If you’re looking to integrate social media engagement directly within your forms, adding a Facebook Like Button to your form is a great way to encourage users to interact with your Facebook page. By adding this feature, your form users can easily show their support for your page without having to leave the form. This can increase visibility, enhance user engagement, and help grow your social media presence. Whether you’re a beginner or experienced with form customization, you’ll find an easy way to add a Facebook Like Button in various methods outlined below.
Setting Up Facebook Follow Box Widget
The Facebook Follow Box widget is the simplest method to add a Facebook Like button. Here’s how:
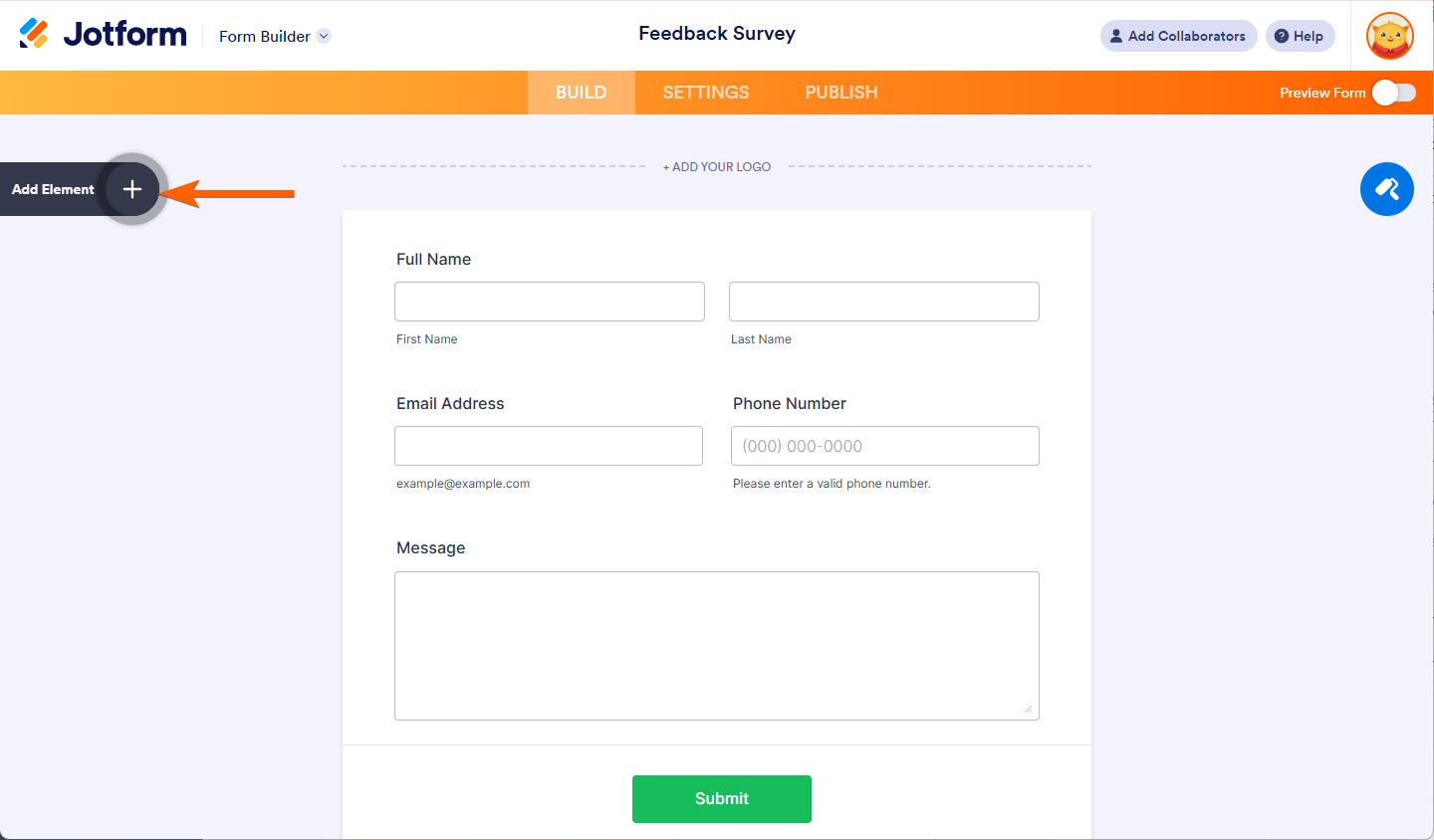
- In Form Builder, click on Add Element on the left side of the screen.
- Under the Widgets tab, search for Facebook Follow Box widget.
- Drag and drop or click it to add it to your form.
