ShopSite is a user-friendly shopping cart software designed for small to medium-sized businesses. With its intuitive interface, you can set up your online store in just minutes.
If you’re using Jotform, embedding a form on your ShopSite custom page is quick and easy—just a few clicks and you’re done!
Getting Your Form Embed Code
To get your Form Embed Code
- In the Form Builder, go to the Publish tab.
- Click Embed on the left side.
- Choose iFrame from the list of embed options.
- Then, click the Copy Code button in the iFrame embed window.
You now have the form’s embed code ready for embedding.
Adding a Form to Your ShopSite Page
To add your Form to your ShopSite Page
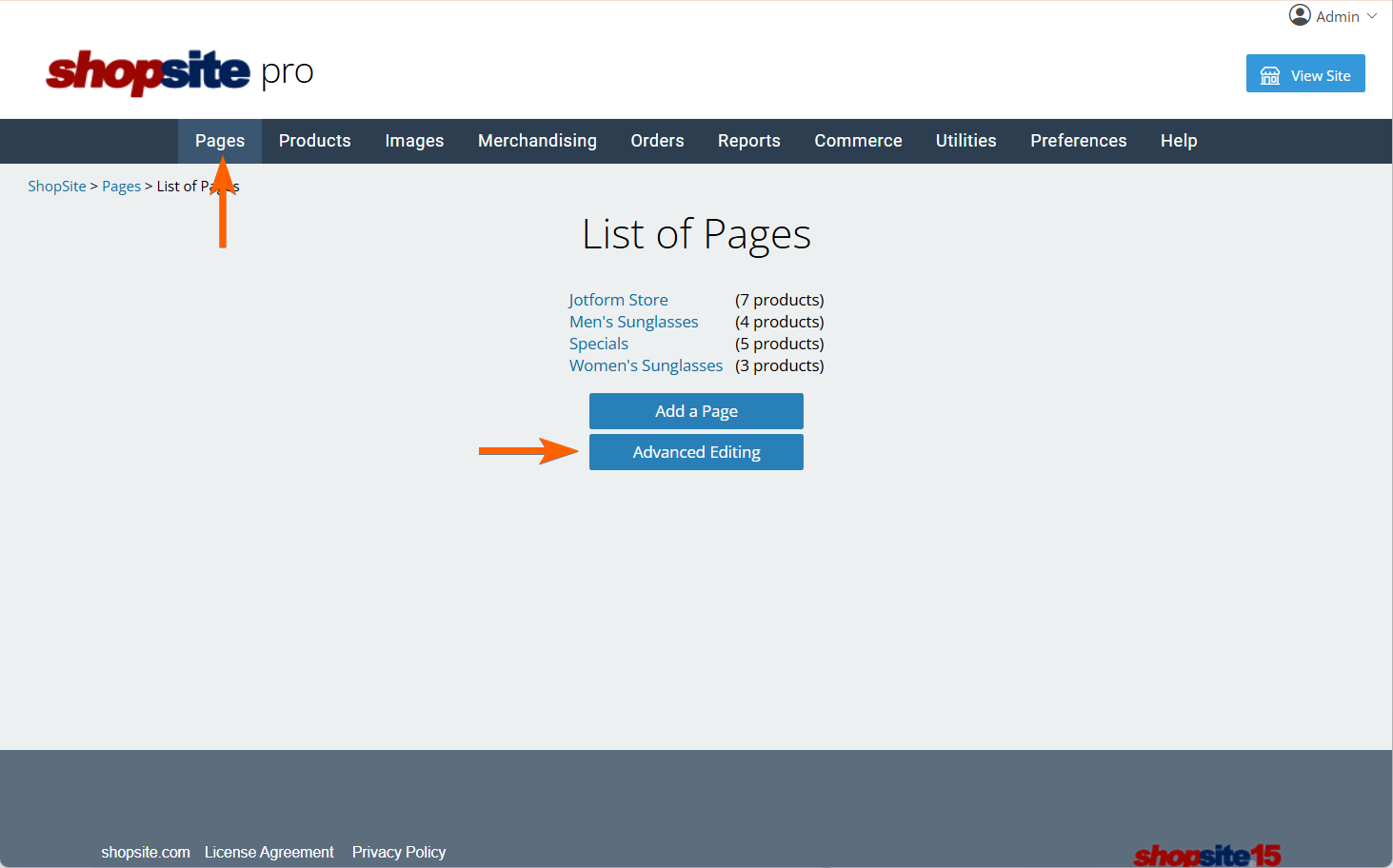
- In your ShopSite dashboard, select the Pages on the left top.
