When integrating forms with your current existing workflow, often, you’ll find yourself stuck on something particular. Let’s take, for example, the following:
No matter what the use case may be, knowing how to manipulate texts (strings) would be a massive help in building interactive forms. So in this guide, we’ll focus on the Use Cases mentioned above. Your imagination and creativity would only go as far as how you understand Conditions and Calculations.
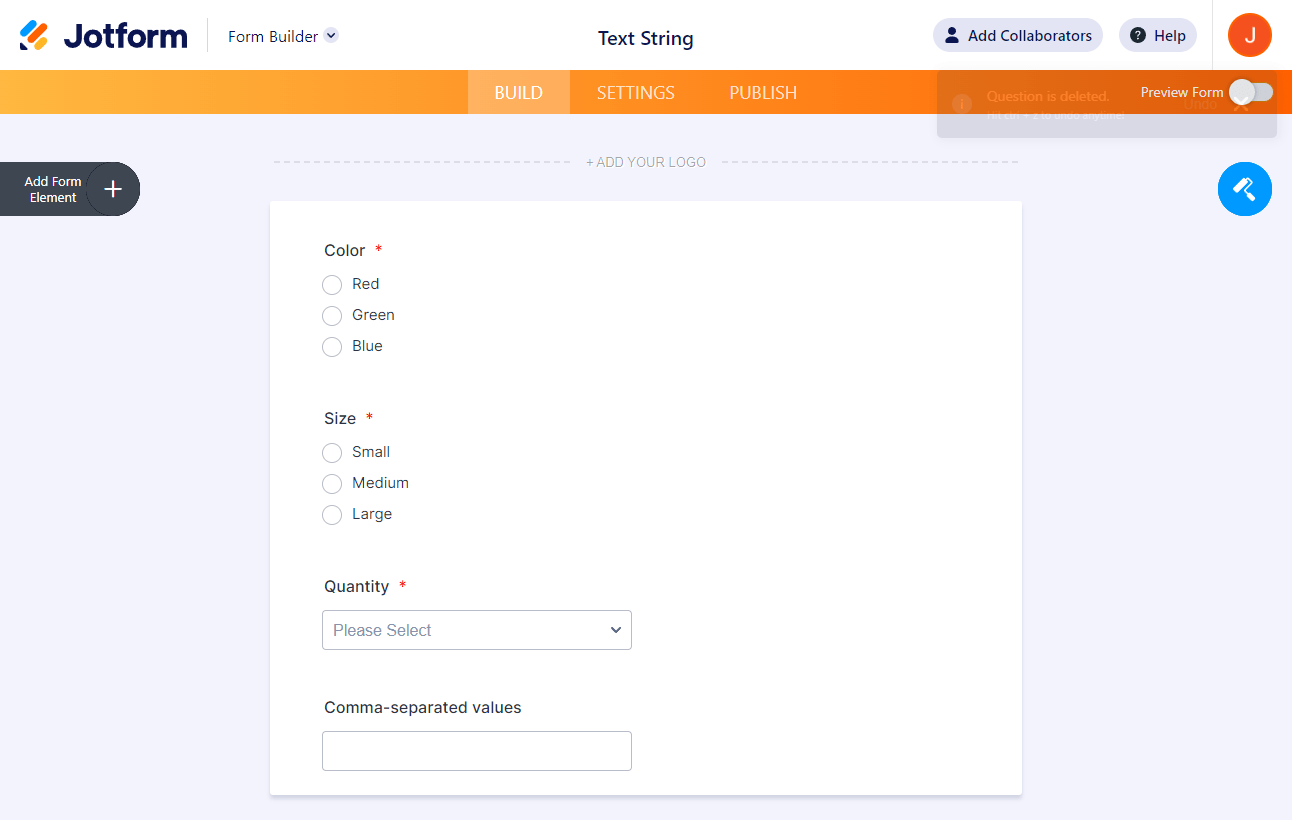
If you’re eager to check the result, check the following demo form.