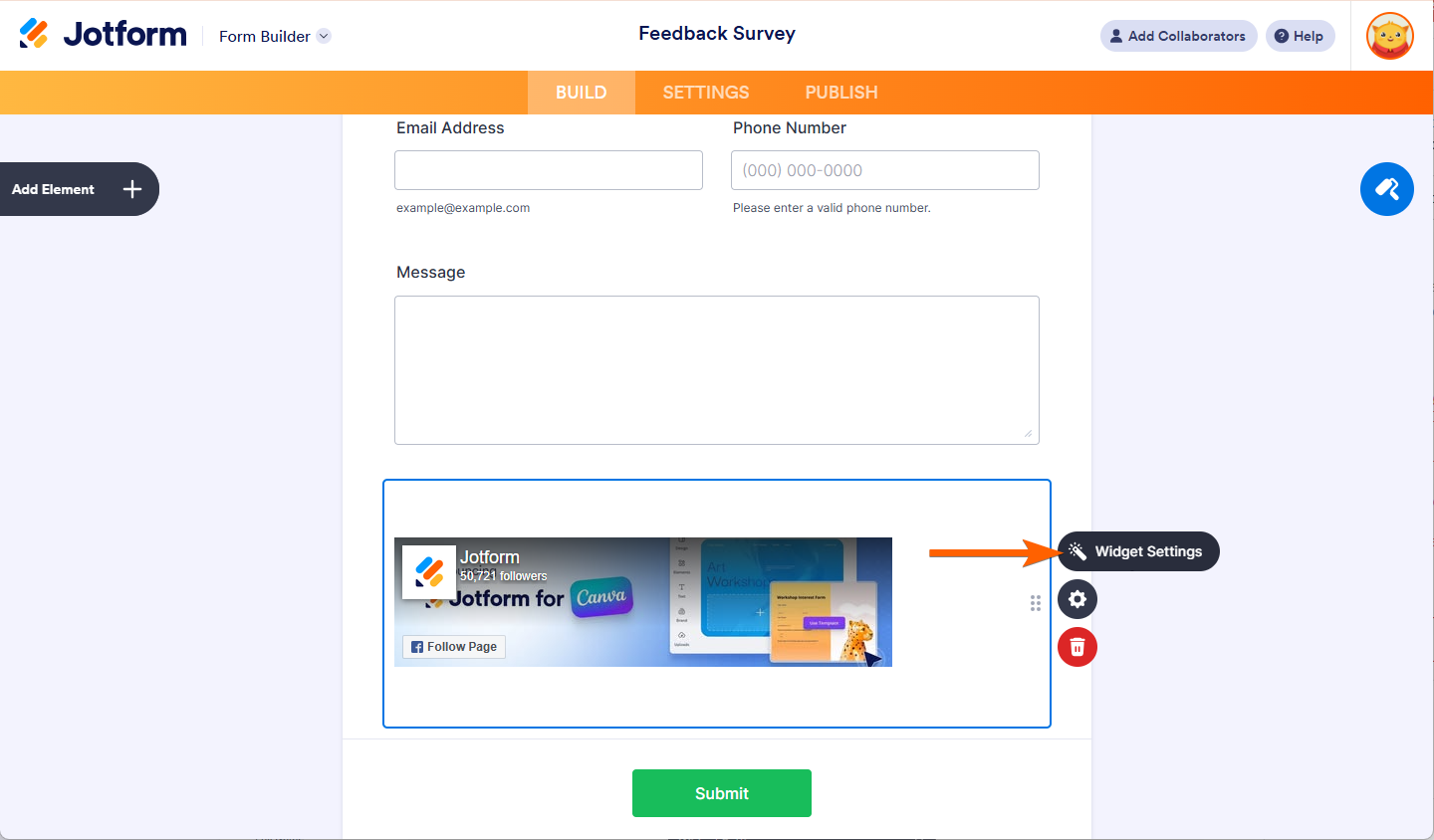
- Now, click on Wand icon, to open the Widget Settings.
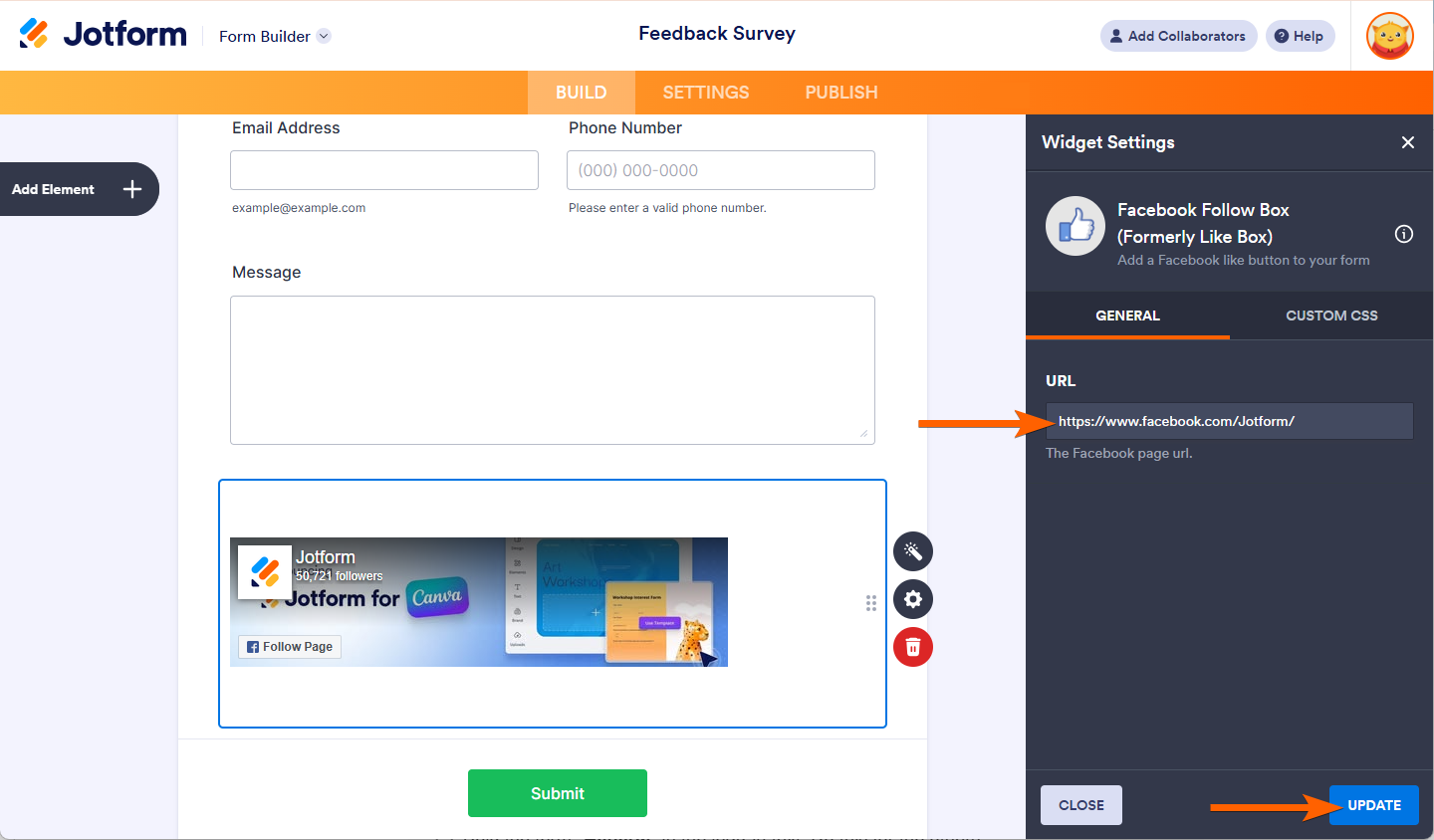
- Paste the Facebook Page URL in the URL box in widget settings.
- Click the Update button to Save the changes.
Note
You can also customize your Facebook Follow Box widget by injecting a CSS code in the Custom CSS Tab. See How to Inject Custom CSS Codes for more information.
Setting Up Facebook Like Button Using Paragraph Element
If you want to display the like button without the page header, using the Paragraph element would be the best option. Let’s do it!
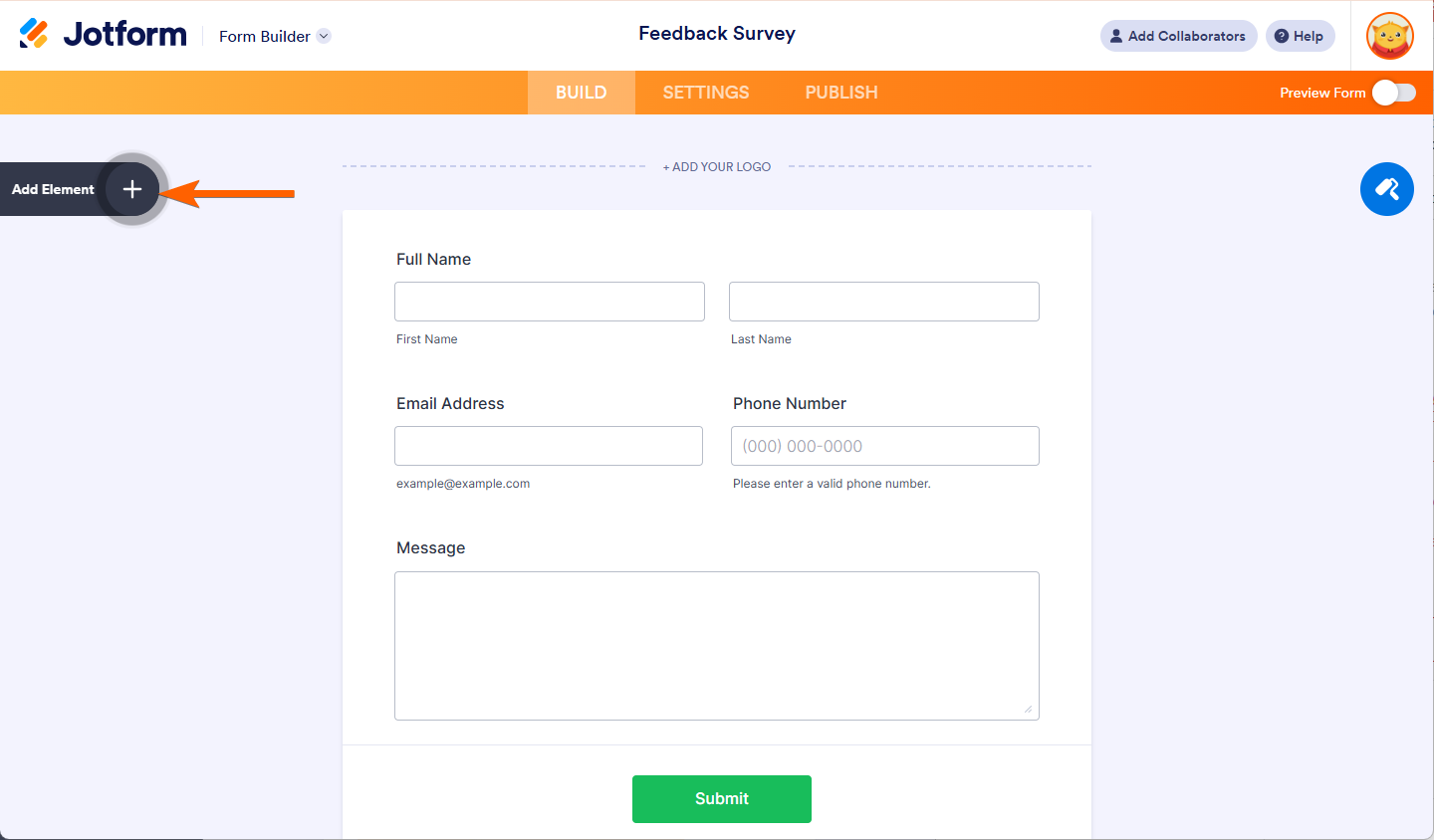
- In Form Builder, click on Add Element on the left side of the screen.
