Adding images to your forms can enhance the user experience and improve engagement. This guide shows how to add images to your form using form elements and widgets.
Using the Image Element
The Image element comes with basic options for displaying images like resizing, aligning, and linking the attached image.
To use the Image element
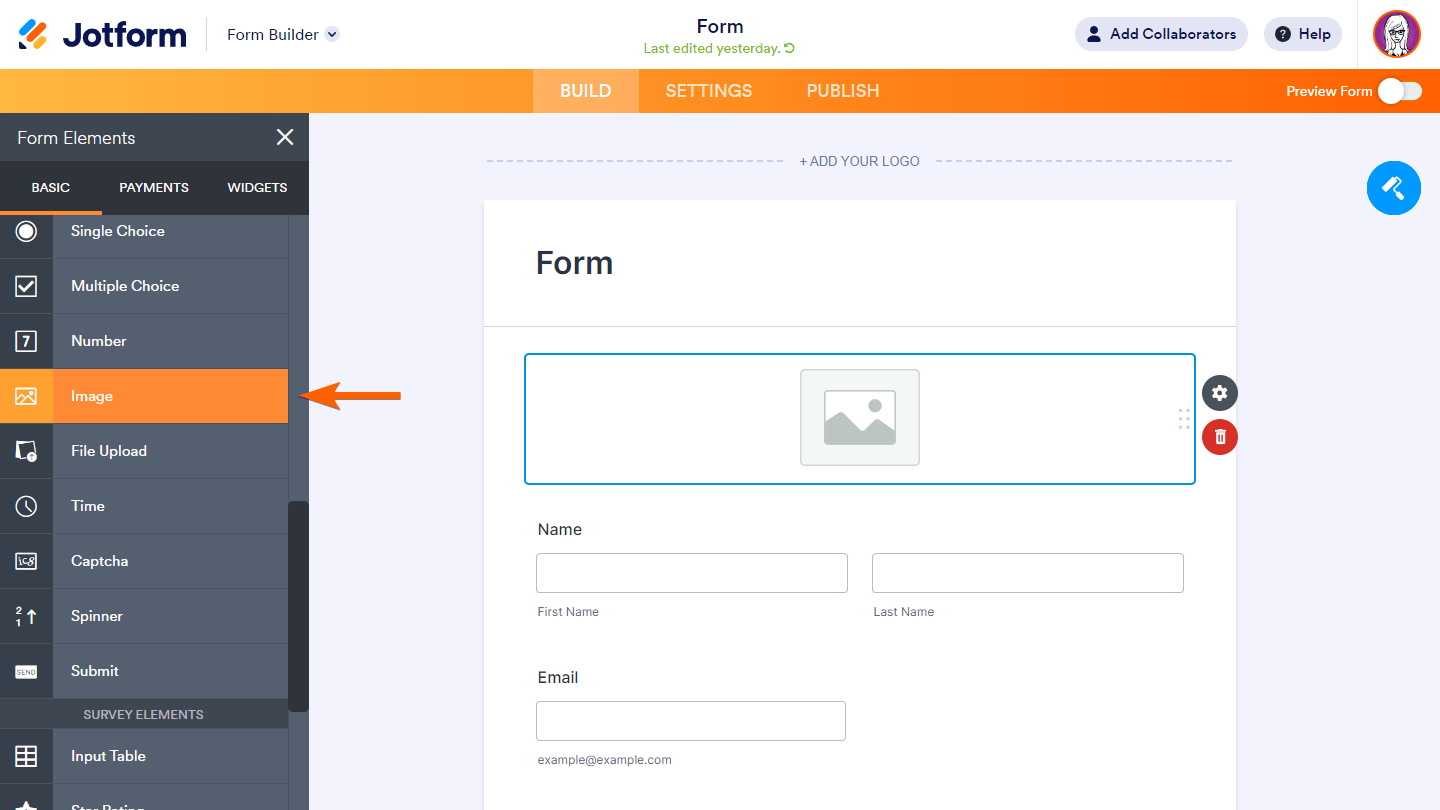
- In the Form Builder, add an Image element to your form.