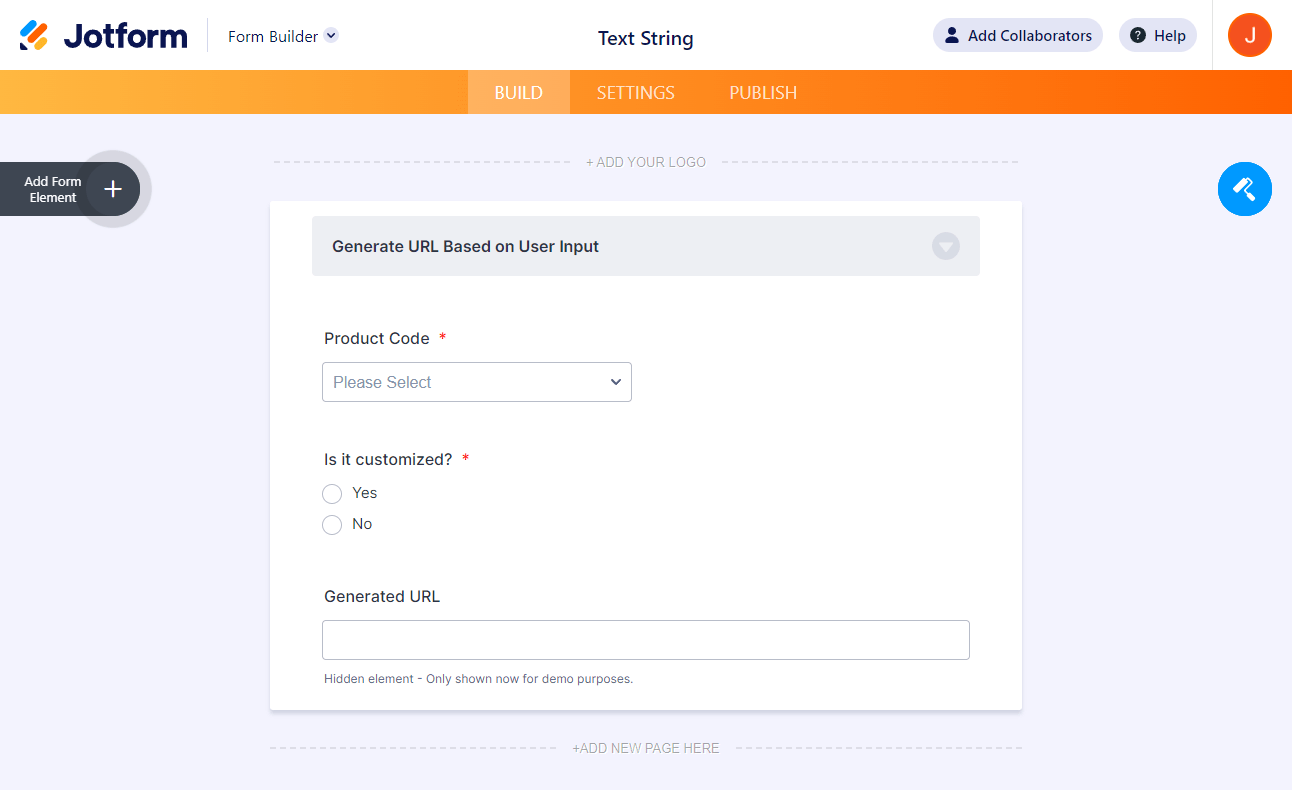
Generate URL Based on User Input
Add the fields you need to create the URL. For example, Dropdown and Single Choice elements as shown from the given demo form. And don’t forget to add the Short Text Entry element where the condition generates the URL.
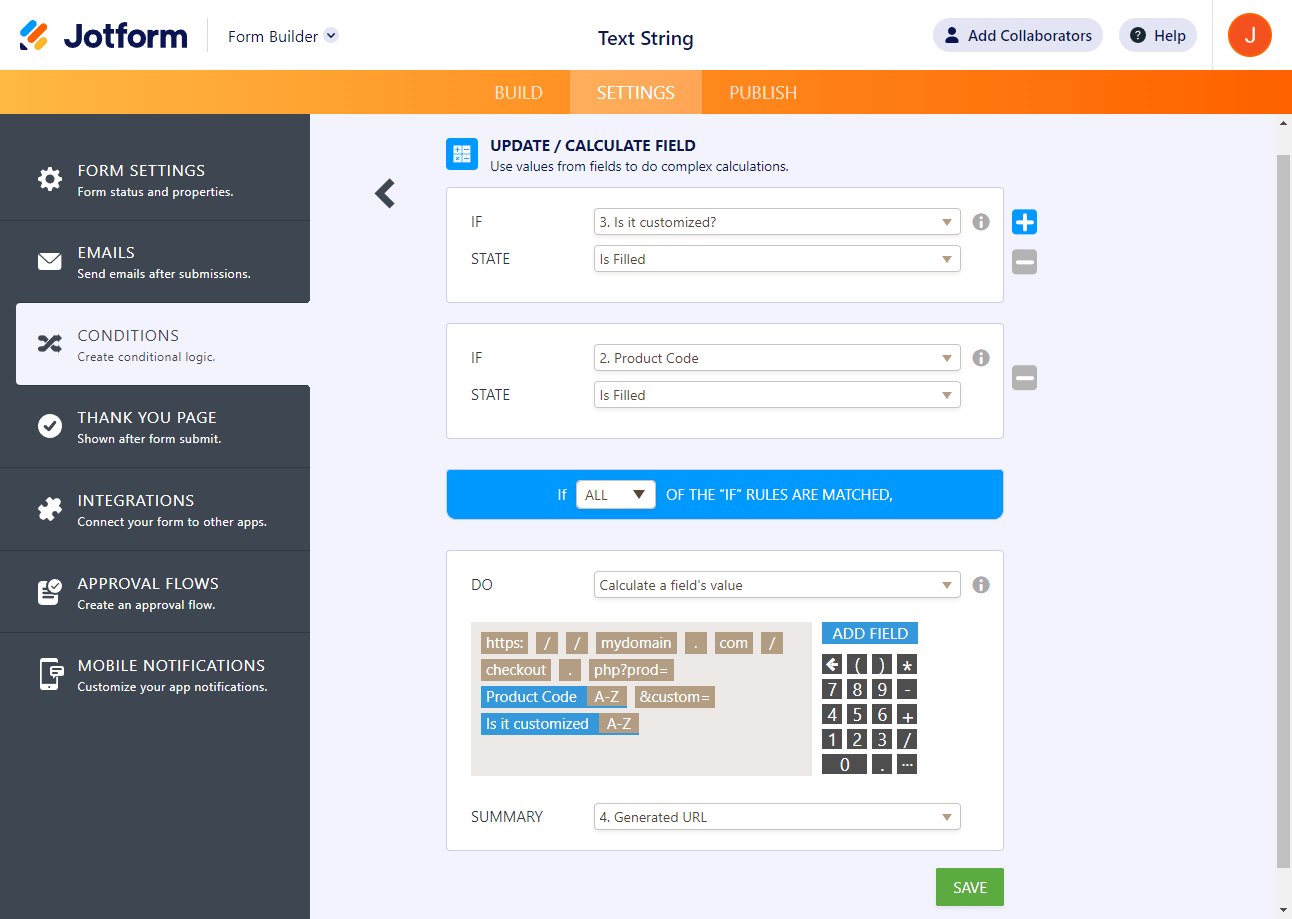
Next, set up your conditional logic as follows.
As you can see, there are no operators between texts and elements. You only need to type the texts and add the fields between them.