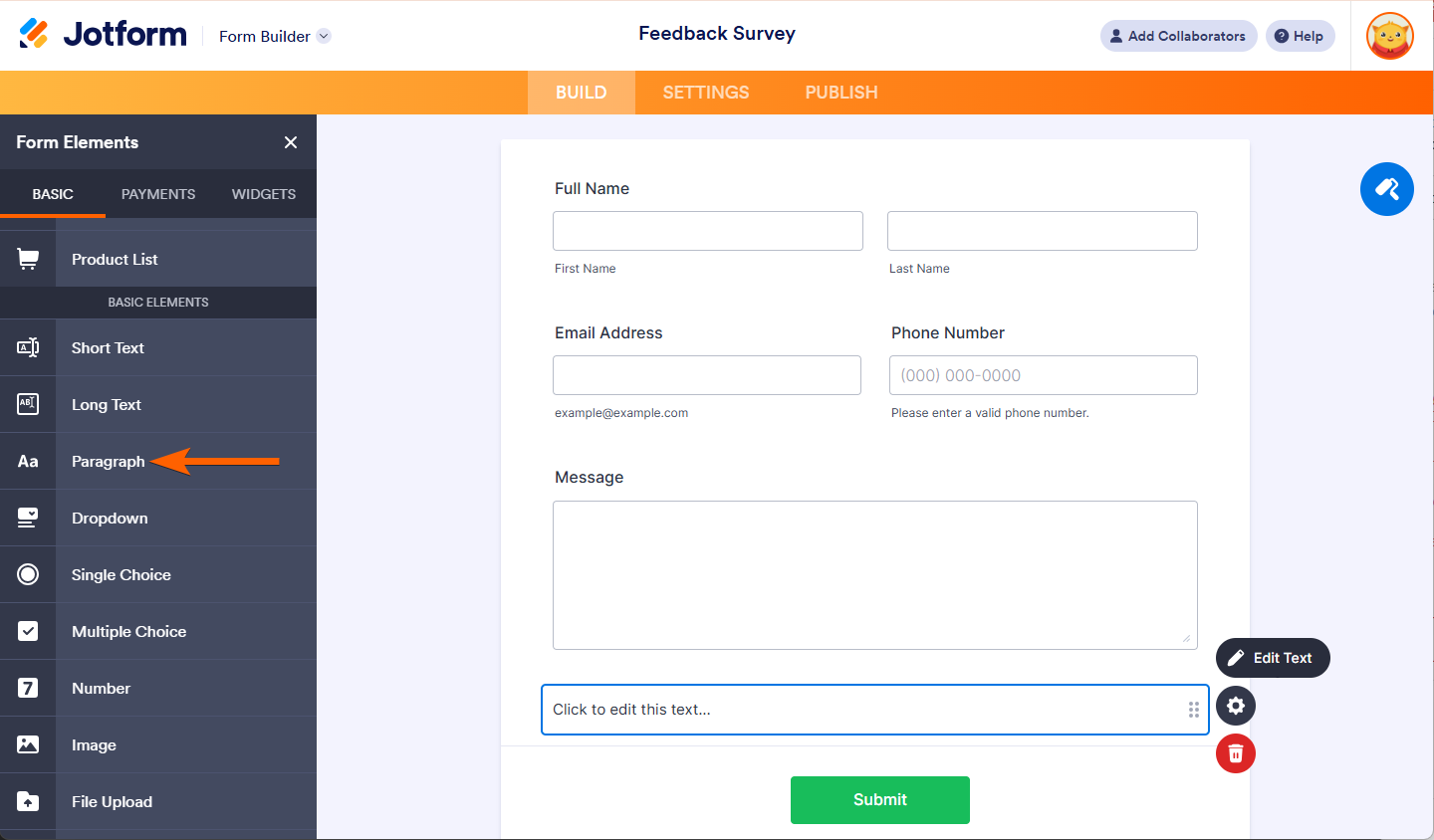
- Under the Basic tab, scroll down to look for Paragraph element.
- Drag and drop or click it to add it to your form.
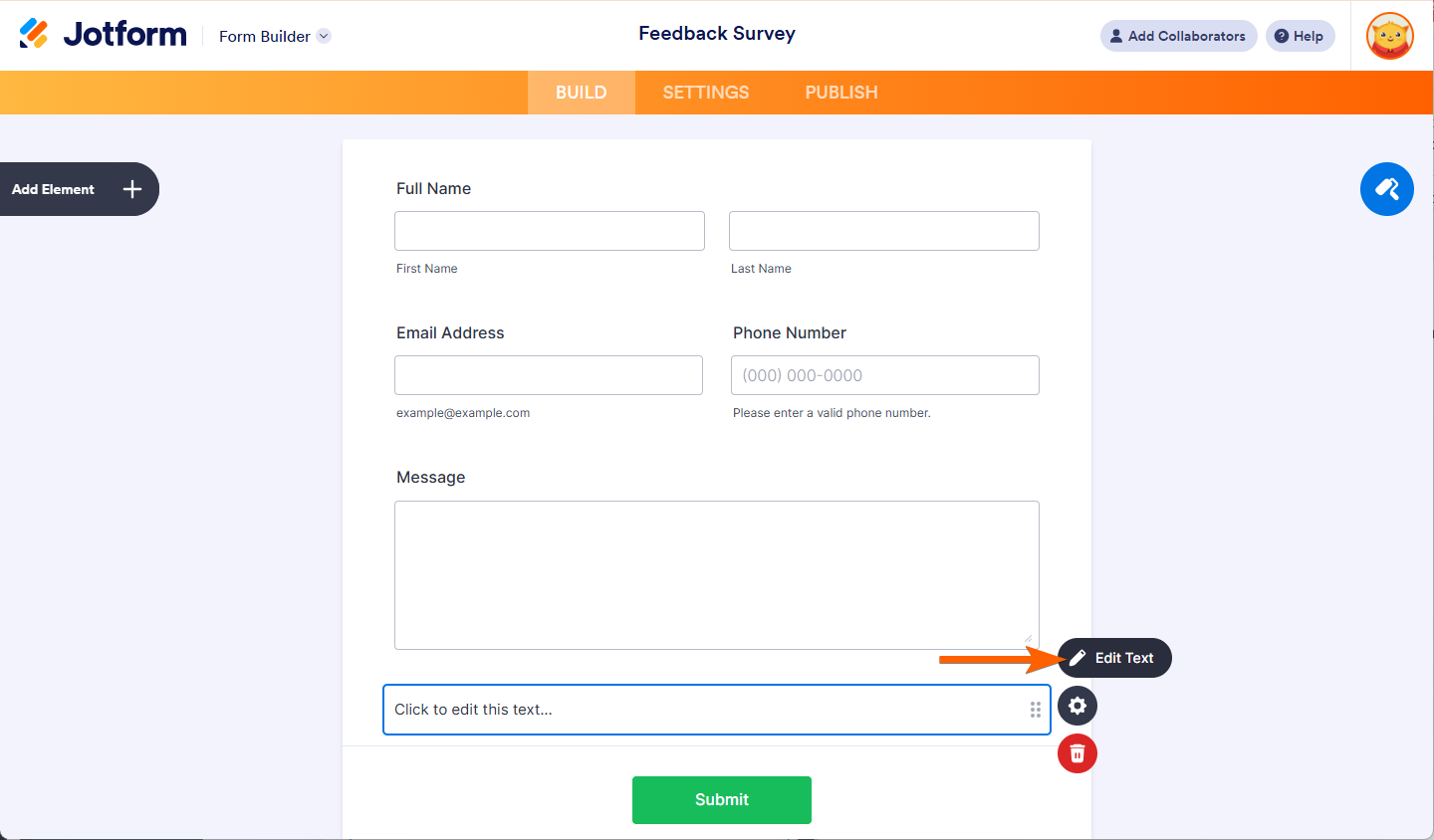
- Click on Edit Text (pencil icon) to open the Paragraph properties.
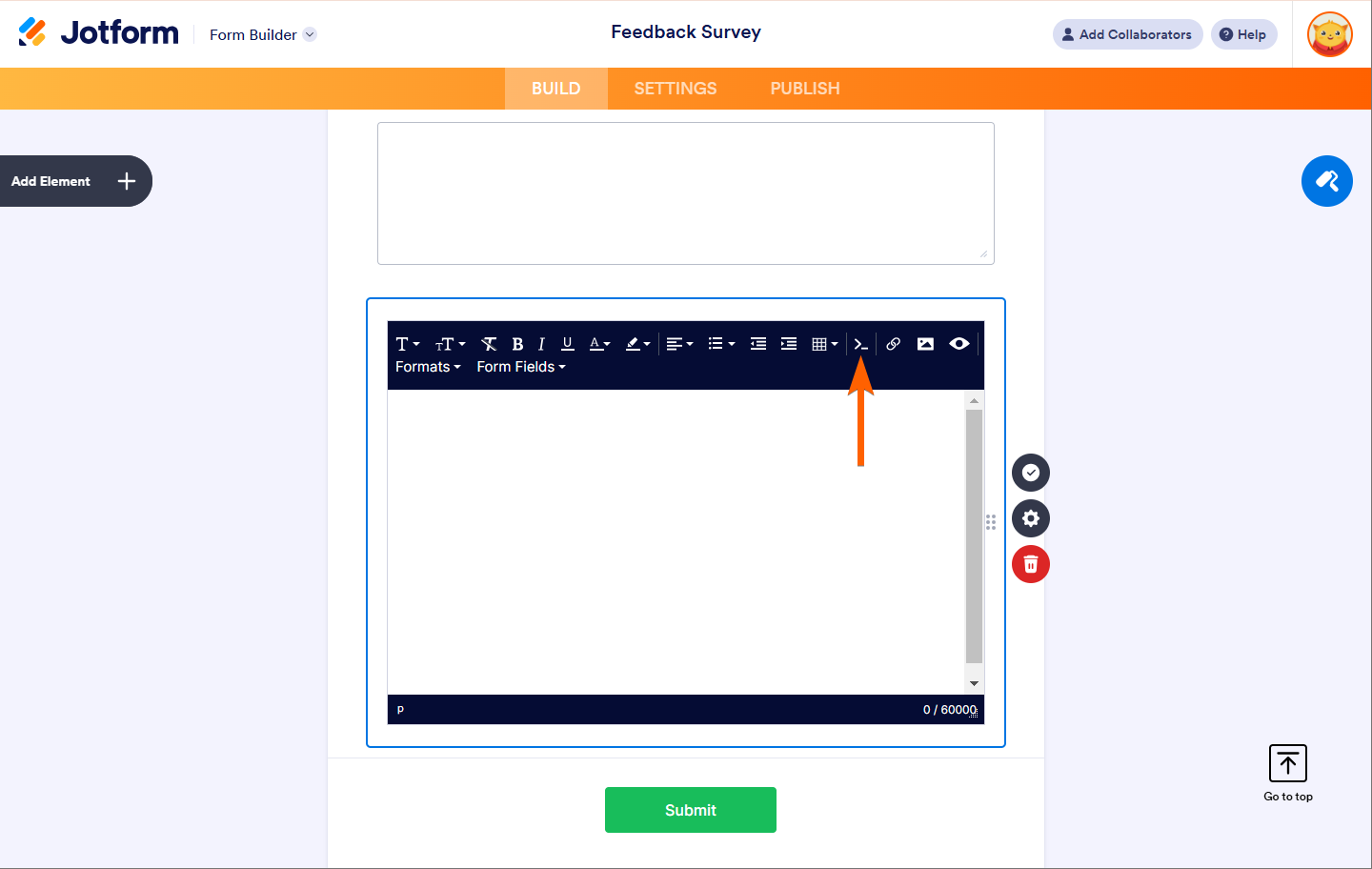
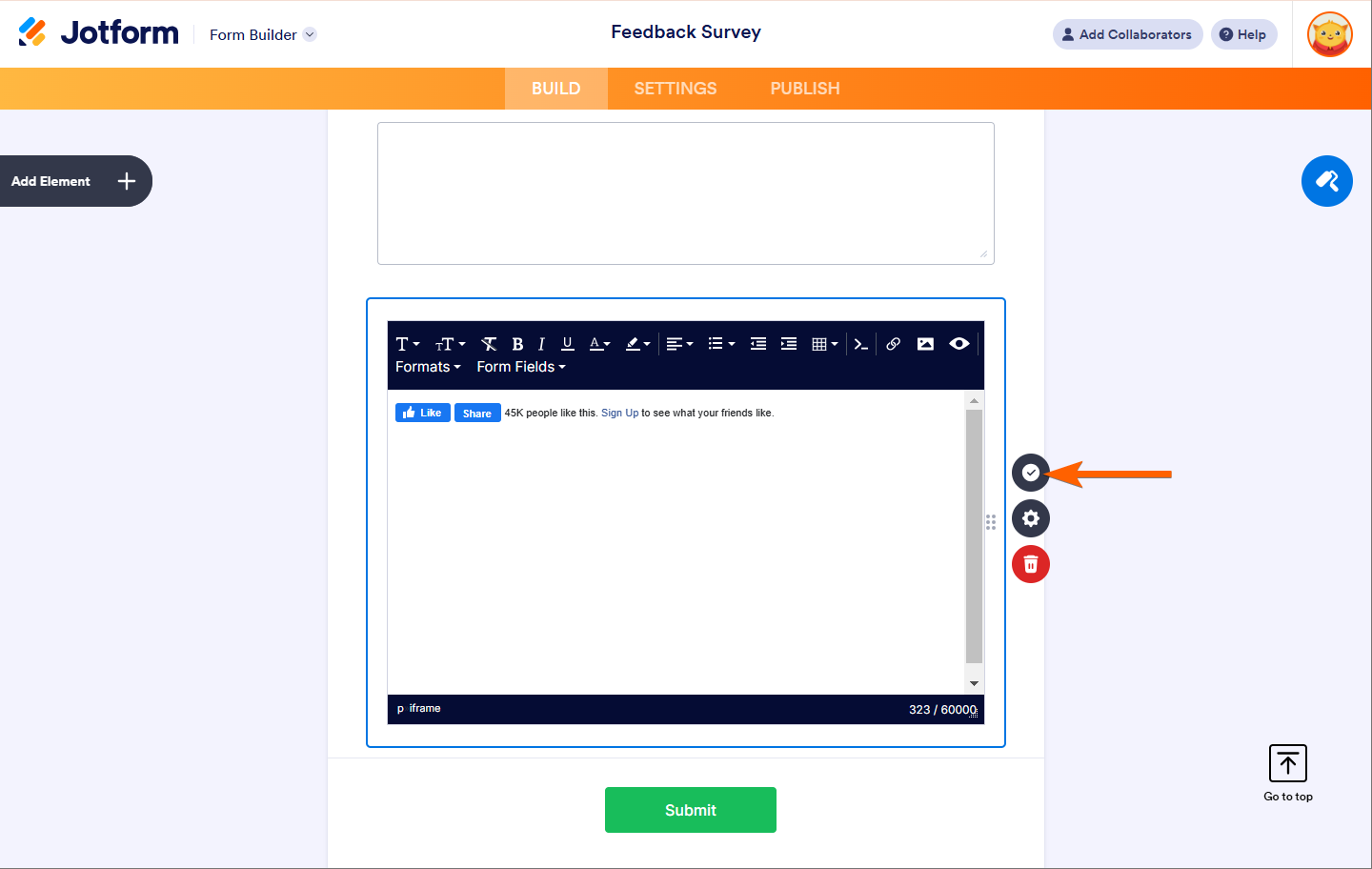
- Click the Source Code icon to start the Source Code editor.
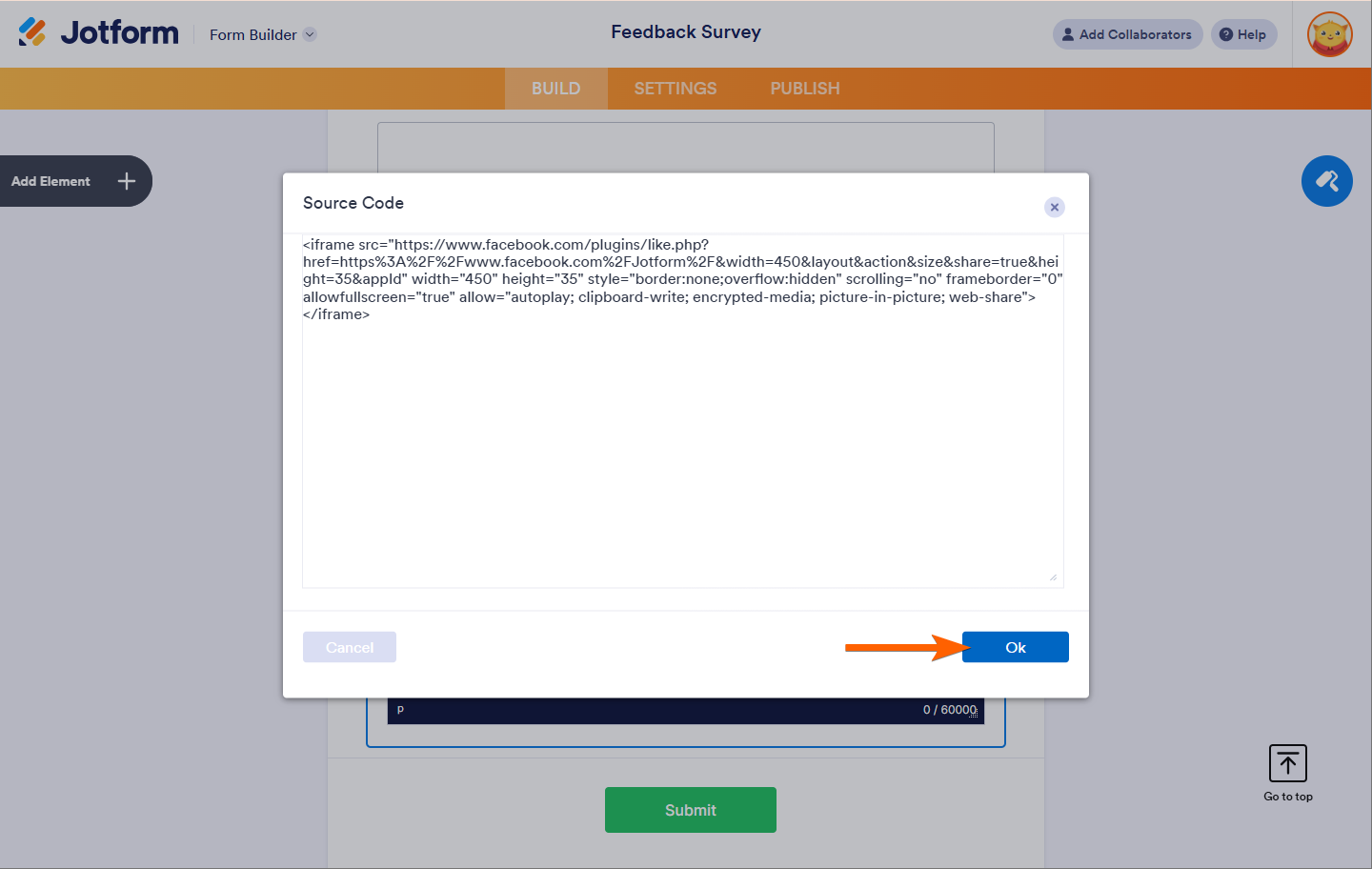
- Paste the Facebook Like Button iFrame Codes, and click the Ok button.
- You should now see the Facebook Like Box. Click the Save icon within the Paragraph element.
Getting Your Facebook Like Button Embed Code
To get your Facebook Like Button Embed Code
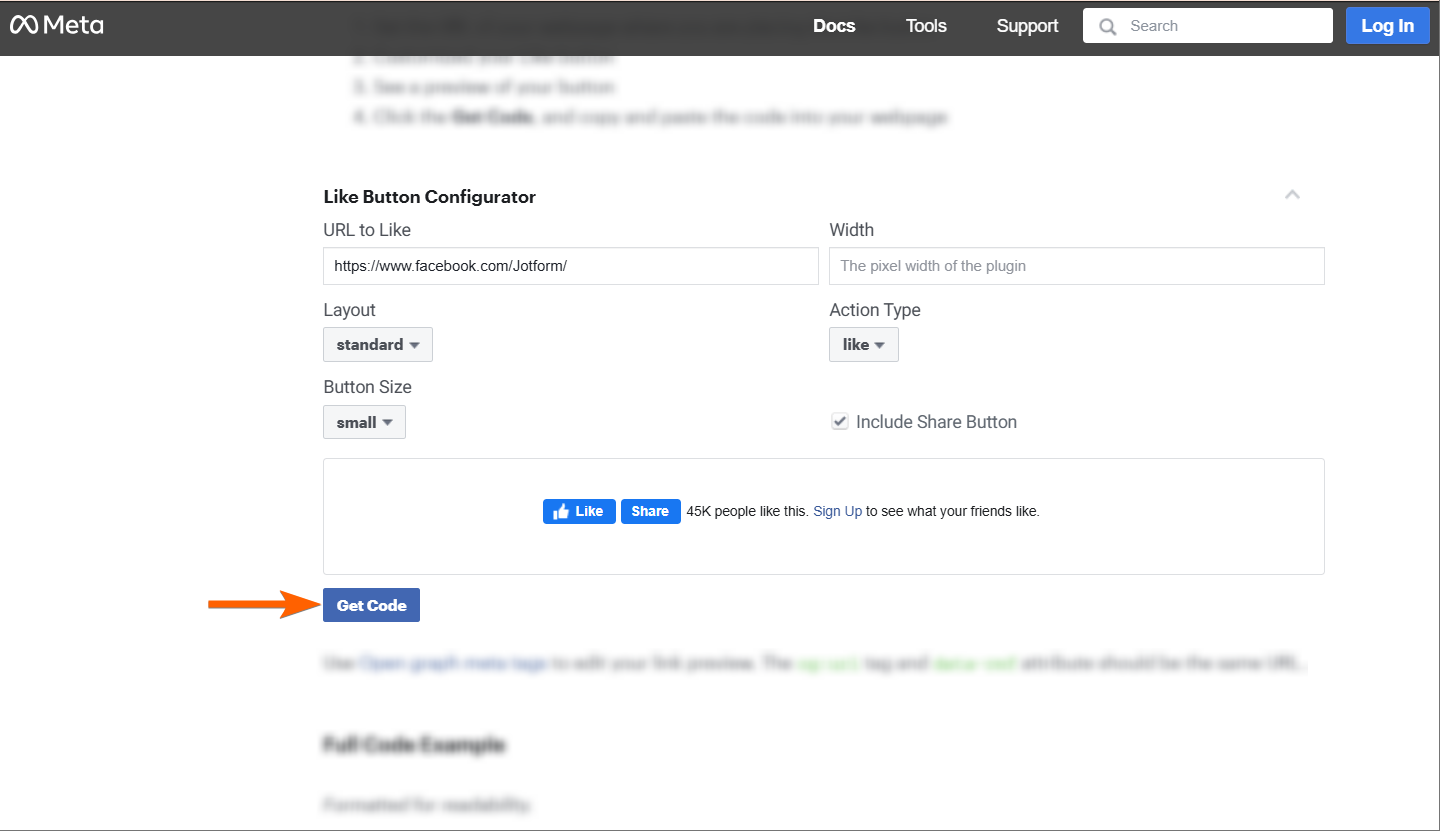
- Go to Facebook Like Button Configurator.
- Scroll down to the configurator and enter your Page URL. You can set up the other options, but it’s recommended to keep the default.
- Click the Get Code button.
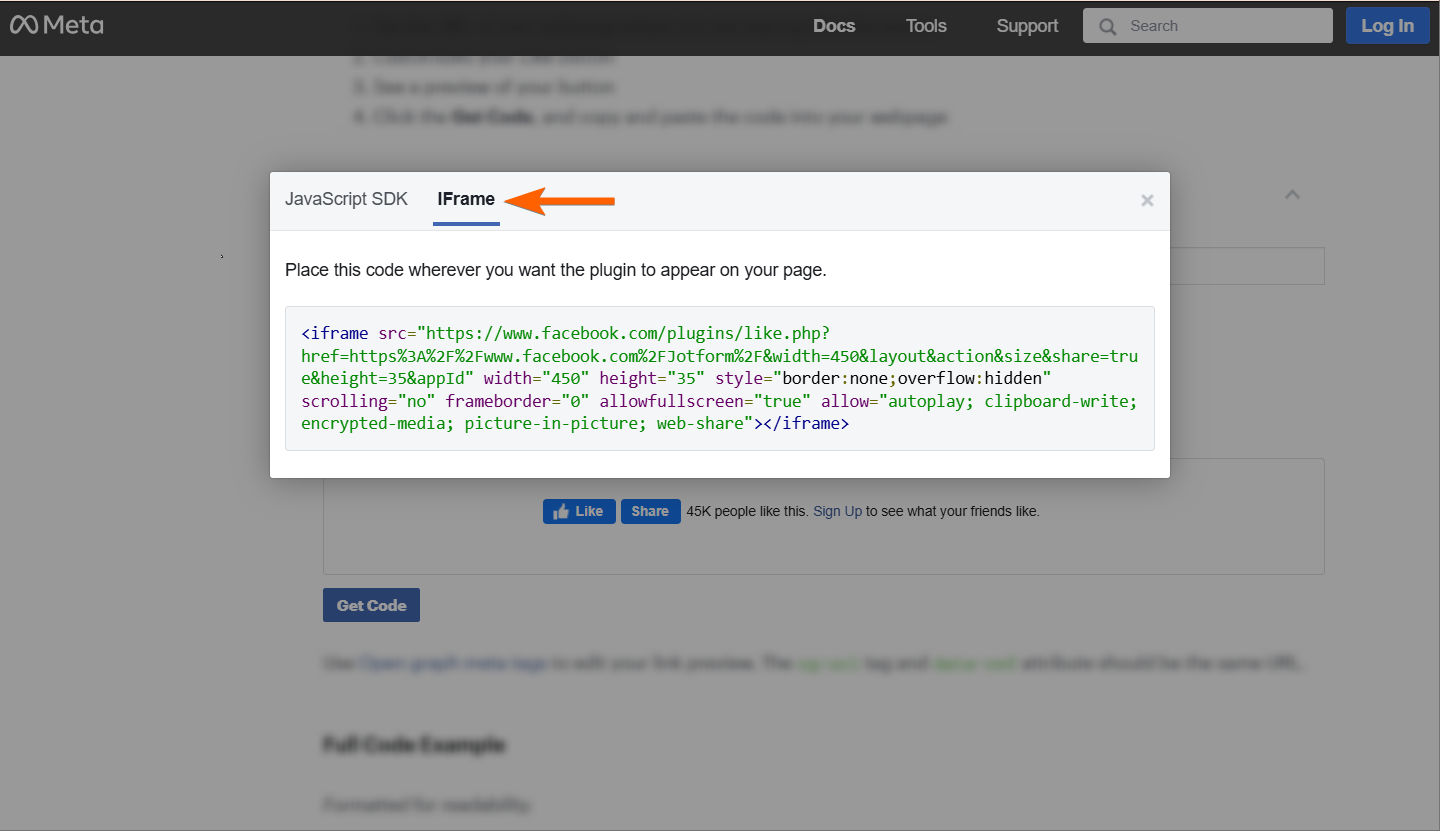
- Select the iFrame option, and copy the iFrame codes.
Note
The iframe option may ask you to select an App ID. If you have don’t have a Facebook App yet, you may be required to create one. See this link to create a Facebook App.













Send Comment:
19 Comments:
More than a year ago
How do you make this button mandatory before submitting the form?
More than a year ago
which to be added in like plugin url - fb or website?
More than a year ago
Prada バッグ/プラダ トート,
プラダコピー,プラダスーパーコピー,PRADA財布偽物,プラダ財布コピー,PRADA財布コピー販売,激安プラダコピー,プラダコピー通販プラダ コピー 財布ヴィトン 財布 コピー メンズ、Hermes 財布 激安 バッグ ブランドプラダ ランキング答えはダブルパスプラダ スニーカー 本物, プラダか ヴィトンか, プラダ 赤 ミニサイズ カナパ, 羽田空港 免税店 プラダ, prada がま口財布, prada☆サフィアーノレザーポーチ, プラダ リボンモチーフ 2wayバッグ, プラダ カナパトート ママバッグ, 群馬 ブランドプラダリュックバック 修理, プラダカナパパープル, プラダを安く買う方法, プラダ がま口 財布, プラダ 財布 新作 2015プラダ スーパーコピー 財布
More than a year ago
Excelent
More than a year ago
No funciona el login por que?
More than a year ago
like to join
More than a year ago
Maybe you should have a web page design competition to help you build a decent page to replace the below :/
More than a year ago
I will like to join, see my email: saviersam4sure@gmail.com.
Thanks
More than a year ago
i would like to join as well
More than a year ago
I will participate
More than a year ago
I would like to join as well.
More than a year ago
hello i want to join the developers competition program.. thanks
More than a year ago
I can put some HTML tags, but not all. It seems IFRAMEs are no longer allowed?
What do we do about this?
More than a year ago
I followed all the instruction and cant get it to display, please help me with this.
More than a year ago
Can this still be used. Thanks everyone!
More than a year ago
Is there anyway to get the Like box (or similar) to work in a custom Thank You screen? When I put the iframe code in using the HTML editor, it gets cut out when I save it. Thanks!
More than a year ago
my computer doesn't have facebook social plug-in,please give idea how to download it to my computer.thank you
More than a year ago
How to add a comment form to my site? I couldn't find this info in the user guide.
More than a year ago
Hello.. am trying to add the facebook like button to my form using the free text field. But the iframe code generated from FB keeps disappearing after i past it in the html tab and update. How do I resolve this please.