Yola is a user-friendly website builder that empowers individuals and small businesses to create their websites effortlessly. It simplifies the website development process by offering a drag-and-drop interface, allowing users to customize layouts, add content, and integrate features in a simplified manner.
Getting the Embed Code
Follow these steps to copy the embed code for your Yola website:
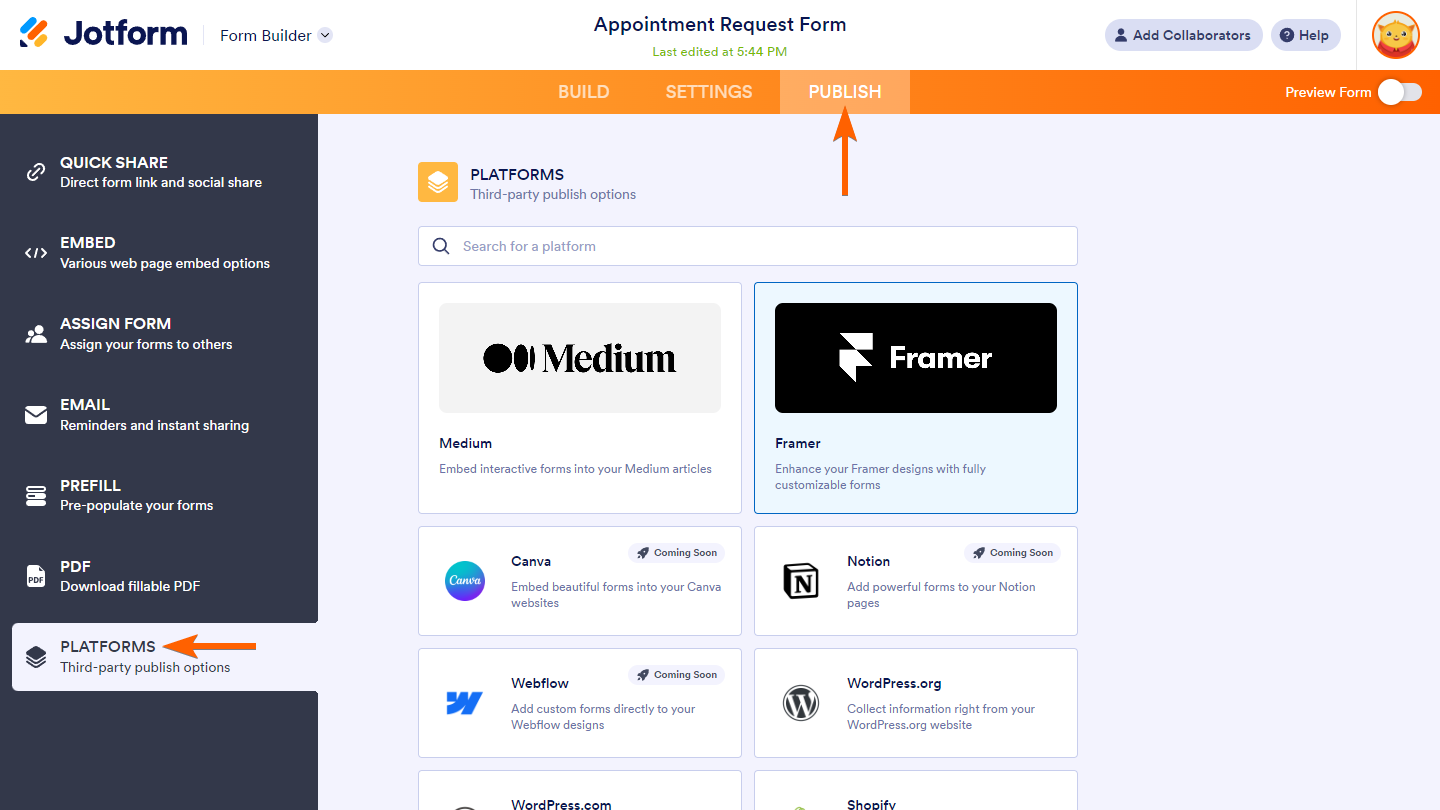
- In Form Builder, click on Publish.
- Next, click on Platforms.
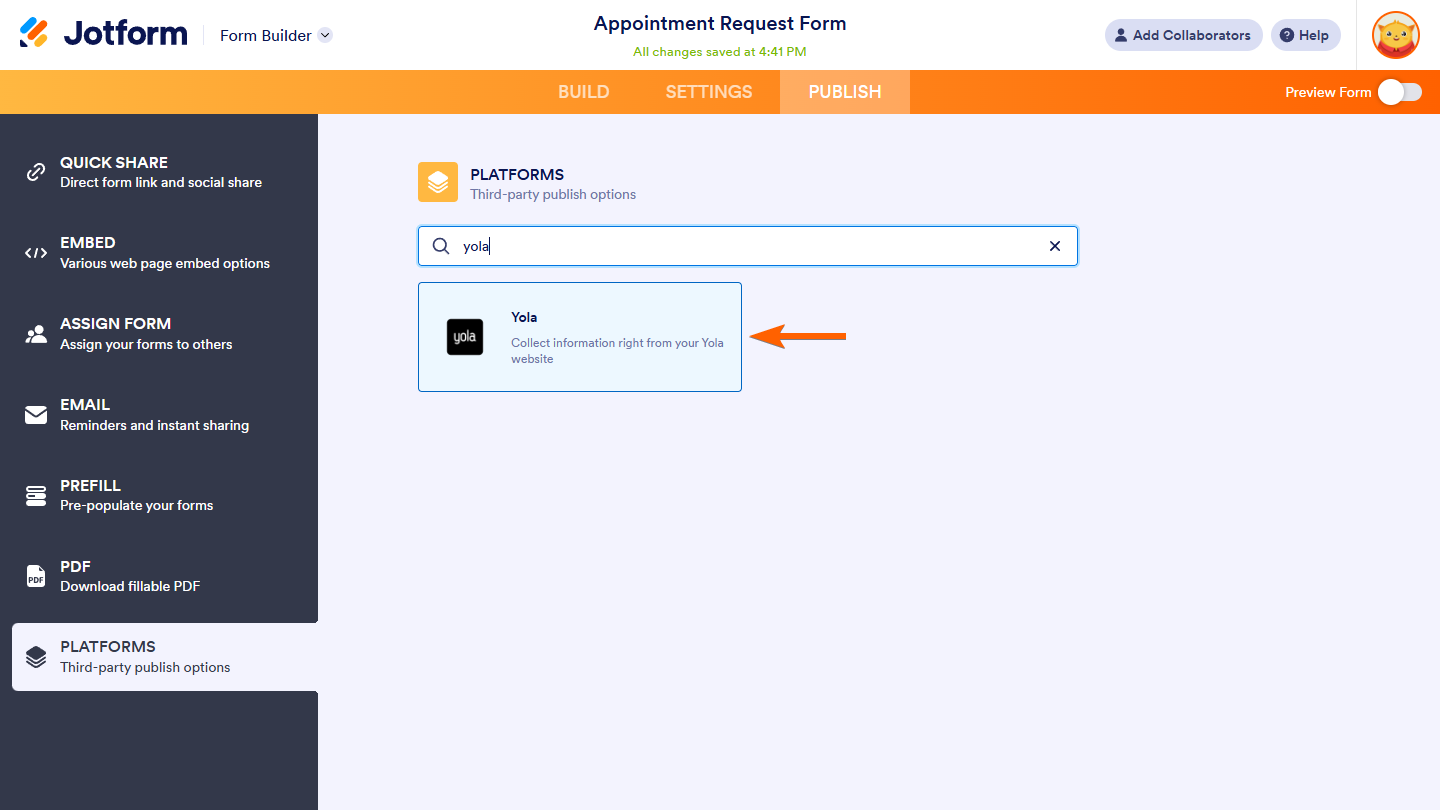
- Then, select Yola. You can use the search bar to find it easily.