- Click on Advanced Editing.
- Select your Page from the list.
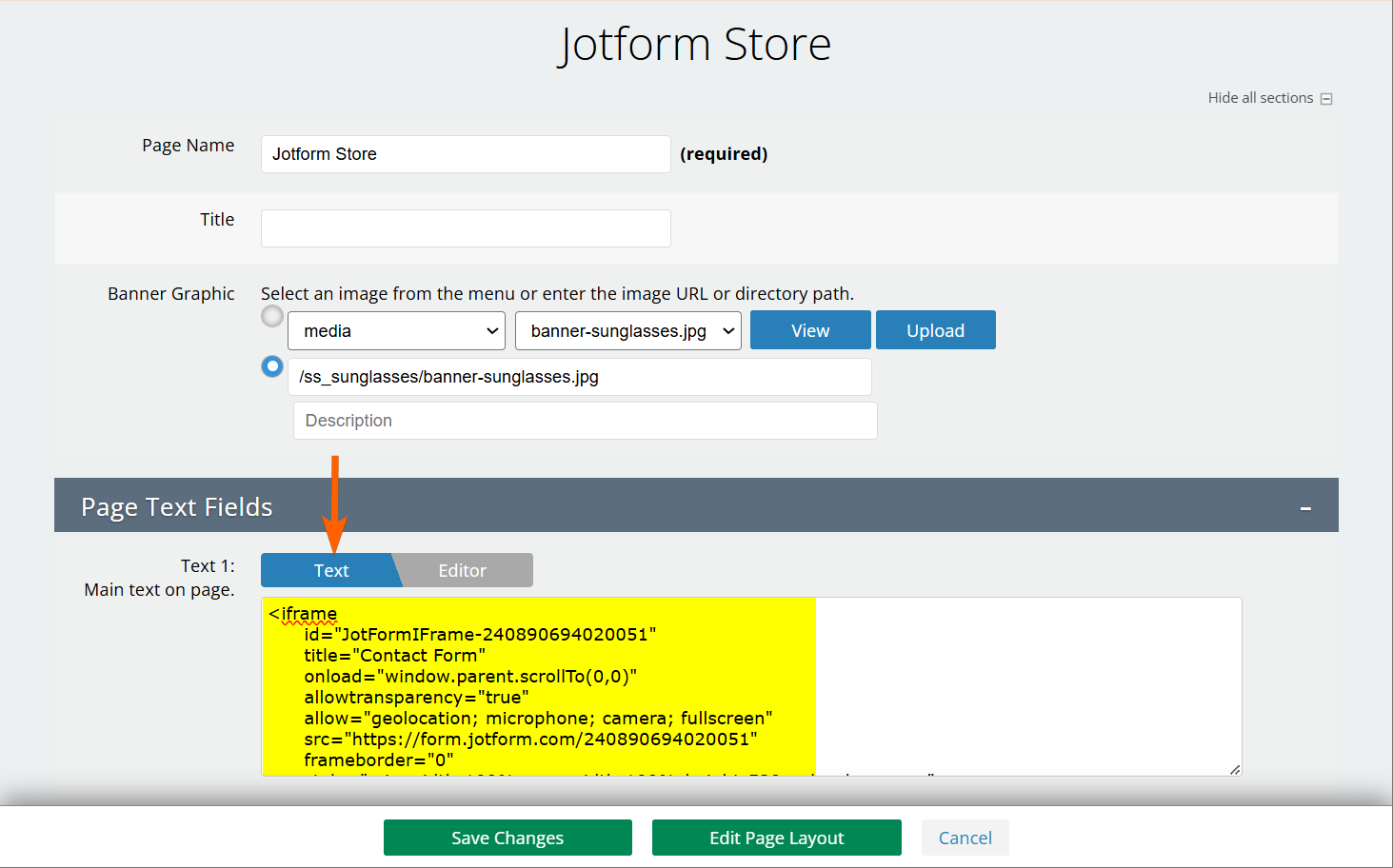
- Then, click the Edit Page Content button on the right side.
- If you’re using the HTML Editor, you only need to paste your form’s embed codes to the Text 1 box (Main text on page).
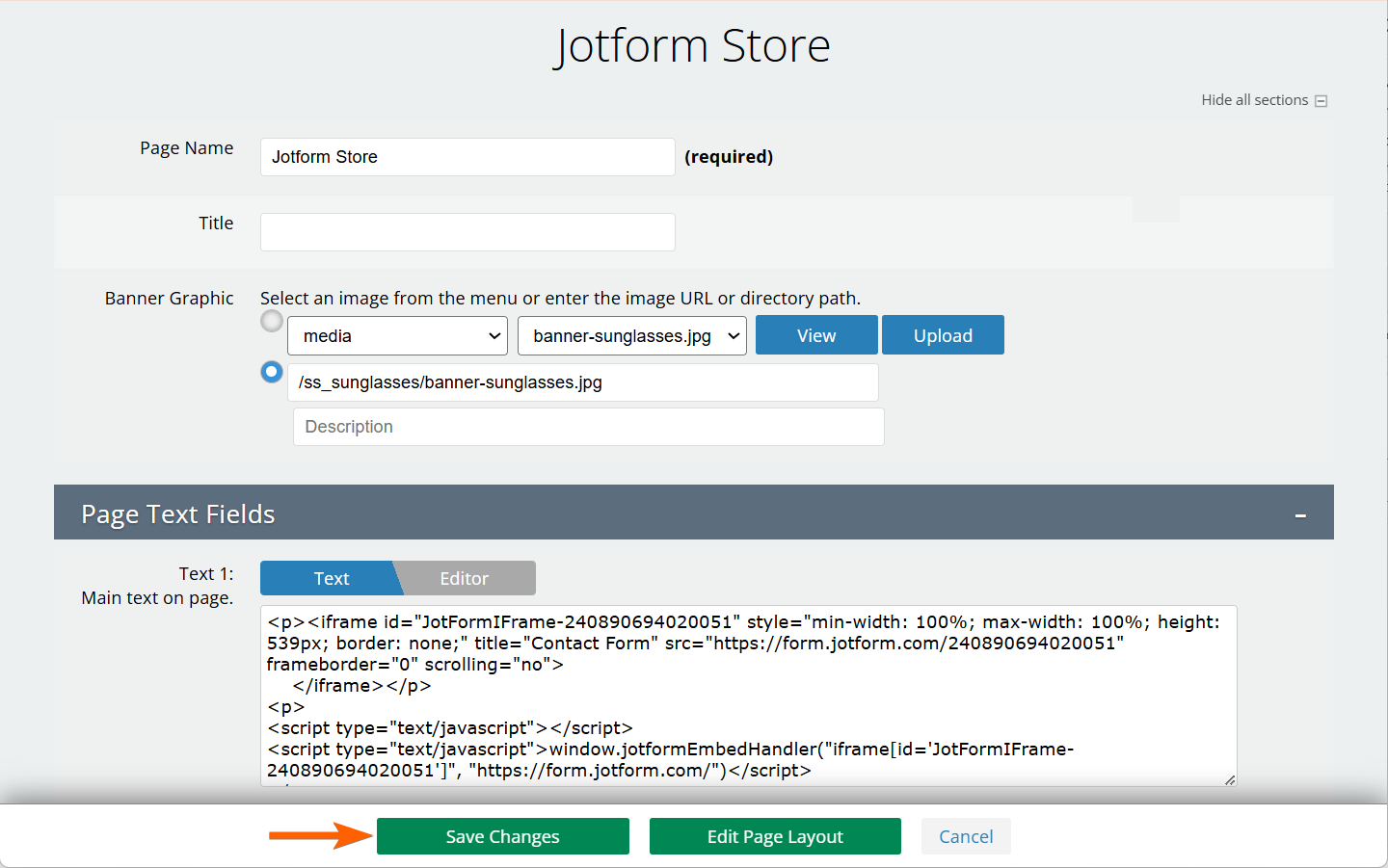
If you’re using the TinyMCE Editor, click the Source Code icon and paste the form’s embed codes into the Source Code box. Click the OK button to Save.
- Click the Save Changes button at the bottom of the page editor to save the changes on the page.
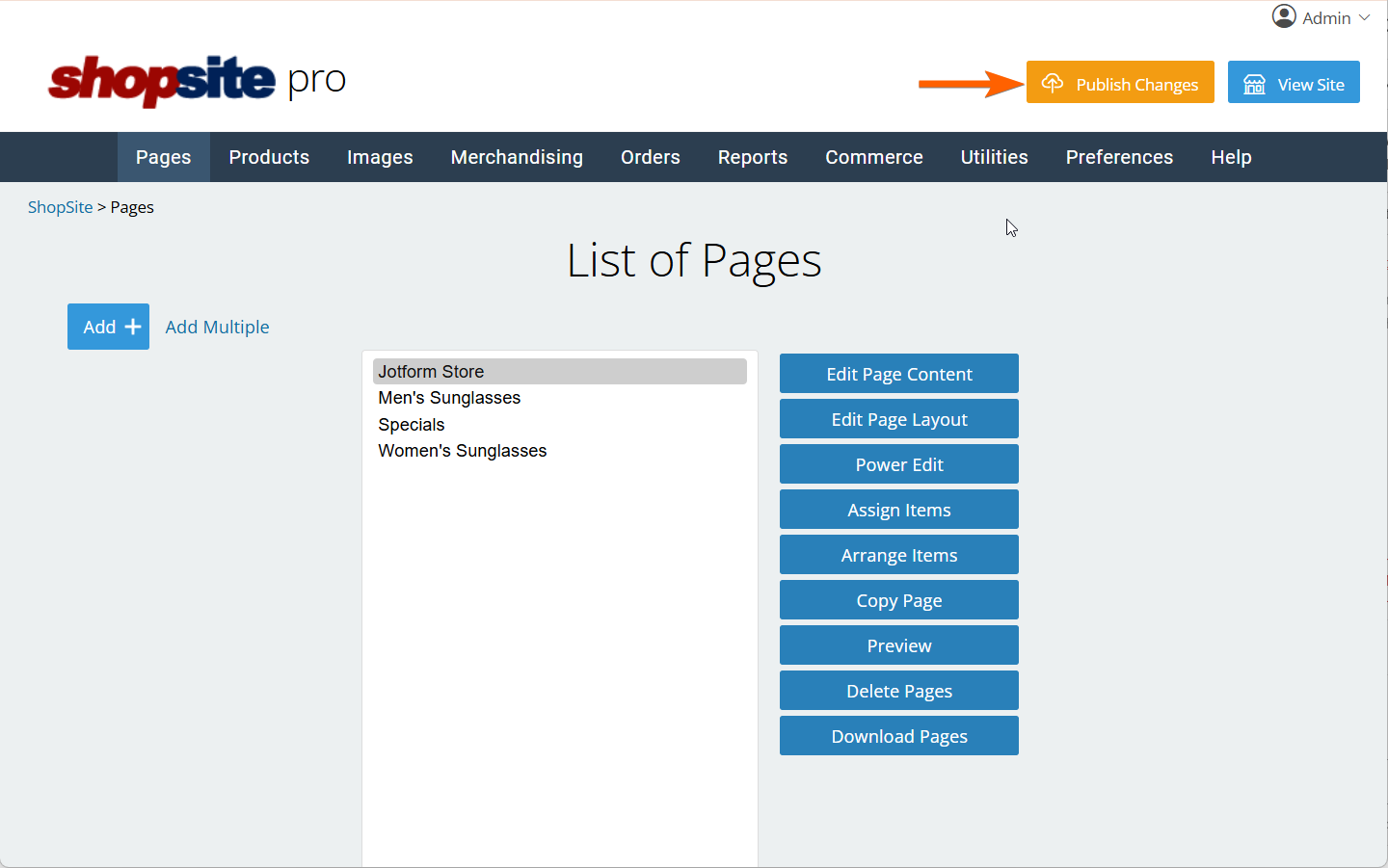
- Finally, click the Publish Changes button at the top right of your dashboard to save your entire site’s changes.
Note
The above guide will only work for ShopSite’s Starter, Manager, Pro, and Enterprise plans. You can’t add a custom page on their Free plan.
That’s it! Your form has now been successfully added to your ShopSite website. You can now start collecting submissions and interact with your customers directly through the form.






Send Comment: