Unbounce is a landing page builder with smart features that let you create beautiful, high-performing marketing campaigns for your business. With Unbounce’s AI-powered technology, you can create custom landing pages in just a few minutes.
Previously, you could only embed your Jotform form to the Unbounce Classic Builder, but now that Unbounce has introduced the Jotform App, you can embed a form to its Smart Builder. Your form will be on your Unbounce landing page in just a few steps. Let’s start!
Installing the Jotform App
The first thing you should do is install the Jotform App within the Unbounce Smart Builder. Follow these steps:
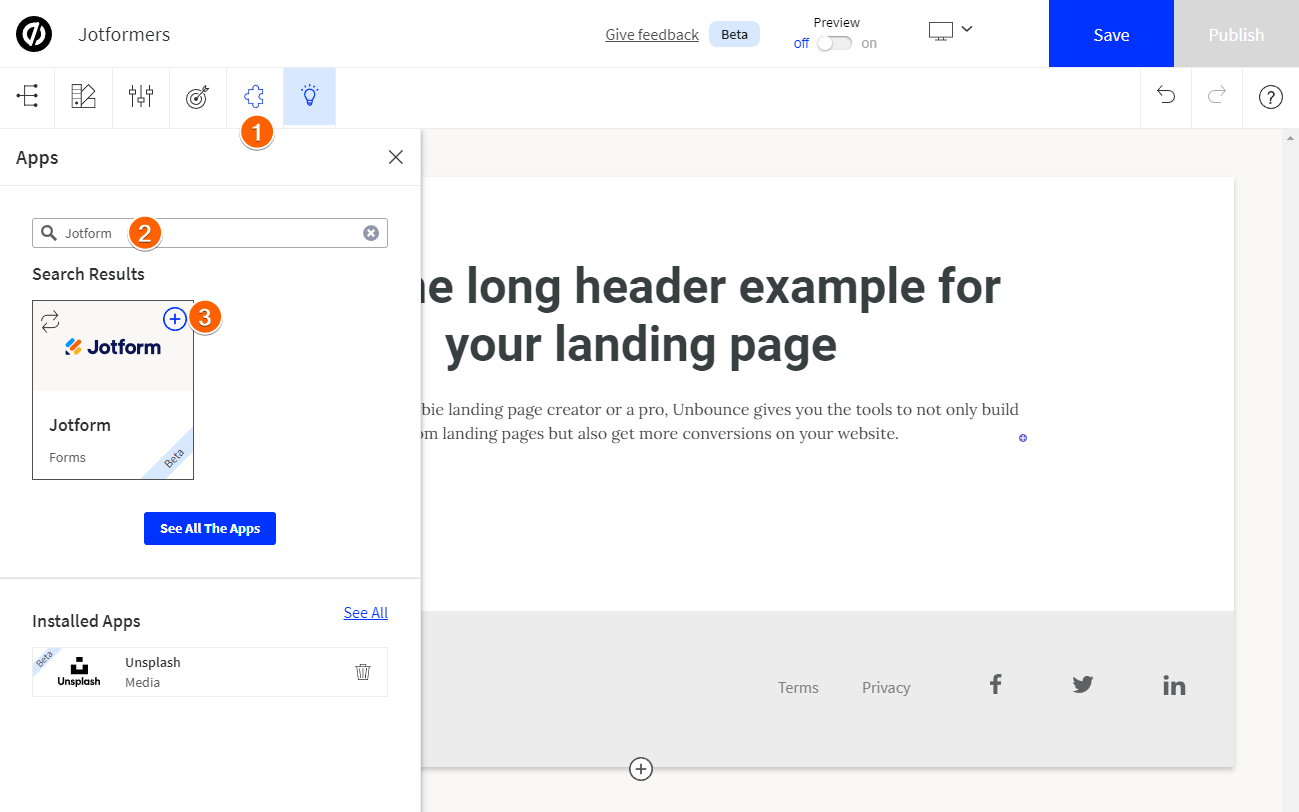
- In the Smart Builder, click the Apps icon (the puzzle piece) on the top left side of the page.
- Search for Jotform.
- Click the Plus icon within the block to install the Jotform App.
Once the app is installed, you’ll get a confirmation message, and the Smart Builder will display Jotform among the list of layouts you can use.
Embedding a Form in a New Section
After installing the Jotform App, you can add a new section and embed your Jotform form there. Here are the steps to do that:
- In the Smart Builder, add a new section by clicking the Plus icon within the existing section. You can add Jotform at the top or bottom of an existing layout.
