The Grid Listing feature is a powerful tool for displaying form submissions directly on your web page. A classic example is the ability to show new submissions immediately after a user hits the Submit button, providing real-time visibility of data. The generated grid list offers a high level of customization and interactivity, allowing you to manage and present submission data in a way that best suits your needs.
- Rearrange Columns — easily change the order of columns by dragging the column headings to your preferred position—offering greater flexibility in how information is displayed.
- Resize the Grid—adjust the size of the grid, making it larger or smaller to suit your screen size and improve the overall viewing experience.
- Add or Remove Columns— customize the table by adding or removing column fields, allowing you to focus on the specific data you need.
- Sort Data — organize data by sorting each column in ascending or descending order—making it easier to find and review submissions.
- Search for Submissions — Quickly locate specific submissions using a built-in search feature similar to the one available on the Submissions Page, enhancing your ability to navigate large datasets.
Follow the steps below to create a Grid Listing Report:
- On your My Forms page, select the form you want to generate a report from.
- Click the Reports button.
- Then click Add New Report.
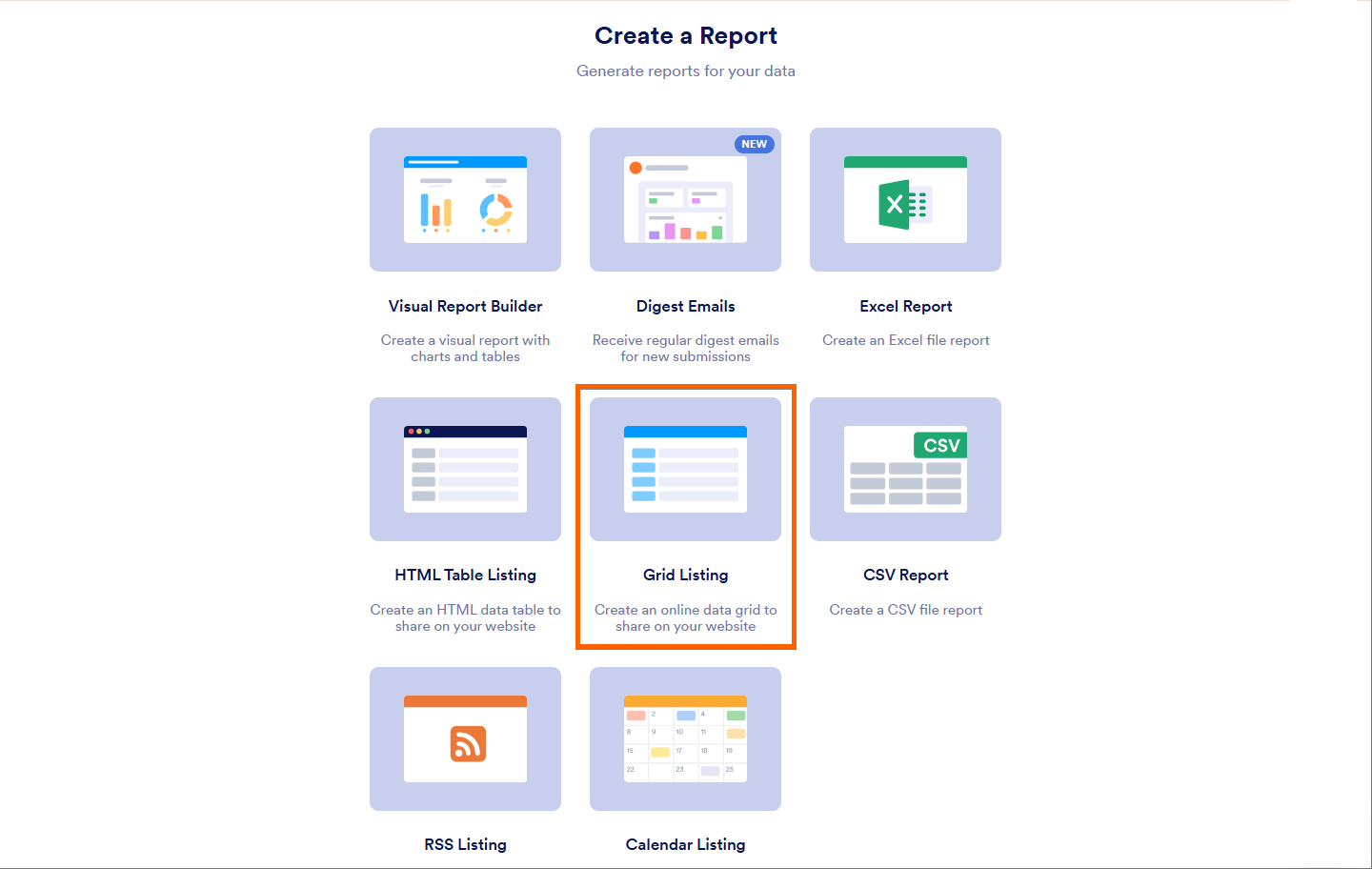
- Select Grid List Report from the Create a Report modal pop-up.
