The File Upload feature lets you collect files such as documents, images, or other media directly through your forms. It’s perfect for job applications that need resumes, event registrations requiring signed waivers, or customer support forms for uploading screenshots or error logs. You can allow multiple file uploads, define acceptable file types like PDFs or JPGs, and set size limits to match your needs, ensuring a smooth experience for respondents.
Note
Files uploaded through the File Upload field on your forms will count toward your account’s upload storage space.
To add and set up a File Upload field when you create or edit your form, follow these steps:
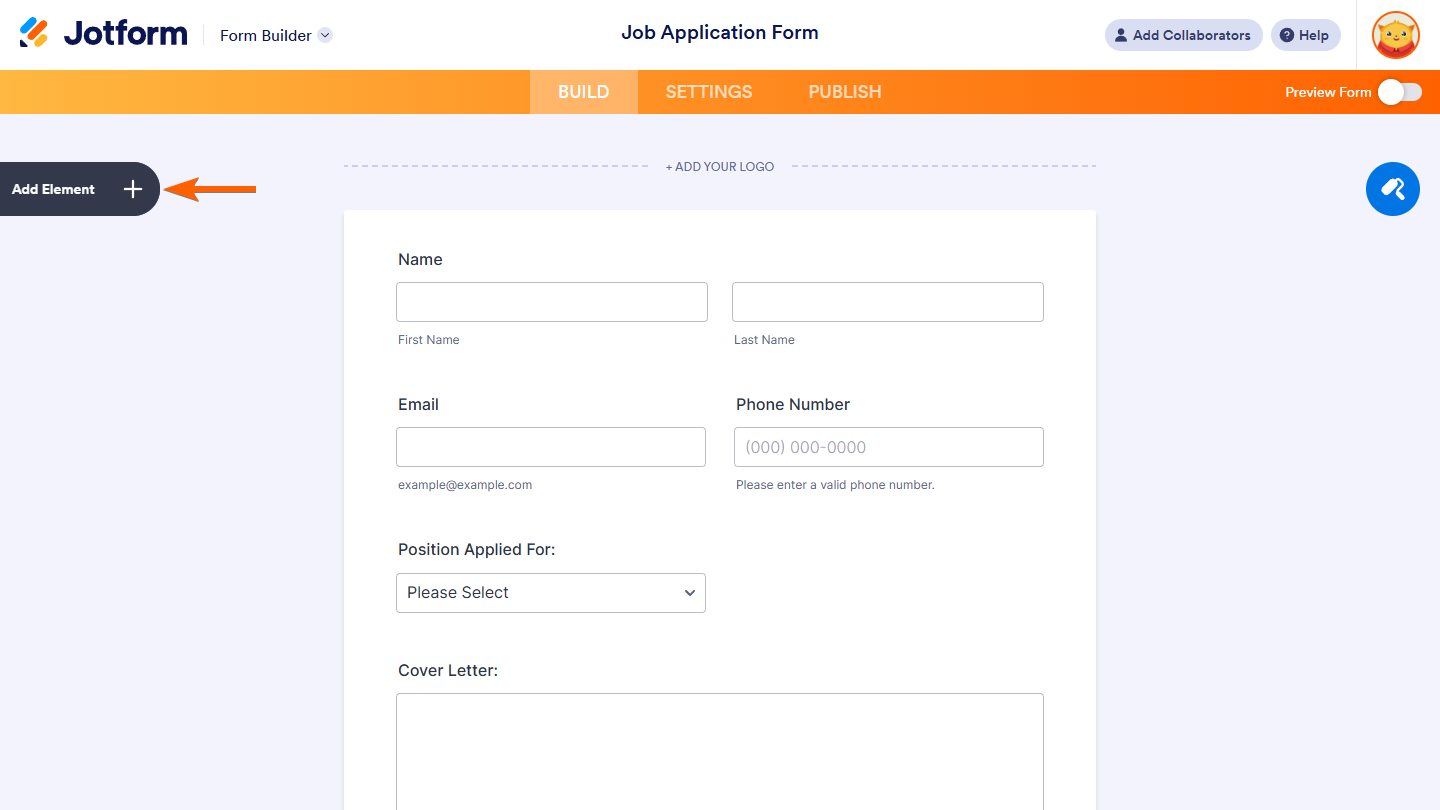
- In Form Builder, click on Add Form Element on the left to open the Form Elements menu.