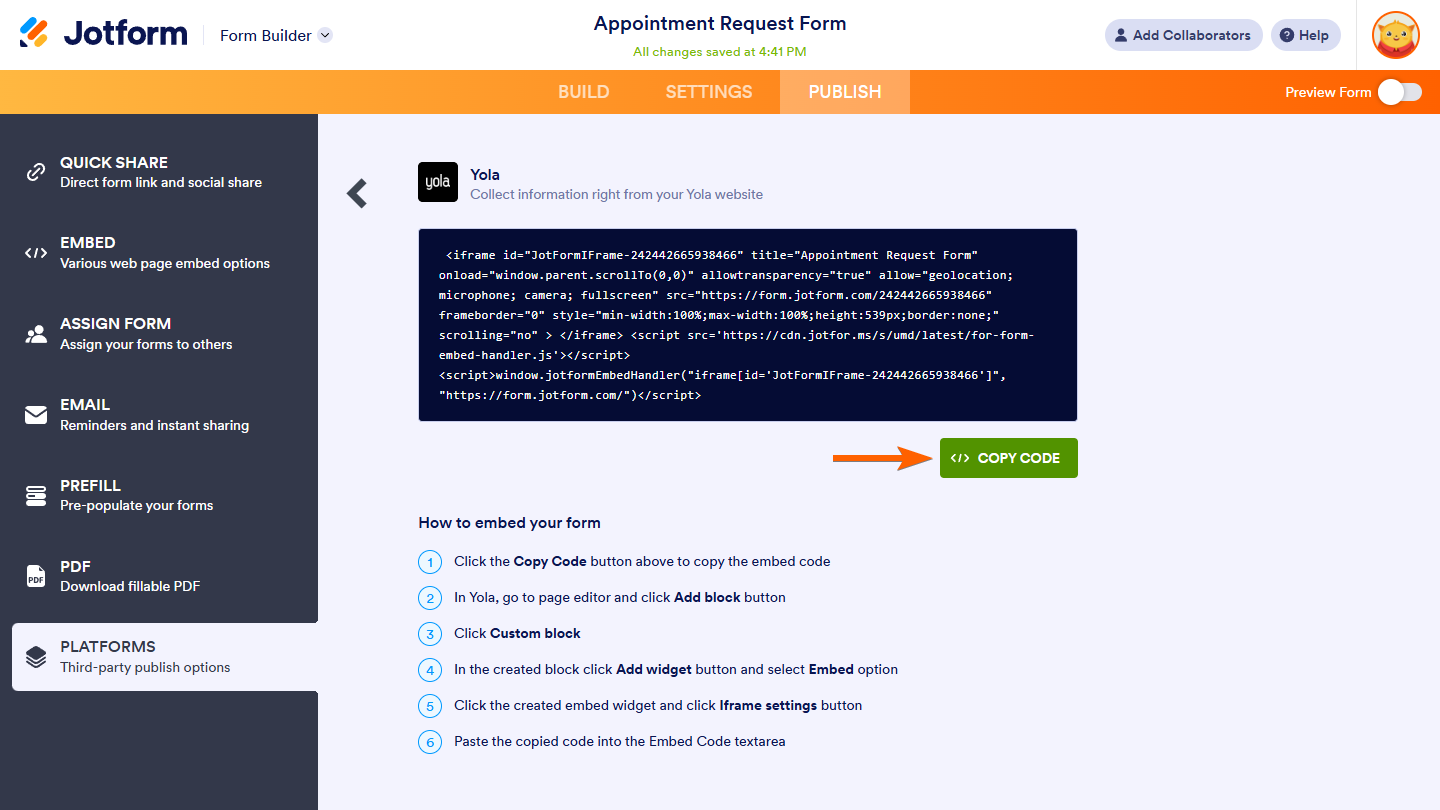
- In the next screen, click on Copy Code.
Embedding the Form
Once you are logged in to your Yola account, open your website in the Sitebuilder. To do so, simply click on the Edit site button on your Dashboard. Then, follow these steps to embed your form on your website:
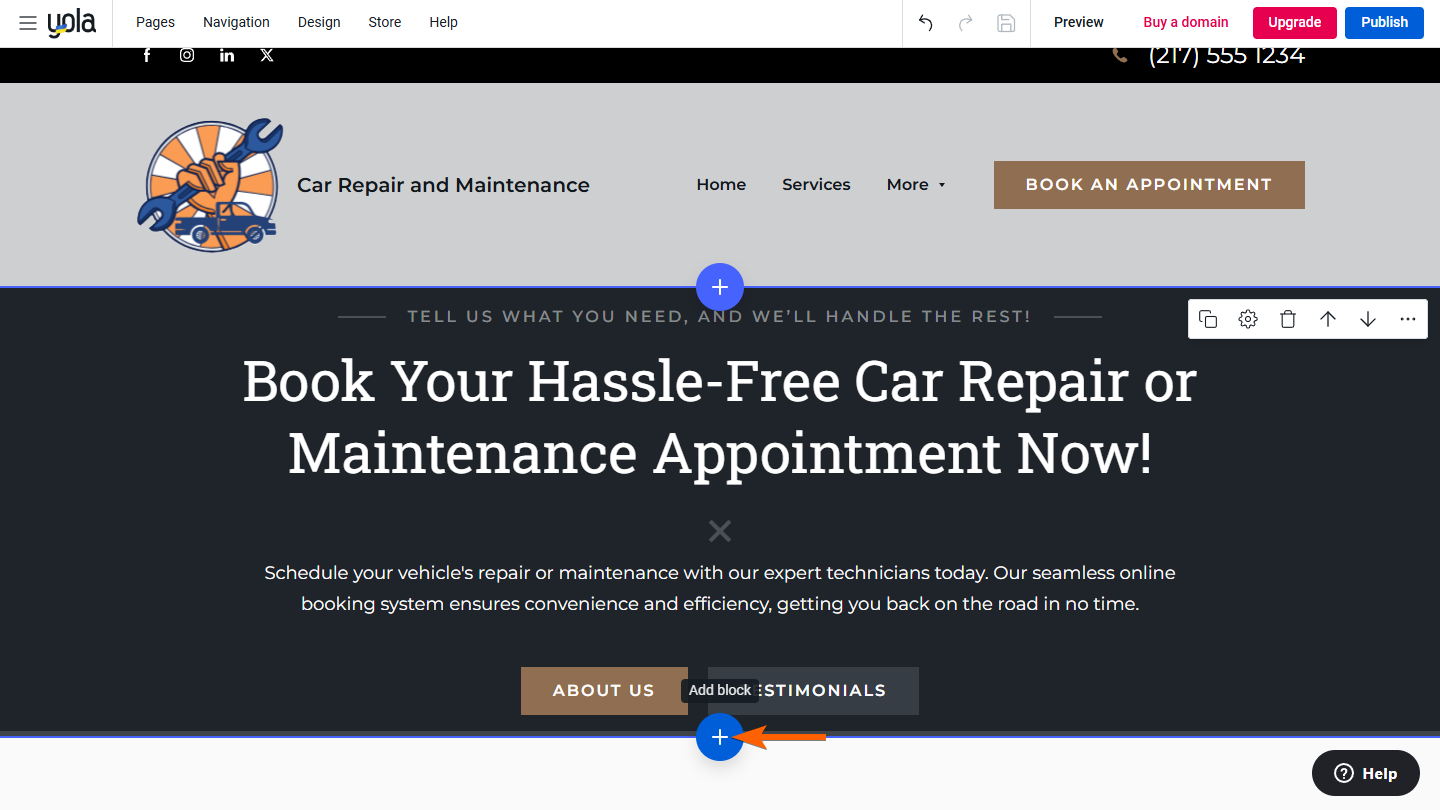
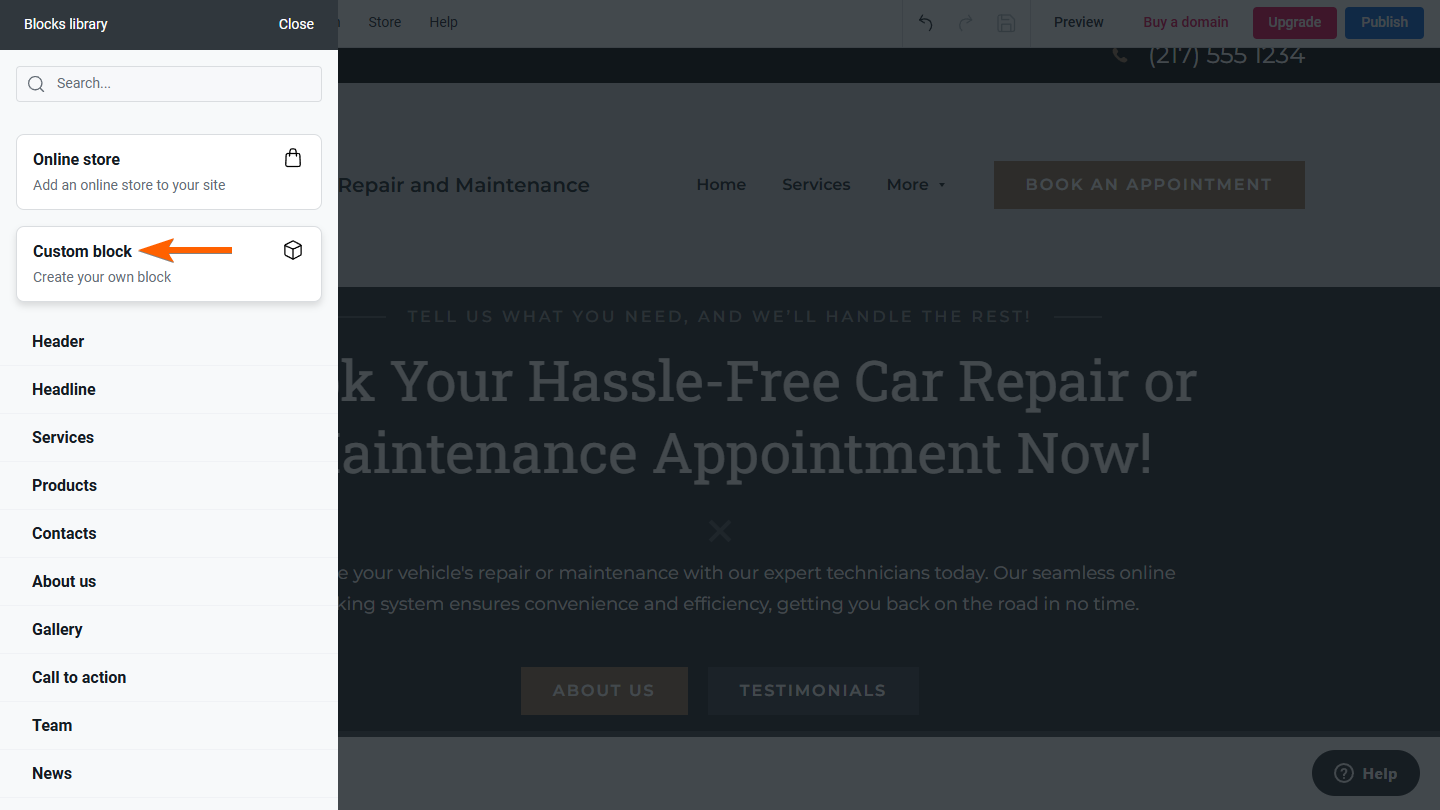
- In Yola Sitebuilder, click on the blue Plus icon to open the Blocks library menu.
- In the menu, click on Custom block to add it to your canvas.
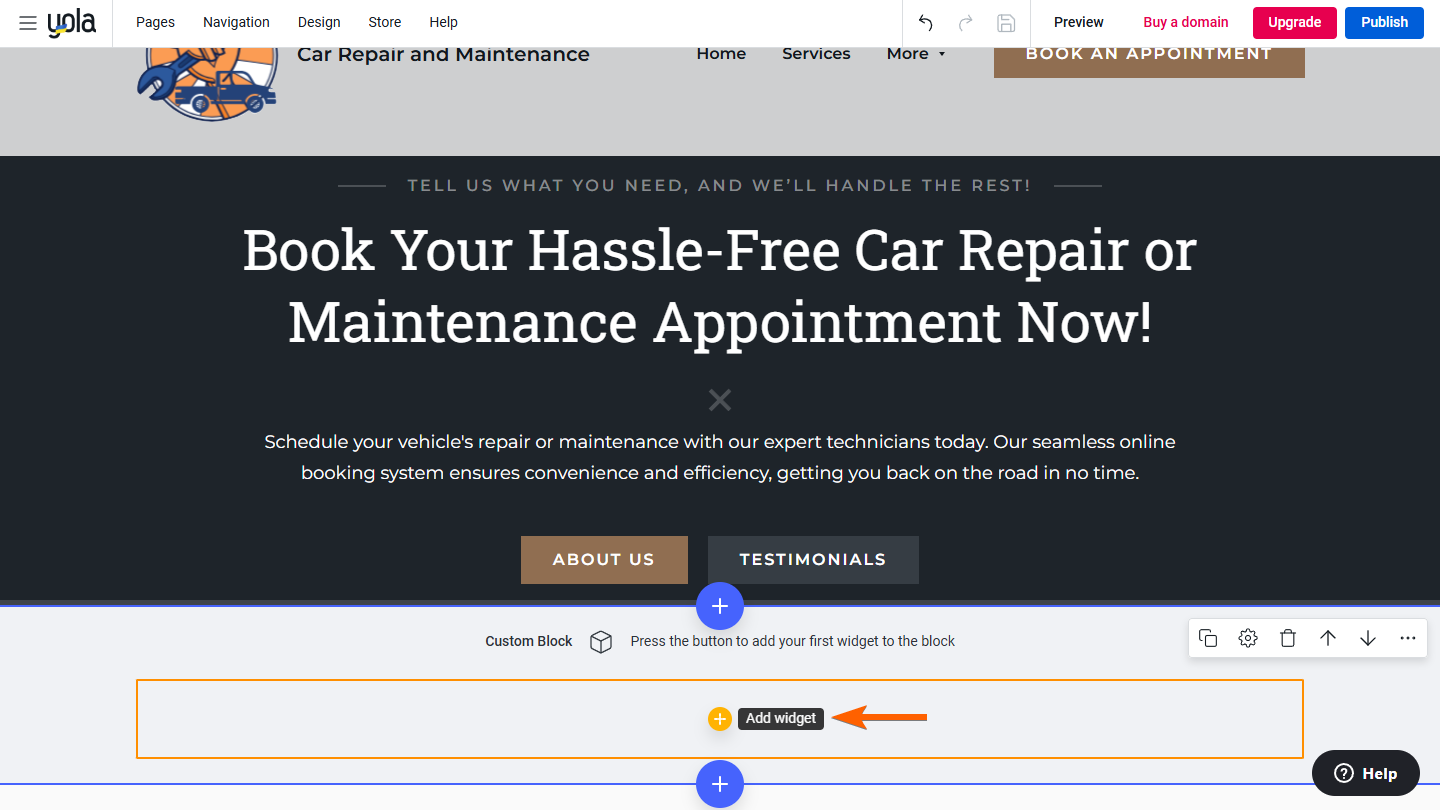
- Then, click on the Add Widget button of the Custom block in your canvas to open the Widget library window.
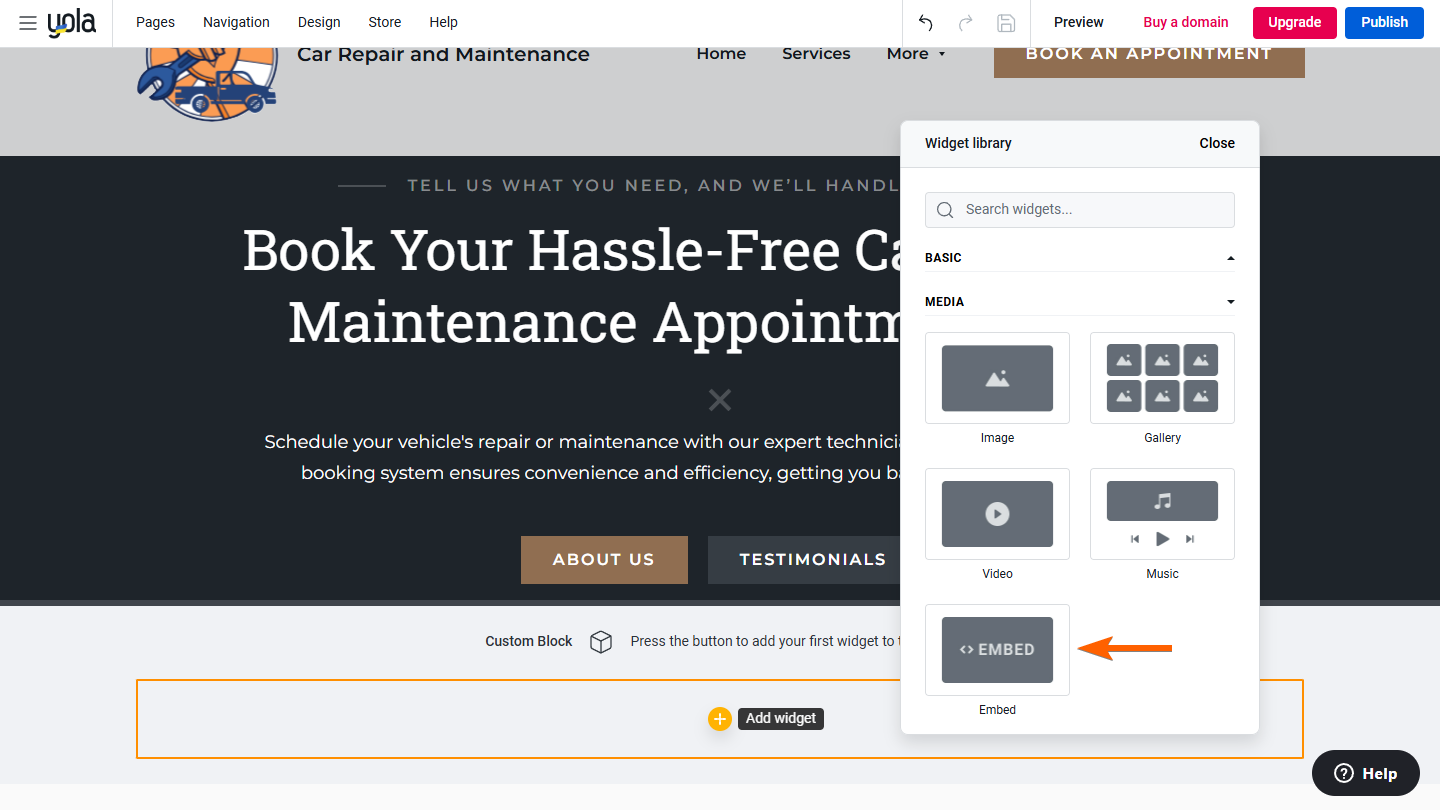
- Under the Media section, click on the Embed widget to add it to your canvas.
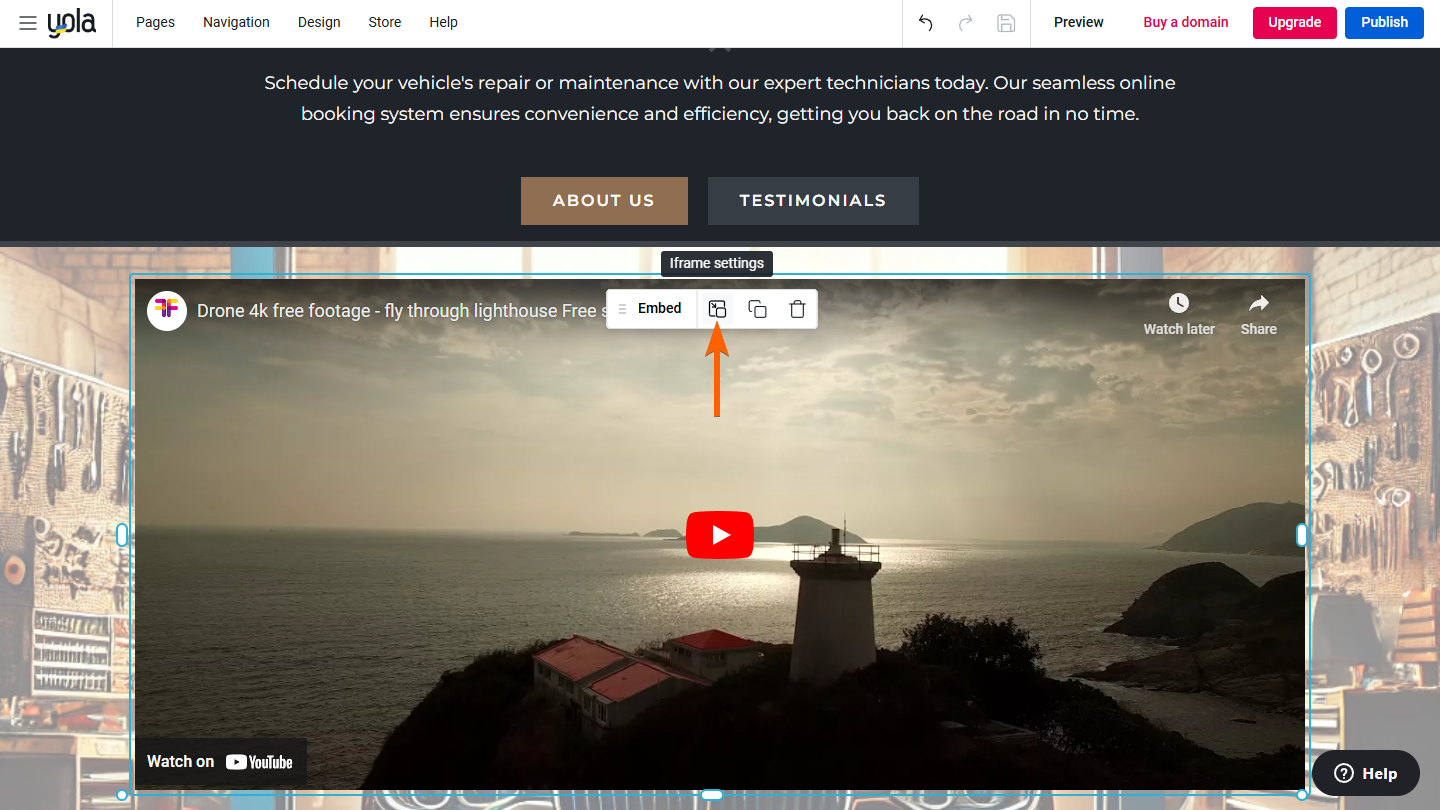
- Next, click on the Embed Code widget in your canvas and then the Iframe Settings button in the menu that appears.
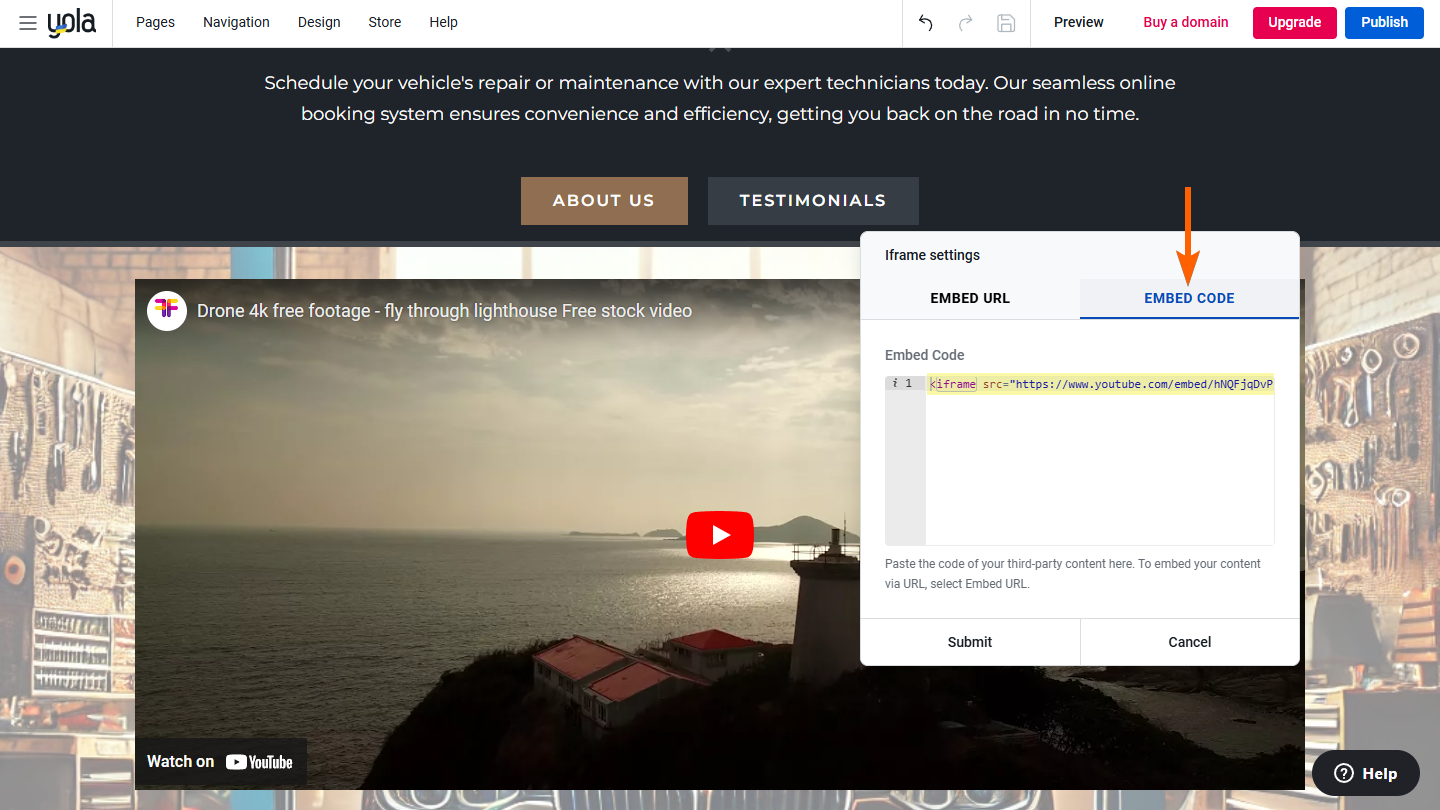
- In the Iframe Settings window, go to the Embed Code tab and remove the default YouTube embed code.
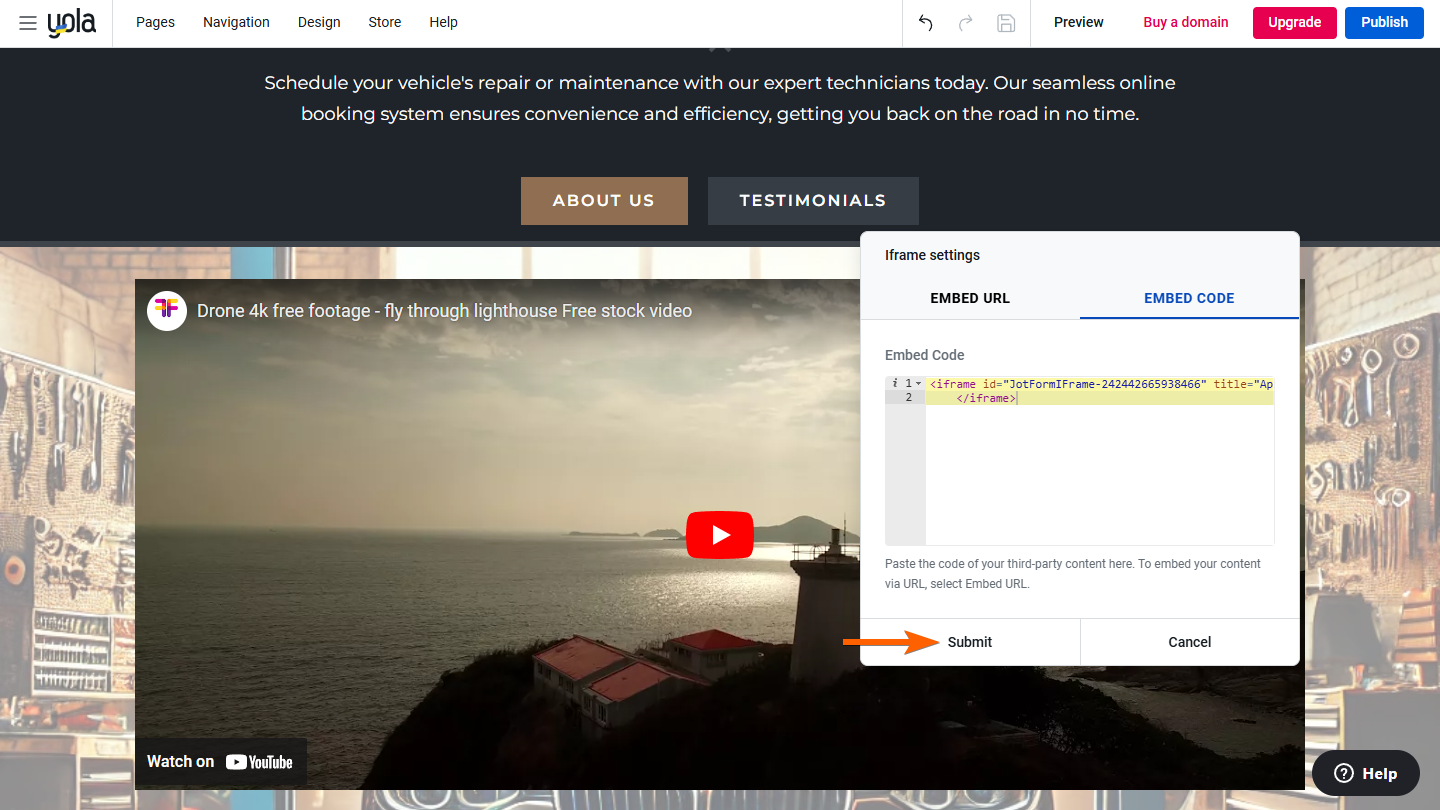
- After that, paste your form embed code and click on the Submit button at the bottom.
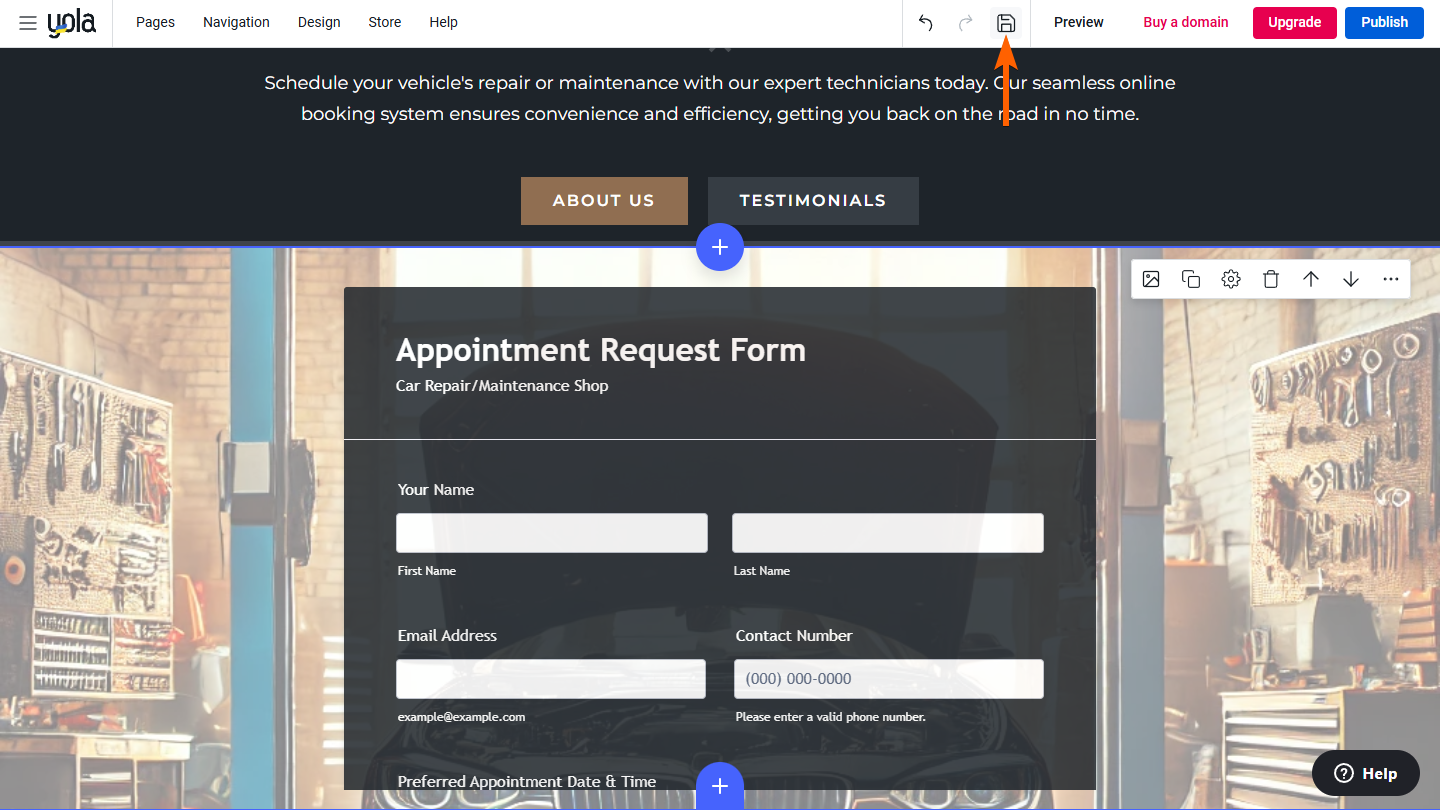
- Click on the Save button at the top of the Yola Sitebuilder to apply the changes.
Adjusting the Embedded Form’s Height
The Yola Sitebuilder automatically strips out the script part of your form embed code, which is responsible for auto-adjusting the embedded form’s height. If you are embedding a long form or a form with multiple pages, with some pages longer than others, to your Yola website without the script part, your form would appear cut off at the bottom.
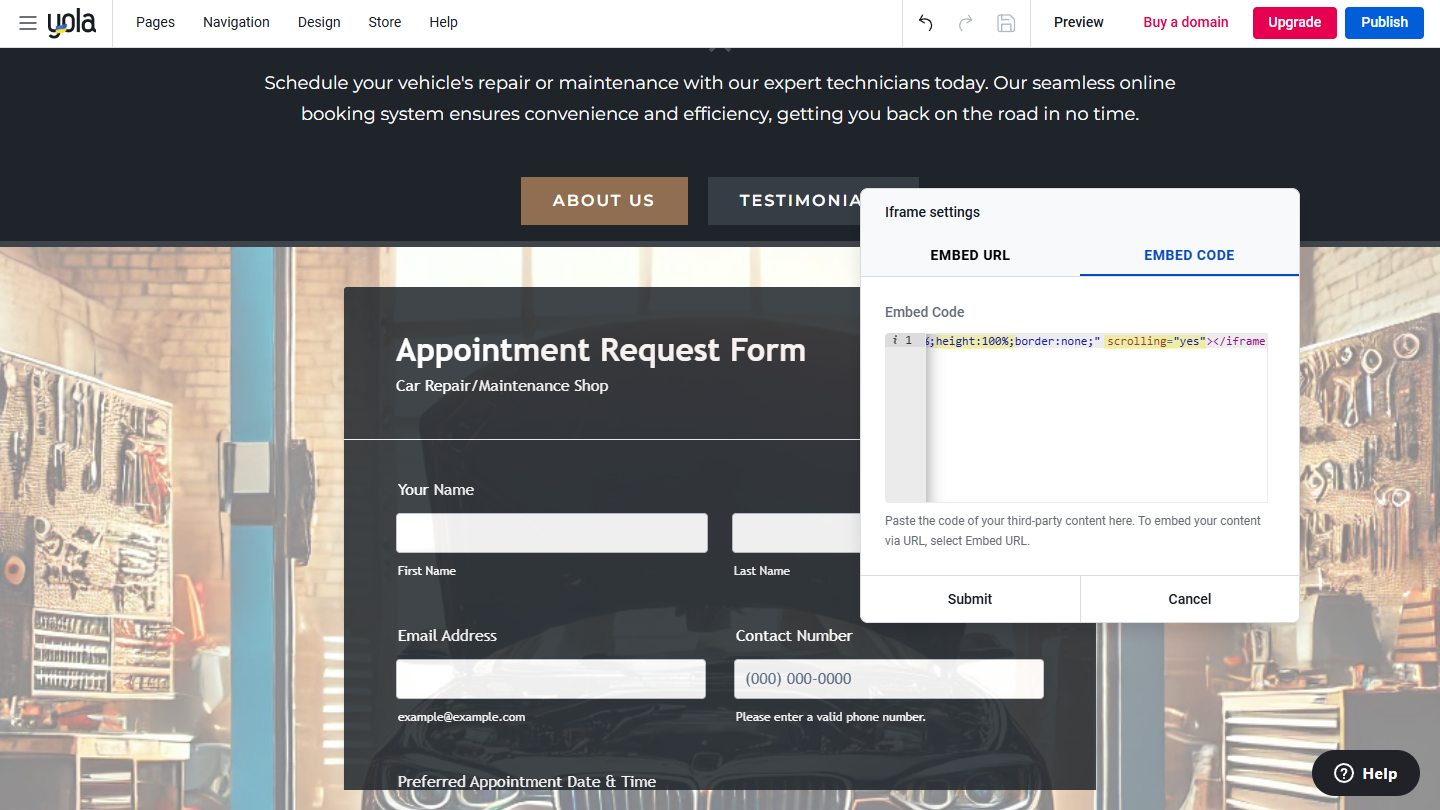
Adjusting the value of the Height property to 100% and the Scrolling attribute to Yes in your embed code would be the solution for this. You can make these adjustments in the Iframe settings of the Embed Code widget in Yola Sitebuilder. Be sure to click on the Submit button at the bottom of the Iframe settings window after making these changes.
Next, resize the Embed Code widget by clicking on it and dragging the resize control handle at the bottom downward until your form is fully shown. Don’t forget to click the Save button in Yola Sitebuilder to apply these changes.













Send Comment:
25 Comments:
More than a year ago
I just saw this improvement. Very nice! A late Christmas present for me for sure!
More than a year ago
Great idea guys and just finished my first form. A very long Employment app for a client. This made it seriously fast and easy. Great product!
More than a year ago
very nice
Happy New Year
Good luck
More than a year ago
Muy bueno....
More than a year ago
nice... christmas just got merrier :)
More than a year ago
I am so impressed by your creative and generous minds. Thank you for all that you've given to me. I'm soon approaching the time when I'll be so busy that I'll need to upgrade my account! It's one upgrade I'll feel happy to pay for!
Happy New Year!
More than a year ago
smartmove: Select a field on the form builder, and then click on "Sub Label" button on the toolbar. If you look at the screenshot above carefully you will understand what I mean.
More than a year ago
RobeD4love: Sorry, our example was terrible. A better example would be an upload field. Let's say you would like them to upload their logo. You can have a sub-label saying something like "Logo should be 100x50 pixels and must be smaller than 100KBs".
More than a year ago
Great, but where/how do I add 'em now! Thanks
More than a year ago
Not sure i understand the purpose of a sub label, especially from the example. You've already created a form and ask others for information, now you want them to enter their names AGAIN? TWICE? lol
More than a year ago
Santa is good to us this year!!!!
Merry Christmas
This feature is awesome!!!
More than a year ago
Plss back my ambot213 and joematgwapz bec. i forgot it..
More than a year ago
Jotform is one of the best investments on the web for business owners. Love love love it!
More than a year ago
I absolutely love jotform.
I've already recommended it and am about to upgrade my account.
By far the best form builder.
thanks jotform.
More than a year ago
Ne Changez rien, peut être la possibilité de faire des tests d'envois sana que ce soit décompté du potentiel mensuel.
Vincent,
Ciao
More than a year ago
Plain text only. It cannot include HTML.
More than a year ago
Can this label include HTML or must be plain text?
Thnx ;)
More than a year ago
leecassingham: You can change the appearance using "Inject Custom CSS" feature or you can just copy the full form source code to your site and change it as you wish.
Here is how you can get full form source code. Open your form on the Form Builder:
1. Open "Setup & Share" tab on toolbar,
2. Click on "Share Form"
3. Click on "Advanced Options"
4. Click on "Full Source Code".
More than a year ago
Amazing! Can we customise the appearance on our websites?
More than a year ago
hohoho, thanks!
More than a year ago
cool greetings
More than a year ago
Merr X-mx allz
More than a year ago
excelente idea
More than a year ago
This was a great feature. I'm a fairly new user but just so very impressed with everything about this site.
More than a year ago
hohoho