Every e-commerce business wants to offer a smooth checkout experience to its customers because that’s the last step in a sale. Although the platform you use to handle transactions is essential, you shouldn’t overlook checkout.
As one of the leading payment gateways on the market, Stripe offers a checkout service that you can integrate with Jotform, just like the Stripe payment gateway itself.
Notes
- Stripe Checkout supports Google Pay and Apple Pay, but you must enable these two in your payment settings within Stripe. Visit Stripe – Activate a new payment method for more details.
- Google Pay will only work on Google Chrome, Mozilla Firefox, Apple Safari, Microsoft Edge, Opera, and UCWeb UC Browser, while Apple Pay only works with the Safari browser.
- As a form owner, you must inform your users that Google Pay and Apple Pay will only appear if they have added a payment method through their Google Pay or Apple Pay accounts. Otherwise, Stripe Checkout will not display these as payment options.
We’ve simplified the below steps to integrate Stripe Checkout with your form.
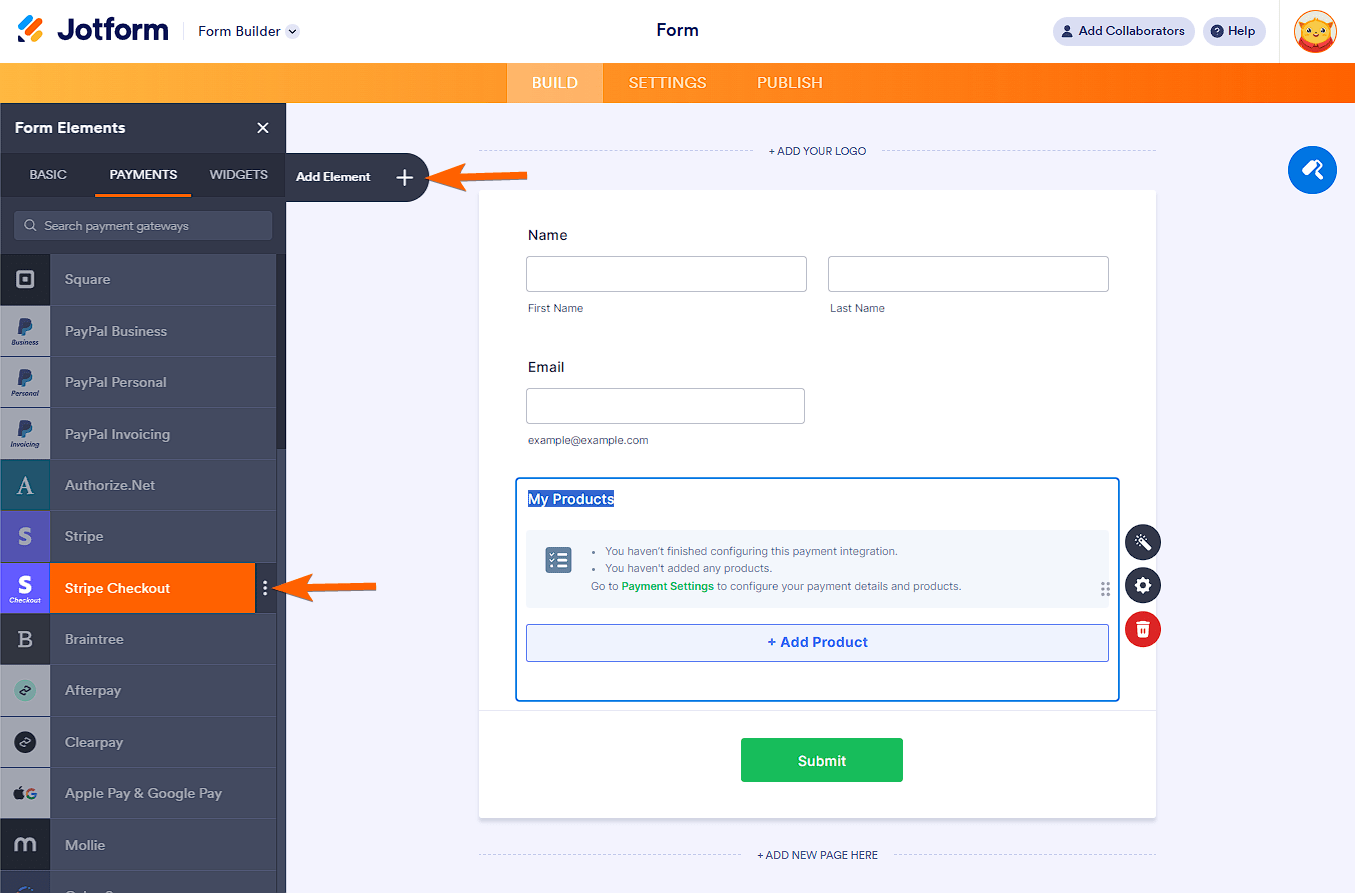
- In the Form Builder, click the Add Element button on the top-left side of the screen.