https://mydomain.com/checkout.php?prod={addFieldHere}&custom={addFieldHere}Generate Email Address
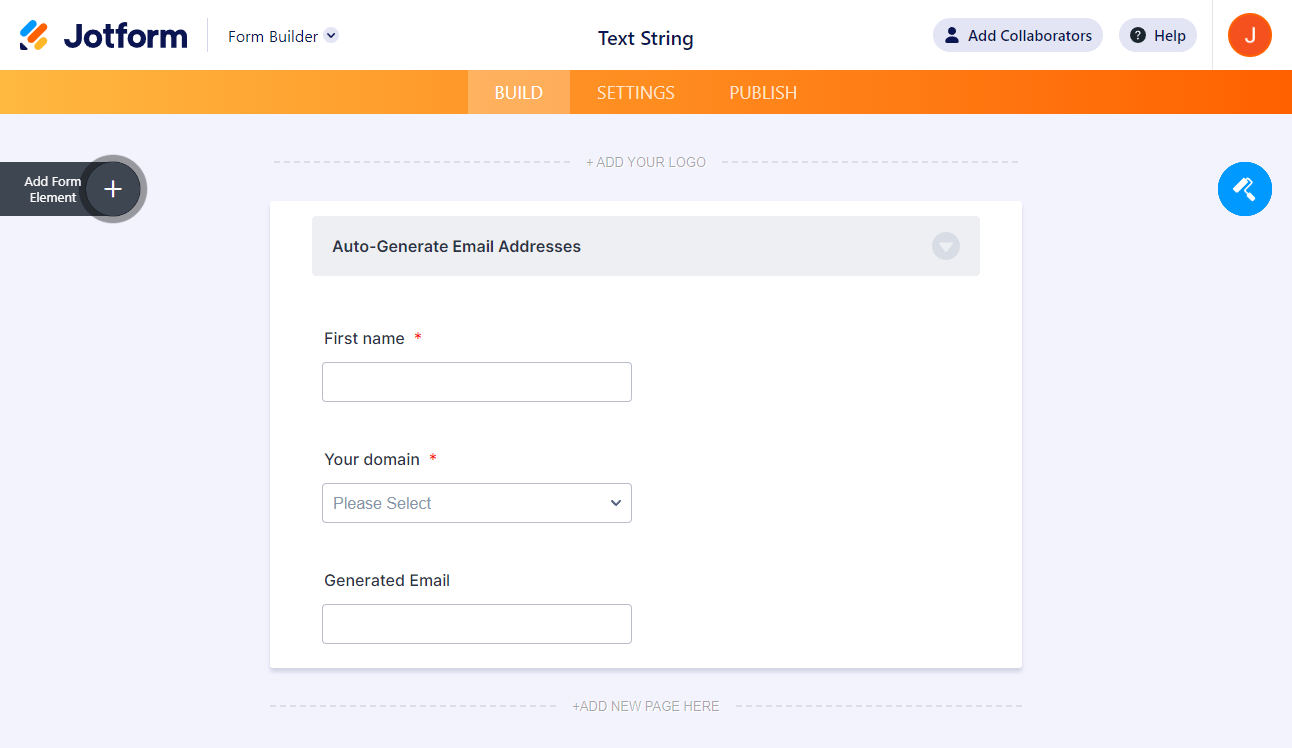
Add the elements needed to generate a well-formed email address. The part before the @ symbol identifies the name of a mailbox. It is often the username of the recipient, e.g., johndoe. The part after the @ symbol is a domain name representing the mailbox’s administrative realm, e.g., example.com, the company’s domain name.
In the given demo form, you’ll find the Short Text Entry element that serves as the name input and a Dropdown where the domains are listed.
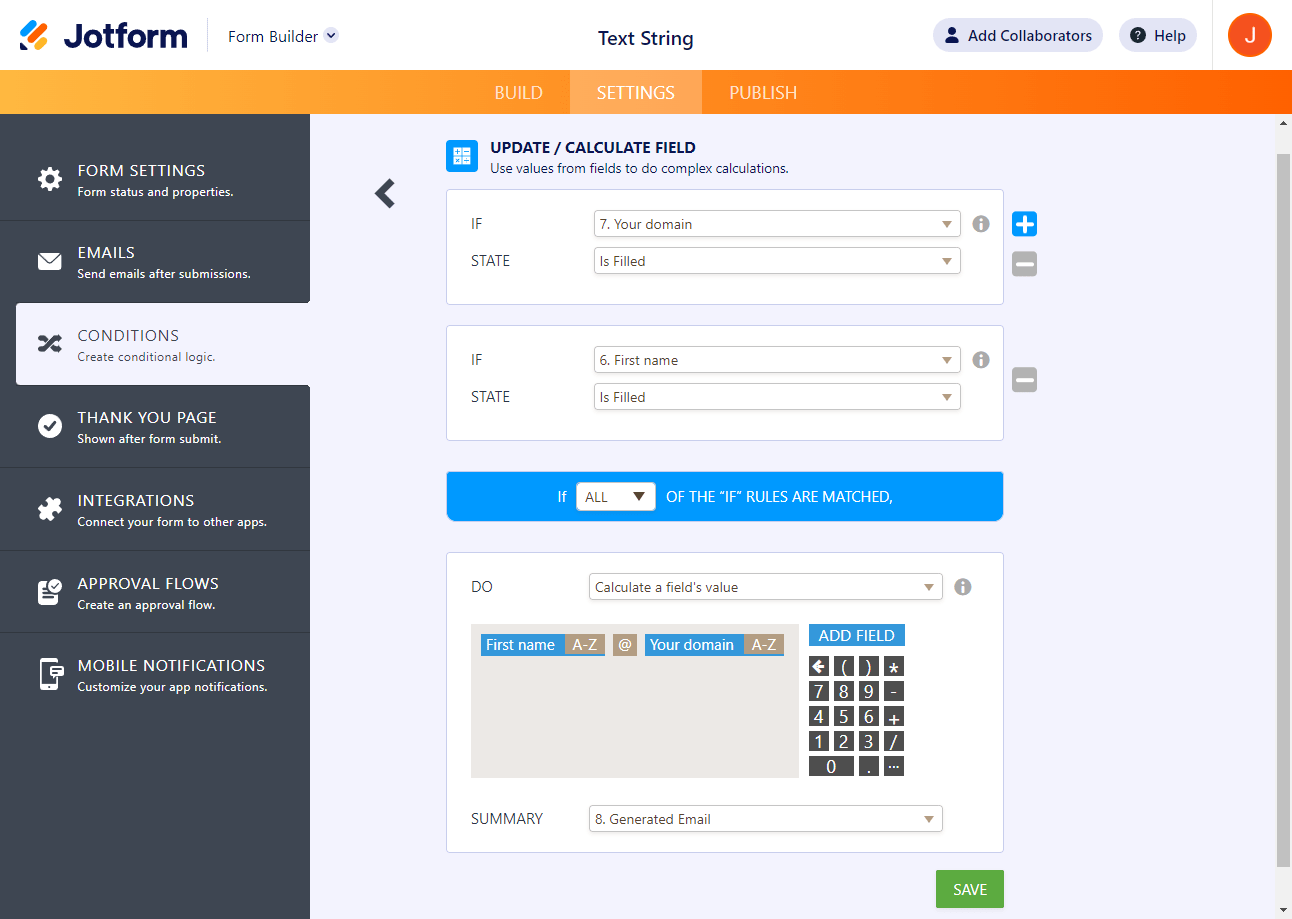
The conditional logic would be the following:
Like the previous method, you won’t need to use operators to concatenate texts/strings. Just type them in – this time, you add the Short Text Entry, an @ symbol, then the Dropdown field.
{addFieldHere}@{addFieldHere}Generate a Comma-Separated Set of Values
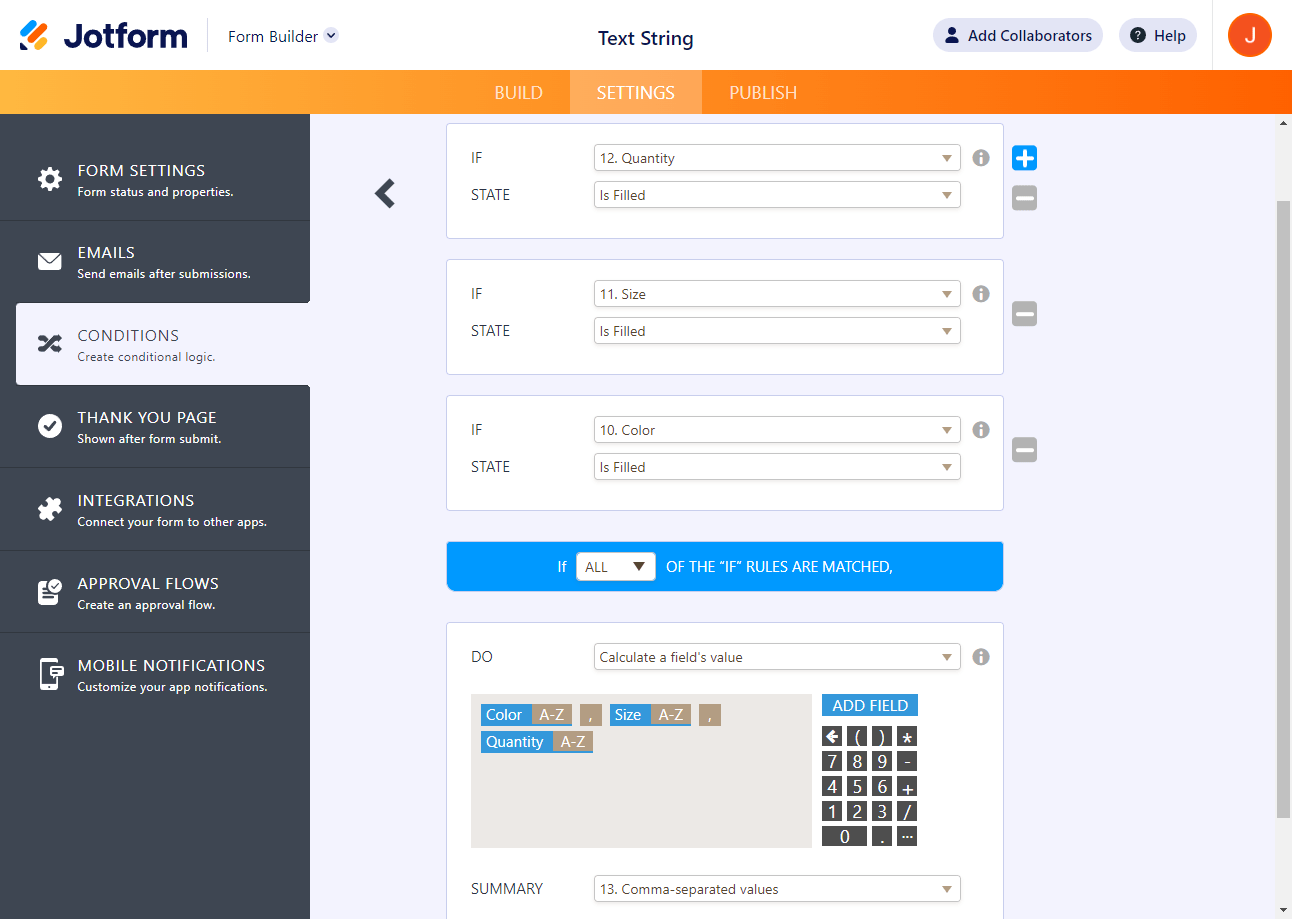
Lastly, to achieve this, the same principle still applies. Just add the element needed and append the comma between the elements while ensuring you render them as Texts. For example, we have two (2) Single Choice and Dropdown elements.
The conditional logic to generate the comma-separated values:
Notes:
- Anything you manually type in the Calculate screen will be treated as text by default (with brown background).
- Any field you add (when you click the Add Field button) will be added as a number by default (with black background).
- If you wish to toggle back and forth from text to number (and vice versa), click on each block.
- Pressing the Tab key will automatically render the text you typed as a block of text/string.








Send Comment:
6 Comments:
298 days ago
Hola, quiero hacer un formulario de Multiple opcion, donde coloco cual es la pregunta correcta y donde le puedo dar valores a esos campos de preguntas...
More than a year ago
I am using the "Generate URL Based on User Input" method. User inputs may contain spaces. I am using the calculated value in a rich text question. The generated URL is correctly displayed, but the actual destination of the link is truncated at the first space in the user input.
Is there a way to URL encode / escape the user input? Or do a basic replacement of spaces with + or %20 ?
More than a year ago
I have a multiple choice question, I was able to do a conditional calculation for the most of the answers, but how can I get the information from the "Other" field to copy into this other field?
More than a year ago
Can you remove the spaces from a text field (or change the spaces to underscores) to generate a valid url using this method?
More than a year ago
I want to copy or fix the value upon selection of a single choice field to a particular dropdown of configurable list. Can this be done?
More than a year ago
I have been trying to generate emails from the standard Full Name field, however unsuccessfully. the convention is Firstname.Lastname@domain - this separation of first and last names is what I have been having trouble with.
Any advice will be much appreciated