The Take Photo widget in Jotform is a powerful tool that allows users to capture and upload photos directly while filling out your form. Whether they are using a computer’s webcam or the camera on a mobile device, this feature seamlessly integrates into the form experience, making it convenient and efficient. The widget is particularly useful for applications that require photo submissions, such as identification verification, product feedback, event documentation, or creative contests
Adding Take Photo Widget on Your Form
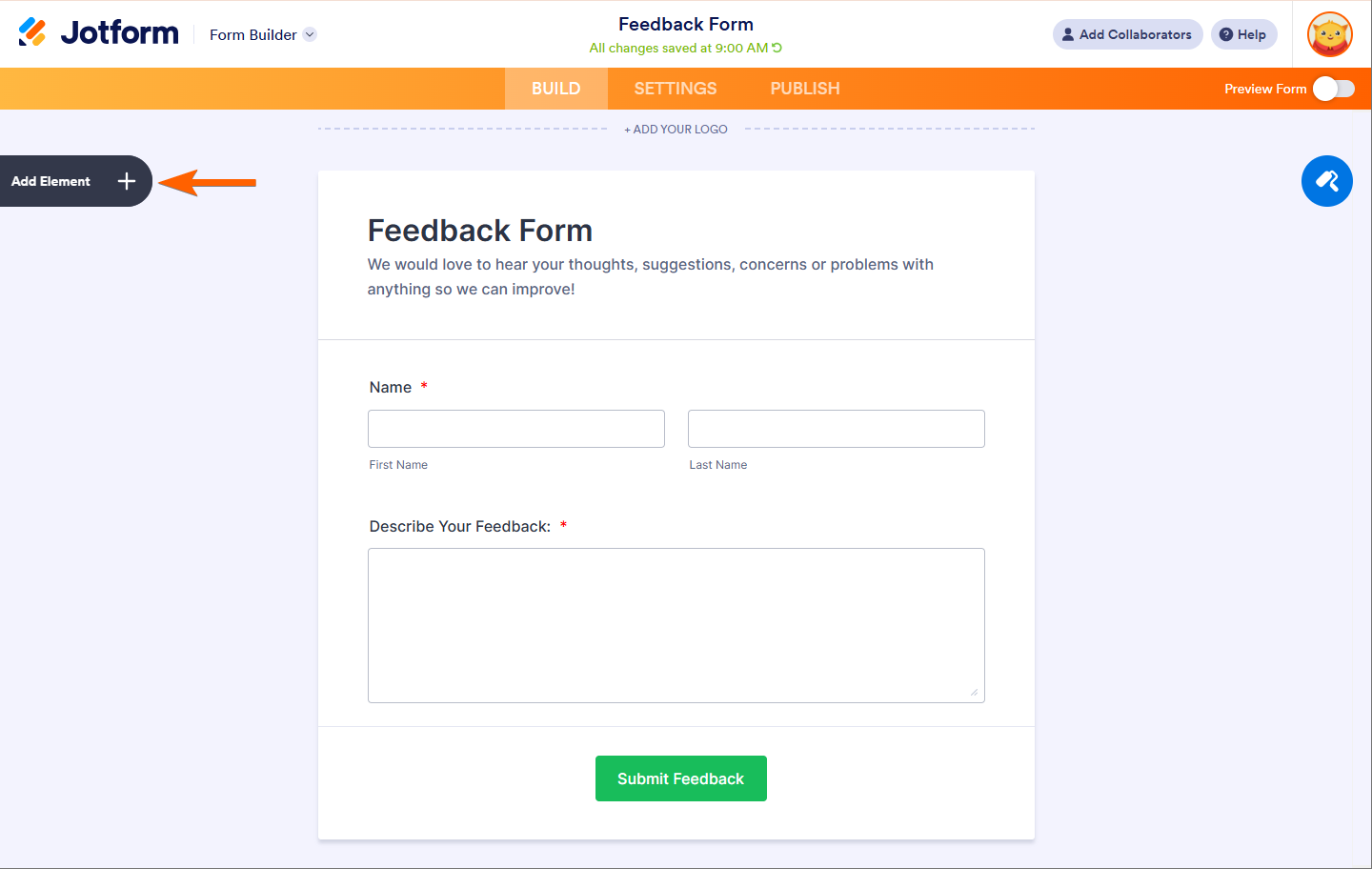
To add the Take Photo Widget on your form
- In Form Builder, click on Add Element on the left side of the screen.
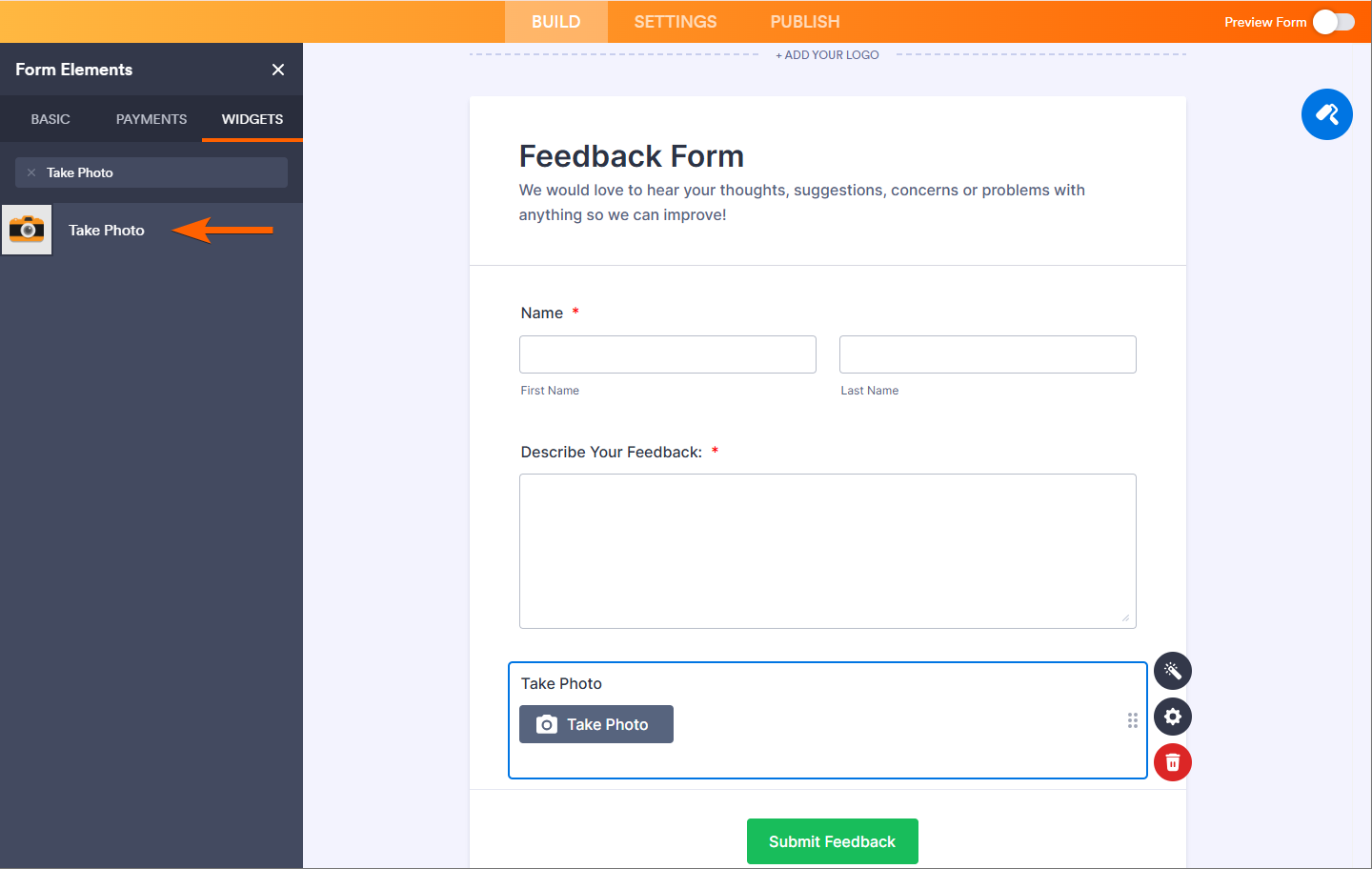
- Under the Widget tab, drag and drop or click the Take Photo widget to add it to your form.
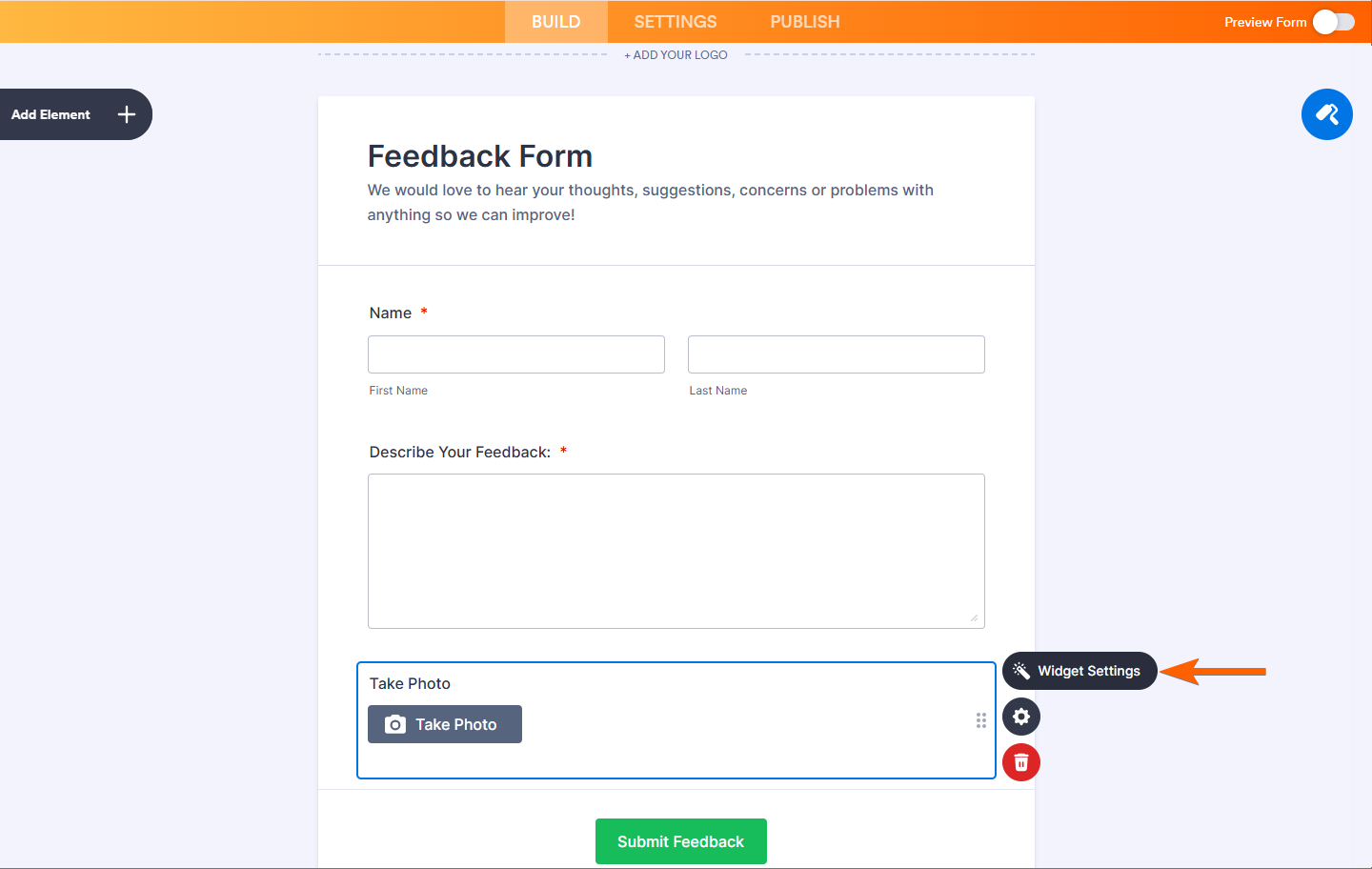
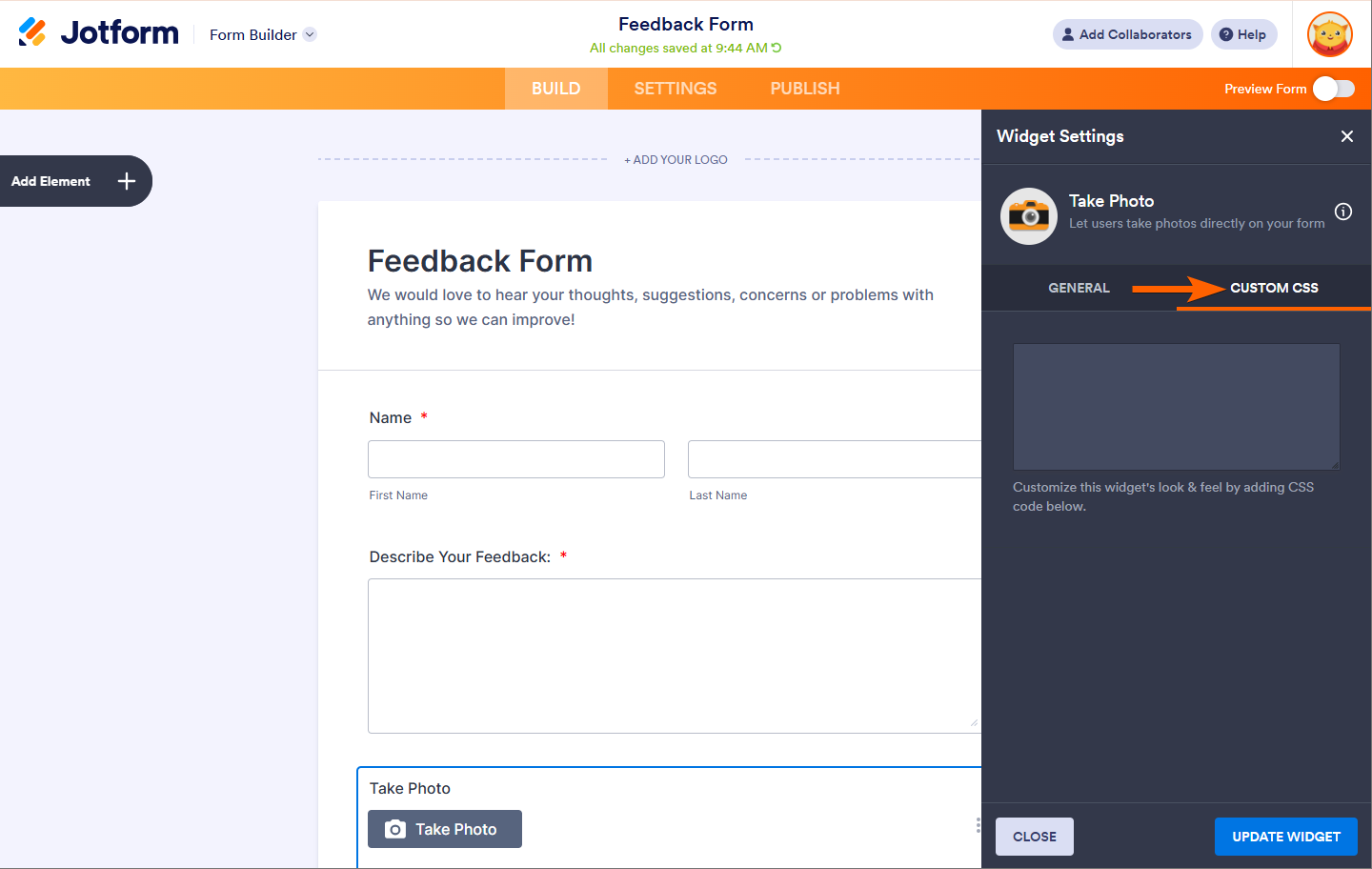
- Now, click on the Wand Icon, to open the Widget Settings where you’ll find General and Custom CSS tab.
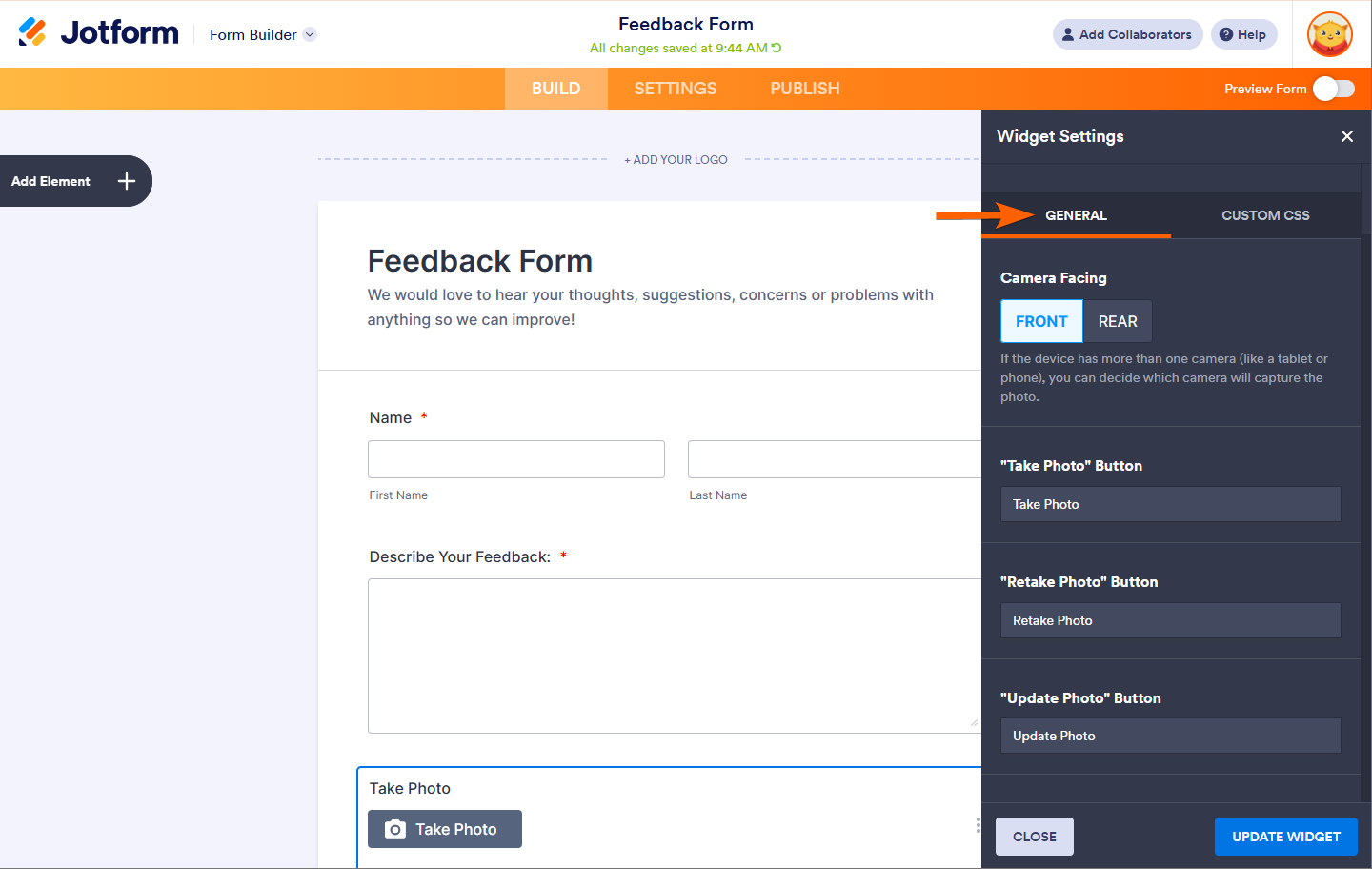
General Tab
In the General tab, you can find the following options where you can set the following options:
- Camera Facing — Choose whether to use the front or rear camera.
- Take Photo Button — Customize the text for the Take Photo button.
- Retake Photo Button — Change the text for the Retake Photo button.
- Update Photo Button — Edit the text for the Update Photo button.
Custom CSS Tab
In the Custom CSS tab, you can input or encode your custom CSS codes to further personalize your Take Photo Widget design.
Try it in action! Check out this working demo to see how the Take Photo widget works!






Send Comment:
3 Comments:
287 days ago
I am testing this. Unfortunately the Photo that is sent is really reduced in size and not really of any use. Is there any way to send the photo in it's original size?
302 days ago
Similarly, can pictures be included in the email confirmation using the Take Photo widget, rather than through a file upload.
More than a year ago
Hi there - when my report is sent to the email recipients, the pictures uploaded show only as a link, that link essentially doesnt work. I want to get the pictures to actually display in the email sent out to recipients of it, how do i do this?