Creating a pop-up form on your website is a great way to engage visitors and capture leads. With Jotform, setting up a pop-up form is quick and easy—no coding required! Whether you’re collecting contact information, feedback, or event registrations, you can design a customizable form and make it appear as a pop-up on your website.
Jotform has an embed option to open forms as a pop-up window. They can look like this:
- Click this link: Pop-up Form
- Or this button: Pop-up Form
Getting the Embed Code for Pop-Up Form
To get your Embed Code for Pop-Up form
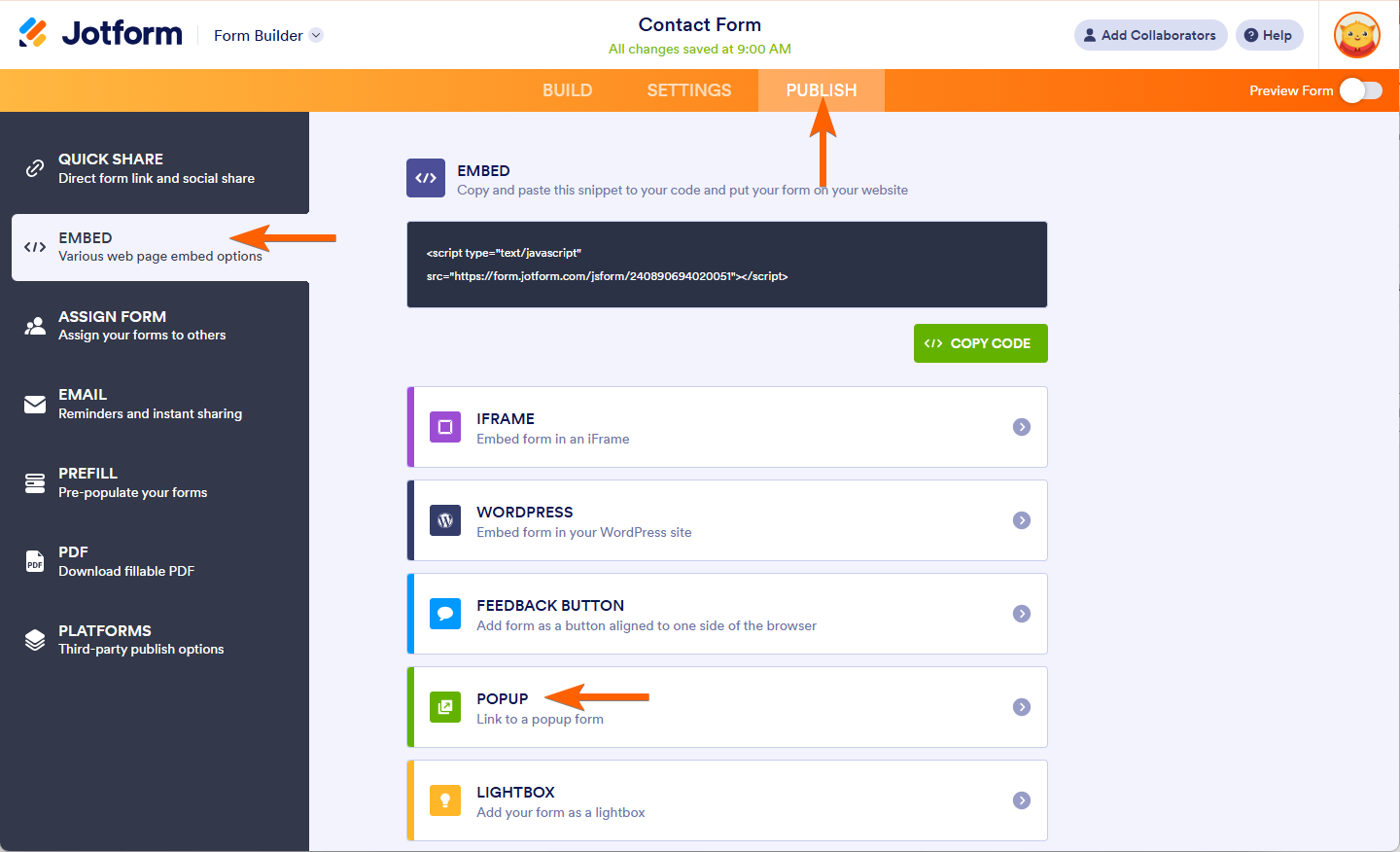
- In the Form Builder, navigate to the Publish tab at the top of the page.
- Select Embed on the left panel.
- Choose, and click the PopUp option.
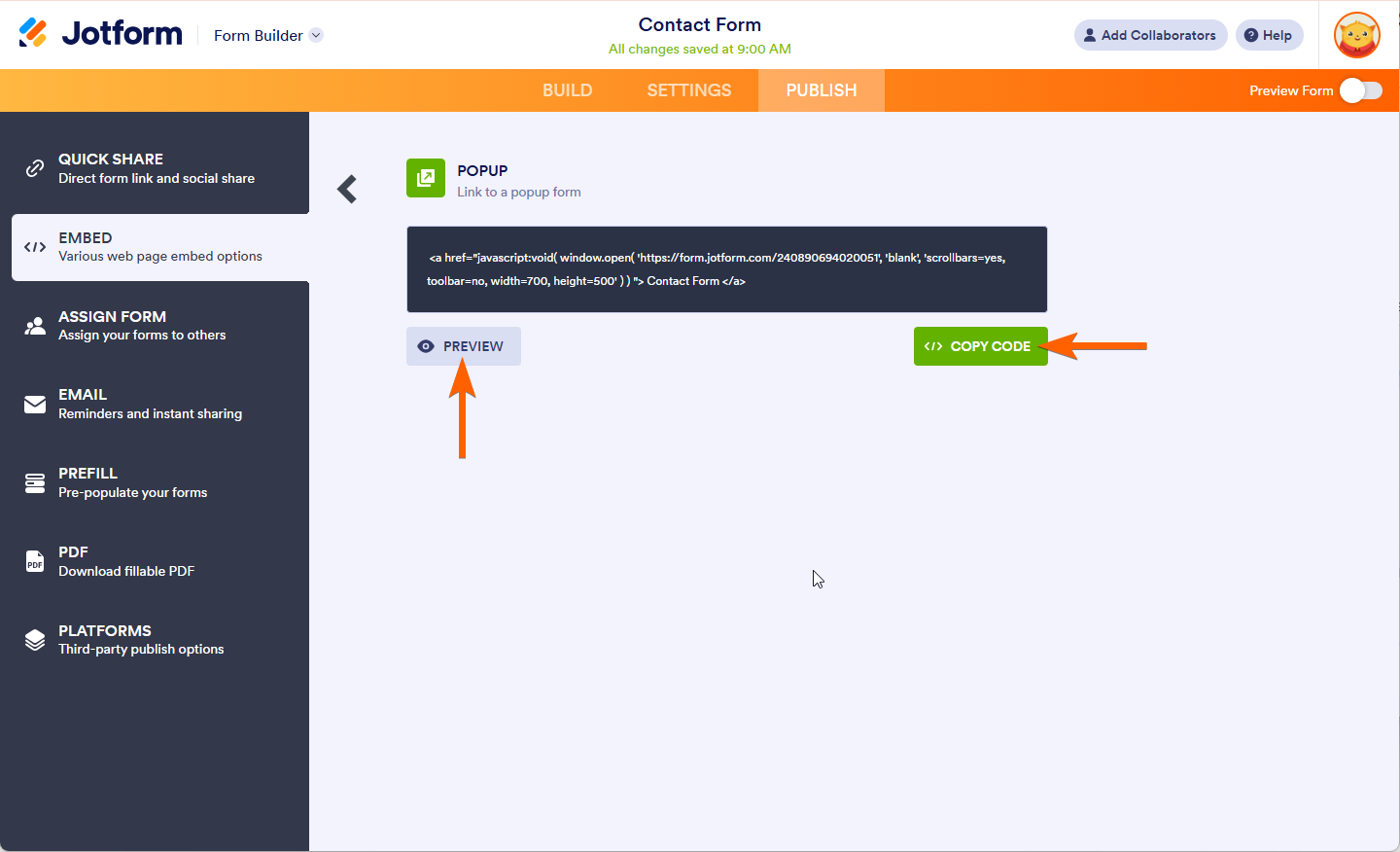
- On the next page, you may copy the code by clicking the green Copy Code button. Or, hit the Preview button to see how it looks.
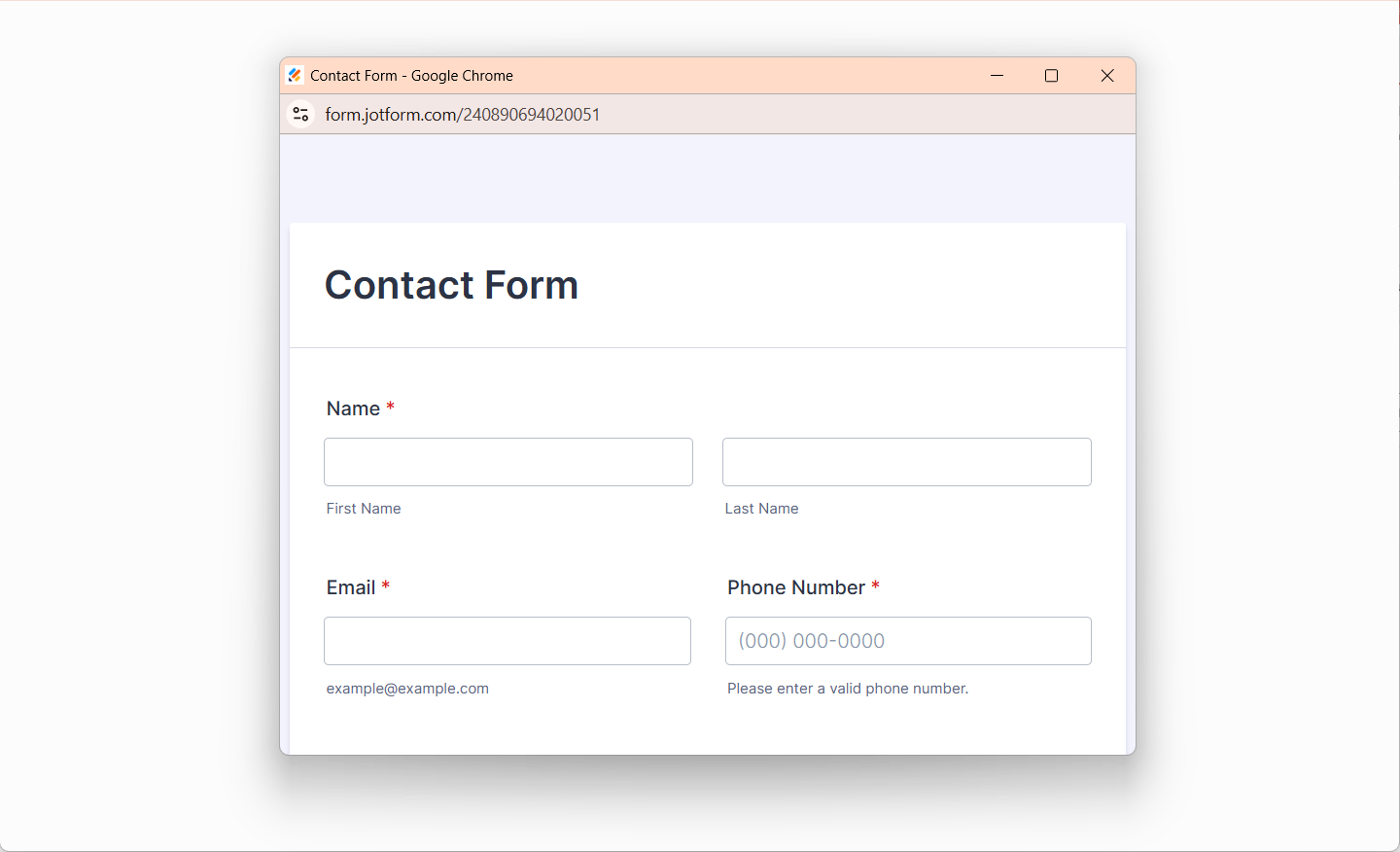
When you click the Preview button, here’s how it looks like:
Customizing the Embed Code for a Pop-up Form
Once you have the embed code for your Jotform pop-up, the actual link will bear your form’s title. You can use this code directly as is, but if you want to customize it, here are some key pointers:
Default Embed Code
Here’s what the default embed code looks like (where {formID} is your form’s unique ID):
<a href="javascript:void( window.open( 'https://form.jotform.com/{formID}', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' ) ) "> Form Title goes here </a>- The href attribute contains JavaScript that opens the form in a pop-up window. This may not work on website builders that strip out scripts, so be mindful of that.
- You can set the width and height of the pop-up window by adjusting the values in the code (currently set to 700px width and 500px height).
Customizing the Code
You can tweak the pop-up window’s size, appearance, and even where the form appears (e.g., when a specific button or link is clicked).
Adjust the Width and Height
To change the size of the pop-up window, simply modify the width and height values in the code. For example:
width=800, height=600Integrating the Code with Your Existing Link, Button, or Menu
To use this pop-up code with an existing link, button, or menu item, just replace the href attribute value with the JavaScript embed code provided.
Example: Suppose you have a “Reserve My Seat” link on your website. To make this link open the Jotform pop-up form, replace the href attribute in your existing link with the pop-up code.
Before:
<a href="https://yourwebsite.com/reserve-my-seat">Reserve My Seat</a>After:
<a href="javascript:void( window.open( 'https://www.jotform.com/{formID}', 'blank', 'scrollbars=yes, toolbar=no, width=700, height=500' ) ) ">Reserve My Seat</a>Replace {formID} with your actual form ID to make the form appear when the link is clicked.
That’s it! Whether you’re integrating it with an existing link or button, the process is simple, and you can tweak the form’s appearance and size to fit your site’s needs.





Send Comment:
2 Comments:
357 days ago
How can I pop up in the app that I am building . I want to have a pop up once a user enters the app. Please help, Thank you!
More than a year ago
when emailing the form to invitees it opens as it should on a desktop but on a mobile device it requires people to login into an account. Any solutions please?