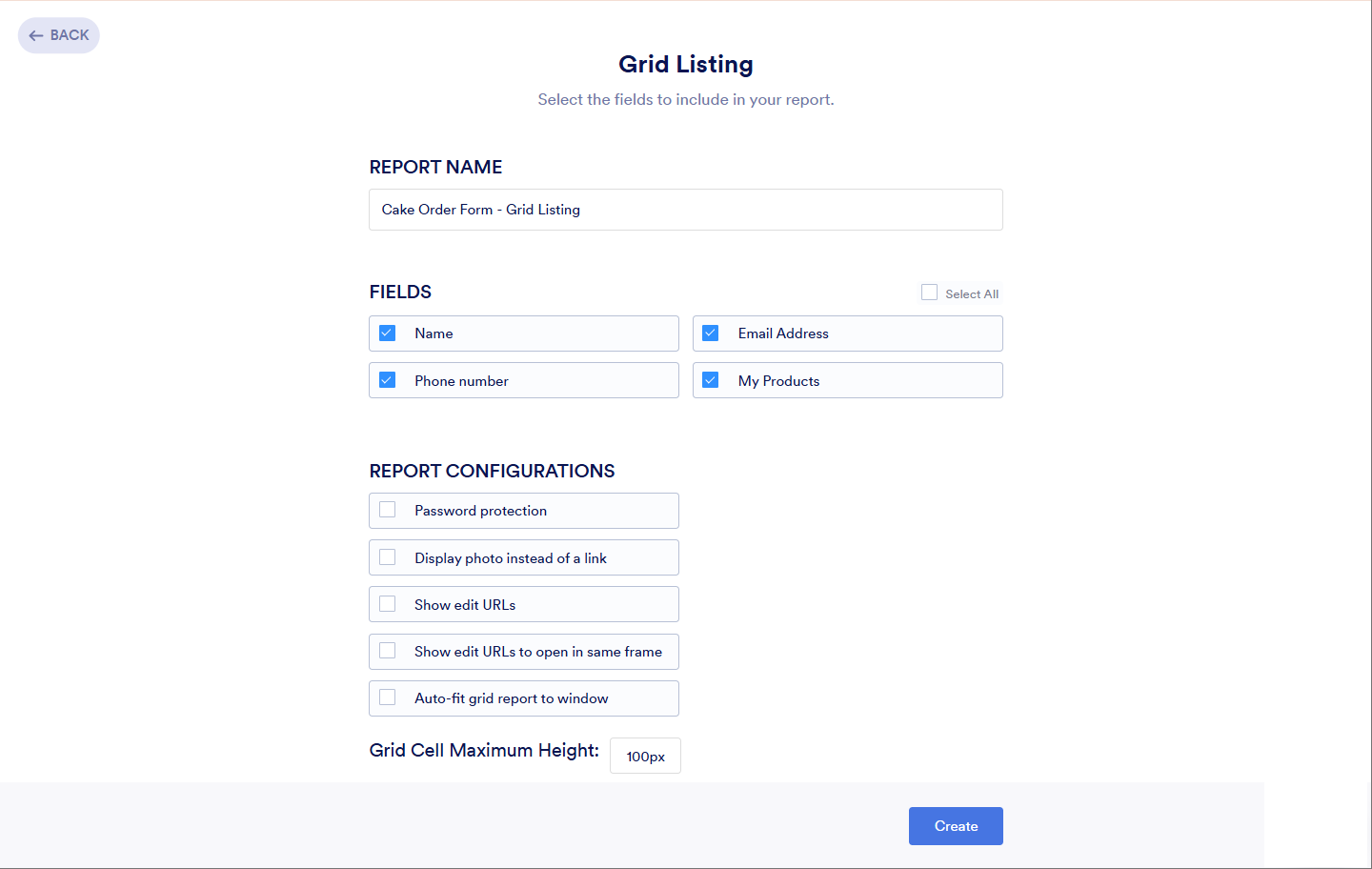
- Next will be the Grid List Report setup page, which is divided into three sections:
- Report Name — type the name of the report that will be shown under the Reports menu on the My Forms page.
- Fields — include or exclude fields and other information such as Submission ID, Submission Date, or IP address.
- Report Configurations — enable or disable additional report settings to your preference.
- Password protection — an optional but added layer of security.