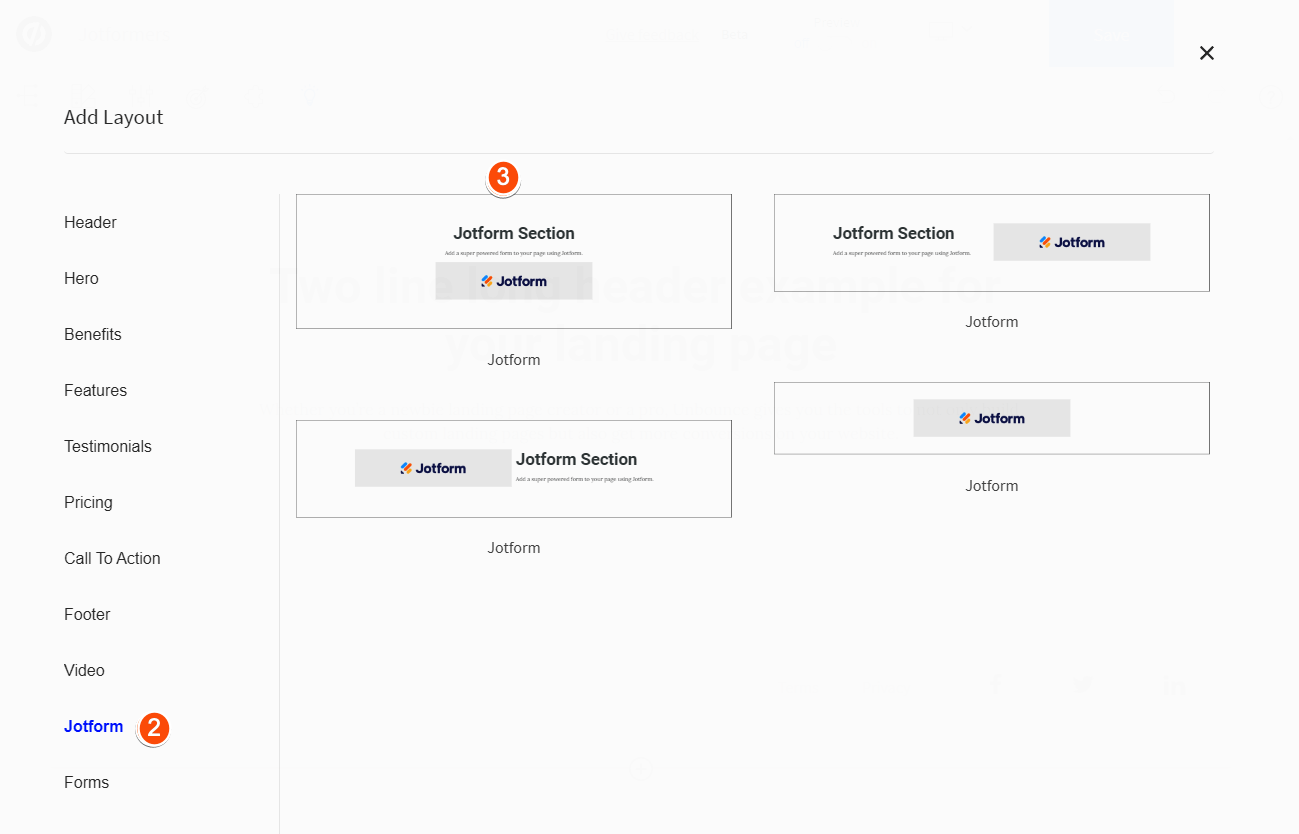
- Select Jotform from the list of sections.
- Choose from the list of premade Jotform layouts, and click the one you want to use. (You can always change this later.)
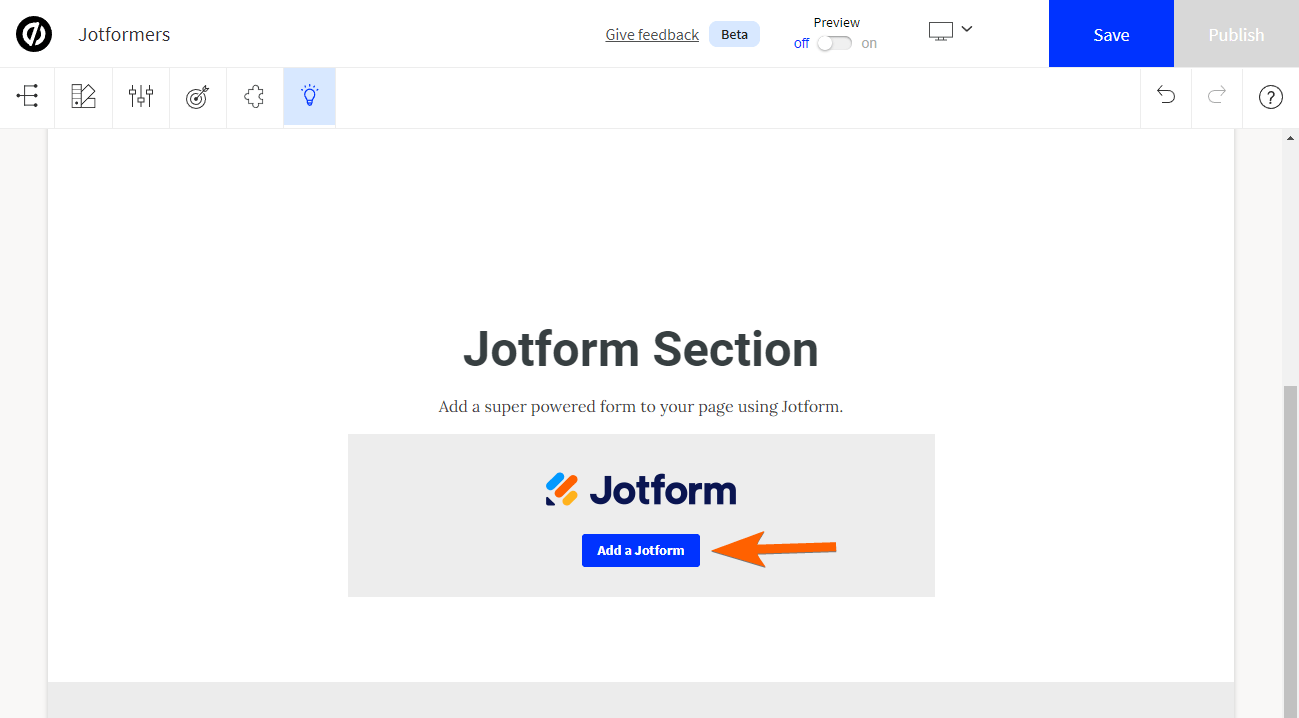
- In the newly added Jotform section, click the Add a Jotform button. You have to authorize Unbounce at this step by logging in and clicking the Allow button on the popup.
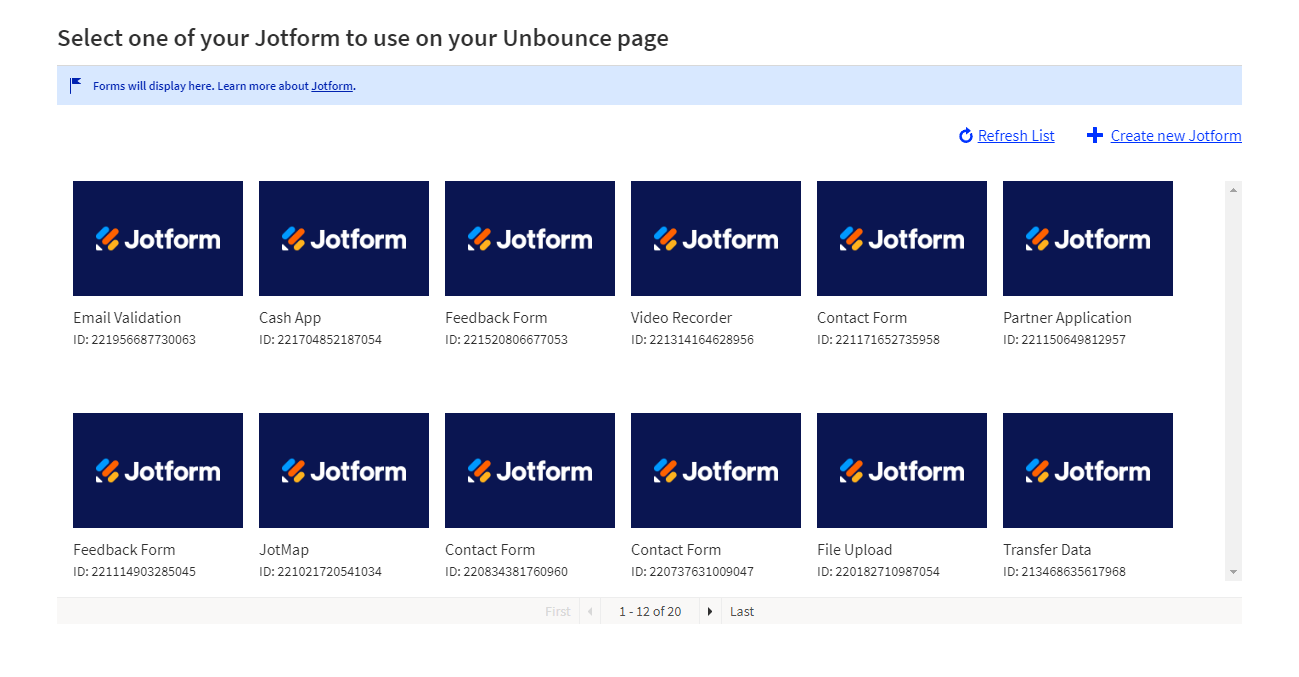
- The next window will display your list of forms. Click on the form you wish to embed.