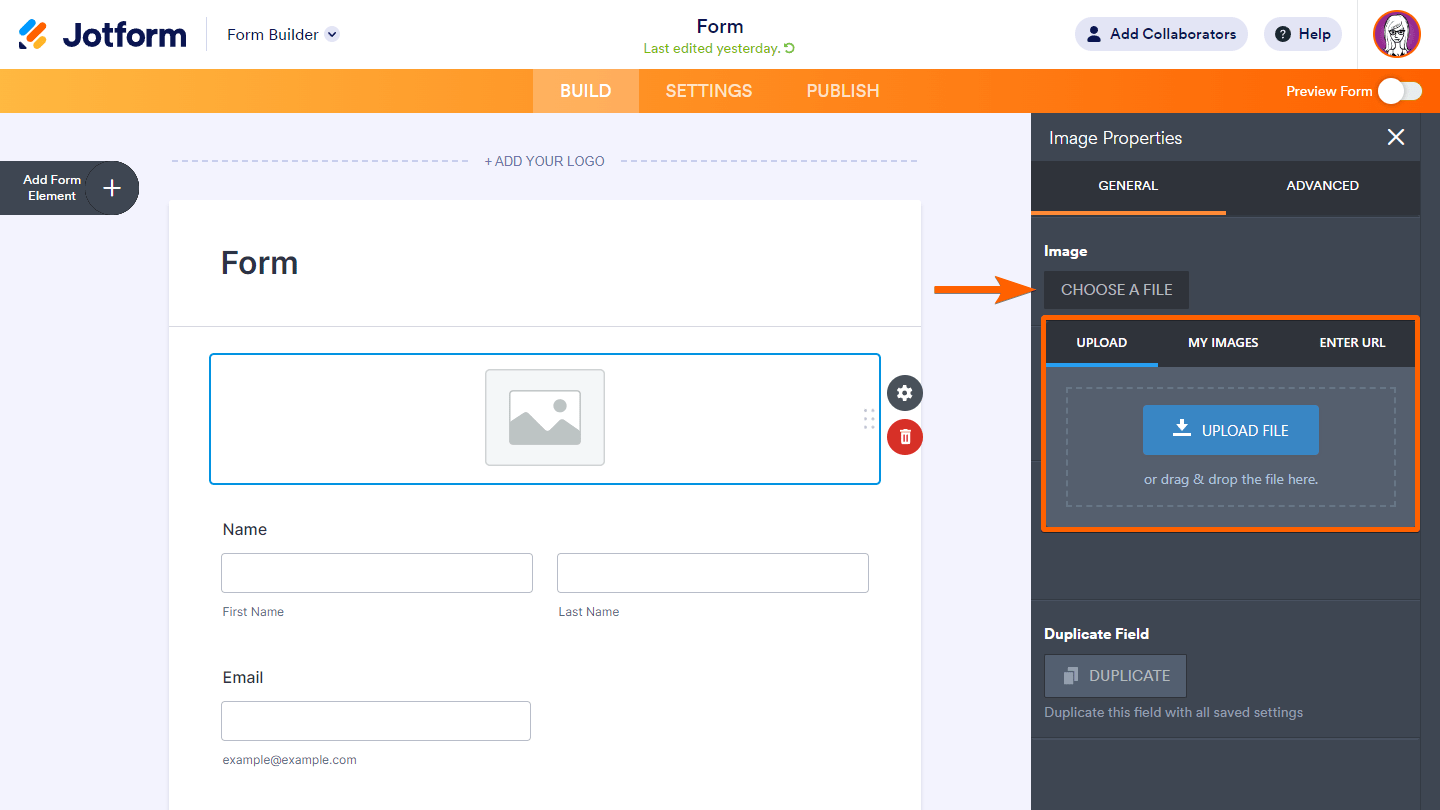
- In the properties panel on the right, select Choose a File.
Note: To view properties, select the Image element’s gear icon. - Finally, choose an option for your image source.
Here are the available options:
- Upload — Choose an image file from your device.
- My Images — Choose one from your previously uploaded images. You can also delete your uploaded images here.
- Enter URL — Enter the link or address to your image.
Once that’s done, you can change your image’s size and alignment. To add a link to your image, go to the Advanced tab, enable Link Image, and then enter the URL.
Using the Paragraph Element
The Paragraph element, as a rich text editor, can display images on your form, plus more.
To display images using the Paragraph element
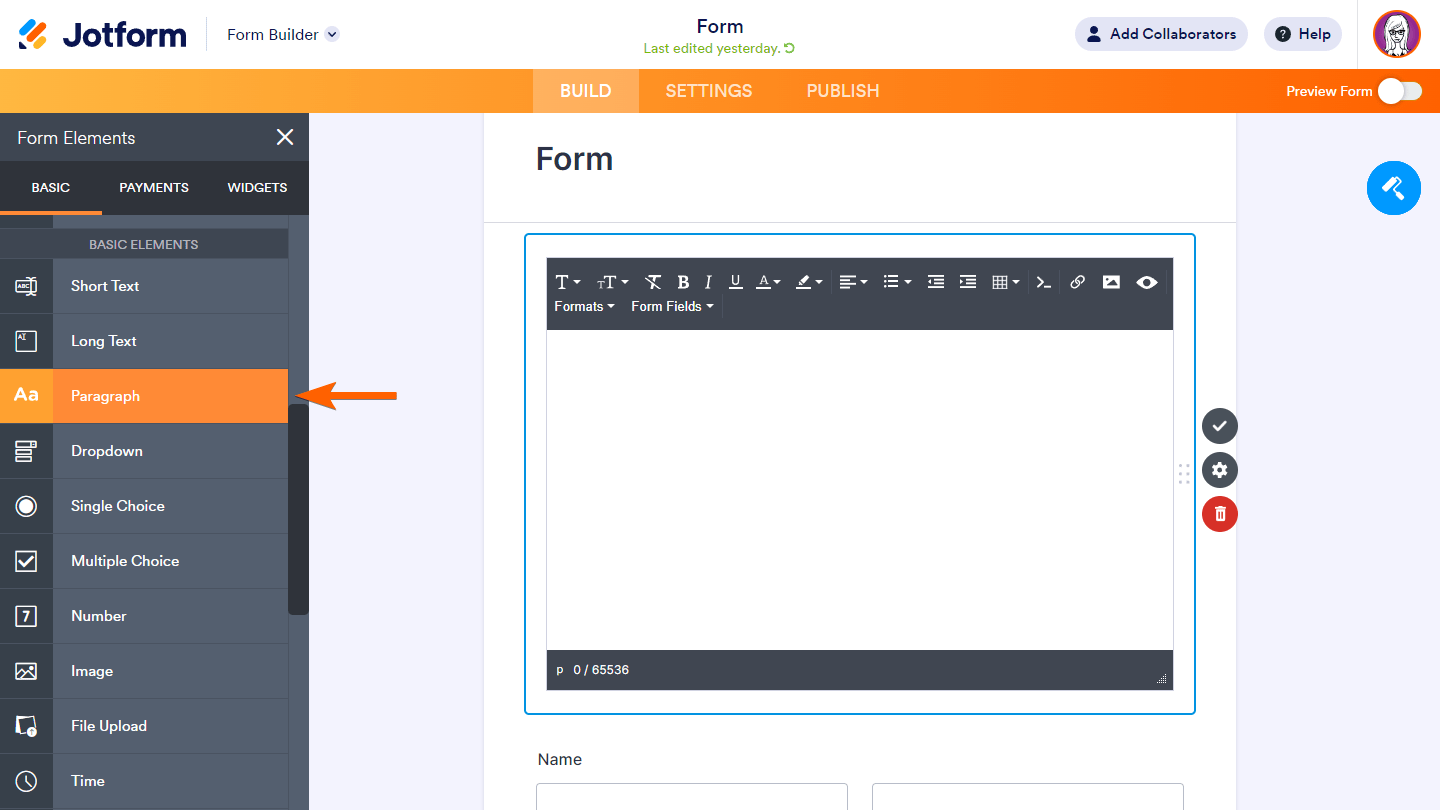
- In the Form Builder, add a Paragraph element to your form.
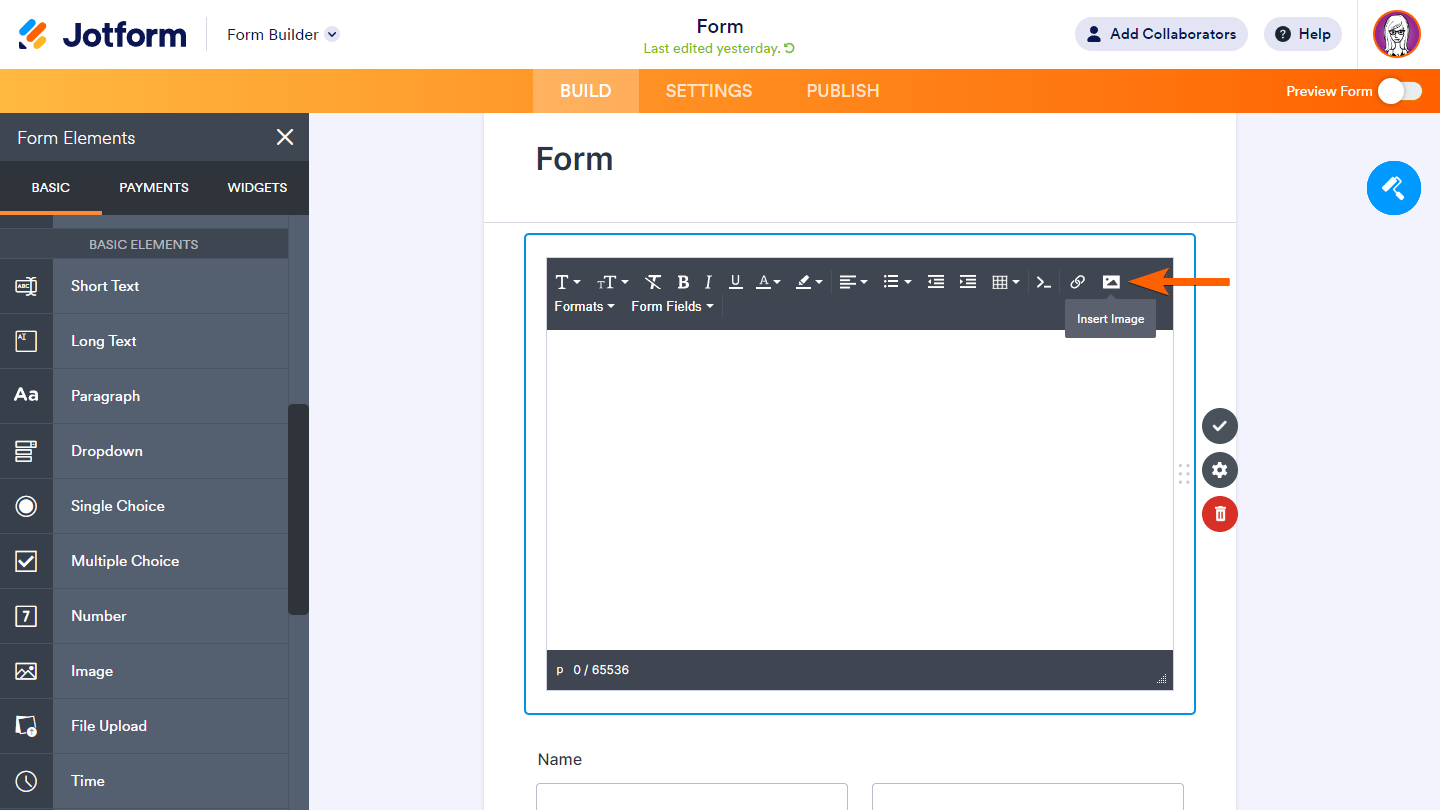