- Display photo instead of a link — enable this if you want to show the images uploaded on your form instead of just showing them as a link.
- Display images in a modal window — when someone clicks on an image in the table, it will be presented as a modal popup (or a lightbox as shown below).
- Show edit URLs — with this enabled, a new column will be added to the table that will show a link to edit the respective submission.
- Auto-fit grid report to window — when enabled, the entire grid will automatically fit itself to the size of the browser window.
- Grid Cell Maximum Height — set the maximum height of each row on the grid table.
- Click the Create button at the bottom to finish the setup.
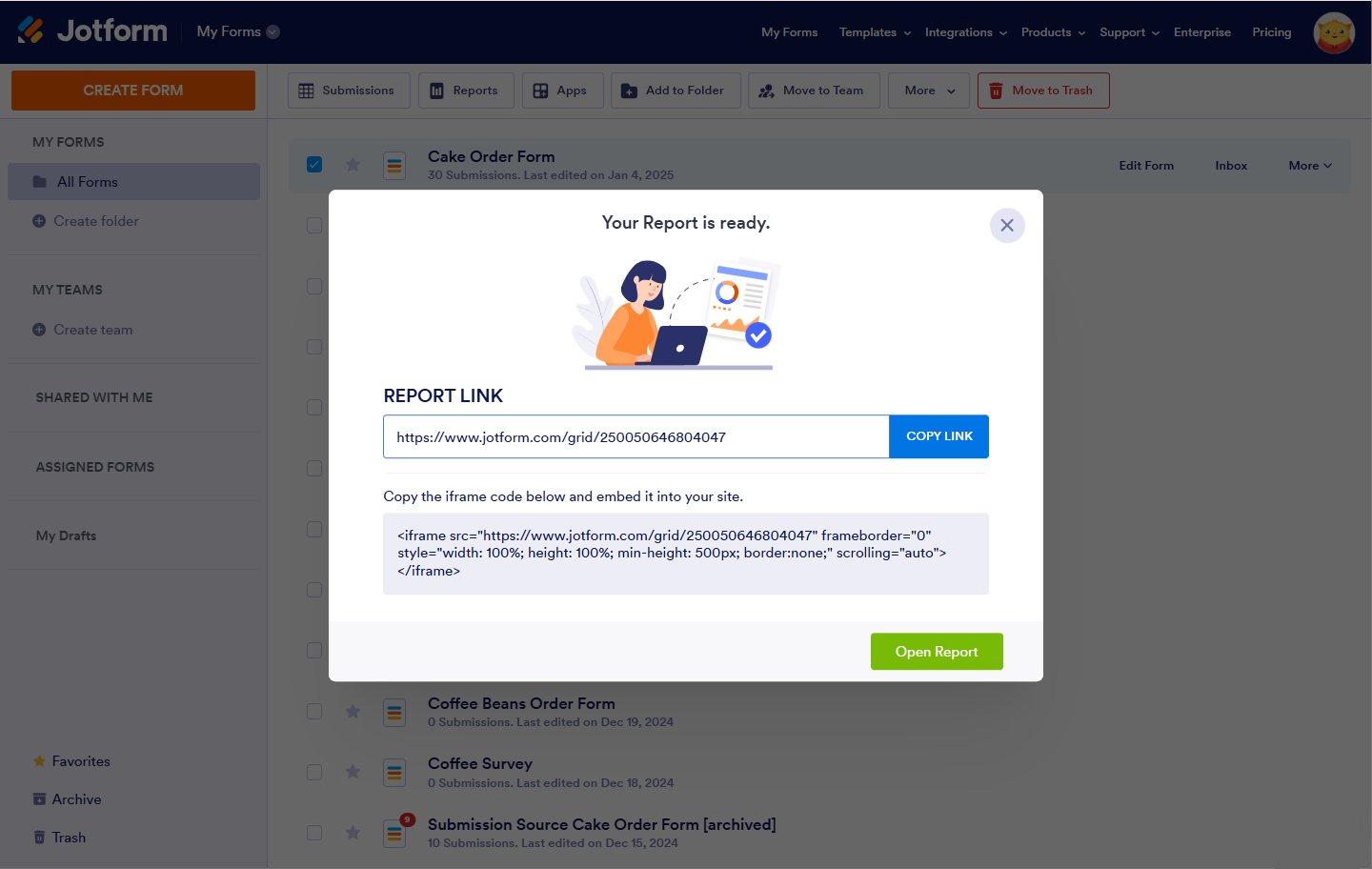
After clicking the Create button, you will be prompted that the Grid Listing Report is ready. On the same pop-up, you will see the link to the Grid Listing Report that you created and a button to copy that link. There is also the iframe embed code that you can copy to embed the report to your website. The Open