- Search for Stripe Checkout from the Payments tab. Click on it or drag/drop it to add.
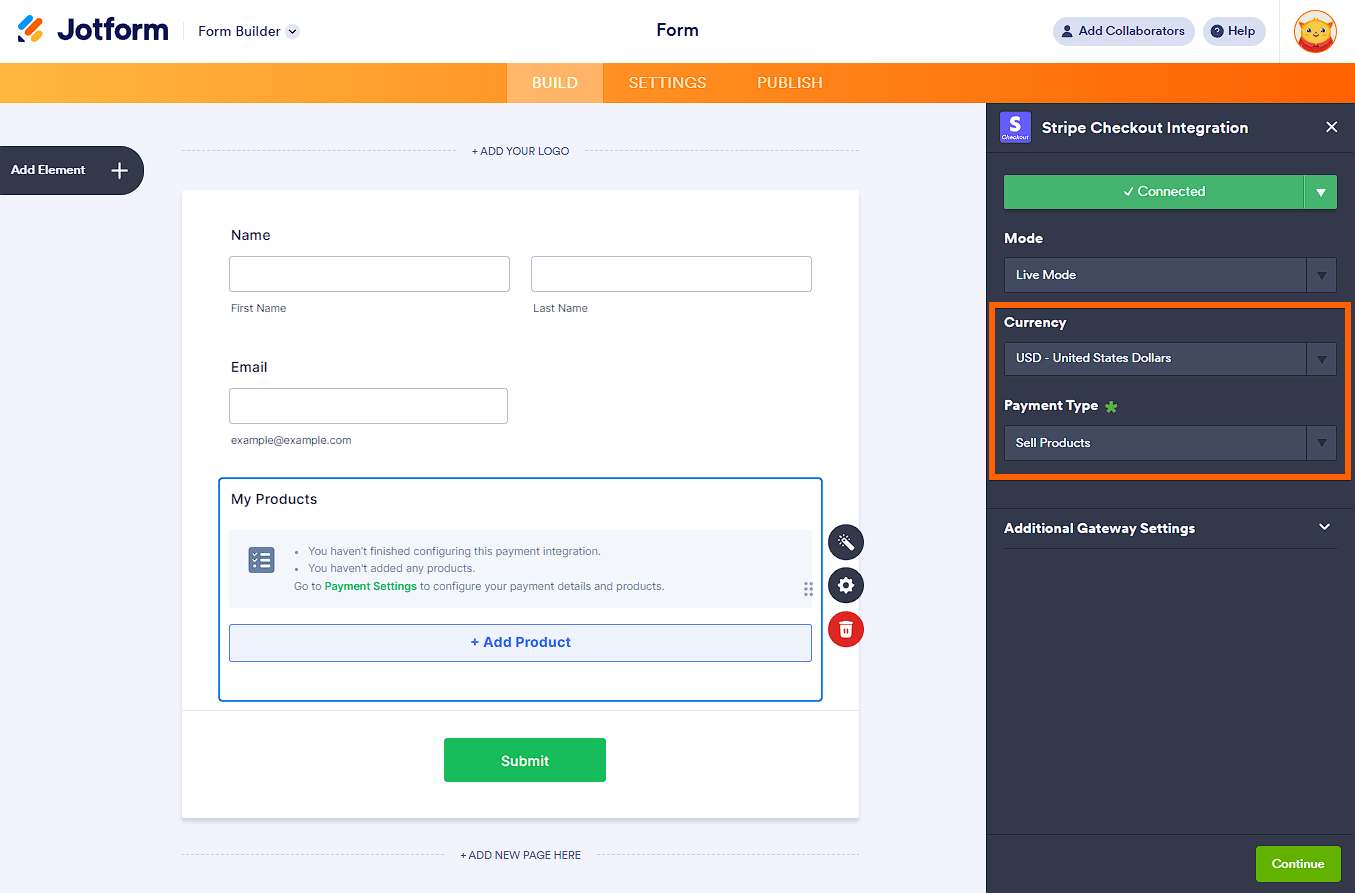
- In the Payment Settings, select first the Mode. The Mode determines the Stripe Checkout environment you’re using. Test for testing in Sandbox and Live to accept live payments.
- Click the Connect button and authenticate by logging in to your Stripe account.
- Once connected, set up the other Stripe options accordingly:
- Currency — Choose your preferred currency. You can select one of 100+ supported currencies.
- Payment Type — With Stripe Checkout, you can sell products or subscriptions, set up user-defined amounts, or collect donations.
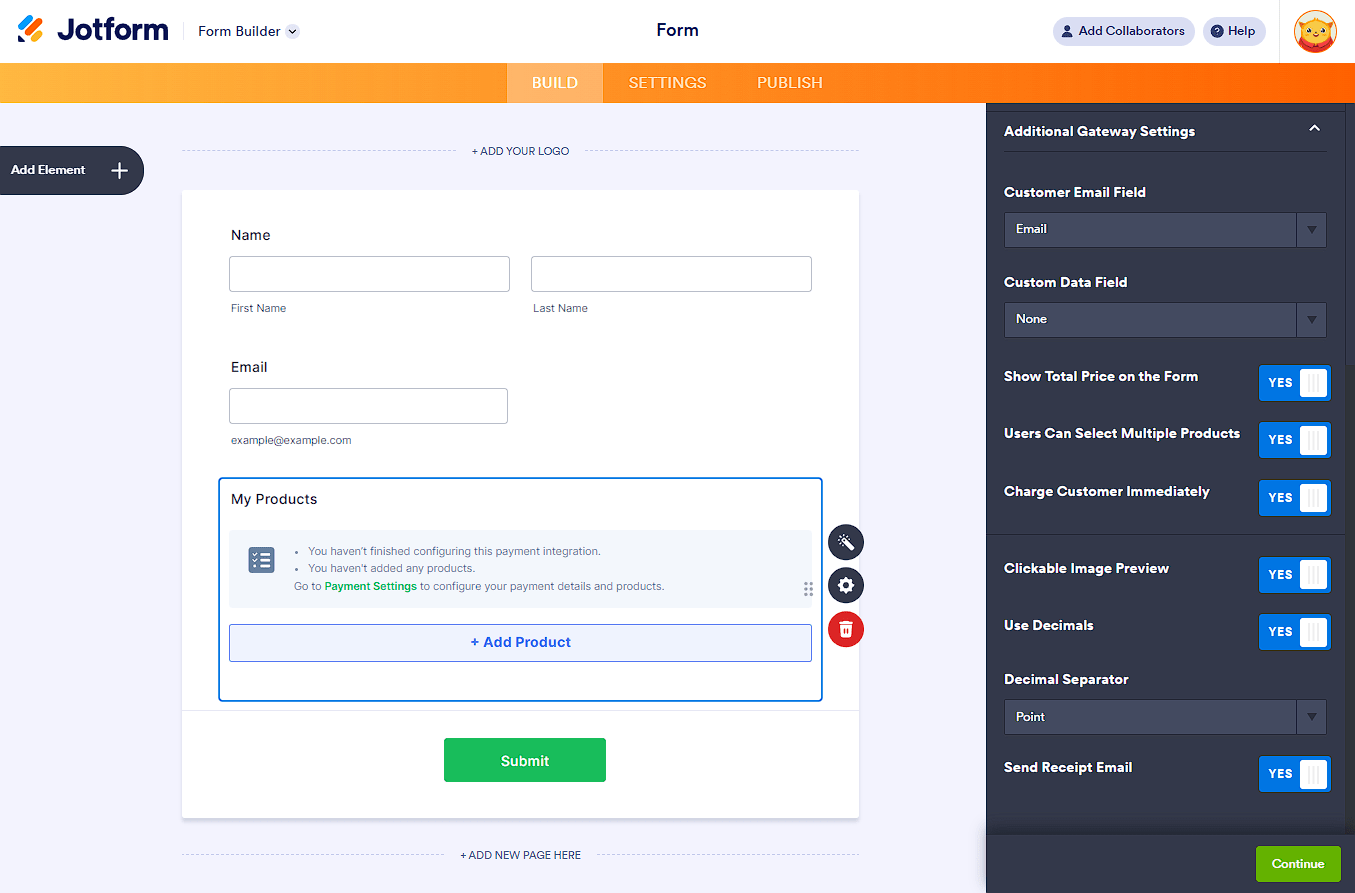
Under the Additional Gateway Settings, you can set up a few options, which include the following:
- Customer Email Field – The Customer Email Field maps an email address from your form and sends it to the Stripe Dashboard, particularly at the customer’s record.
- Custom Data Field – You can send text field information to Stripe using the Custom Data Field. Check out our user guide on How to Send Custom Data to Stripe Payment for more information.
- Charge Customer Immediately – Toggle this to No if you want to charge customers at a later date. Check out our guide on How to Enable Payment Authorization to learn more.
- Fetch Coupons from Stripe Account – You’ll see this toggle when you select Sell Subscription from the Payment Type. When toggled, it will fetch and display all the coupons from the connected Stripe account. Please keep in mind that this overrides the current coupons created through Jotform. For more information, please visit our help guide on How to Fetch Coupon Codes From Stripe.
- Fetch Subscriptions from Stripe Account – When selling subscriptions, you can toggle this to fetch your subscription items from your Stripe account.
- Show Fetched Coupons from Stripe Account – Choose whether to display the coupons when you opt to Fetch Coupons from your Stripe account.
- Send Receipt Email – We highly recommend enabling this so the integration will send the customer a copy of the receipt on each payment.
- If you’ve selected Sell Products or Sell Subscriptions, click the Continue button to add your product or subscription items. Otherwise, click the Save button to complete the integration.
See also:
- Setting Up Your First Order Form
- How to Set Up a Recurring Payment Option
- How to Add Coupon Code to Payment Forms
- How to Add Shipping Cost to Payment Forms
- How to Add Tax to Your Payment Form
- How to Add Options to Payment Forms
- How to Generate an Invoice for Your Payment Form
Setting up Stripe Checkout with Reusable Payment Connections
Reusable Payment Connections is Jotform’s feature that allows you to set up payment integrations like Stripe Checkout and reuse the same configuration on your other forms or apps created with Jotform Apps without setting it up again.
To set up Stripe Checkout
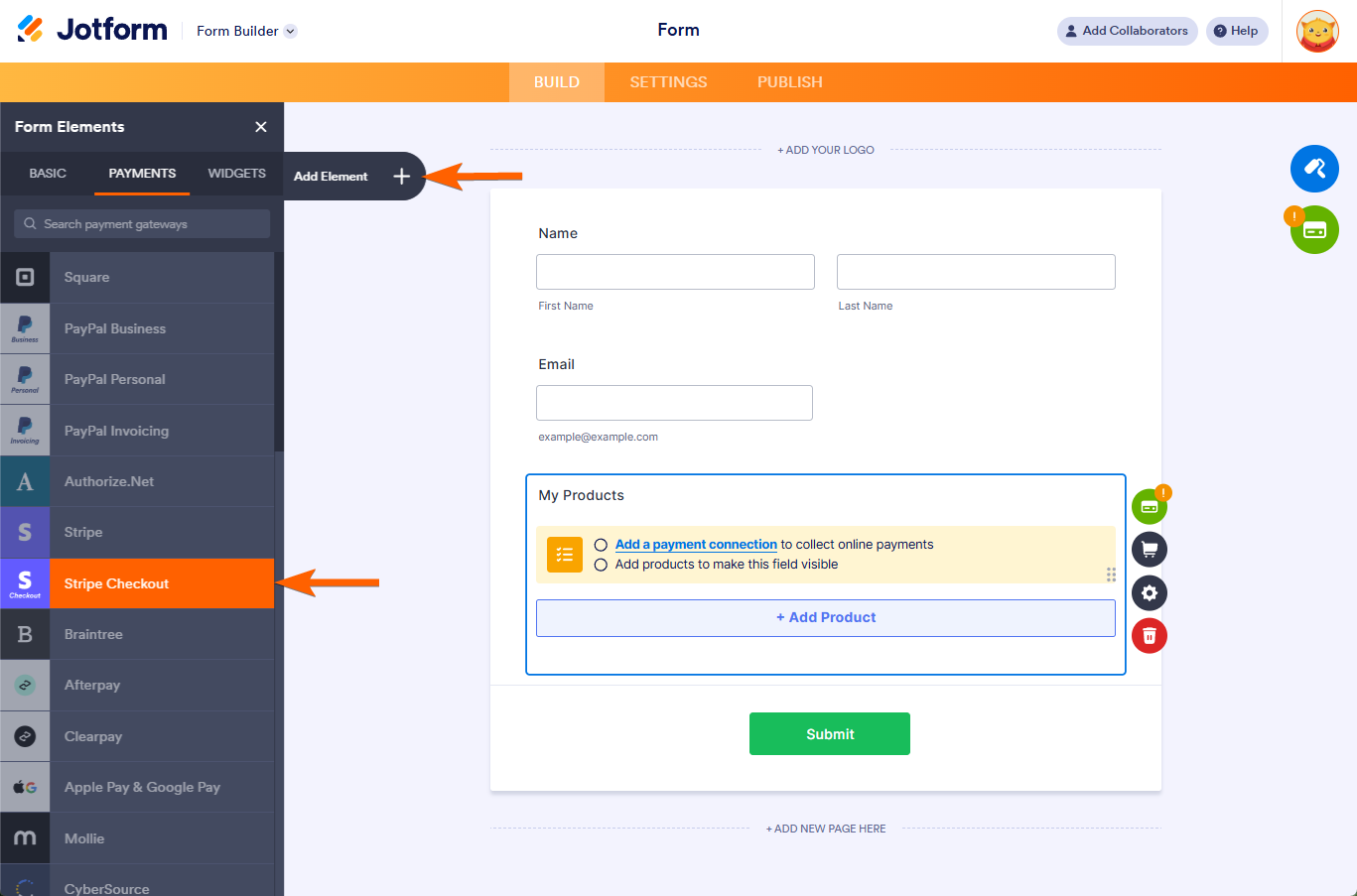
- In the Form Builder, click the Add Element button.
