Positioning your fields correctly is essential when you’re designing your forms to match your website structure. There are times you want to keep two or more fields on the same line. Other times, fields will need their own lines. Luckily, Jotform provides different functions to manipulate form field positions.
Shrinking a field reduces its width to the minimum required size, preventing it from spanning the entire width of the form. This allows you to place multiple fields side by side, optimizing space and improving form layout.
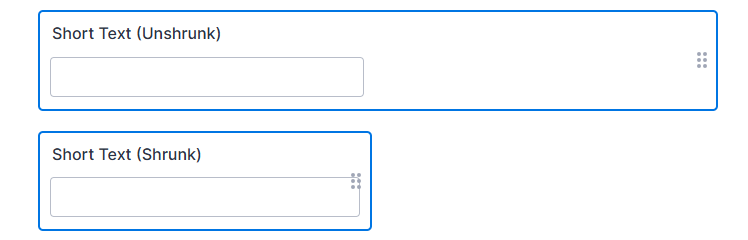
For example, the image below illustrates the difference between a normal and a shrunk field.
Shrinking a field is easy, you can follow the steps below:
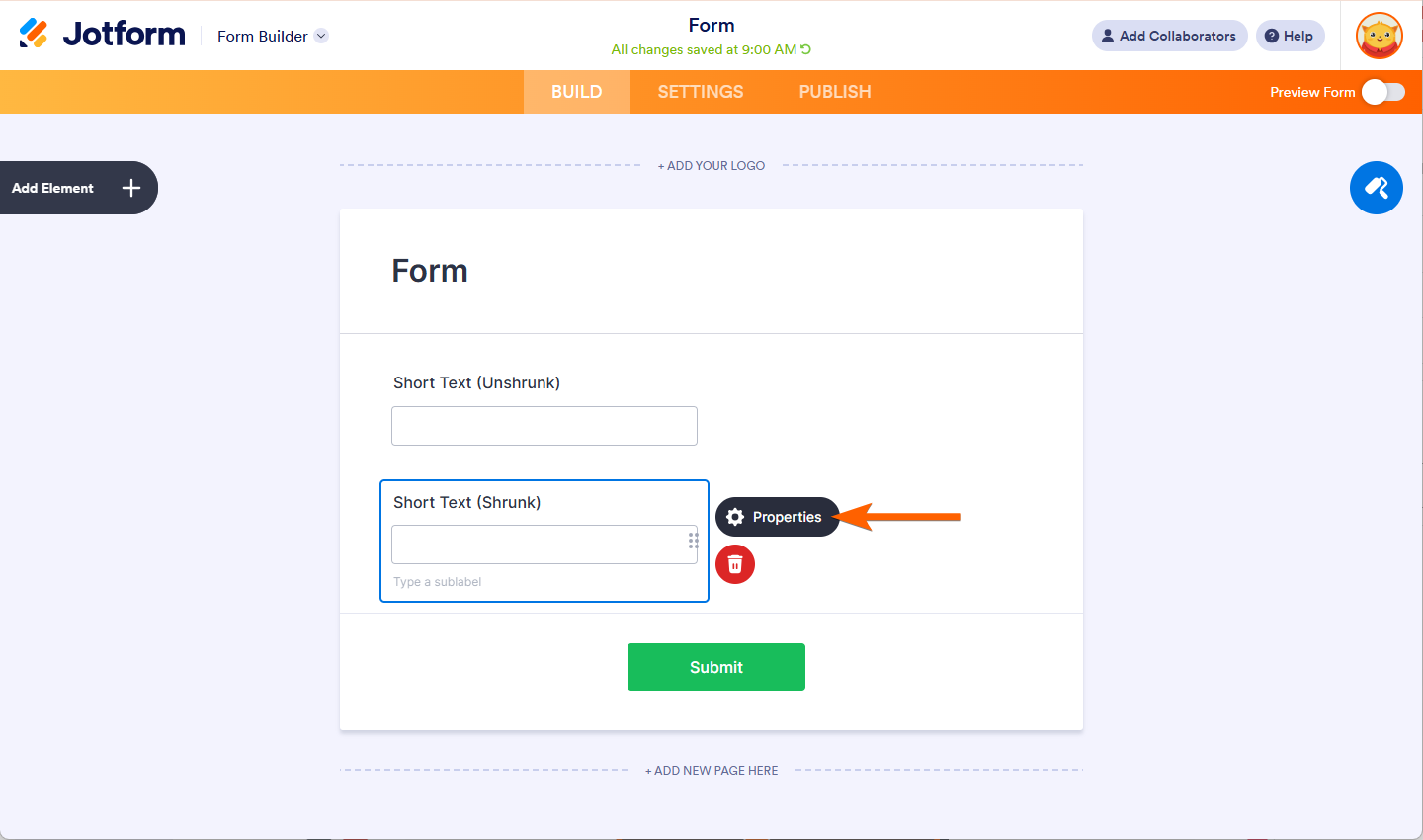
- In the Form Builder, click the element’s gear icon to open the Properties panel.
