You can customize the welcome message for visitors interacting with your AI Agent. On the Welcome Page, add a custom heading and description to introduce your agent and its purpose. You can also include your logo, adjust the Chat button color to match your website’s design, and add a Call button for direct voice calls.
To add and customize the welcome message of your agent, follow these steps:
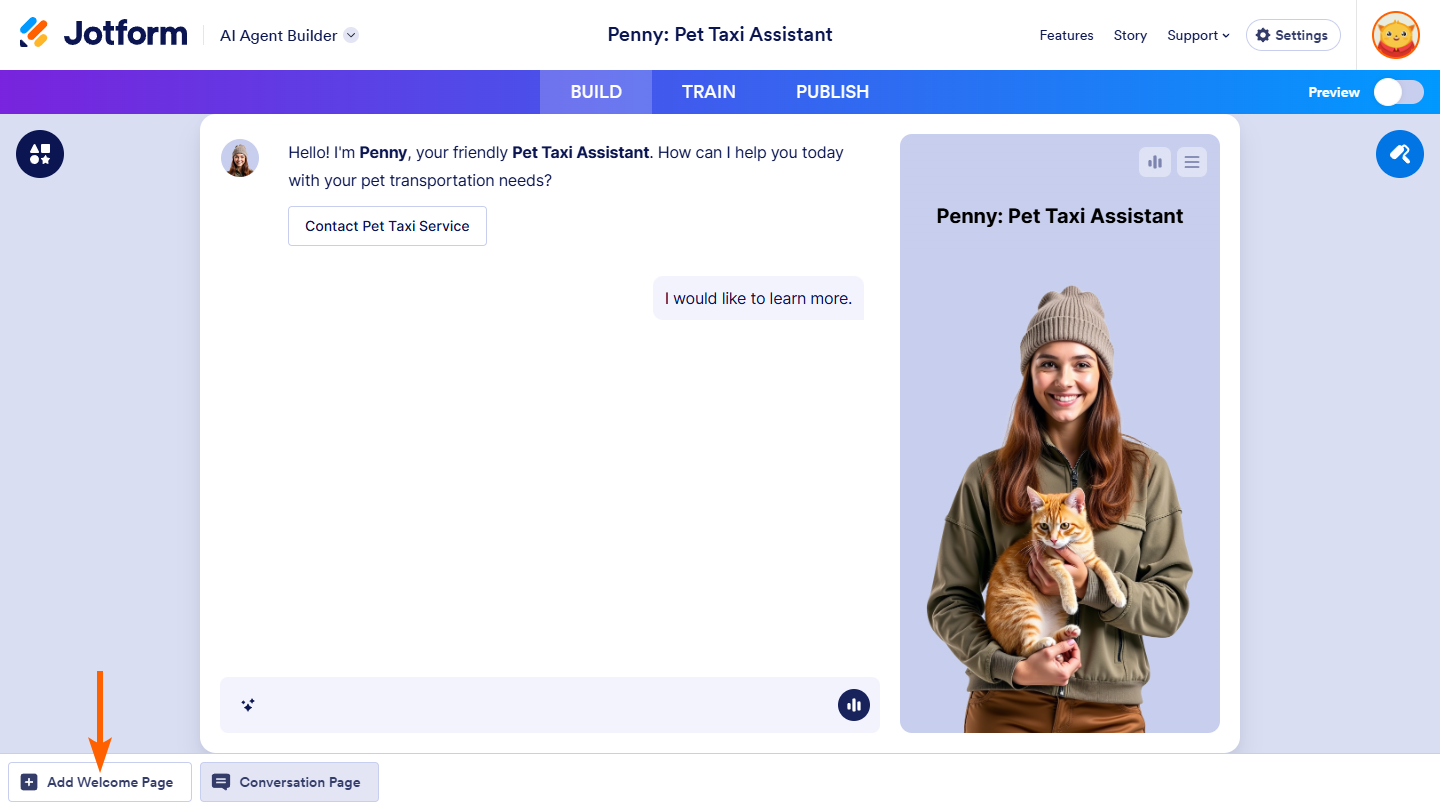
- In AI Agent Builder, click on the Add Welcome Page button in the bottom-left corner.
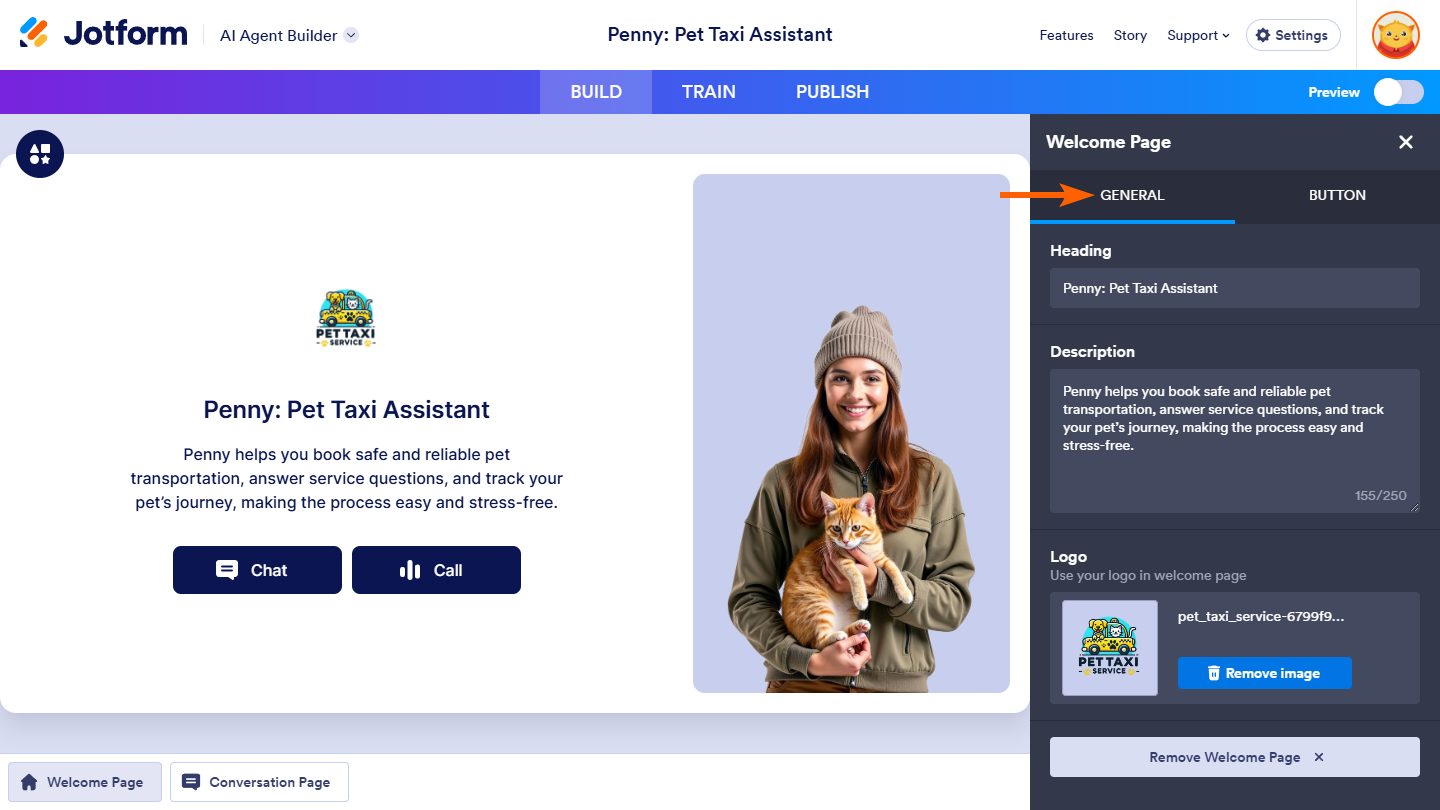
- Under the General tab of the Welcome Page Designer section on the right, configure the following:
- Heading — Adds a text heading to your agent’s welcome page, such as its name and role.
- Description — Adds a text description outlining your agent’s purpose, tasks, and coverage.
- Logo — Adds a logo to personalize the welcome page. The logo also appears above your AI Agent’s avatar on the Conversation Page. You can upload a logo from your computer or select from the images saved in your account.
- Remove Welcome Page — This button deletes the welcome page. Use it if you prefer not to have a welcome page for your agent or want to start over with the design.
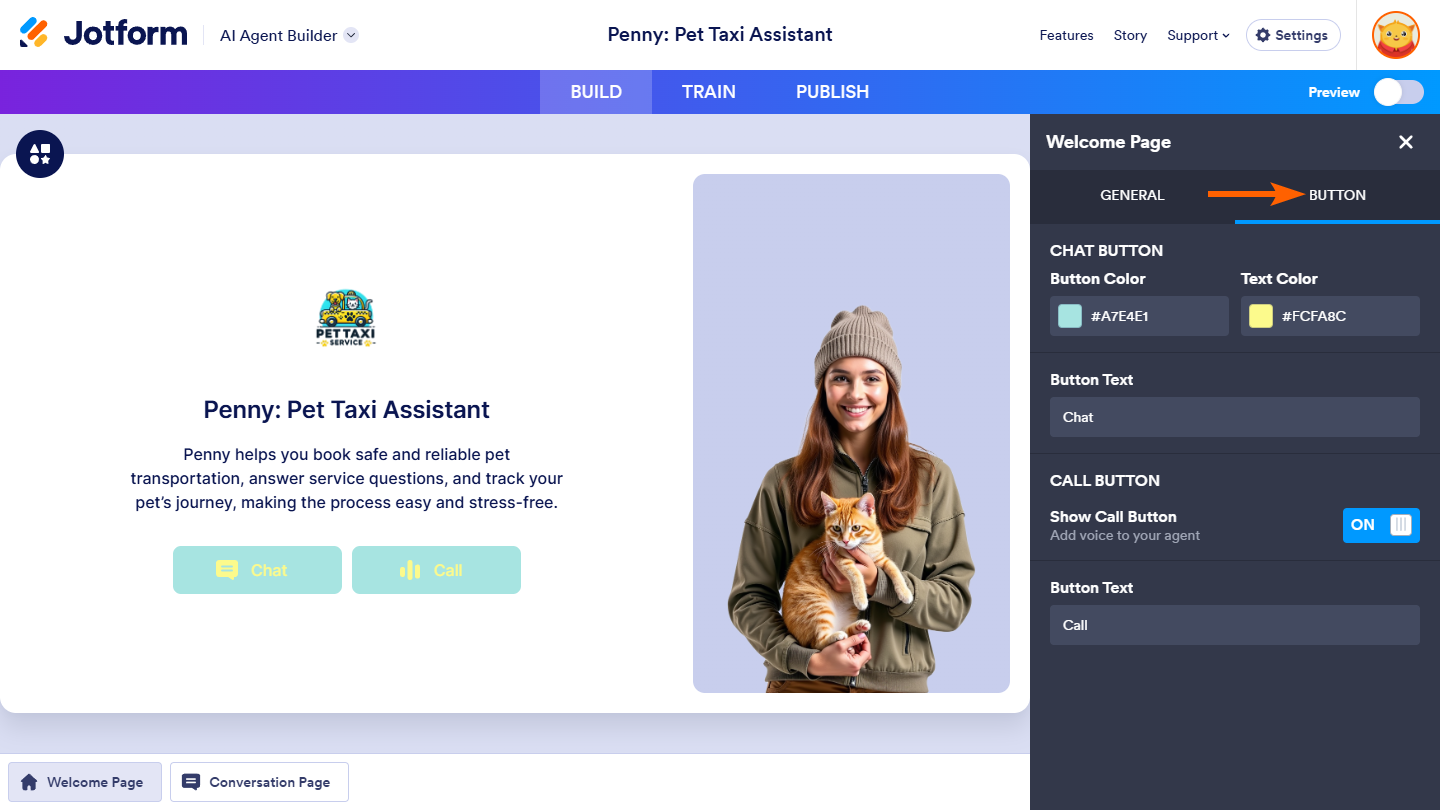
- Next, go to the Button tab to style and format the Chat and Call buttons on your agent’s welcome page:
- Chat Button — This button allows visitors to start a conversation with your AI Agent.
- Button Color — Set the background color of the Chat button. This also applies to the Call button.
- Text Color — Choose the text color of the Chat button. This also applies to the Call button.
- Button Text — Customize the text displayed on the Chat button.
- Call Button — This button lets visitors place a direct voice call to your AI Agent.
- Show Call Button — Enable or disable the Call button.
- Button Text — Customize the text displayed on the Call button.
- Chat Button — This button allows visitors to start a conversation with your AI Agent.
Note
Changes made in the Welcome Page Designer section of the AI Agent Builder are saved automatically and reflected in real time in the Style Design Preview section on the left.




Send Comment: