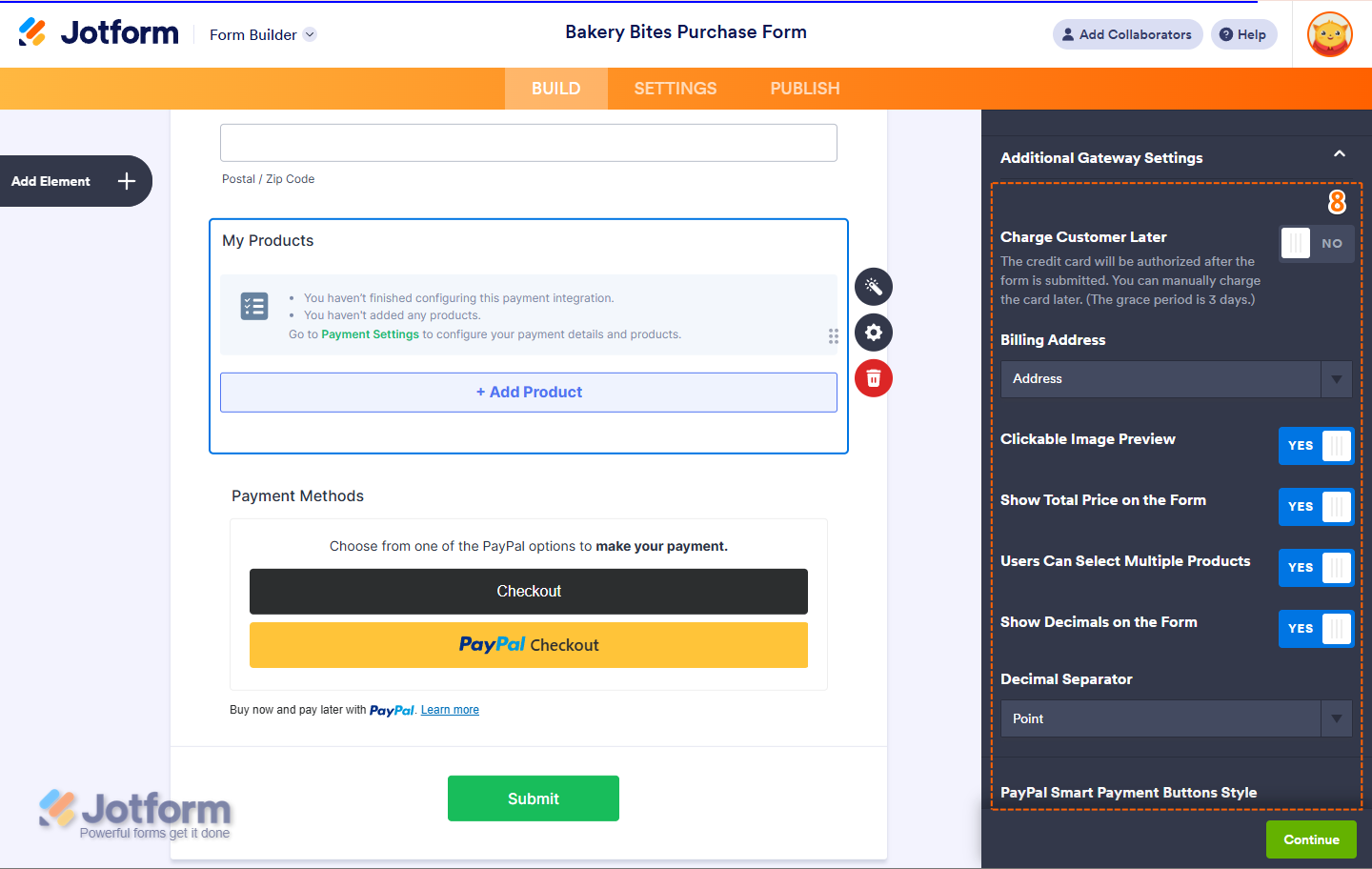
- As another option, you can also set up the Additional Gateway Settings. In this section, you’ll find a few options, such as:
- Charge Customer Later — Toggle this On to manually charge customers in 6 days after authorizing the payment. Check out this guide on How to Enable Payment Authorization to learn more about it.
- Billing Address — Allow customers to enter their billing address during checkout.
- Clickable Image Preview — Toggle this On to allow customers to click on and preview images.
- Show Total Price on the Form — Toggle this On to display the total price on the form.
- Users Can Select Multiple Products — Toggle this On to allow customers to select more than one product.
- Show Decimals on the Form — Toggle this On to display decimals for pricing.
- Decimal Separator — Choose the character to separate decimals (e.g., a period or comma).
- PayPal Smart Payment Button Style — Adjust the appearance of the PayPal button.
- Pay Later Messaging Style — Customize how the Pay Later messaging is displayed.
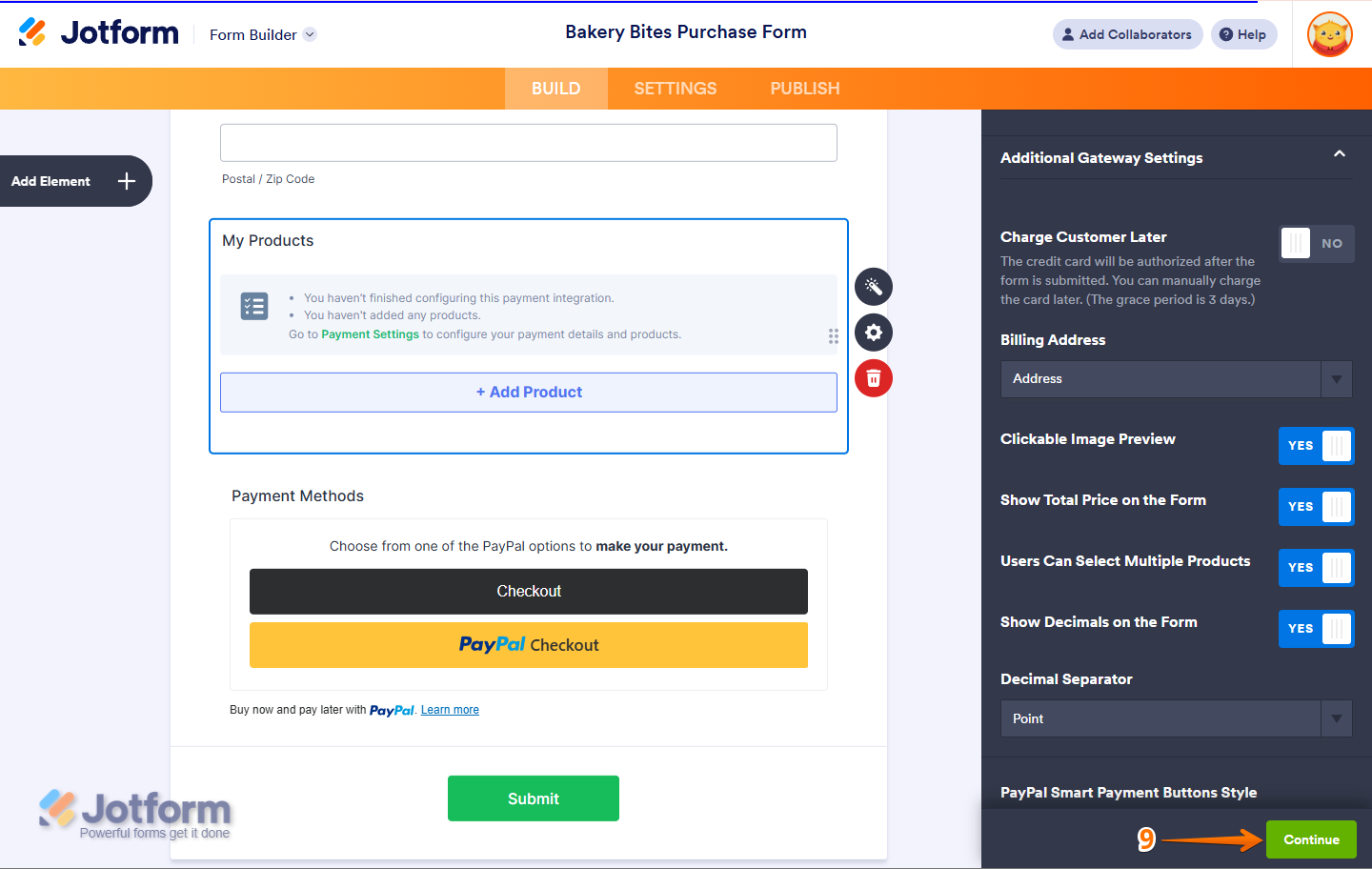
- Once everything is set for the Sell Products section, click on Continue to continue with creating products and subscriptions for your payment field. For the User Defined Amount and Collect Donations payment types, just click on Save at the bottom.
And that’s it! Your PayPal integration is ready to go. You can now continue with testing your form to ensure everything works smoothly.
Setting Up PayPal with Reusable Payment Connections
Jotform’s Reusable Payment Connections feature allows you to set up payment integrations like PayPal and reuse the same configuration on your other forms or apps created with Jotform Apps, without needing to configure it again. Here’s how to set it up:
- In Form Builder, click on Add Element on the left side of the page.
- Now, in the Form Elements menu, under the Payments tab, click on PayPal to add it to your form.
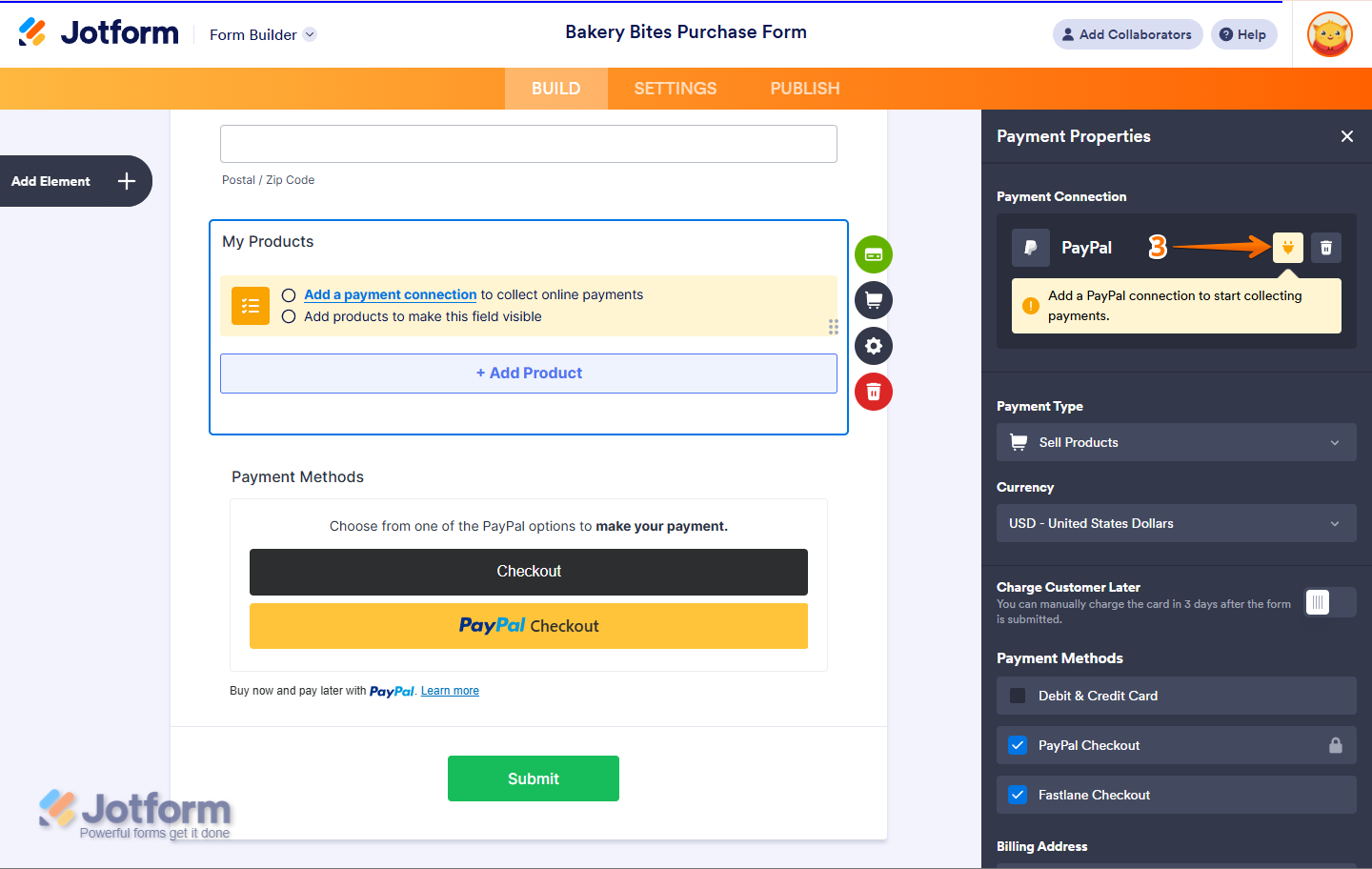
- Then, in the Payment Properties section that opens on the left side of the page, click on the Plug icon.
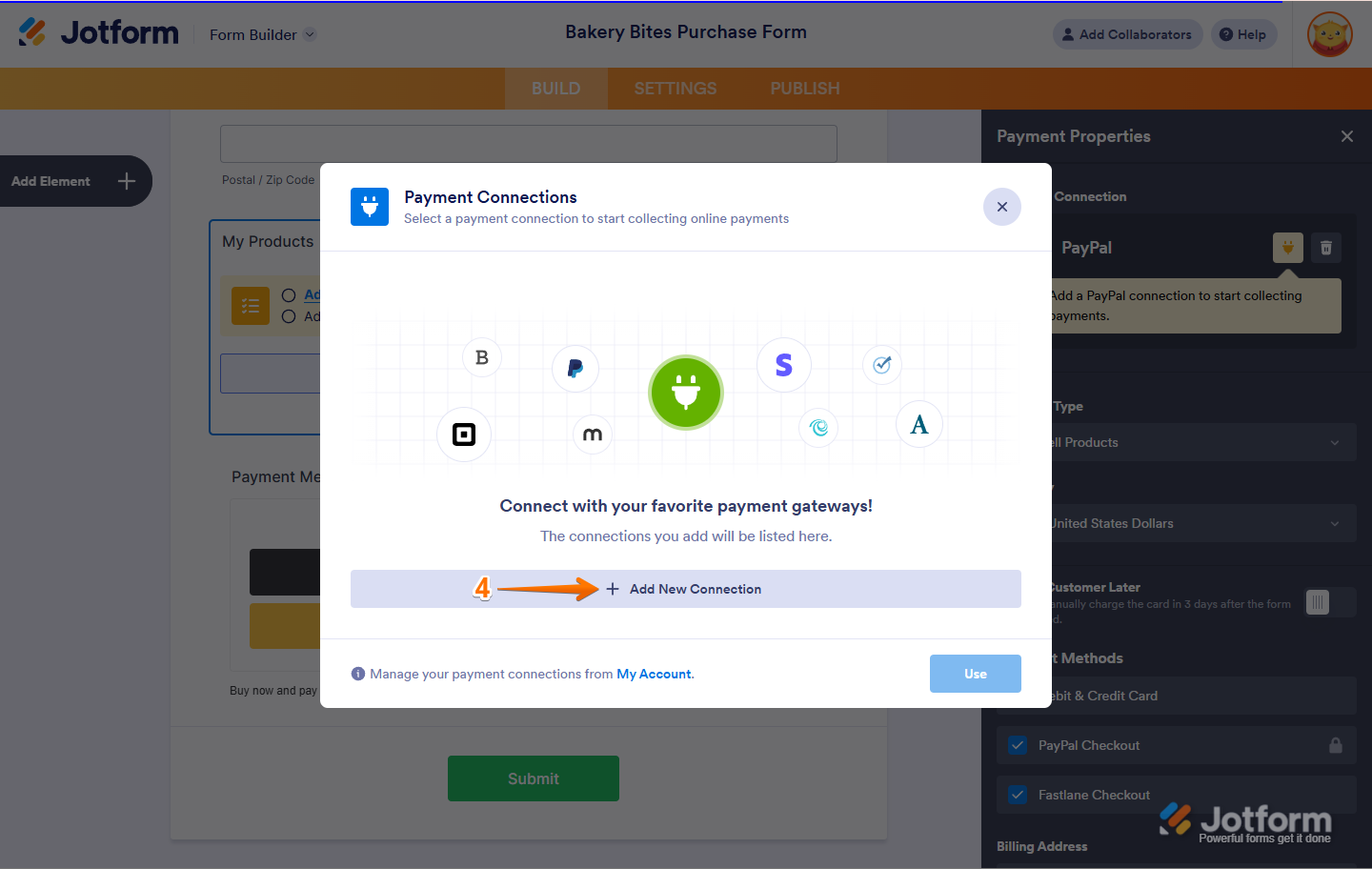
- In the Payment Connections window that opens, click on Add New Connection.
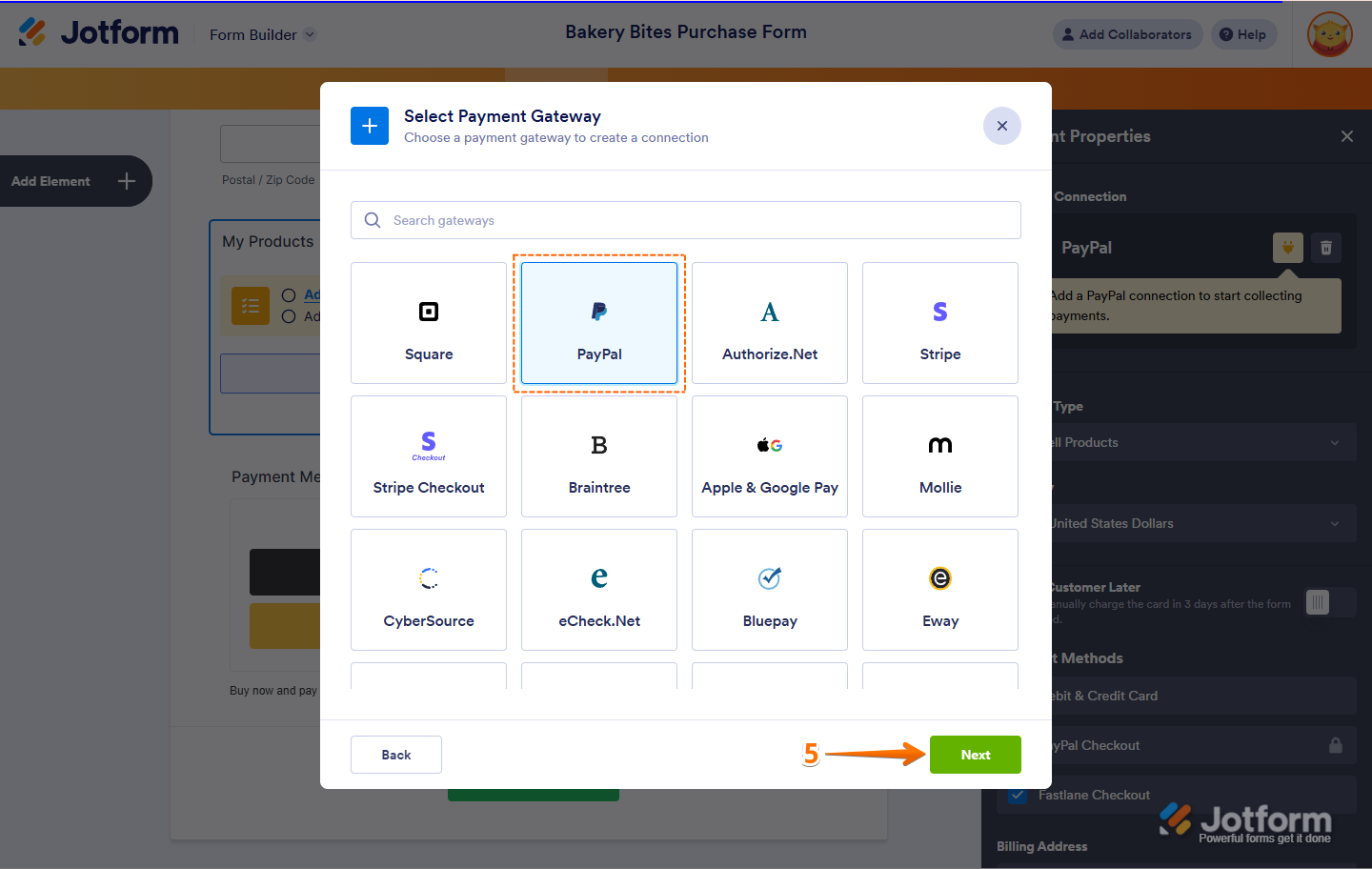
- Now, in the list of Payment Gateways, click on PayPal, and then click on Next.
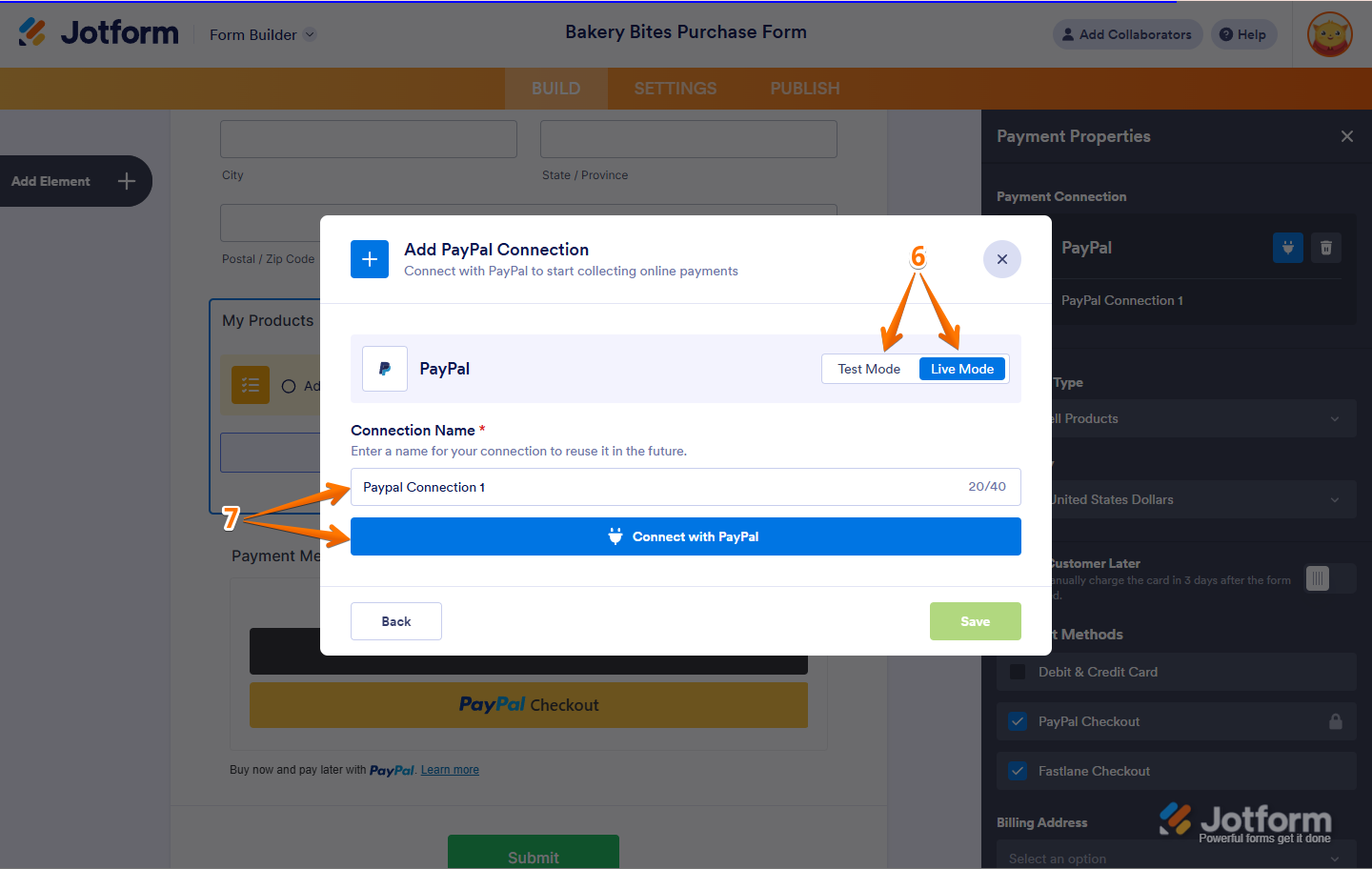
- In the Add PayPal Connection window, click on either Test Mode or Live Mode at the top to select the environment for your payment connection.
- Next, enter a name in the Connection Name field, then click on Connect with PayPal and log in to your PayPal Business Account.