- In the editor, select Insert Image at the top.
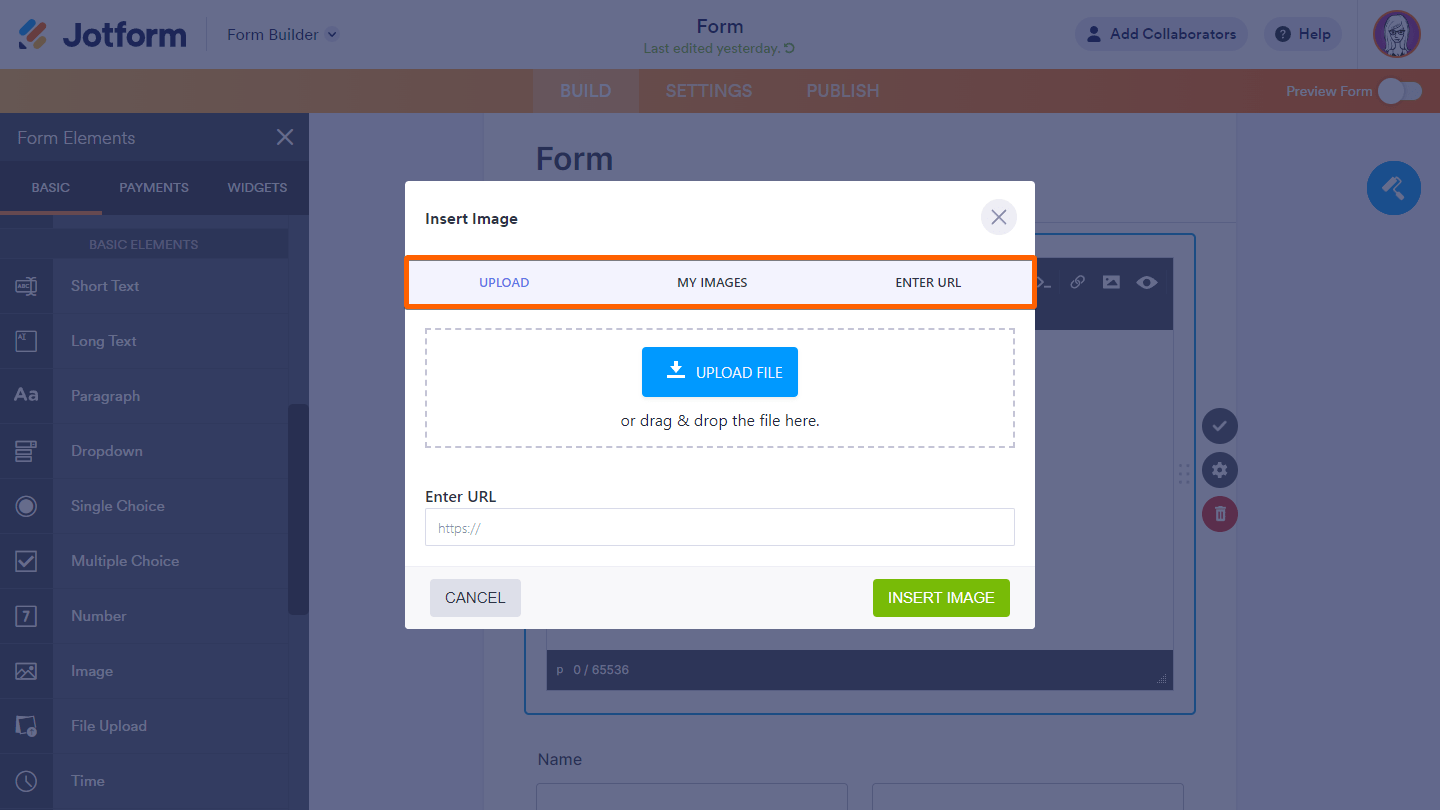
- In the Insert Image dialog, choose an option for your image source.