- Search for Stripe Checkout from the Payments tab. Click or drag/drop it to add.
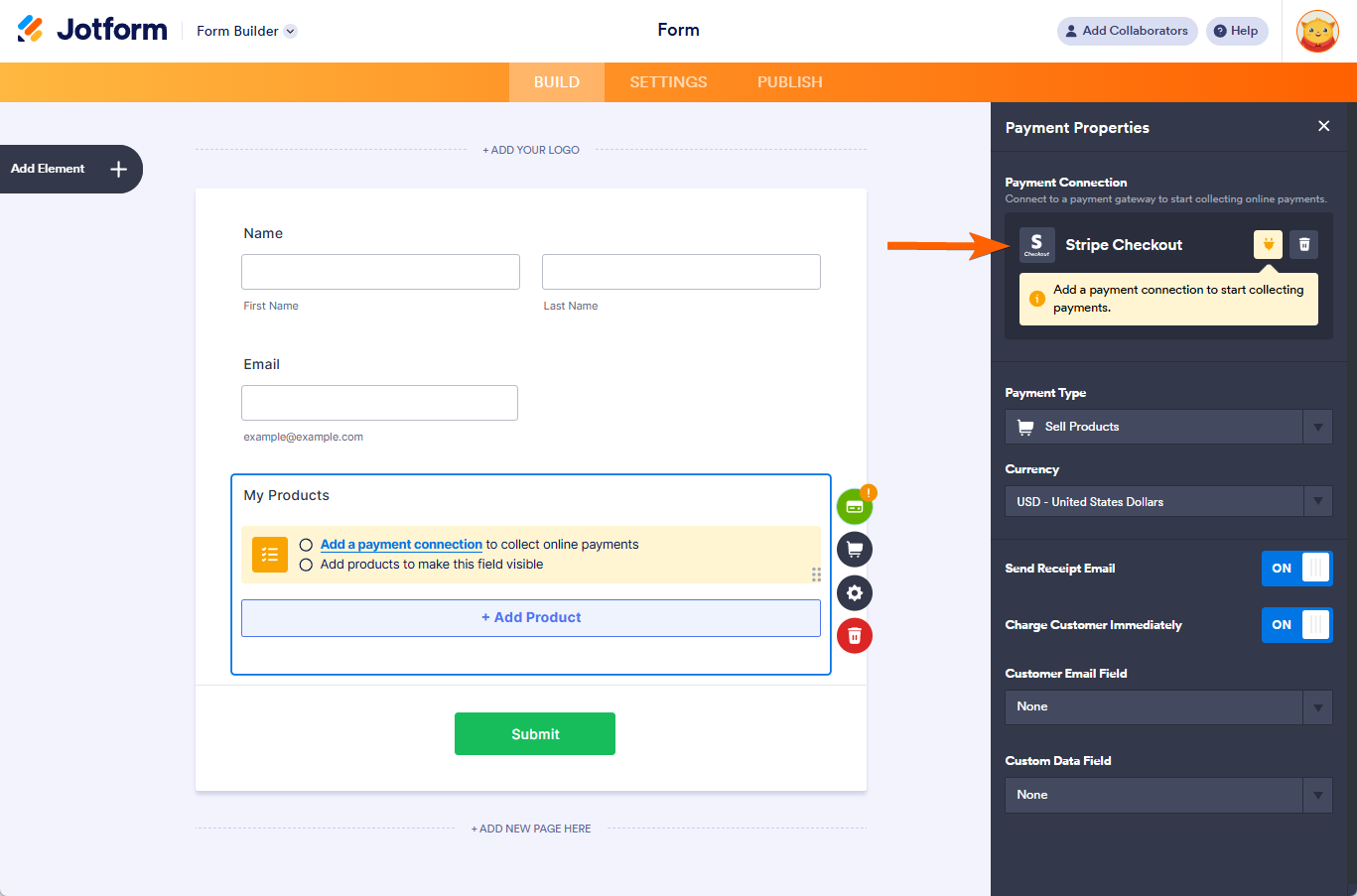
- In the Payment Properties, click the Plug icon next to the Stripe Checkout label:
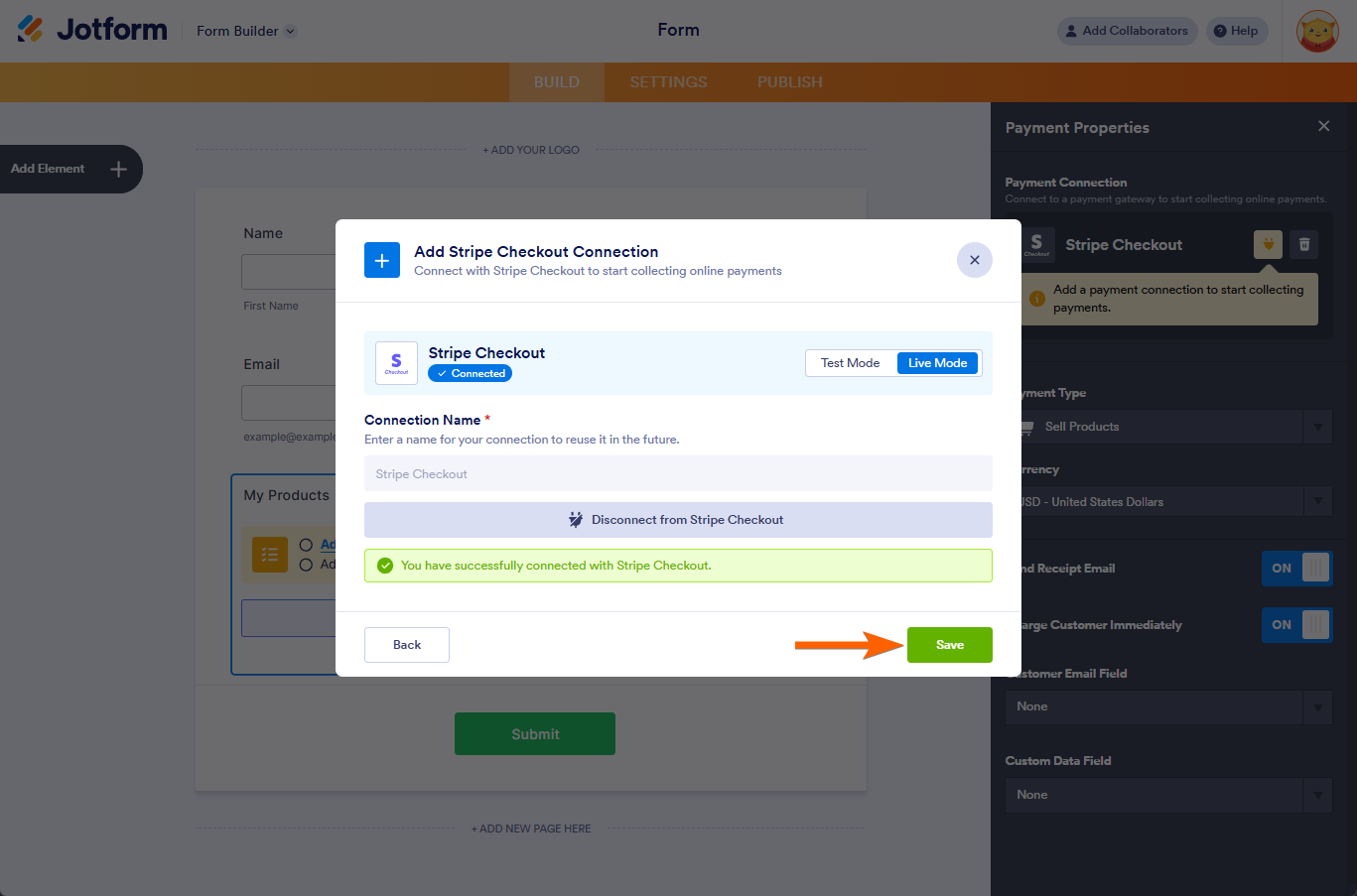
- In the Payment Connection settings, select and do the following:
- Mode — Select to connect a Sandbox account (Test Mode) or an approved Stripe account (Live Mode).
- Connection Name — Provide a name for your connection. You can label it with the gateway’s name or personalize it with your form’s name to easily manage it later.
- Connect with Stripe Checkout — Click this button to link your Stripe account.
- Click the Save button to complete the Reusable Payment Connection for Stripe Checkout.
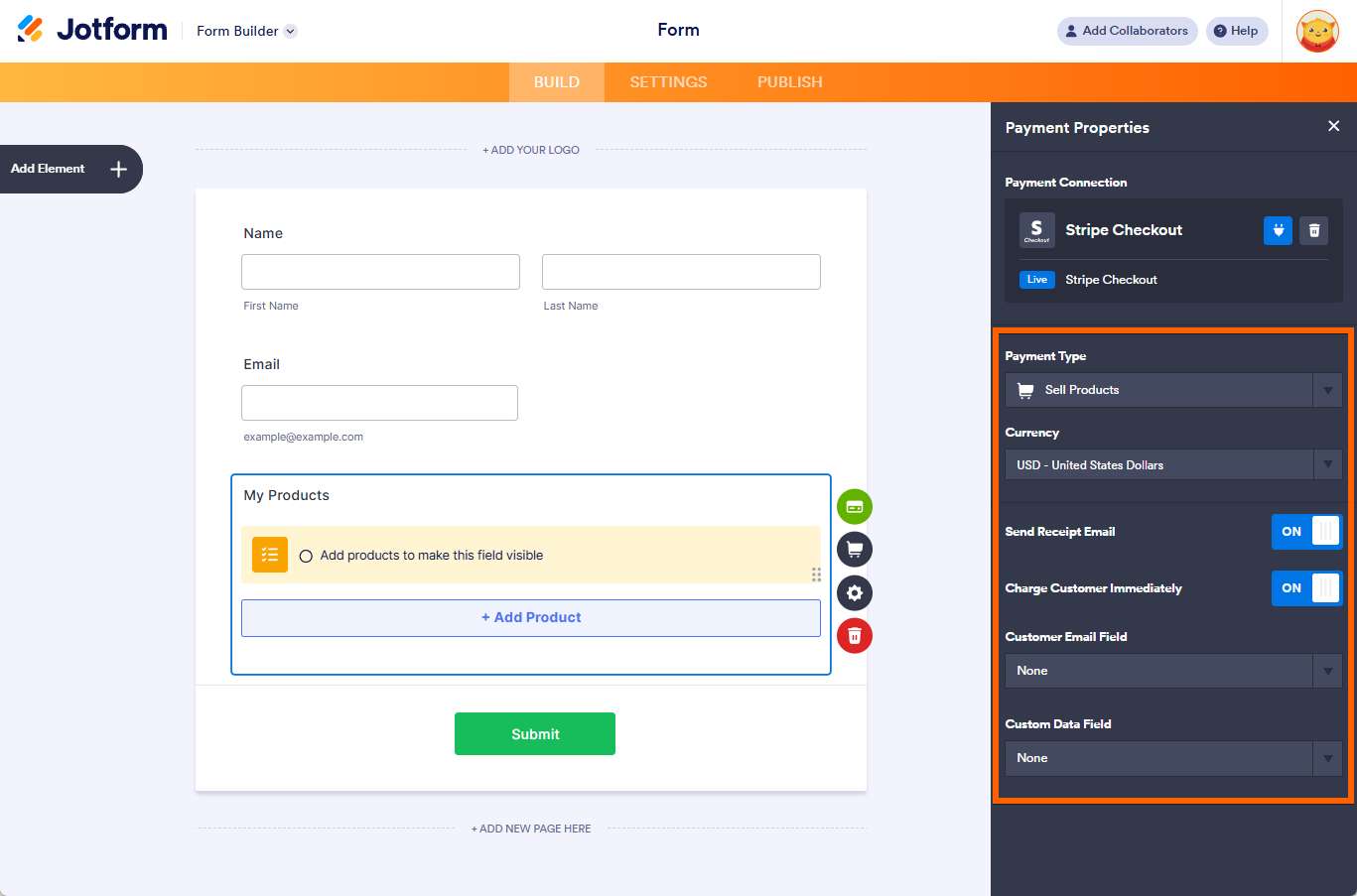
- Now, set up the other options accordingly:
- Payment Type — With Stripe Checkout integration, you can sell products and subscriptions, allow user-defined amounts, or collect donations.
- Currency — Stripe Checkout supports multicurrency. See Supported Currencies for more details.
- Send Receipt Email — Send the receipt to the customer after completing the payment.
- Charge Customer Immediately — Stripe supports Payment Authorization. Toggle this to No if you want to charge customers at a later date.
- Customer Email Field — If you have multiple email addresses in the form, you can select one to be sent to Stripe as the customer’s email address.
- Custom Data Field — Send custom data to Stripe Metadata. You can select a Short Text element from this dropdown.
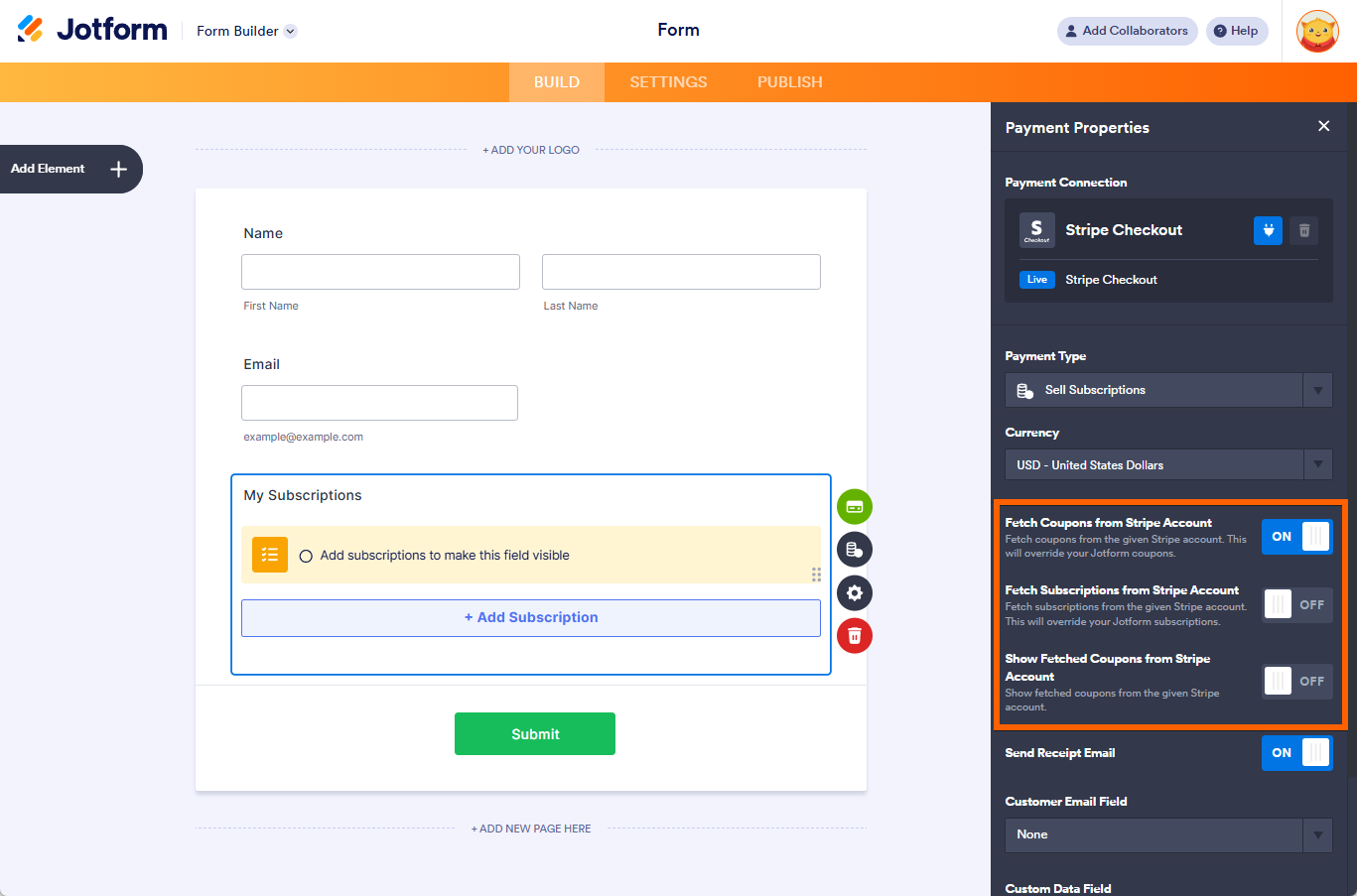
When you select Sell Subscription from the Payment Type, the following options will appear:
- Fetch Coupons from Stripe Account – When enabled, it will fetch and display all the coupons from the connected Stripe account. Please keep in mind that this overrides the current coupons created through Jotform. For more information, please visit our help guide on How to Fetch Coupon Codes From Stripe.
- Fetch Subscriptions from Stripe Account – Toggle this to fetch your subscription items from your Stripe account.
- Show Fetched Coupons from Stripe Account – Choose whether to display the coupons when you opt to Fetch Coupons from your Stripe account.
The Form Builder automatically saves the changes after selecting the options from each dropdown mentioned above.












Send Comment:
3 Comments:
More than a year ago
Integrating Stripe Checkout with Jotform is a straightforward process that can be completed in a few simple steps:
Create a Stripe account: If you don't already have a Stripe account, you'll need to create one. Go to the Stripe website (stripe.com) and follow the instructions to sign up for an account.
Create a form in Jotform: Once you have a Stripe account, go to the Jotform website (jotform.com) and create a form. Make sure that your form includes a payment field and that you've enabled payment processing.
Connect your Stripe account to Jotform: In Jotform, go to the settings for your payment field and select "Stripe" as the payment gateway. Then, enter your Stripe account information and click "Connect to Stripe."
Customize your payment settings: In Jotform, you can customize various payment settings, such as the currency, payment amount, and payment description.
Test your integration: Before you publish your form, test your Stripe integration to make sure that it's working correctly. You can do this by submitting a test payment and checking that the payment is processed correctly.
More than a year ago
Is it possible to pass products into the Stripe Checkout widget from another source? For example, if we raise an invoice in a different system for 2 products, and we want to pass these into the Jotform Stripe Checkout widget for payment?
Also, can you retrieve products directly from Stripe?
More than a year ago
Can we connect this payment path to a Stripe Terminal POS device? So, let's say we want to assemble the costs and collect other signatures on a form then use the POS system to collect final payment is it possible through Stripe Checkout, or is there another approach you would recommend?