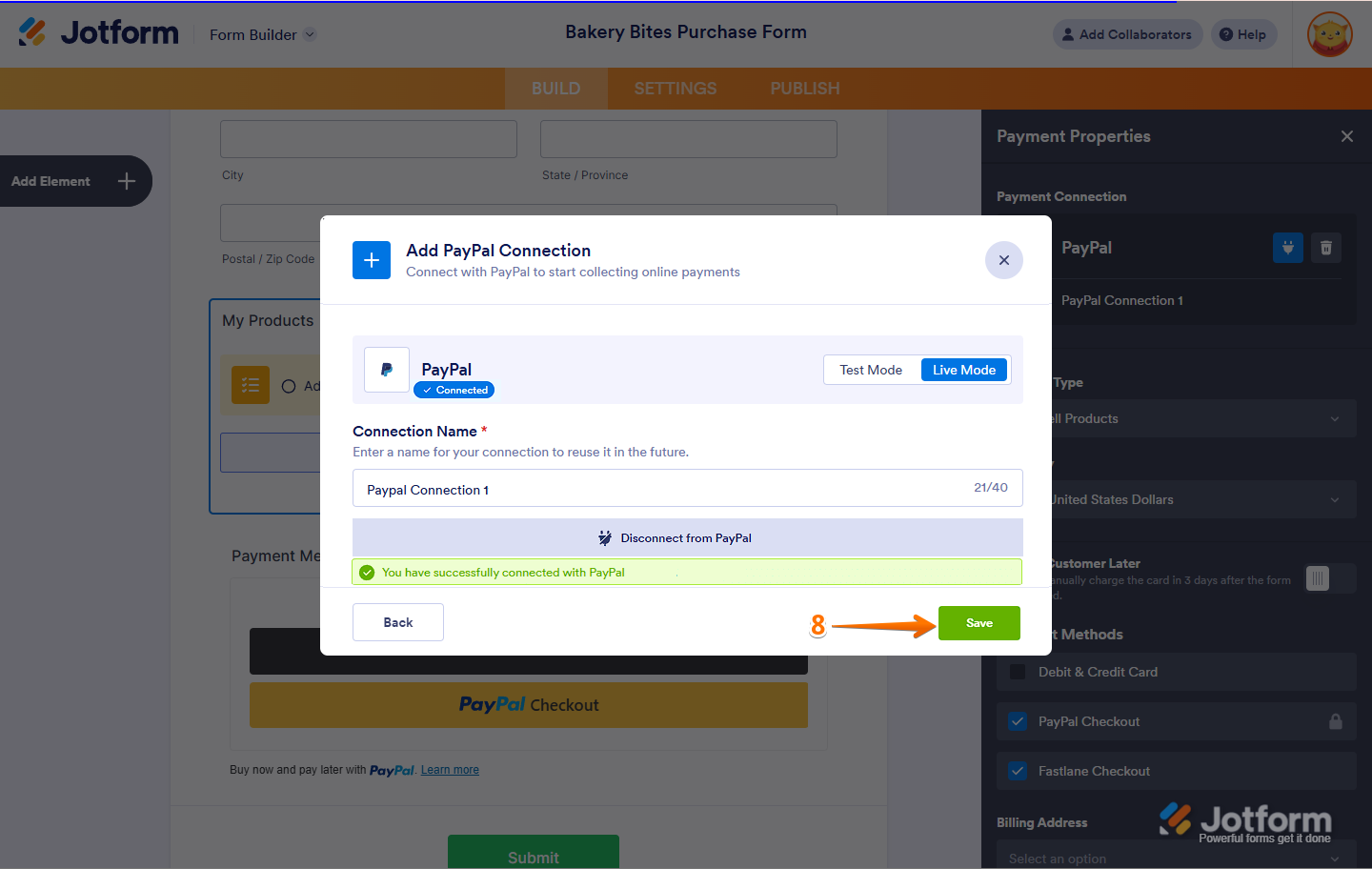
- Once your PayPal Business Account is successfully connected, click on Save at the bottom of the window.
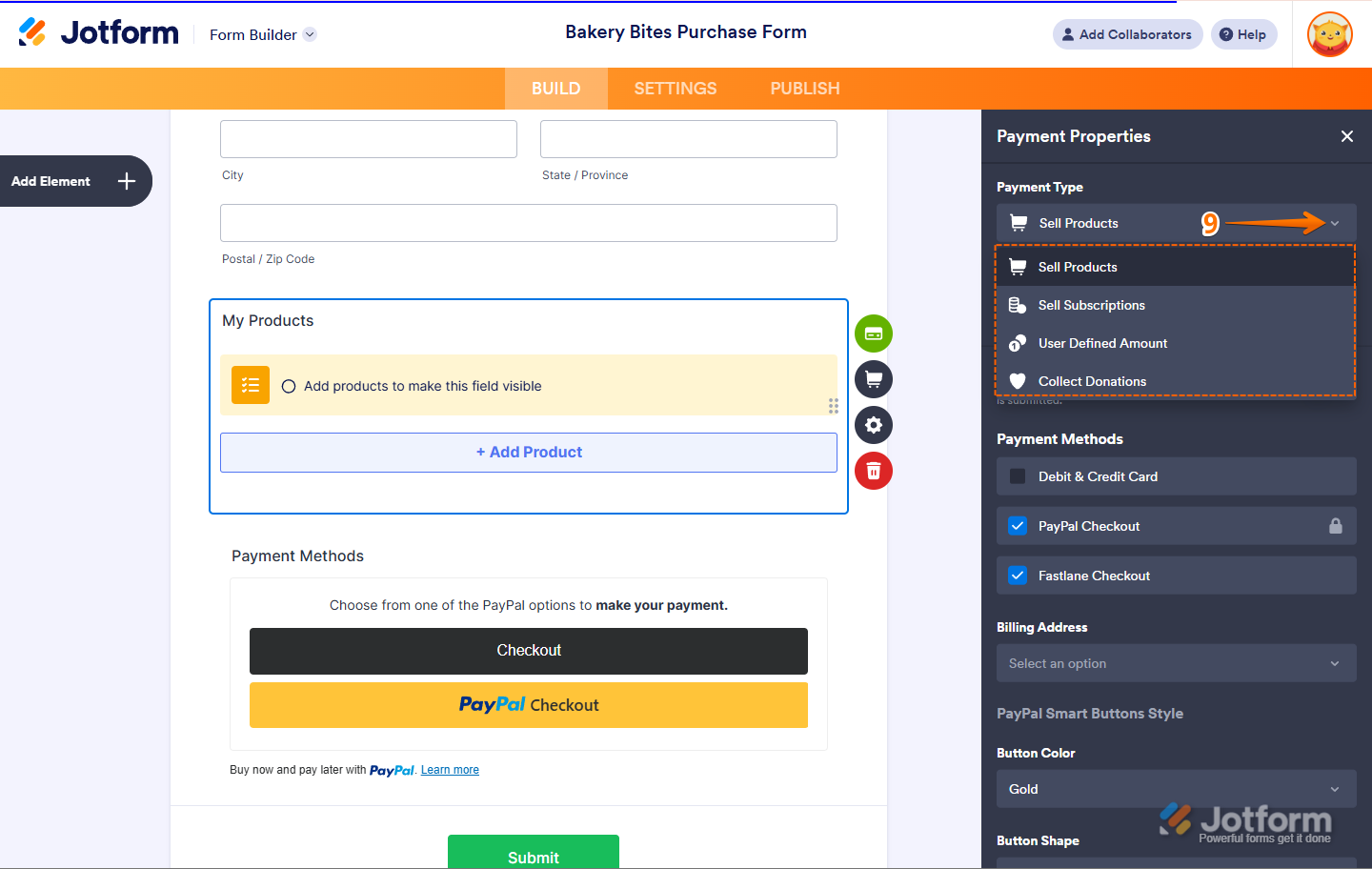
- After that, in the Payment Type Dropdown menu, select what you’d like the payment to be processed for:
- Sell Products — This is selected by default. Use this to sell physical or digital goods at a fixed price, allowing customers to make a one-time purchase.