Here are the available options:
- Upload — Choose an image file from your device.
- My Images — Choose one from your previously uploaded images.
Note: To delete your uploaded images, use the Image element. - Enter URL — Provide the link or address to your image.
- Finally, select Insert Image.
Using Widgets
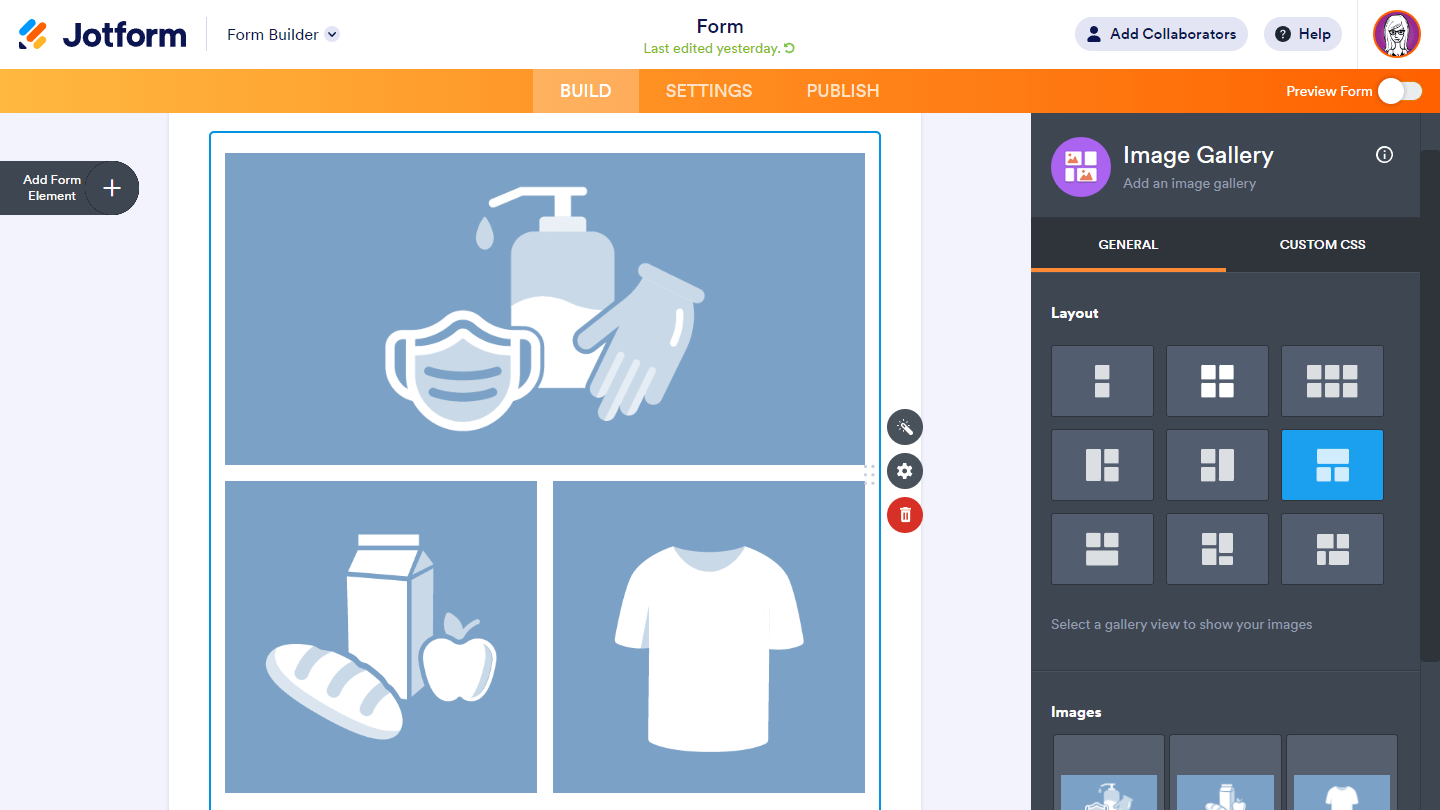
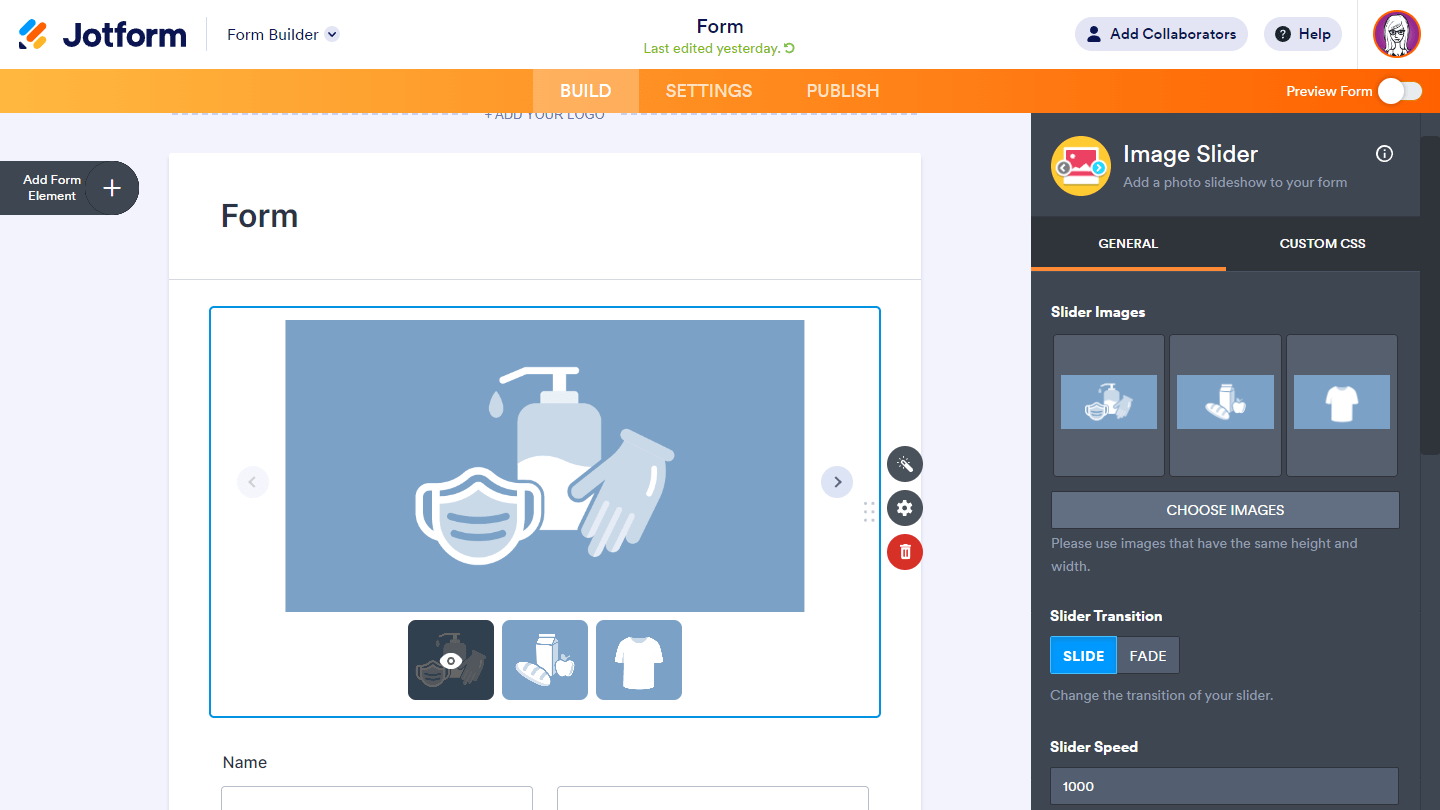
For displaying multiple images, you can either use the Image Gallery or Image Slider widget.
To display images using a widget
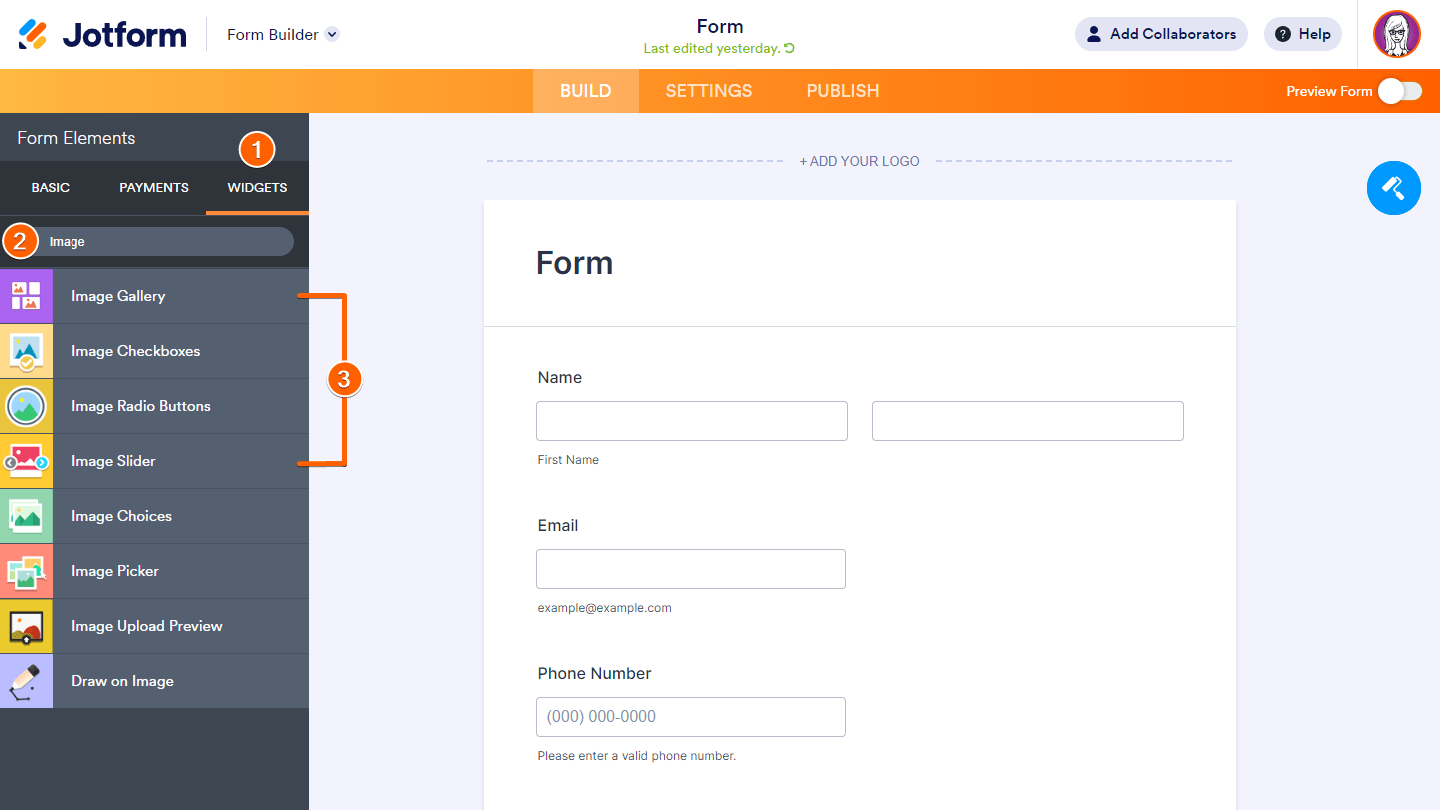
- In the Form Builder, select Widgets in the left panel.
- Search and select Image Gallery or Image Slider.
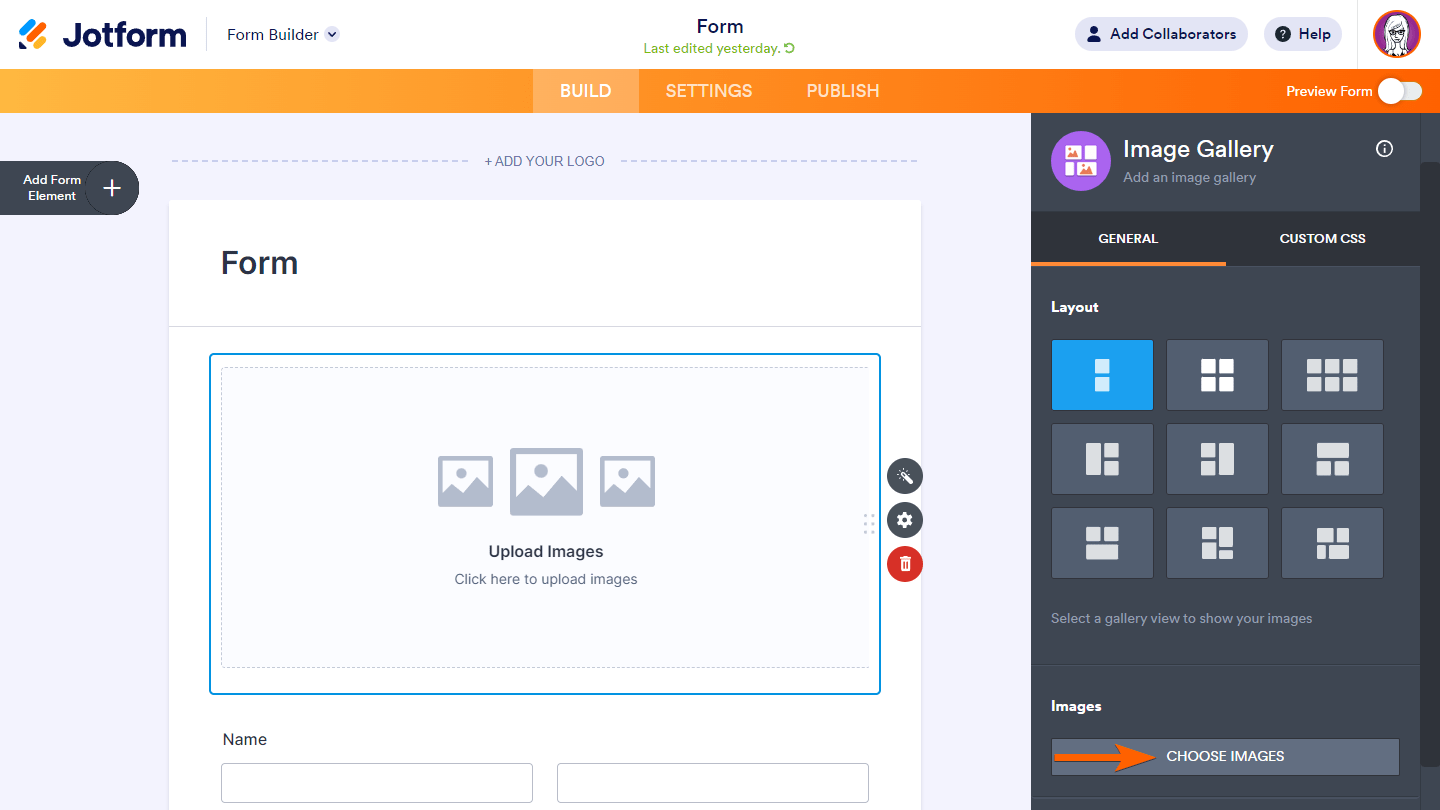
- In the widget settings panel, select Choose Images, then choose your image source.
Here are the available options:
- Upload — Choose image files from your device.
- My Images — Choose from your previously uploaded images.
- Enter URL — Provide the links to your images.











Send Comment:
14 Comments:
More than a year ago
I have tried all of the above on my HIPPA compliant form and my logo will not show up.
More than a year ago
I am not computer savvy and someone sent me a jotgorm claiming to be giving me money from Lottery Winnings . He claims that he will be randomly picking people to give money to in exchange for my email and Telephone number . Sound a scam?
More than a year ago
Thus far, I use a dummy form to which I have an image element in which I upload the image needed in the true form. This puts the image in the list of "uploaded" images. The URL for all those images, stored in Jotform, seem to work just fine for me.
The only issue I seem to have is figuring out the URL. I usually display the temporary form as a user would then do a 'inspect' with browser or right click and "open image in new tab". A valse I wish I could avoid, but seems simpler to compare with what you suggest (less steps ?)
A problem is managing those images. Can we delete any of those images ? (I forget) What happens if a form still is using a deleted image ? (I suspect it gets the 'no image found' thingy.) It doesn't seem to warn about duplicates - it just takes the new upload and tweaks the name (?)
It would be nice to be able to have 'folders' to organise the images. When the list of images gets long, the selector's behaviour can get affected (becomes slow as it does mini thumb views, ...) Actually, to have a file manager of some sort somewhere in Jotform's user interface. One could mass upload/update images and such (ex: school logos) ...
I love Jotform. There seems to always have at least one or more ways around any issue ...
More than a year ago
I found 90% of what I needed here, and that missing 10% doesn't justify the cost of developing a custom tool.
So: well done!
By the way, that 10% would be a Us-id&Pwd access system that pre-fills some of the fields so that frequent users don't have to fill the entire form every time. Maybe it is already implemented, but I haven't found it.
More than a year ago
great, simple and friendly application for various activities and needs. It's very useful.
More than a year ago
this is truly handy... Thank You so much for developing this online tool.
you are truly a blessing
More than a year ago
It does not works with Tumblr. I've tried all options and even checked google. It always creates a small icon when you embed the code. It's really frustrating.
More than a year ago
Hi!
This is great! I am trying to maintain my husbands website and had to update a very long list of services that have brought me to tears! My ISP rep. showed me this and I can't believe how user friendly it is! Wow! I can't wait to check out more templates! Thank you!!!!
Kelly O
247EventsUnlimited.com
More than a year ago
Welcome Haroon! :)
More than a year ago
I only discovered Jotform this week. Where have you been hiding? This will be essential to my business for processing requests as we grow. I'm thrilled to learn about you and my whole team is excited to explore all the possible applications which are seemingly endless. And yes, it's so classy that we don't have to compete with anyone else's branding. We have over 100 clients and I'm sure more than half of them will benefit.
Best,
Kimberly Brooks
CEO, Founder
lightray.com
More than a year ago
Hi Man! :)
Hello Dear Haroon, we are using Jotform on
We are very pleased by this Jotform. Good day.
Selçuk ÜNAL
İstanbul/Turkey
More than a year ago
How do I insert an image into a form, i.e., a logo picture, that is filed on my computer.
More than a year ago
I uploaded image through "this form" URL and...the image is gone and nothing happens. Submission is empty for each of my forms. When the image go then?
More than a year ago
as I can I can add a background image?, eg a png file on a phone and on this image, a text field