Divi is a Visual Page Builder for WordPress. Jotform forms can be embedded into the webpage even with the help of Divi Page Builder.
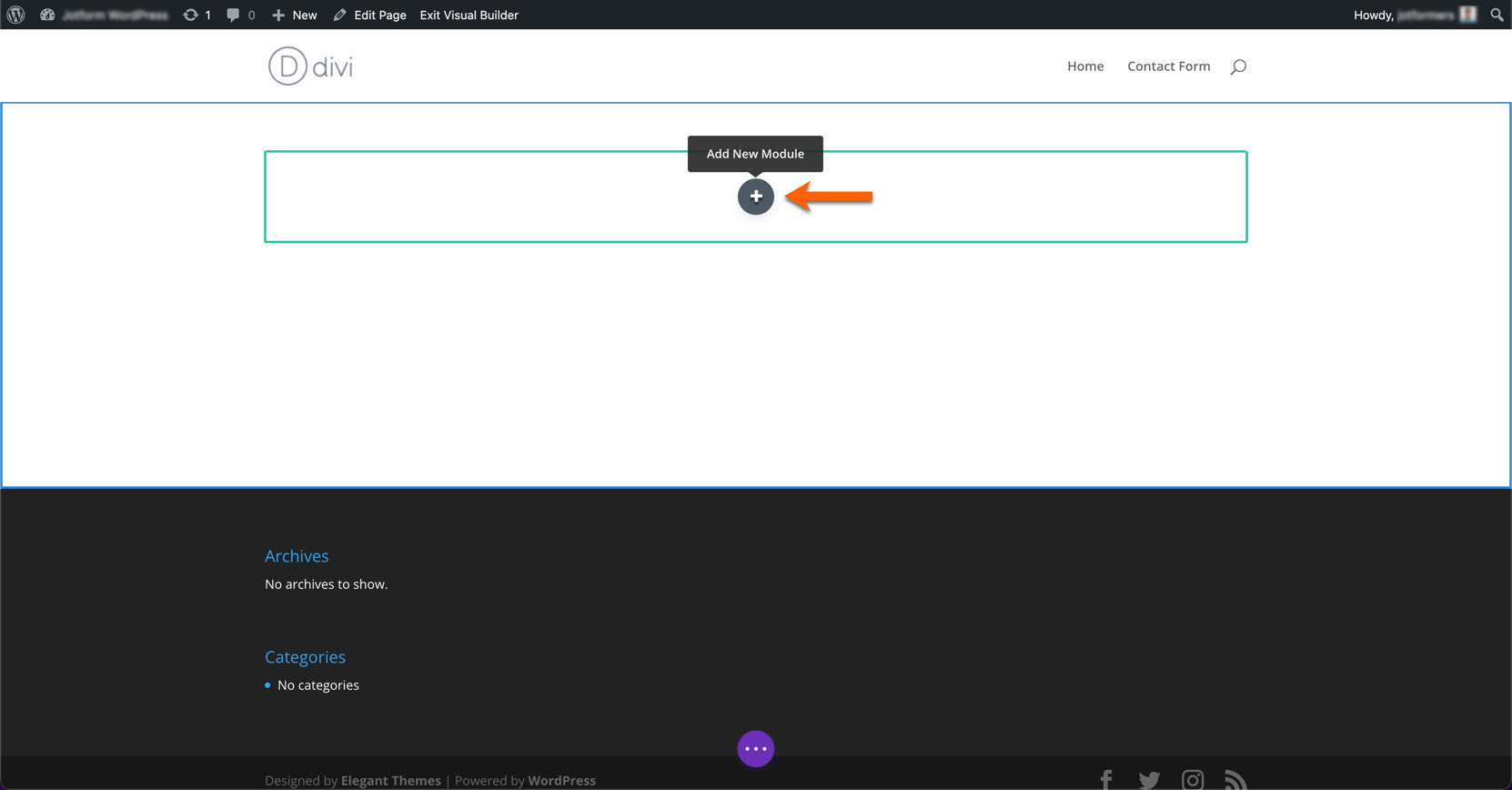
- Click on the Add New Module (plus icon) in Divi Visual Editor.
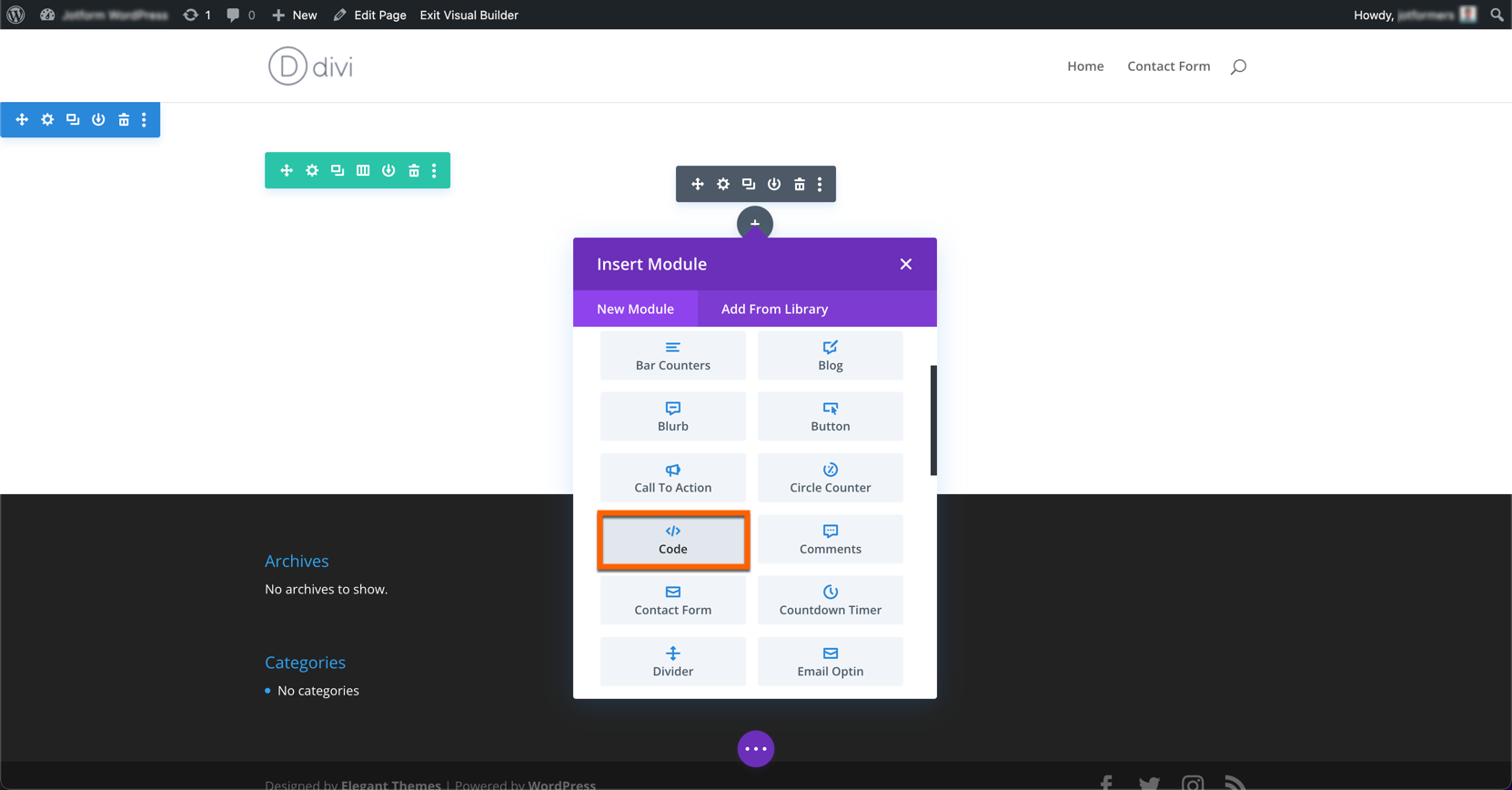
- Find and choose the Code element to insert.
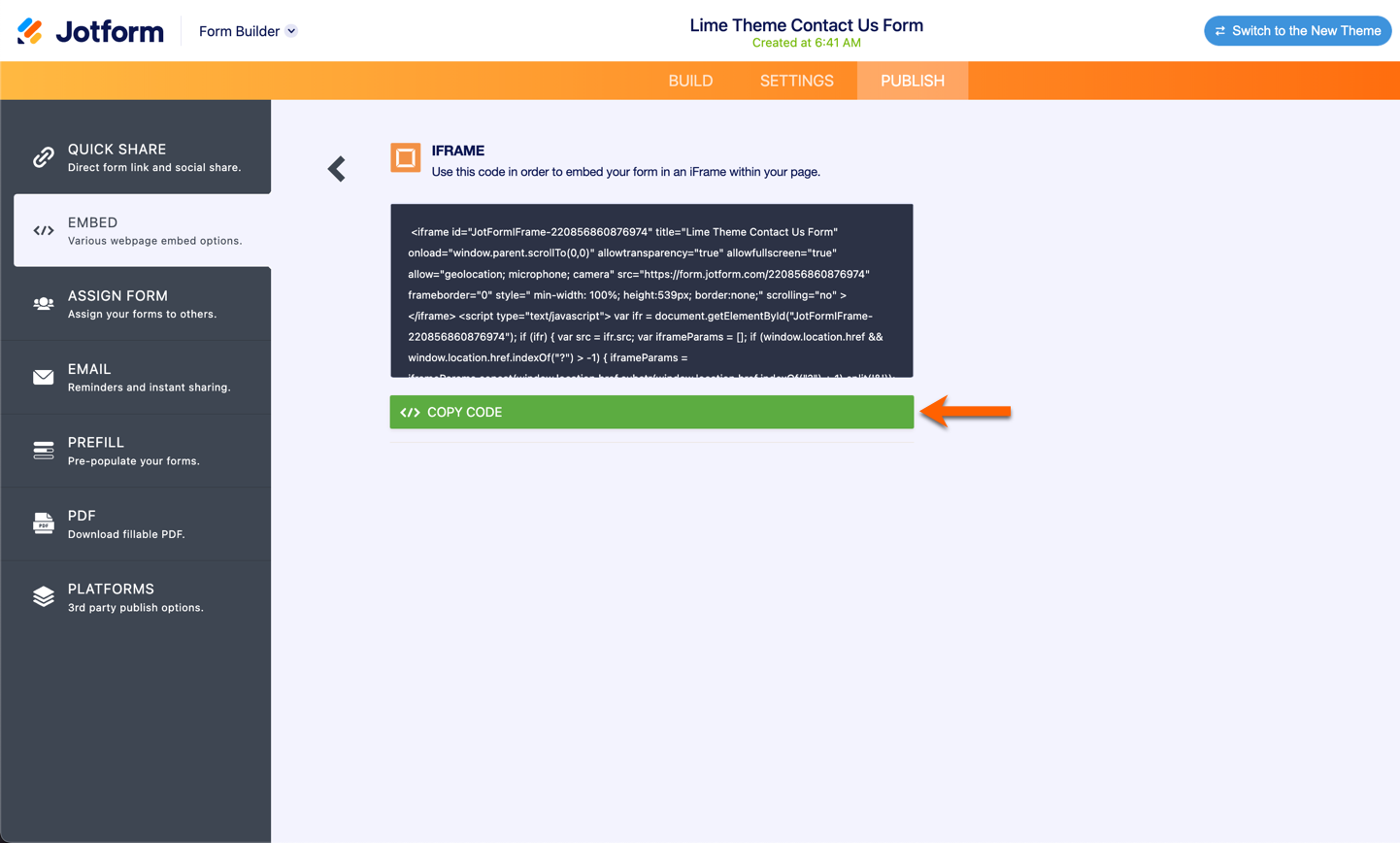
- Select the iFrame method of embedding in your Form.
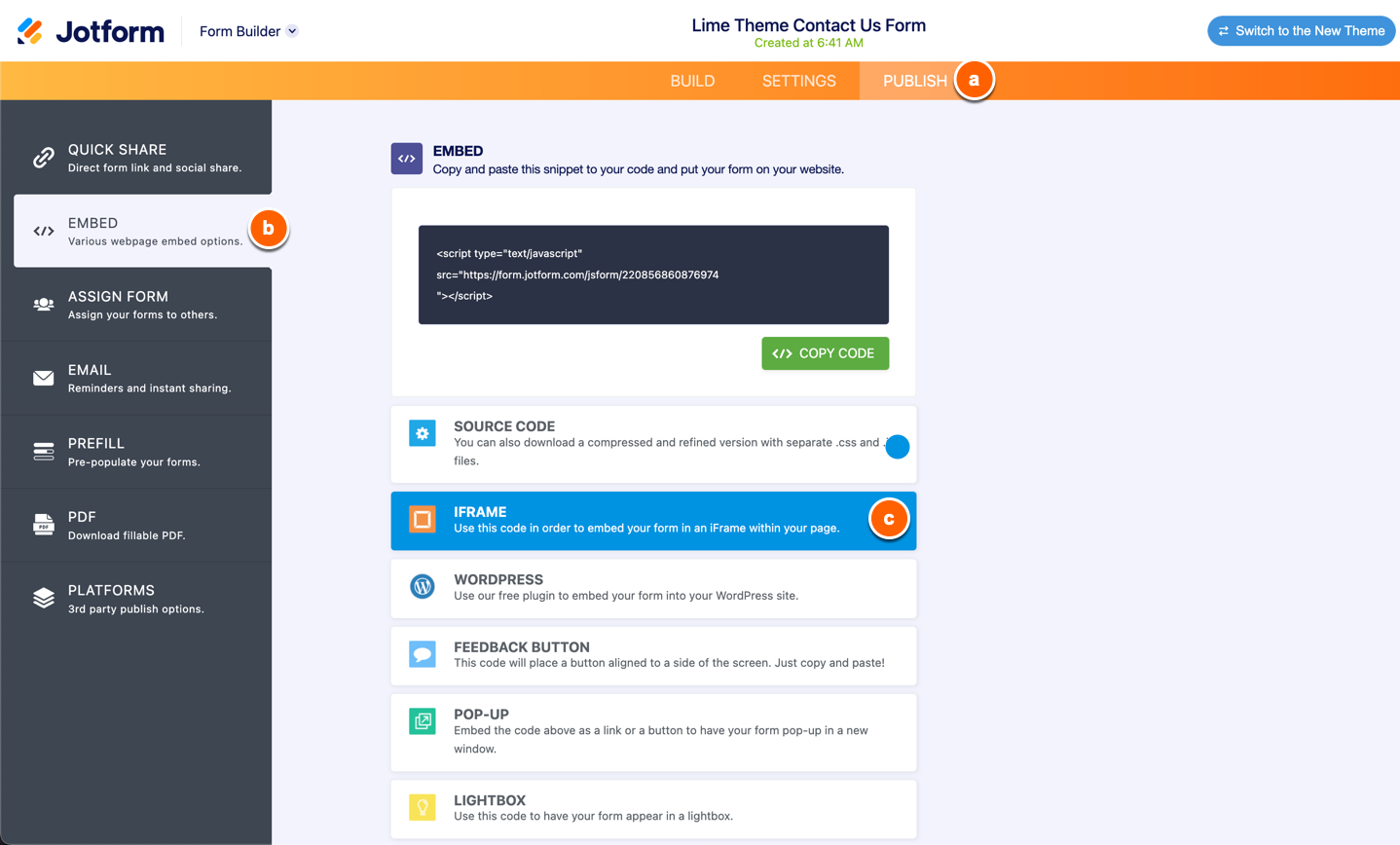
- Click on the Publish tab.
- Select the Embed tab.
- Choose the iFrame.
- Click on the green Copy Code button.
- After that, move back to your Divi Builder page and:
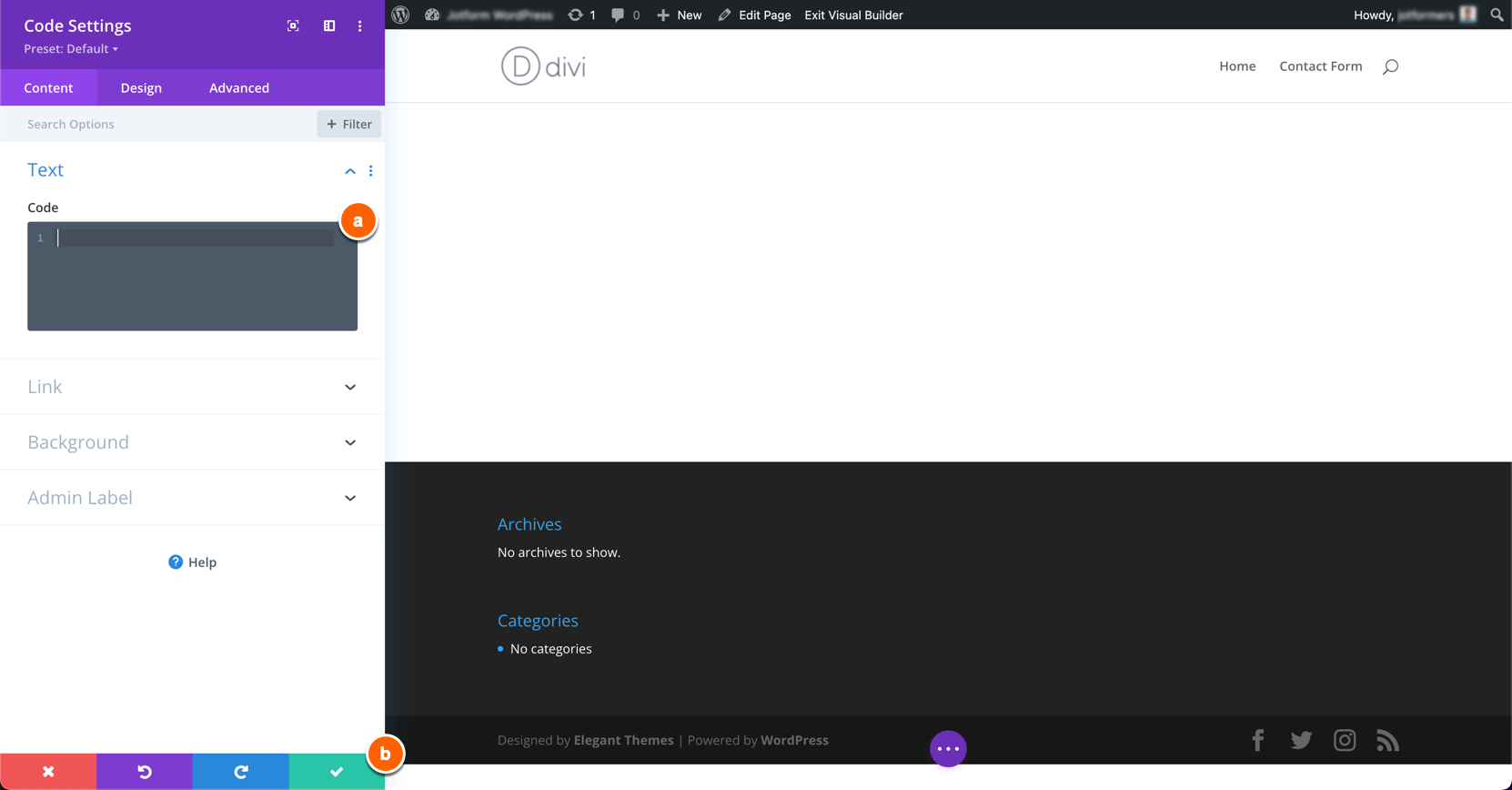
- Paste the iFrame code of your form.
- Click the green Tick at the bottom of the Code Settings tab.
As a result, your Jotform form will be embedded in your WordPress site.






Send Comment:
1 Comments:
246 days ago
Is it possible to use the full code embed using divi builder or even just switching to 'standard editor'?
We need the ability to send dynamic url parameters (i.e. mywebsite.com?field=DYNAMIC-VALUE) so iframe typically doesn't work.