- Sell Subscriptions — Choose this to charge customers on a recurring basis for services, memberships, or other ongoing access.
- User-Defined Amount — This lets customers enter the amount they want to pay. It’s useful for tipping, custom amount pricing, or flexible payments.
- Collect Donations — Select this to accept voluntary contributions, commonly used for fundraising, nonprofit support, or charitable causes.
- Then, in the Currency Dropdown menu, select one of the currencies available with the integration. Or, search for it in the Search bar. We’ve got a complete list of the currencies available with PayPal here.
- Next, you can optionally Toggle the Charge Customer Later option to On, to manually charge customers later after authorizing the payment. Check out this guide about How to Enable Payment Authorization to learn more about it.
- Now, in the Payment Methods section, select the options you want to add to your payment form:
- Debit or Credit Card — Allow customers to pay using debit or credit cards.
- PayPal Checkout — PayPal Checkout is shown by default for customers to use for payments.
- Fastlane Checkout — Fastlane is shown by default for faster checkout. Check out these Fastlane Notes to learn more about it.
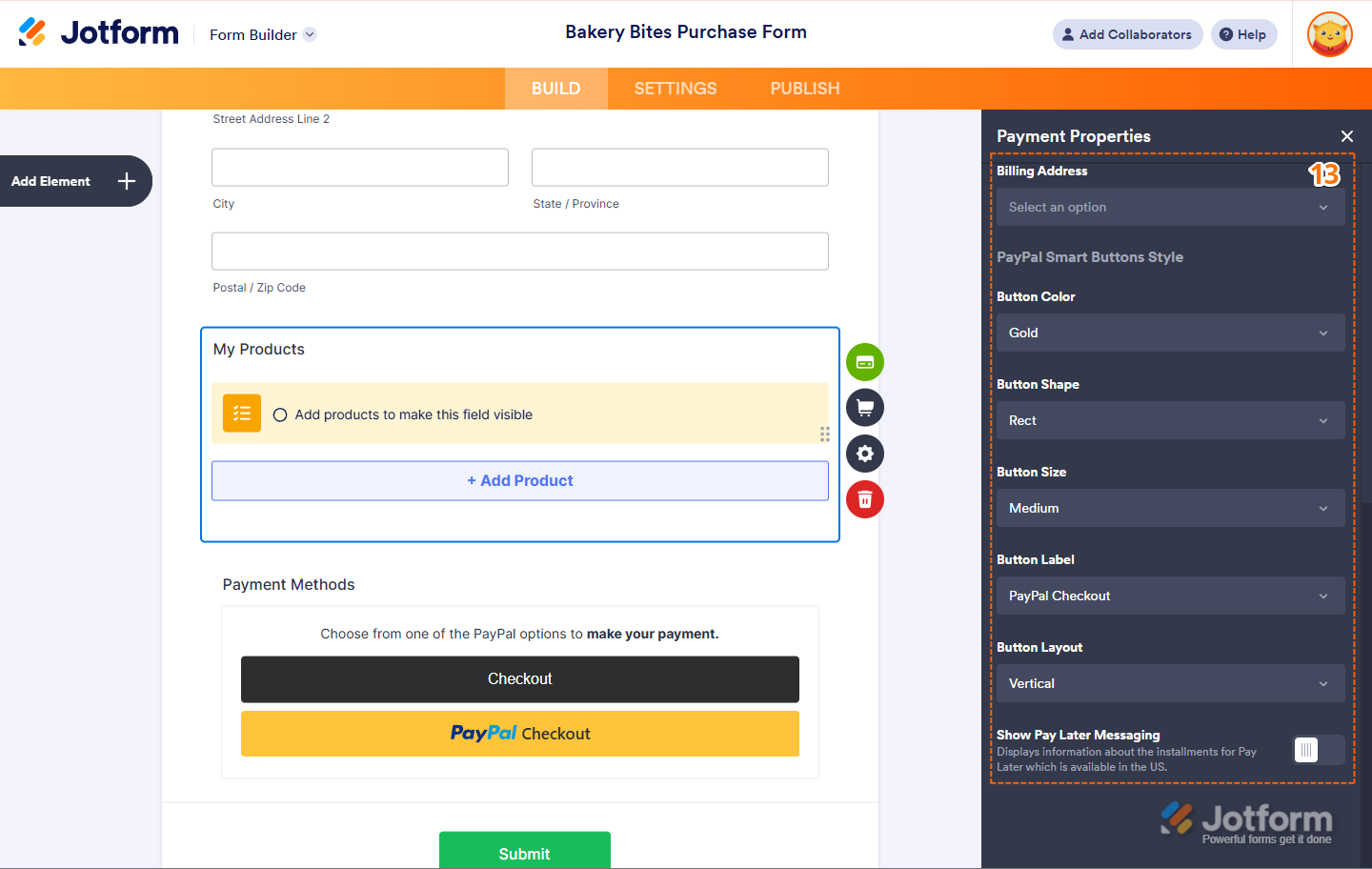
- Lastly, set up the rest of your payment configurations:
- Billing Address — Select an Address field to collect the Business Addresses of your customers.
- Paypal Smart Buttons Style — Adjust the appearance of the PayPal button.
- Show Pay Later Messaging — Toggle this On to display information about the installments for Pay Later, which is available in the US.
And you’re all set! You’ve successfully set up your PayPal Reusable Payment Connection. Now, you can use this same configuration on any other form or app you create with Jotform.
Notes
- Fastlane will be the default Payment Method for all new PayPal forms.
- If Fastlane is enabled, PayPal and PayPal Checkout are always active and can’t be turned off.
- Fastlane supports credit card payments. So Fastlane and credit/debit card payments can’t be active at the same time. Enabling debit or credit card payments will automatically disable Fastlane.
- Fastlane fast checkout is available only in the US. Users in other countries will only have access to the standard credit/debit card payment option.
PayPal Supported Currencies
PayPal supports a variety of currencies for international transactions. Below is a list of the currencies available for use with PayPal. You can also check out their Paypal Currency page to learn more about it.
- USD — United States Dollars
- GBP — British Pound
- CAD — Canadian Dollar
- AUD — Australian Dollar
- EUR — European Union Currency
- BRL — Brazilian Real
- CZK — Czech Koruna
- DKK — Danish Krone
- HKD — Hong Kong Dollar
- HUF — Hungarian Forint
- ILS — Israeli New Sheqel
- JPY — Japanese Yen
- MYR — Malaysian Ringgit
- MXN — Mexican Peso
- TWD — New Taiwan Dollar
- NZD — New Zealand Dollar
- NOK — Norwegian Krone
- PHP — Philippine Peso
- PLN — Polish zLoty
- RUB — Russian Ruble
- SGD — Singapore Dollar
- SEK — Swedish Krona
- CHF — Swiss Franc
- THB — Thai Baht
- INR — Indian Rupee
Alternative Payment Methods
PayPal supports Alternative Payment Methods to offer localized payment options to your customers based on their region. You can view the full list of supported methods on PayPal’s developer page.
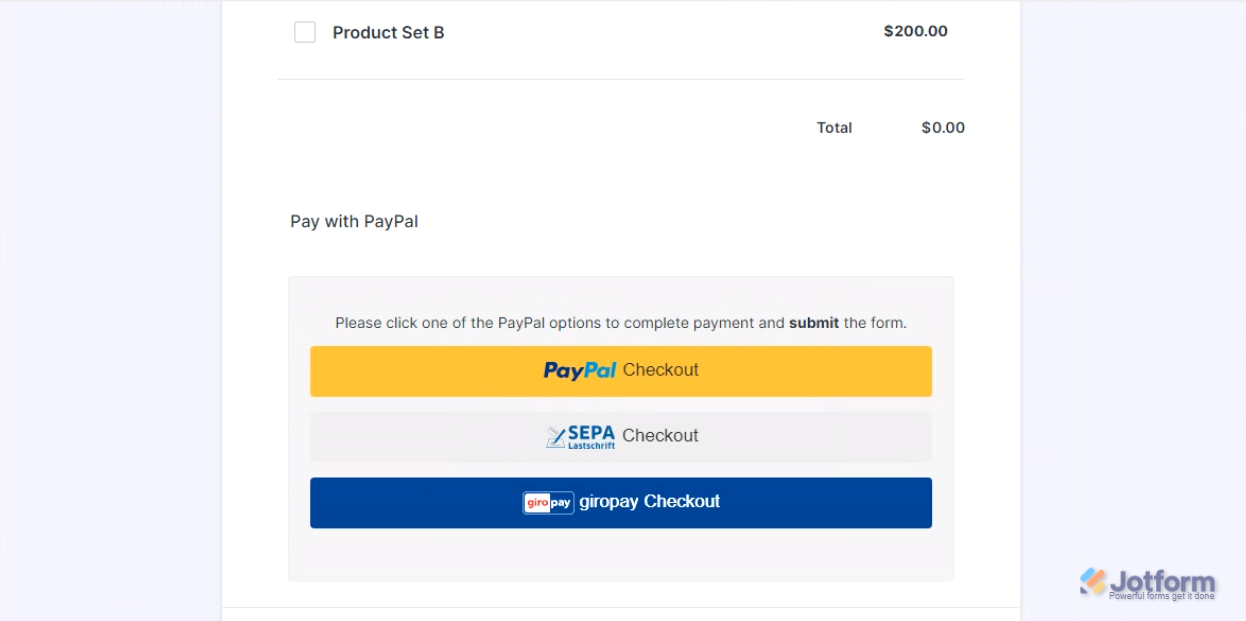
For example, if a customer from the Netherlands accesses your form, PayPal automatically displays Sepa and GiroPay as payment options beneath the main PayPal buttons:
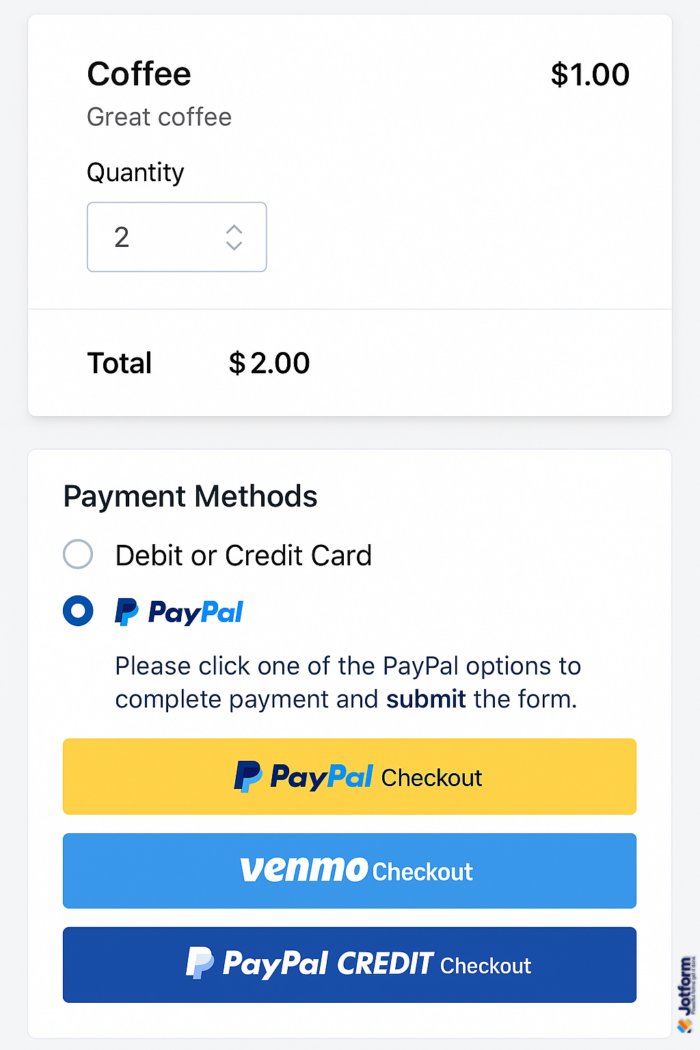
Venmo Payments
PayPal also supports Venmo as a payment method. Customers in the US will see the Venmo option during checkout and can pay directly through their Venmo accounts:
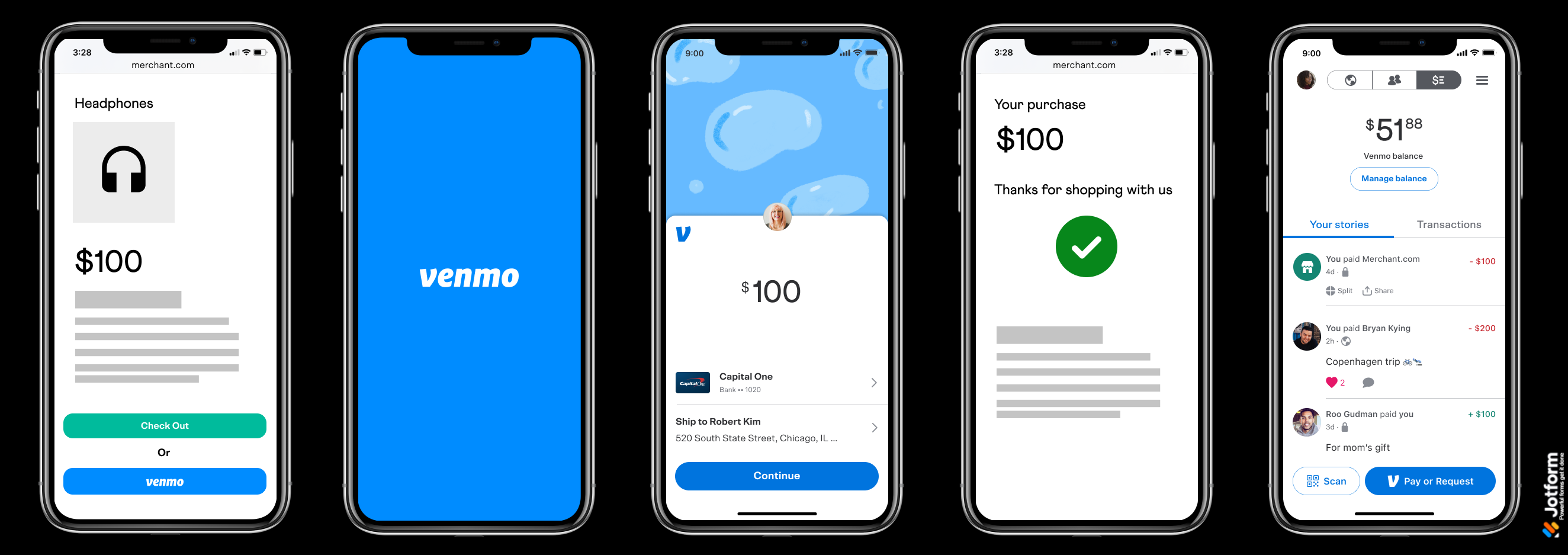
Venmo Mobile Experience
- The buyer taps on the Venmo button.
- Their mobile device then switches to the Venmo app.
- They review and complete the payment.
- They’re then redirected back to your form.
Venmo Mobile Requirements
- Buyers must use a mobile phone for checkout.
- The Venmo app should be installed.
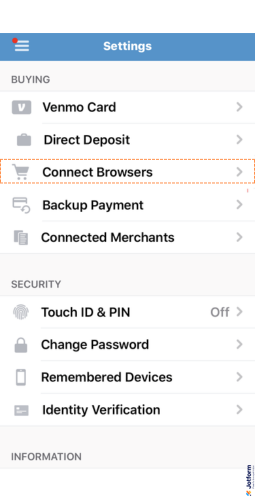
- For iPhone users, ensure Safari is selected under Connected Browsers in the Venmo settings (not required for Android users).
Venmo Desktop Experience
The buyers scan a QR code using their Venmo app to authorize and complete the payment.
- The buyer clicks on the Venmo button on the desktop to generate the QR code.
- They then scan the QR code from the Venmo app on a mobile device.
- They complete the payment review on the Venmo app.
- They’re then routed back to your form to complete the payment.
You can also check out these guides about:
- Setting Up Your First Order Form
- How to Set Up a Recurring Payment Option
- How to Add Options to Payment Forms
- How to Add Coupon Code to Payment Forms
- How to Add Tax to Your Payment Form
- How to Add Shipping Cost to Payment Forms
- How to Generate an Invoice for Your Payment Form
- How to Enable and Manage Product Stocks in Payment Fields
























Send Comment:
19 Comments:
313 days ago
Is there a limit to the number of transactions you can process with PayPal Checkout?
317 days ago
We are new to jotforms. Can we set up paypal and a credit card option? Also, we use zettle through paypal will that work?
317 days ago
How do I remove paypal from my page?
More than a year ago
Hello, there is one question.
I couldn't find "South Korea" in the country list.
Is it available for Korean to connect PayPal account?
More than a year ago
Cannot link form to PayPal. Get error message PayPal Script couldn't load as expected, please reload your page.
More than a year ago
It's not staying connected when trying to integrate PayPal payment options to form
More than a year ago
The PayPal business widget for connection is broken - it doesn't take me to a connection screen, it just redirects and loads Paypal.com
More than a year ago
Here in United States at least on my Venmo app there is no spot for connect browsers.
Everything else on the screen is the same except that is missing ?
I uninstalled and reinstalled the app twice and still getting the same thing
I’m wondering if I get an older version of the app maybe that will show it
More than a year ago
Hi Team
The Paypal Business widget has changed per the instruction above. I am in testing mode and want to remove the pay later option that is in step #23 and I am not allowed. Please help. Also, why can't I put anything after the checkout box?
More than a year ago
Hallo,
ich bekomme nie die Bestätigungsmail :(
Ich habe schon im SpamFilter nachgeschaut und da ist auch nix.
Habe mehrmals innerhalb mehrere Tage die Prozedure erneut gemacht und es kommt nie eine Mail...
More than a year ago
My form is having trouble taking payments. when we try to process an order, a message that says "transaction refused" pops up. help
More than a year ago
كيف اربح من خلال هذا موقع
More than a year ago
I am having trouble with a "field is too short or too long" error message.
More than a year ago
I have a Business Paypal Account for my Non-Profit organisation that I want to integrate to Jotform but when I click "Cennect" I typed in PayPal log in detail, it send me to the paypal account without any confimation message. Also there is a message "Don't see the secure PayPal browser? we'll help you re-launch the window to complete your flow..." but when I click "Continue" it did not take me anywhere. Please advise.
More than a year ago
How can we add a CART for customers to make 1 PAYMENT after selecting more than one product?
All our products are using Jotform and go directly to payment via PayPal.
Please advice. Can we add a shopping cart?
I would love to have someone walk me through it.
You can email me directly at sonya@ssmoakartist4god.com or
call 8172129031
Sonya
More than a year ago
When someone tries to click the PayPal or PayPal Credit button button to pay they get an error message that says "This Field Is Required." and it won't go to PayPal for payment. What am I missing here?
More than a year ago
Pretty painful experience of trying to set up paypal payment
Have spent few hours already trying to get this going
- while trying to use a test mode, the integration widget would everytime loose the connection with paypal account. So never managed with it
Giving up testing mode and using "live mode":
- still wasn’t able to make a payment from a bank card. The fields of the card number, expiration date and CVC code stayed inactive in the form. If hitting the submit form button regadless at this stage – form hangs endless with “please wait” message
Help!
More than a year ago
Hi My form named - "Standard contract" has a PayPal function on it for the client to pay £50.00 to my business PayPal. A client has just tried to pay and I haven't received the money.
Can you advise.
More than a year ago
Are there any additional fees for using PayPal business Integration?