Report button will open the report on a new browser tab. You can click the close (X) icon in the top-right corner to close the pop-up.
Managing and Editing CSV Report
You can easily manage and edit your CSV reports directly from your My Reports page. This page allows you to view, modify, and organize all of your generated CSV reports in one central location. Whether you need to update the content, adjust the formatting, or change the filters, the My Reports page provides you with full control over your CSV reports. You can also delete any unwanted reports or clone them to create new versions, ensuring your reports always meet your needs.
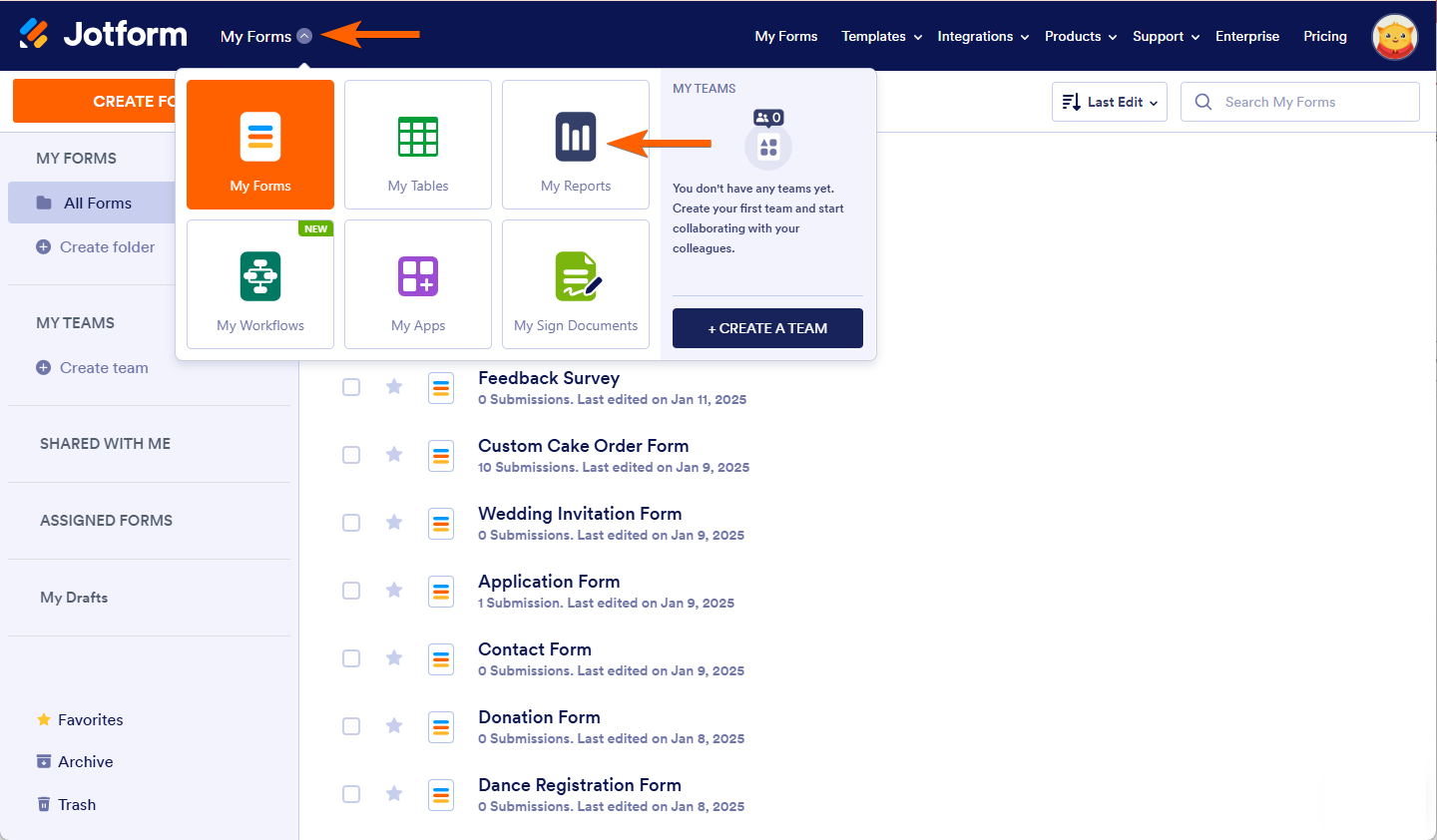
- In your My Forms Page, open the App Selector panel in the upper-left corner.
- Select My Reports.
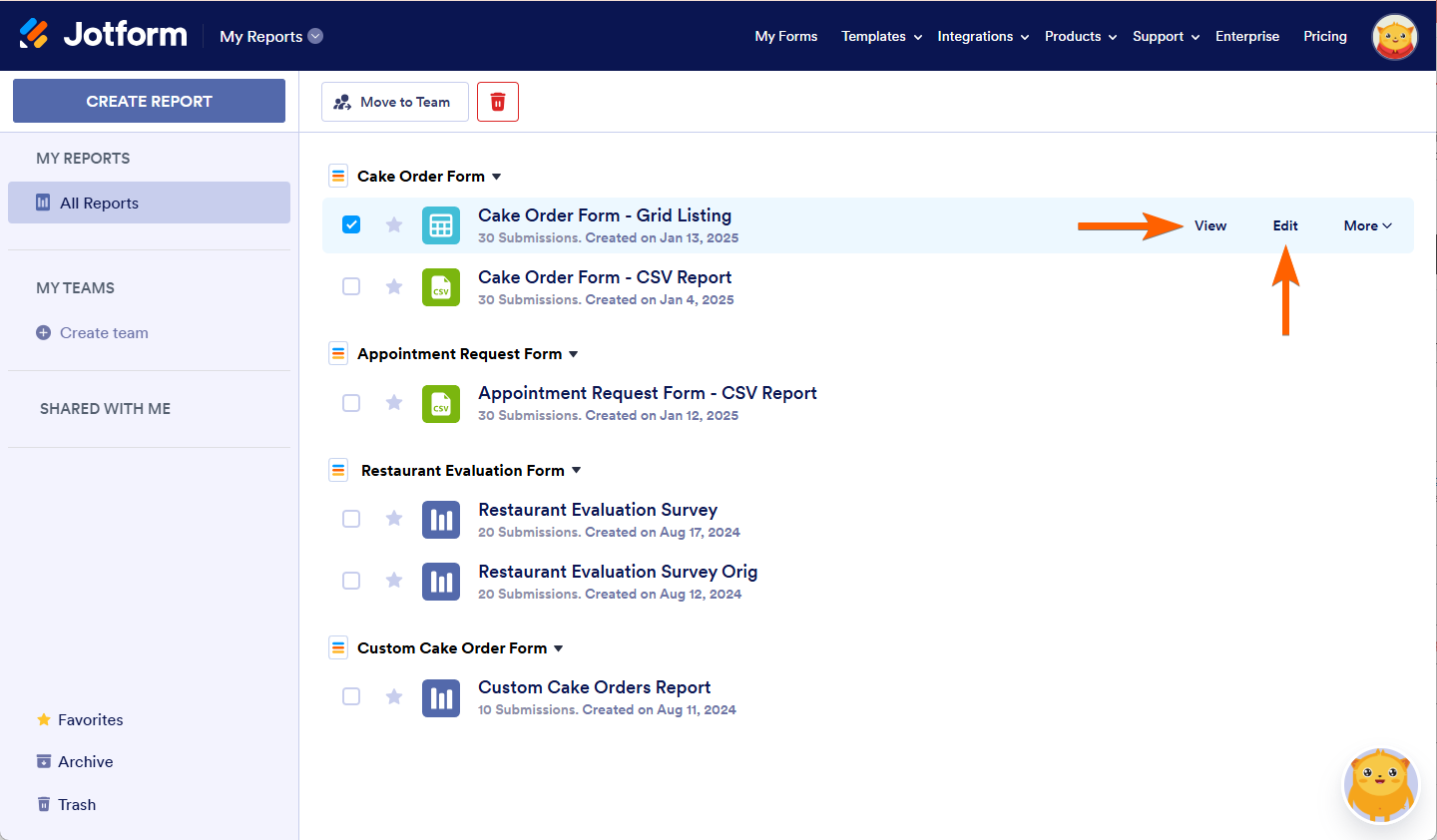
- In the My Reports page, you will see a list of all the reports you have created. Select the CSV report you created and click on Download to download your report. To edit the existing report, click the Edit button.