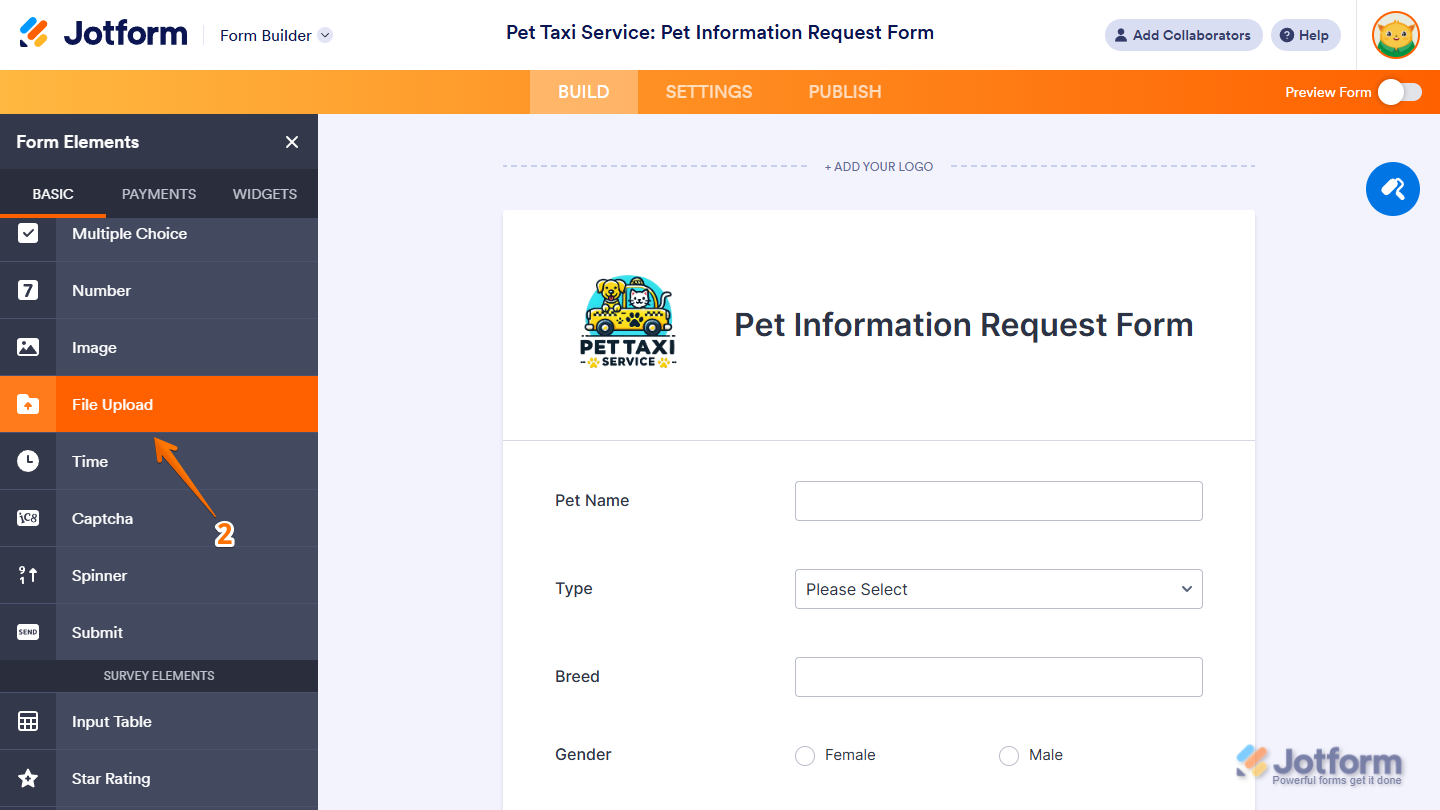
- Under the Basic tab, select File Upload. You can also drag-and-drop to add and position it on your form at the same time.
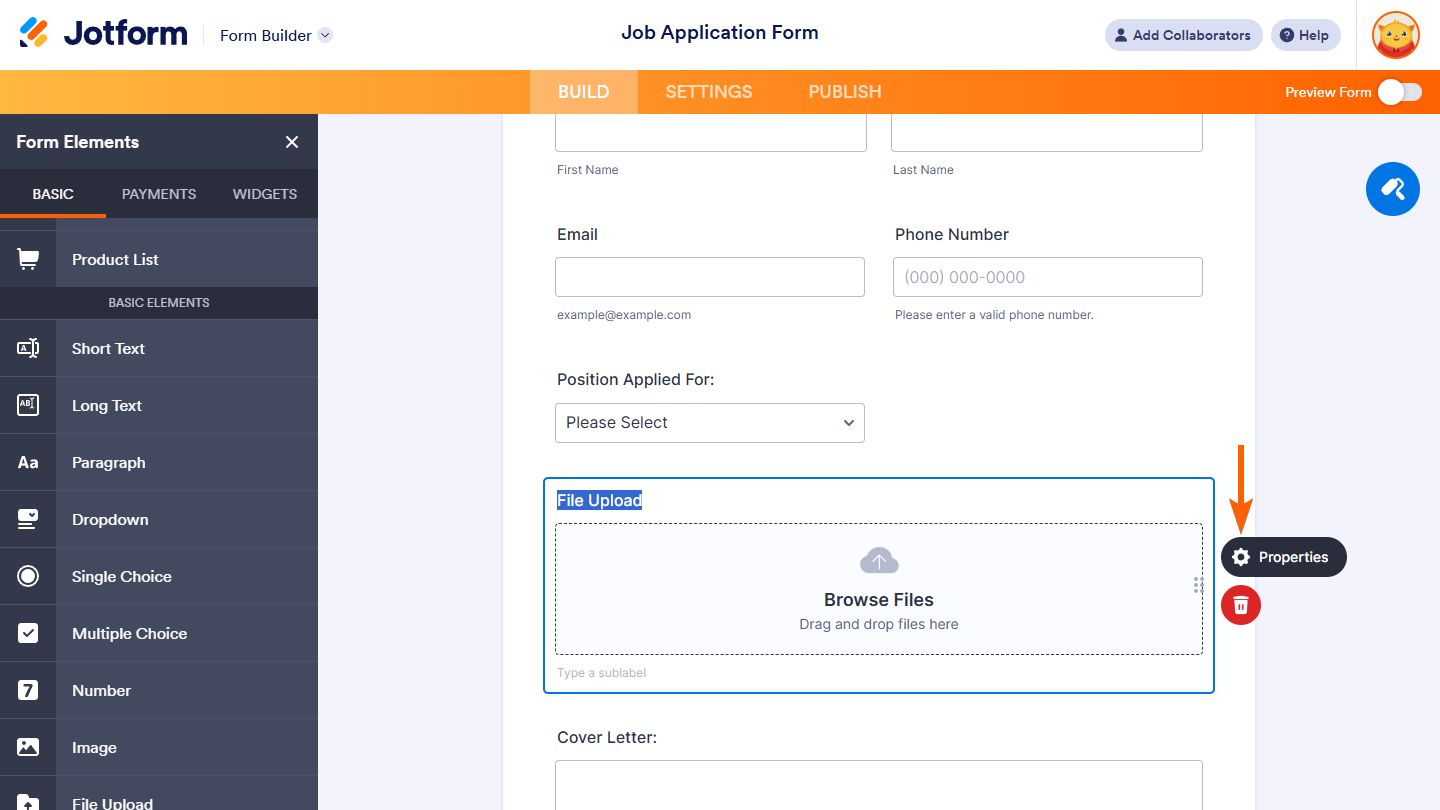
- Next, click on the Gear icon on the right of the File Upload field on your form to open its Properties.
- In the File Upload Properties, go to the Options tab then set the file size limit and allowed file types for your file upload field.
See also:
The File Upload field accepts multiple files by default. To limit the number of files allowed per form submission, follow these steps:
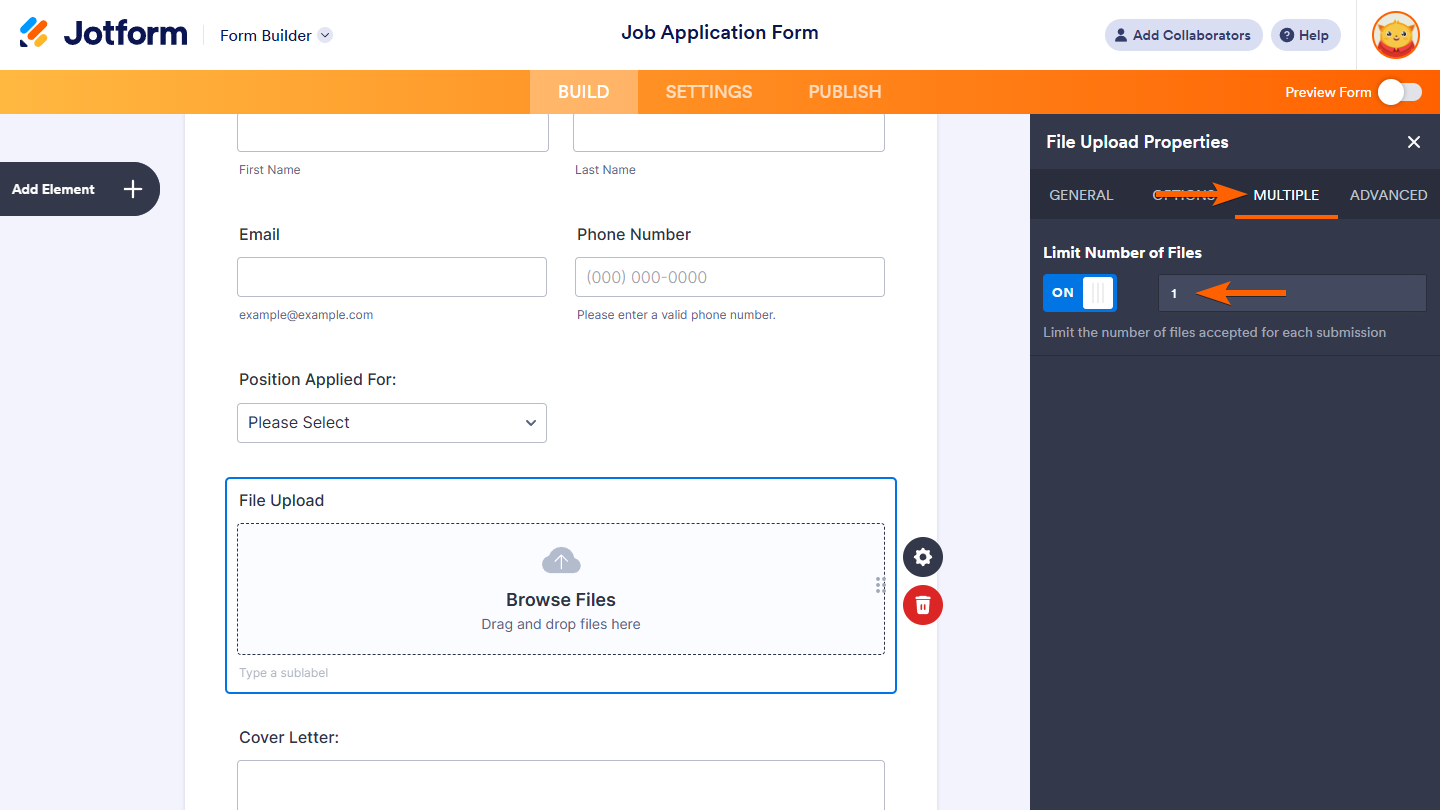
- In the File Upload Properties, go to the Multiple tab.
- Next, toggle the Limit Number of Files property to the On position and enter a number in the input box next to it.
In addition to the basic File Upload element, you can use File Upload widgets to collect files on your forms. See How to Add a Widget to Your Form to learn more.







Send Comment:
10 Comments:
218 days ago
Questions, can't find anywhere... I'm researching form companies to integrate into our TourneyCentral product... teams need to submit team rosters, liability waivers, etc... we don't want to deal with file uploads, so we'e looking to partner and integrate.
We can feed back the team ID on a hidden field, but file upload names... any way to rename them as they come int, example, teamID is 508987 so every file this team upload s prefaced with 508987-file name.pdf ??
I'm trying to avoid an admin seeing 800 files called roster.pdf and being driven crazy trying to see which goes to which team.
Thanks!
G.
276 days ago
My account says I have exceeded my space limit in spite of the fact that I have one submission with one 2.2mb file in it. Is there something else I need to do to clear the uploaded files?
298 days ago
I have downloaded and delete multiple file however my account still says I am reaching my space limit. Is there something else I need to do to clear the system once I delete the uploaded files?
327 days ago
How do I create a file
More than a year ago
My network was very poor ,so I couldn't finish uploading my documents
More than a year ago
This has helped enormously.
More than a year ago
How create a form
More than a year ago
file upload is not working at all, I can have it on my from but when u click on the button it doesn't do anything, i need this to have my clients upload pictures please help
More than a year ago
I can't get to the Form Elements page
More than a year ago
is this free and will it work with wp stmp