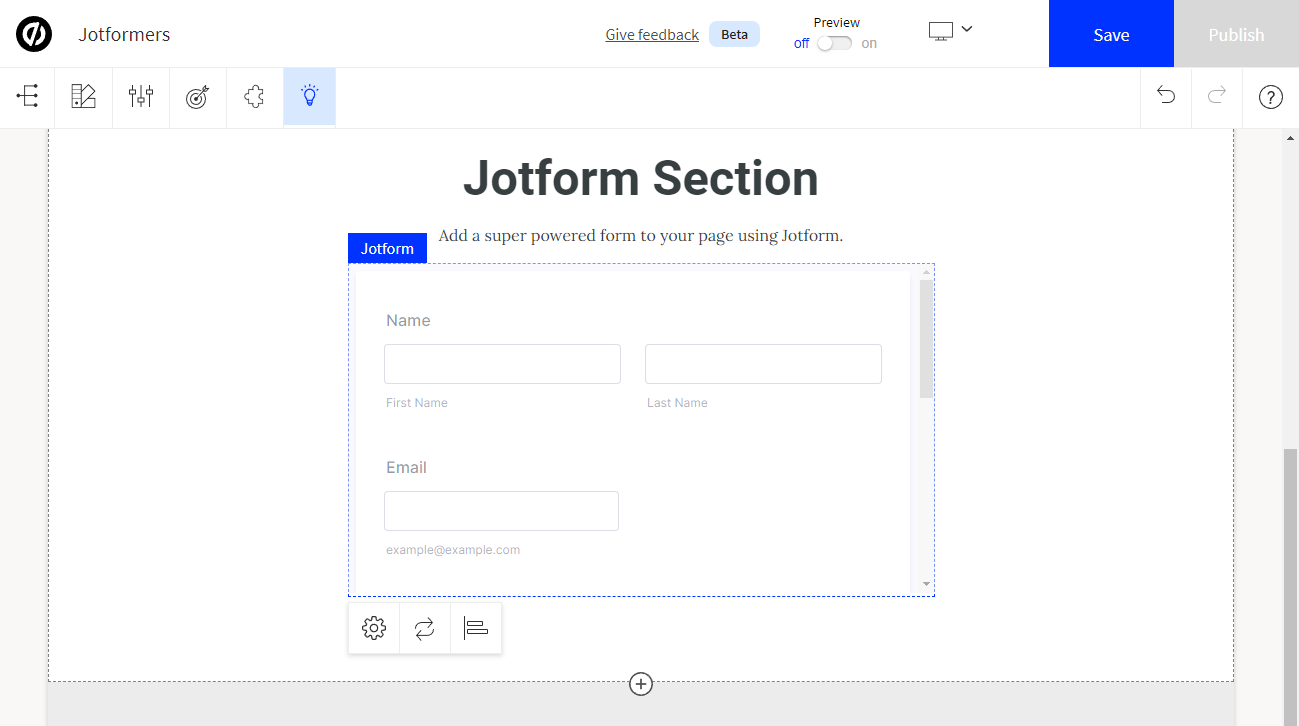
- The page will now display your form with its minimum height and width.
To adjust the height and width, please visit the next guide from Unbounce: Editing or Updating a Form.
Embedding a Form by Replacing an Existing Element
If you don’t want to add a new section, you can replace an existing element on the page with Jotform. Just follow these steps:
- Locate the element you want to replace and click its Change Element icon.
- Open the list of Forms.
- Click on Jotform.
- This step is similar to steps 4–6 above when adding a new section: Click the Add a Jotform button, authorize Unbounce, select the form from the list, and adjust its height and width.
See Changing Elements on Your Smart Builder Page from Unbounce to learn more.








Send Comment:
1 Comments:
More than a year ago
Como fazer uploads de tabela excel?