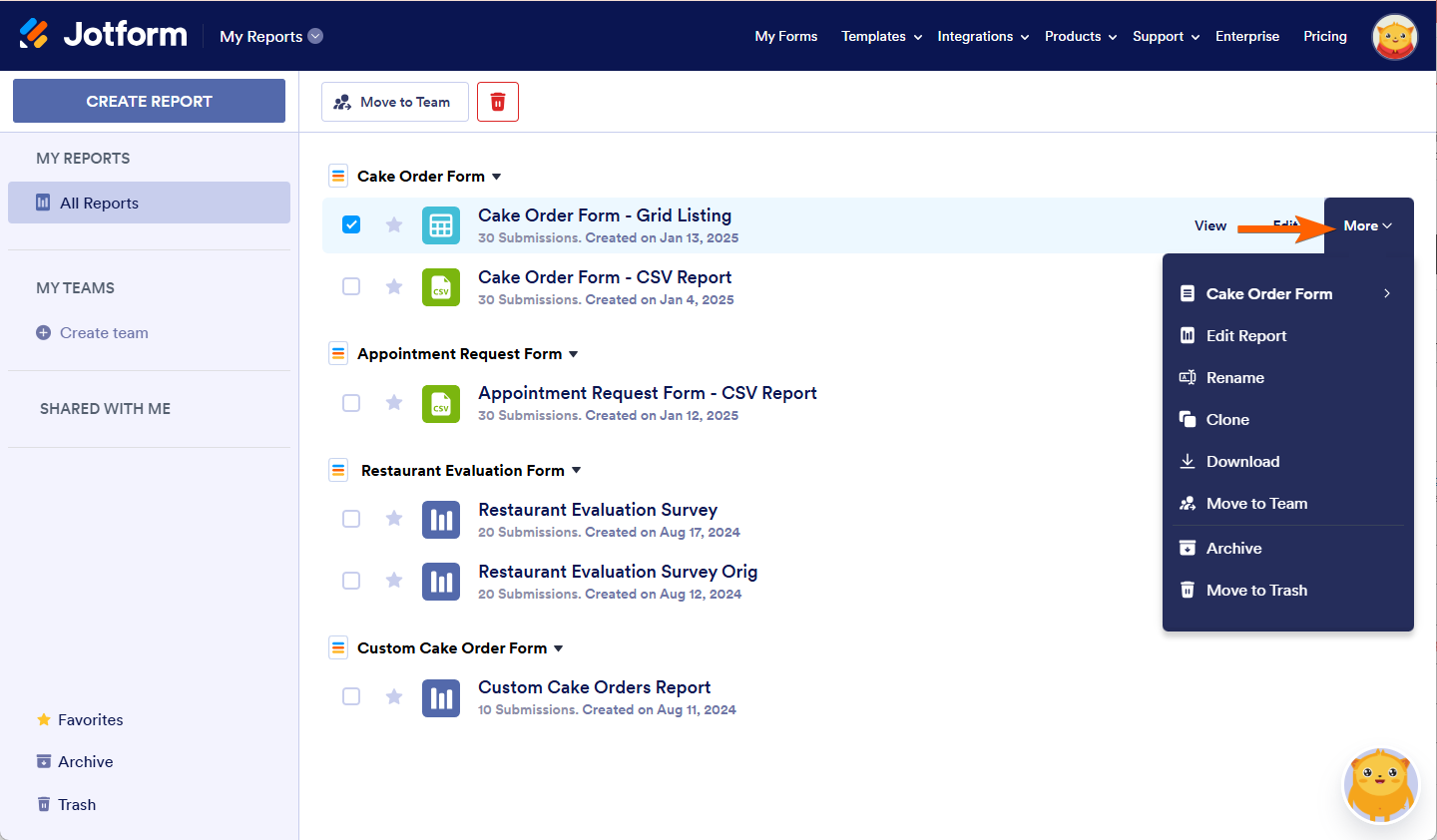
- Click on More to see the list of other options:
- Form Title — Hover your mouse here, to see the following option:
- View form — Click to view the form to see your form.
- Assign form — Assign the form to other users or team members.
- Edit form — Edit the form to make changes or update its content.
- Edit Report — Allows you to make changes or updates to the existing report.
- Publish — Makes the report visible to others or live.
- Rename — Lets you change the name of the report.
- Download — Enables you to save a copy of the report to your device.
- Move to Team — Transfers the report to a team or group for collaboration.
- Archive — Puts the report in an archived state, often for later reference, without being active.
- Move to Trash — Deletes the report, possibly for permanent removal.