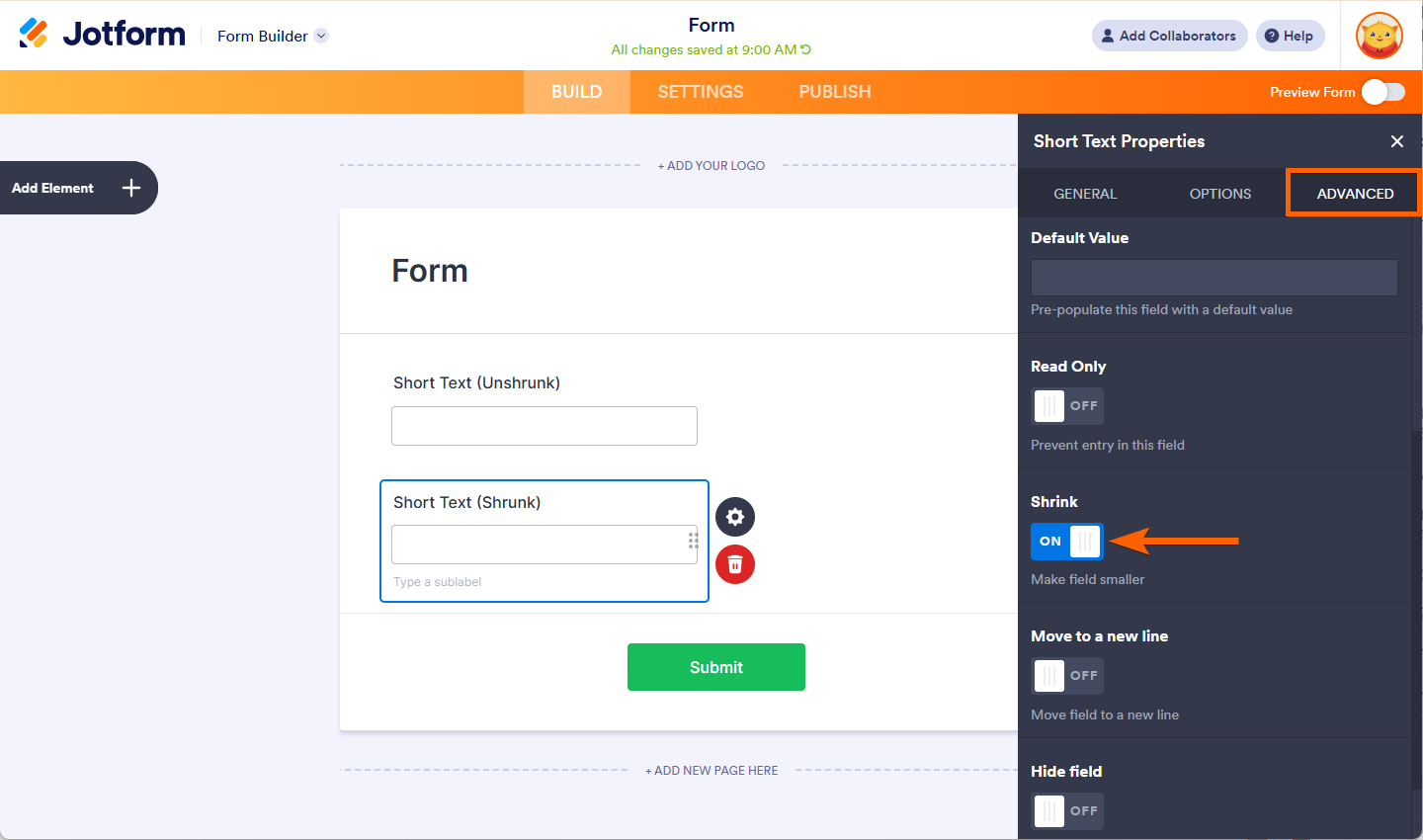
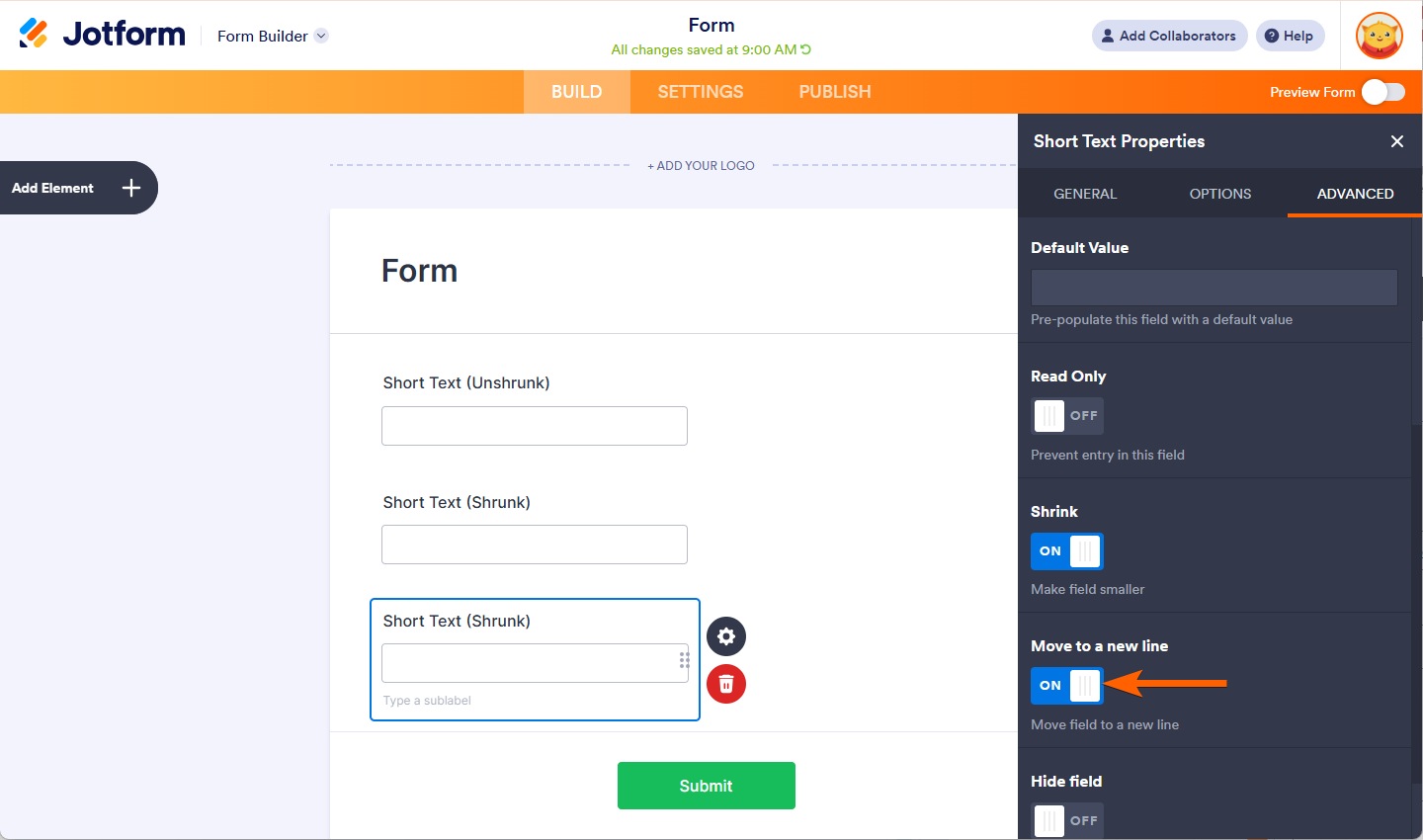
- Go to the Advanced tab.
- Scroll down and toggle Shrink to On.
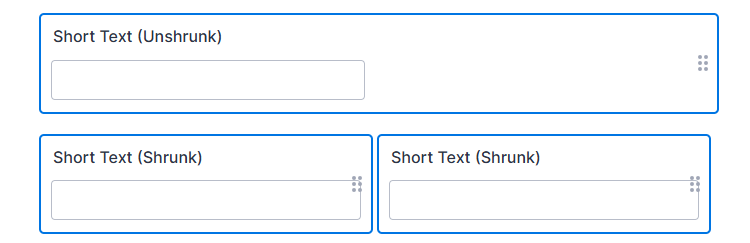
Repeat the same steps on another field. You’d notice the shrunk fields would align themselves on the same line for as long as the form’s width allows it.
If you want to move a shrunk field to the next line, you can easily do so by enabling the Move to a new line option. Simply toggle this option to On, and the field will be positioned on a new line.
Pro Tip
- To display fields in three or more columns, check out the Setting Up Form Columns guide for detailed instructions.
- You may also need to adjust your form’s width to ensure a balanced and visually appealing layout. For more details, check out The Importance of Form Widths guide.
See also:







Send Comment:
42 Comments:
More than a year ago
I saw the question below and it's my question too but there is no answer to view so I'm just asking again. Sorry. Thanks for the help
How do i get the tables to fit close together knit tight instead of leaving big gaps like it is at the moment? I want to use 2 columns of tables and they wont sit up under each other or beside each other.
More than a year ago
How do I reposition the whole form?
More than a year ago
how do i get the tables to fit close together knit tight instead of leaving big gaps like it is at the moment? i want 2 columns of tables (i have about 10 tables to place) and they wont sit up under each other or beside each other. someone help?
More than a year ago
Is there a way to affix the form rows/columns so that they do not move when you are filling out the form? Everything is in it's right place until someone tries to fill the form out, then suddenly the rows and columns start moving all over the place. Help!
More than a year ago
how do I shrink the form length?
More than a year ago
Now we're talking! Thanks.
More than a year ago
How to align fields that are split so rows line up?
More than a year ago
Why is my header properties only allowing me the fields of 'general' and 'heading image?' going to the 'advanced' options is not even an option for me! Need to be able to adjust these fields to be next to each other rather than one on top of the next (very long and not visually attractive).
More than a year ago
I am trying to set up an availability schedule for a job application. I have the conditions set so if someone checks off "Unavailable Sundays," the corresponding schedule for Sundays disappears so they are no longer required to input their availability. I shrunk these fields so they would appear next to each other on the same line. However, when an unavailability box is checked and the corresponding day disappears, the other fields for other days and unavailability buttons rearrange themselves instead of staying in their original lines, where they line up nicely. How can I make it so the corresponding day still disappears, but all the other fields stay in their original lines?
I hope I'm being clear, I am completely new to Jotform and CSS.
More than a year ago
How do you reduce the space between the form fields. It seems really spaced out between each field I insert.
More than a year ago
Hate to be a buzzkill here guys, but this is total BS (with a capital 'B' and a capital 'S'). Your users have been asking for the separate name functionality for over 3 freakin years. Seriously?
It's completely unacceptable to ask us to manually separate name fields on every form we create. Just the thought of it is repulsive. AND, to make it worse ... the 'shrink' field functionality doesn't work on the new Jotform Cards ... Someone please write a freakin widget or something.
The inability to export &/or integrate using separate name fields is a serious deficiency in your platform. Fix it or risk being ejected from the SF Bay Area by way of protest. haha (facepalm)
More than a year ago
Why don't I have the shrink option in my Advanced Settings? We are trying to make a table where we can input - Name of Shareholder and No. of Shares, but the only widget that I can find is the spreadsheet
More than a year ago
I have columns of options and I would like to add more space between them to even out the entire the entire field
More than a year ago
to clarify, my forms were imported from FormCentral.
More than a year ago
I can't seem to even locate an edit button on my forms, much less try to make the edits, seeing how so many people have issues with it...
am I going to have to build a completely new form to be able to edit the fields??
More than a year ago
Moving fields on these forms is not easy at all. Can you add a move left / move right--like you have the move up/down? I can't get these to drop in the right order and it's driving me nuts (this was really easy in FormsCentral...)
More than a year ago
Way Cool! Thank You
More than a year ago
How can I remove the space between fields in a row? I have City, State & Zip (3 text boxes) and want them to be grouped closely together.
More than a year ago
Hey, i cannot seem to make "Gift Registry" go onto a another line like this, is it me or the plugin?
http://form.jotformpro.com/form/42725093973967
thanks,
Adam
More than a year ago
my iphone app is not sending me the confirmations did something change on it?
More than a year ago
Using smart phones to receive & managing submissions on the go could make the information accessible to other android apps in the phone. Have you looked into how our privacy is not controlled by the user of smart phones? It's not the content that is being stored in the phone that is being submitted. It is how it is collected and stored by android apps.
I have not been fortunate to date to get forms submissions from my website. However, I am still working on it. I am interested in getting my visitors involved with interacting on subject matter topics I put on a section of my website and leaving comments. Perhaps your combining submissions app can be of use for me.
Please feel free to drop me a line on my email address. Nsasi
More than a year ago
very good
More than a year ago
Türkçe dil desteğiniz olsa ne güzel olur
More than a year ago
It is very good to see this new feature bringing 3rd party apps. But how can we trust them? Do jotform team check every single app to make sure they are not stealing information?
I have not seen any information regarding this matter.
Thanks
Amir
More than a year ago
The apps idea is a good one. I like it. I haven't quite found one that I want to use yet though!
I like the idea of combining submissions ... but I would like to combine submissions from 2 separate forms ... not as a csv but actually combining the submissions. Then one could analyse directly in jotform with your existing tools like grids.
Galleria ... great but how can you use that if you are using filepicker for image upload ... which lets face it is the best way as it orientates photos from smartphones. The gallery with normal upload will have photos all on their side etc.
Submissions ... I would like to see an app that enabled a client to directly edit submission data ... not just look at it ... I've got that with the brilliant grid and stuff.
Hope this helps. Hope I can use an app soon.
Many thanks
Mark