Imagine the convenience of taking and uploading a photo directly to your form without ever leaving it. With Jotform Mobile Forms, that’s now a reality.
When creating your form, simply add the Take Photo widget. While other File Upload fields allow you to accept photos, the Take Photo widget offers a unique advantage. It features a built-in camera app that enables you to snap a picture right from within the Jotform Mobile App, eliminating the need to switch to your device’s camera app. This streamlined process saves you time and reduces the number of steps it takes to capture and upload your photo.
Once you’ve taken a photo using the widget, it’s automatically uploaded to your form, ready to be submitted—no extra clicks needed. It’s a fast, efficient way to collect images directly within your forms, making the experience seamless and user-friendly.
Adding and Setting Up the Take Photo Widget
To add and set up the Take Photo Widget on your form
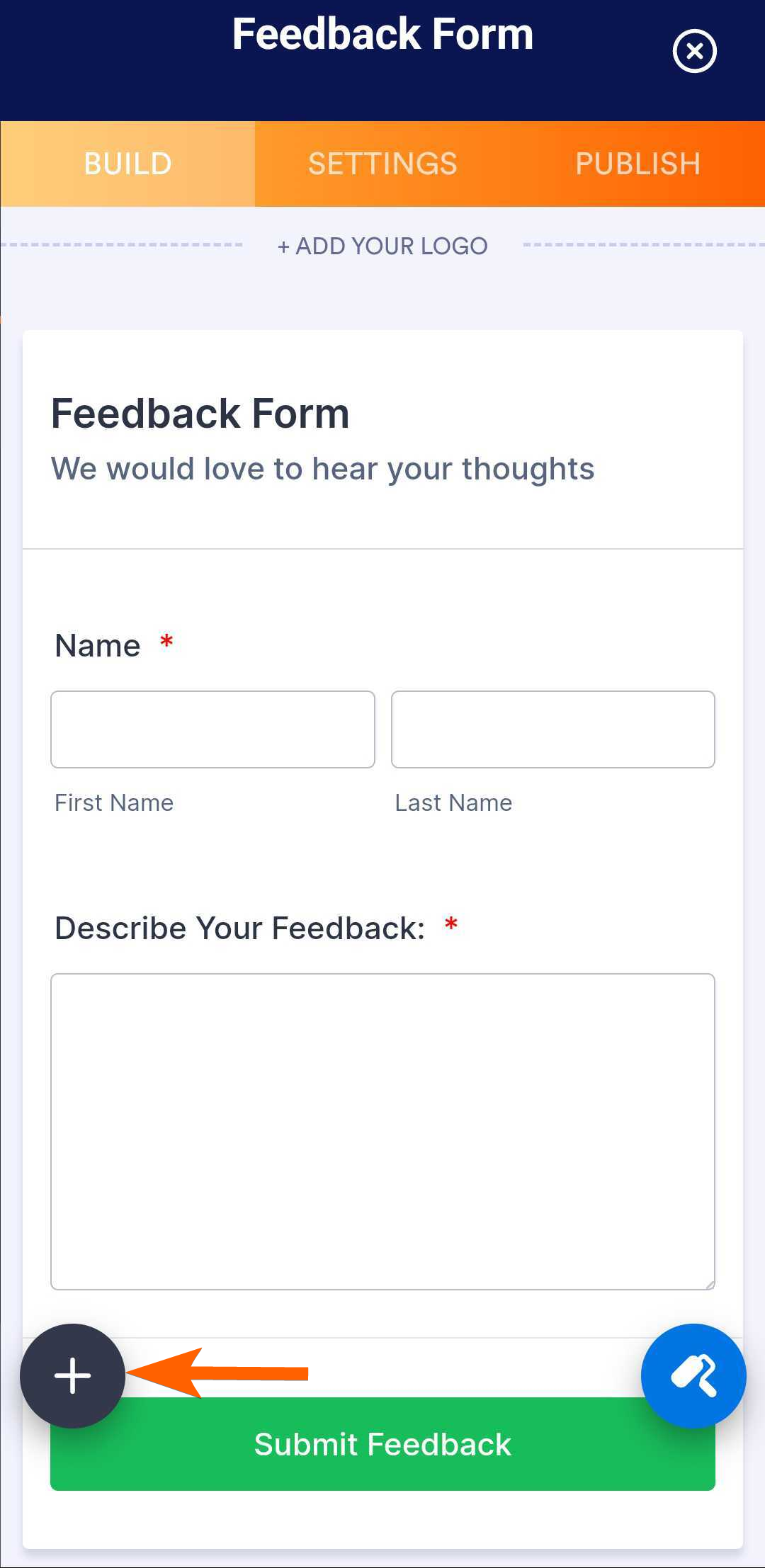
- In the Jotform Mobile Forms builder, tap the Add (+) icon on the lower left.
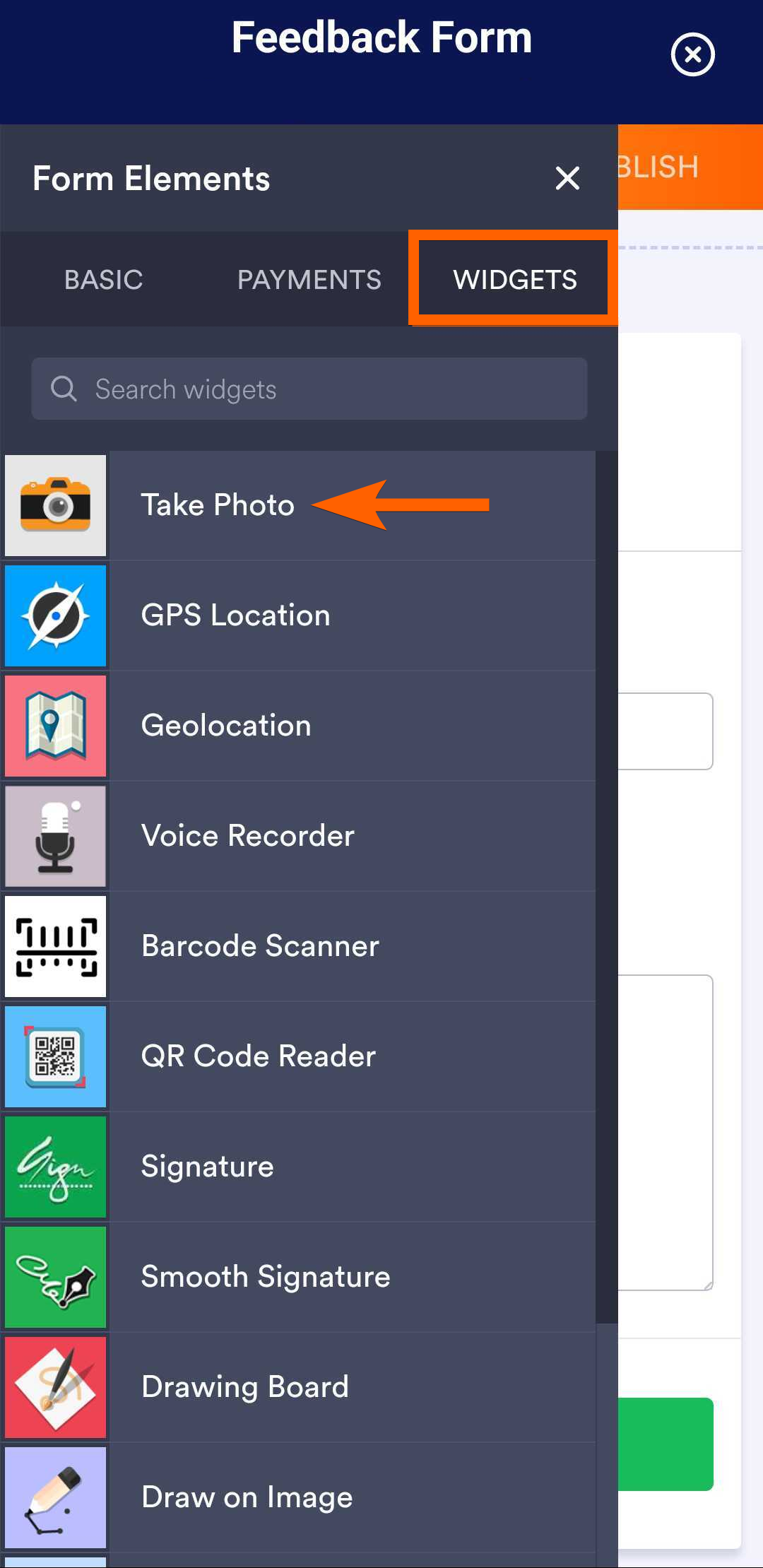
- Under the Widget tab, search and tap the Take Photo widget to add it to your form. You can also drag and drop the widget to add and position it on the form.
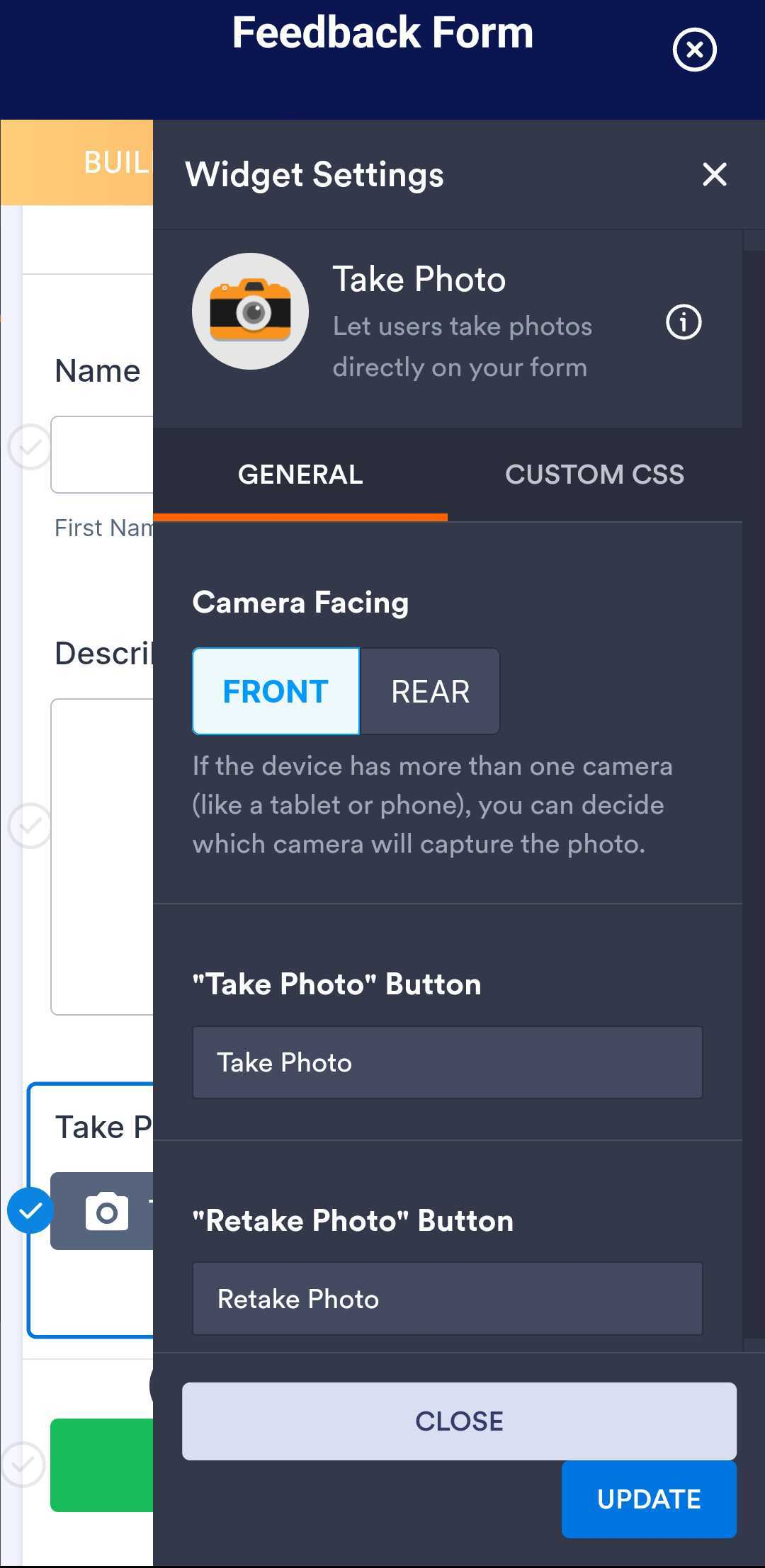
- Once you’ve added the widget, the Widget Settings will appear automatically on the right side of the screen. You can toggle to select which Camera Facing to use, Front or Rear.
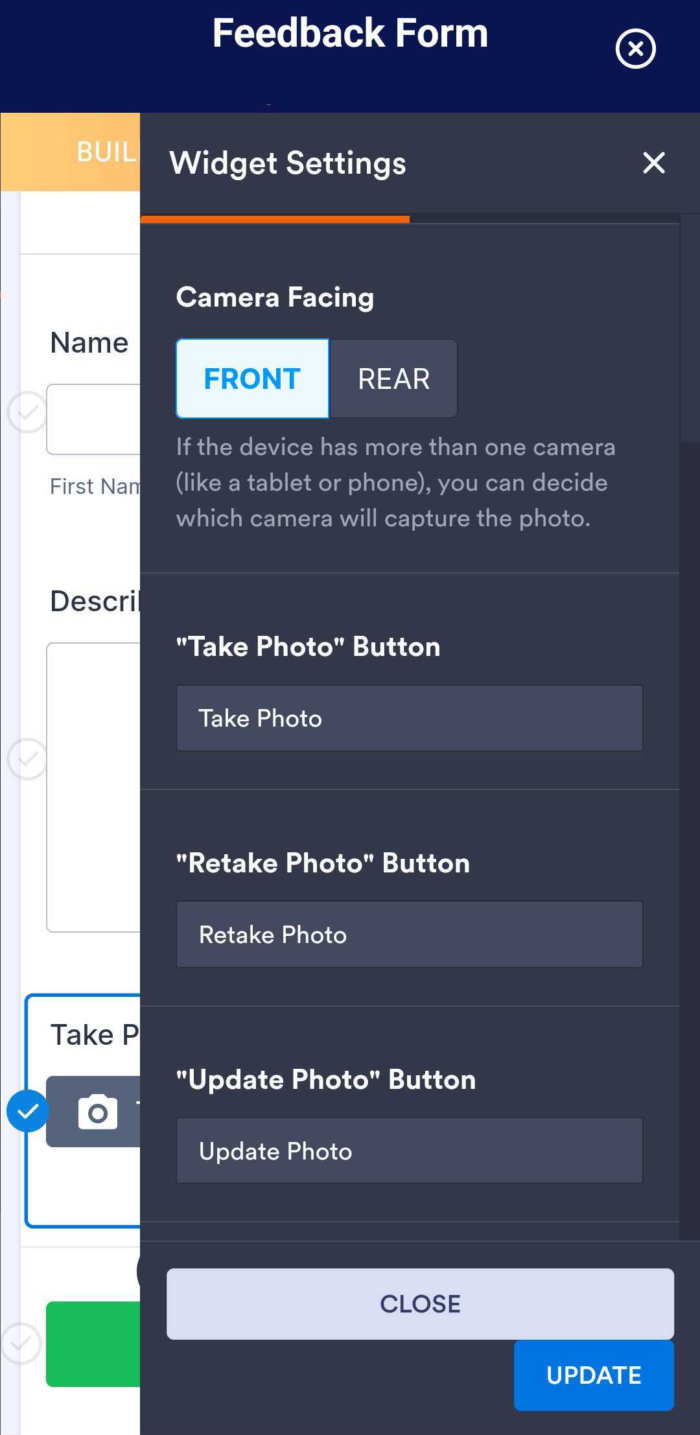
- You can also update the text for the following properties:
- Take Photo Button
- Retake Photo Button
- Update Photo Button
- Click the Update Widget button to save the changes.
Pro Tip
In the Custom CSS tab, you can input or encode your custom CSS codes to further personalize your Take Photo Widget design. See this guide on How to Inject the CSS Code for more information.
Taking and Uploading Photo
Open the form in the Jotform Mobile Forms, either by Fill Up or Kiosk Mode. Click the Take Photo button, tap the camera icon to take a photo, and you’re done.
That’s it! You’ve now mastered how to capture and upload photos with Jotform Mobile Forms. It’s a quick and easy way to collect images directly in your forms, making your data collection even more efficient.









Send Comment:
23 Comments:
16 days ago
does this only work on mobile? How is this widget handled if viewing the form on desktop?
108 days ago
I have the same problem as a previous commenter - photos are black, and even in my phone while I'm trying to take the photo it just shows up as a black box. I'm using the form on a Huawei (Android) using Duckduckgo as the browser.
242 days ago
Is there any way to add photos with a time and date stamp?
284 days ago
Hi There,
I am using this app to take photos but when I receive them on my email and on connected app that is on slack there are no pics and it's frustrating that I have to go into jotform app to see these photos?
If you could help why am not able to see them on emails and slack app?...
More than a year ago
is it possible to have a self-timer, when taking a photo in a survey?
More than a year ago
Consigo incluir um take photo na lista configurável?
More than a year ago
is there a way of uploading more than one image?
More than a year ago
Hi, are the photos taken with the widget secure? Say we ask for a picture of a Photo ID for example.
More than a year ago
Hi!
How long the Pictures taken are stored on the DB and can be displayed, is there a period for their availability?
Thank you.
More than a year ago
Hi.
I've tried a few times when completing a jotform form to take a pic of myself which is a requirement on the form, it says 'image uploaded', however it shows up black.
How do I change or correct that, so it doesn't happen going forward.
Tx
More than a year ago
I really wish this feature was more sophisticated. I want to record documents but the quality is really low and blurry, and it is .png format which doesnt open on all devices.
We really need a scanner option so we can take photos in .pdf format
More than a year ago
Hi, I'm looking to have the photo added as an attachment to the email notification? How could I do this?
More than a year ago
I need to send a picture to jot form in order to enter an art contist. The picture is in my drive but I don't know how to drag and drop it to the jog form. Can you please help me do that?
More than a year ago
I cannot view the photos in table upload view. The take photo field image is also not visible as an option. I would like all the photos to be visible when the table button is clicked in the app.
More than a year ago
My form on my mobile isn't allowing me to take a photo - i've then tried using a different form on the same phone & the take photo works fine.
Any suggestions? I've checked it's set as rear facing camera & again, it works on one form but not on a different form (it was working at one point)
More than a year ago
Can you add an option to upload Photos as well if there's no internet at the time you need to take photos? In that way, you can upload the photos you have captured on a later time.
More than a year ago
I need to be able to export photos from the take photo widget to forward to an external website for player registration. How can I do this? Why can I see the photos in table view?
More than a year ago
Hello to all the team,
I would like to know if it is possible to take several photos of an object with the same photo button
thank you
More than a year ago
Is there an option to download pictures taken using this Widget in the submissions area? If not, could we at least be able to transfer the file into the "usual" Jotform File Upload field as a workaround?
More than a year ago
Updating our art submission pane for upcoming Call for Art. How do I add a box to request an artist headshot image-upload to application?
More than a year ago
it is possible to setup the resolution or the format?
More than a year ago
I find that the resolution of the photos is just a little bit low, it looks less than 1MP (my phone will do 12Mp), doubling it woud make a huge difference. I cannot see a way of checking the settings being used on my phone when the photo preview opens. Is it possible to get better photo resolution?
PS using Jotform for years and it is very good indeed.
More than a year ago
It would be nice to have the option of either taking a photo or selecting a photo from my device.