- Form Title — Hover your mouse here, to see the following option:








Send Comment:
35 Comments:
More than a year ago
hola estoy haciendo un reporte de resultados de imanges, pero al hacer mi gráfica no sale la imagen, en vez de eso me sale widget la descripción la imagen.. ayuda porfa
More than a year ago
Hi
When I create a Grid Report and share it out, all the images captured in the form (via Camera Widget) cannot be seen. It seem that the Photo has a URL path to my account. Is there a permission issue? The whole point of sharing the submission with a password is to be able to see the form submission with images
Cheers
Sam
More than a year ago
Hi,
Can a report be exported in excel with the form questions to run down the cells & not across the columns.
e.g headers as follows;
Store_Name,Review_date,Review_Question,Review_Question_Result
Test Store A,09/11/2020,Floor Clean,Yes
Test Store A,09/11/2020,Bench Clean,Yes
Test Store A,09/11/2020,Door Clean,No
Test Store B,09/11/2020,Floor Clean,Yes
Test Store B,09/11/2020,Bench Clean,Yes
Test Store B,09/11/2020,Door Clean,Yes
Thanks Jim
More than a year ago
But I still get a raport whit all the answers, from every day! I only need the last updated answer
More than a year ago
why there is no report configuration to set auto-fit grid in my jotform?
More than a year ago
I copy and paste the iframe code to my website but it does not show up on mobile.
It says "⚠️ ERROR You're not authorized."
More than a year ago
When someone leaves a review on my review form, will it automatically post on my website if I copy and past the short short code to my website or do I need to copy and past the iframe code to my website to make submissions appear for public view on my website?
More than a year ago
Link sharing error grid report,
according to what is seen in this image:
More than a year ago
Hi
Thank you for your previous responses
I have a digital marketing business. I will provide my clients with the forms/survey required. The question here how can i create a form for them and give them access to the results/data collected from the form without the need to export the file myself and send it manually to them every time.
Also can i prepare a survey form for a specific period only. And client will be able to get the results without referring to me every time.
2if i want to amend the form later. Will all previous data still be there. Or it will prepare a new data report other than the 1st one.
Regards
Jalal
Regards
Jalal
More than a year ago
Hello,
Is it possible to get the grid report in a spreadsheet.
I want to display the pictures and not a link.
Is it possible ?
Regards
More than a year ago
Is it possible to create a report where the results appears vertically (instead of horizontally)?
i.e. The data appears like this:
Name 1, Activity 1
Name 1, Activity 2
Name 2, Activity 1
Name 2, Activity 2
More than a year ago
When I utilize the "edit submission" and return to the original entry, fields that I have hidden are visible. How can this be prevented? The hidden fields are not visible on the original form.
More than a year ago
I have created a Grid report, I can view it fine when logged in, however I have shared this with a colleague and she can not view the data. She enters the password, the spinner spins for a while, however the data never loads. I have the same issue when I am not logged in.
More than a year ago
Can I create a report for all my forms? When I click on all of my forms, the Report option is not available.
Thank you
More than a year ago
How do I create a report for a "orderable list widget" question?
More than a year ago
happy to work with d'où
More than a year ago
Thank you. Is it possible to enlarge or reduce the width of the columns in a grid report? How are the default widths determined?
More than a year ago
how to calculate a field/column total value?
More than a year ago
How do I add a name, email address and submissions to a grid listing as well as columns to separate the headings? All I have so far is a box that says submissions.
More than a year ago
Can I change the font size of the report? The text is rather small for some viewers.
More than a year ago
There are empty columns being generated between field columns. How do I eliminate these? They are causing my grid to be too wide for useful viewing.
More than a year ago
so expensive,,
jotform can do this ?
you have all Database to make a result and tracking...
More than a year ago
again you find the most complicated way to explain and install things.
All that is needed is a one click installation.
More than a year ago
How can I customize the Grid Listing Report.
More than a year ago
Might be a bug. When using grid listing of a date sorted list of "event" til grid report don't seem to handle dates correct when sorting after dates. I have used the date format "yyyymmdd". When "sorting" in the grid the date 2014/05/10 will be shown after the 2014/06/26. This dosen't make any sence. I have tryed replacing the date field in the form (and re-submit the submissions).
Even more strange is that HTML table does sort the dates correctly, but you can't define the table to show without scrollbars.
The calender report option could also be a solution. But the calender can only show all dates, and not just dates with a submission.
The link to my even calender is: