If you have this long list of product items, you could minimize its length by enabling columns aside from adding Product Categories. We have the below methods, which depend on the form theme you’re using.
Setting up Two Columns With Product List Layout
When using the new default theme, you will find the Product List Layout in the Product List Settings. It will allow you to change the layout from one to two or three columns. Here’s how you can do that:
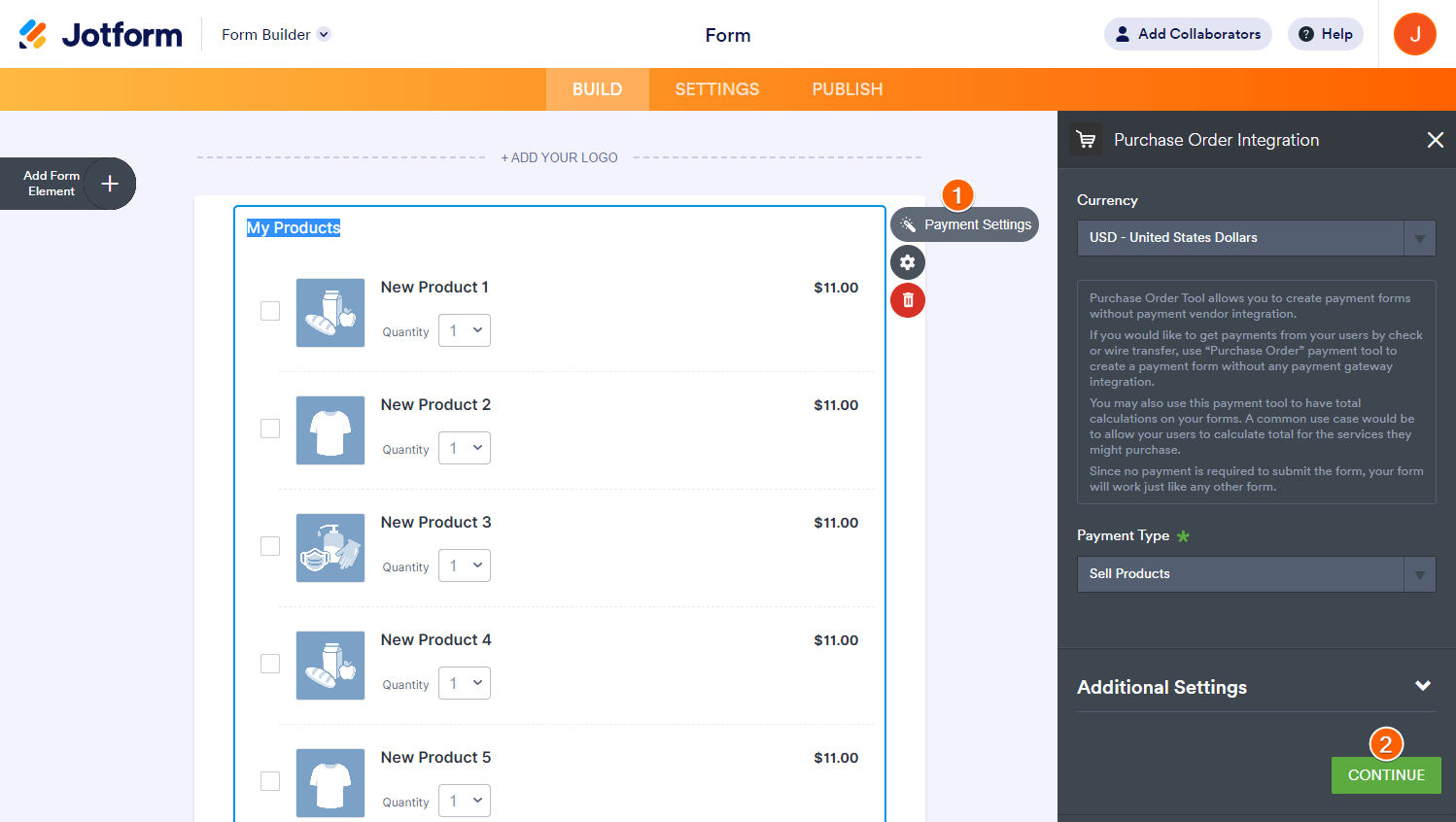
- In the Form Builder, click the Payment Settings icon from the Payment Element.
- Click the Continue button at the bottom of the right panel.
Note
When using the Product List element, you will see the Product List icon instead of the Payment Settings icon. Clicking the Product List icon will automatically open the Payment Settings panel without clicking a button.
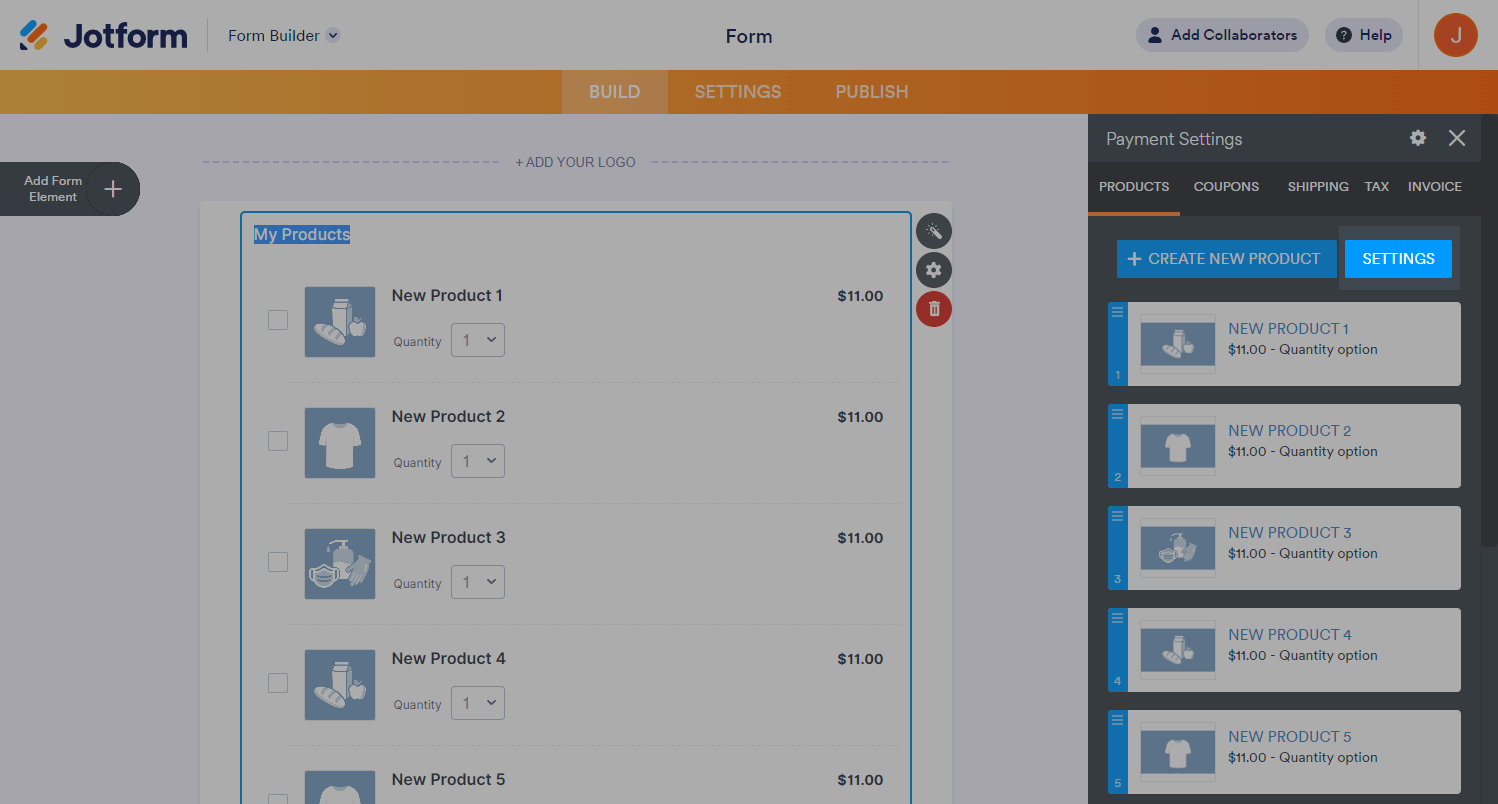
- Click the Settings icon to access the Product List Layout and other options.
- Under Product List Layout, choose Two or Three Columns. You will automatically see the columns upon choosing the option.
Setting up Two Columns With Custom CSS Code
Some of the old themes may not support this feature but fret not, as you can use the following CSS code if this is the case with your form. Stylize the default single-column payment field into a two-column formation by injecting the following custom CSS codes into the payment form.
.form-product-item {
border: 1px solid #eee;
margin: 5px;
width: calc(50% - 20px);
vertical-align: top;
display: inline-block !important;
}
.form-product-item+br,
.form-product-container+br {
display: none;
}
.form-product-item img {
width: 100%;
margin-bottom: 10px;
}
.form-product-item>img+.form-product-item-detail {
width: calc(100% - 40px);
padding: 0 20px 10px;
}
.form-product-item-detail>.form-checkbox {
position: absolute;
top: 10px;
left: 10px;
width: 18px;
height: 20px;
}
.form-product-details {
display: block;
}To inject, please follow the steps from this guide: How to Inject Custom CSS Codes.
Check this demo form: https://www.jotform.com/212403280219950 to see a result.




Send Comment: