If you don’t want to publish your Jotform Store as a standalone app, you can embed it as an iFrame to your website or another app.
To embed your Jotform Store:
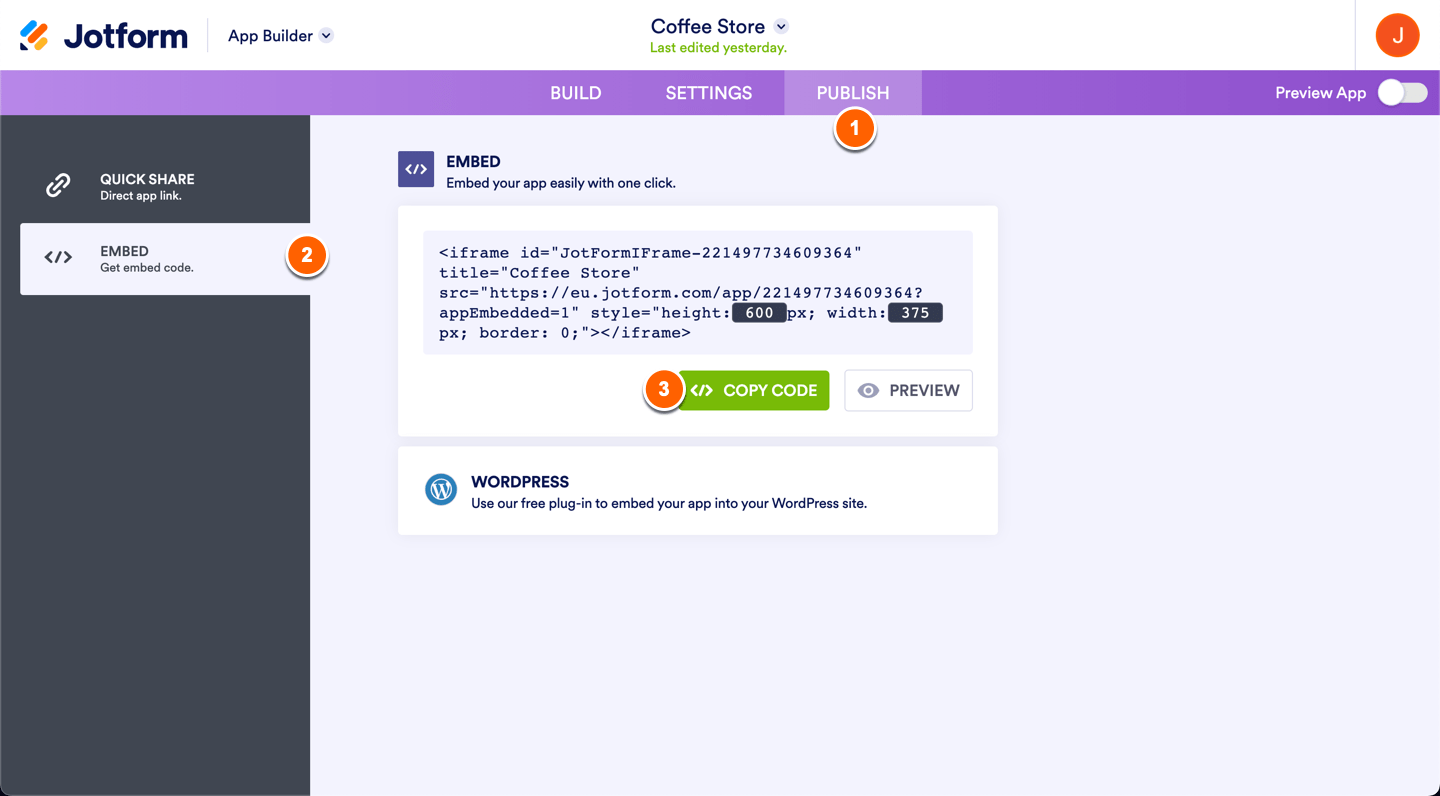
- Go to the Publish tab in your Jotform App Builder
- Select the Embed button from the left tab
- Click the Copy Code button to copy the iFrame code
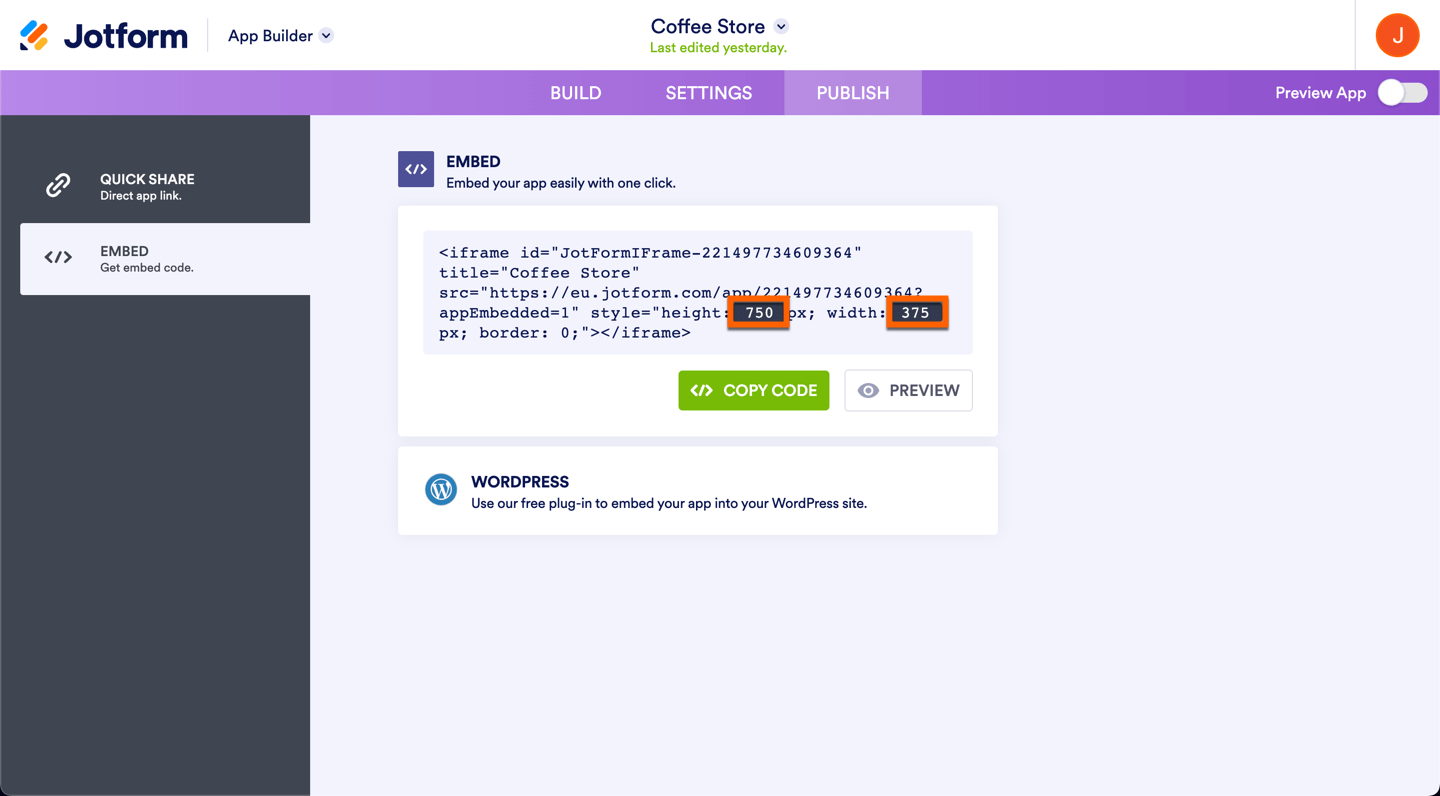
Since it’s an iFrame, you can customize the height and width values so you can fit the store on any page of your website.
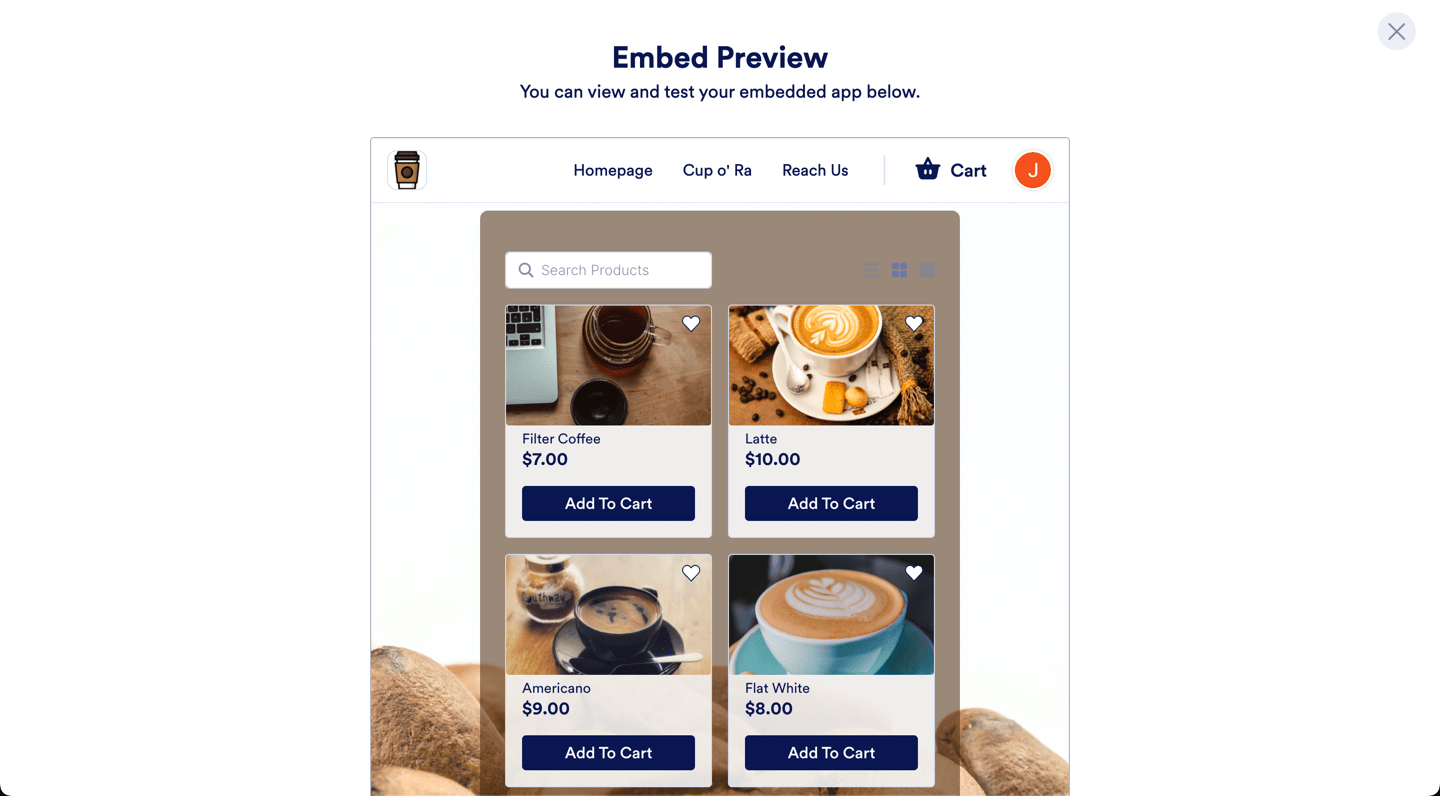
Click the Preview button if you want to see the display before embedding the app into your website.
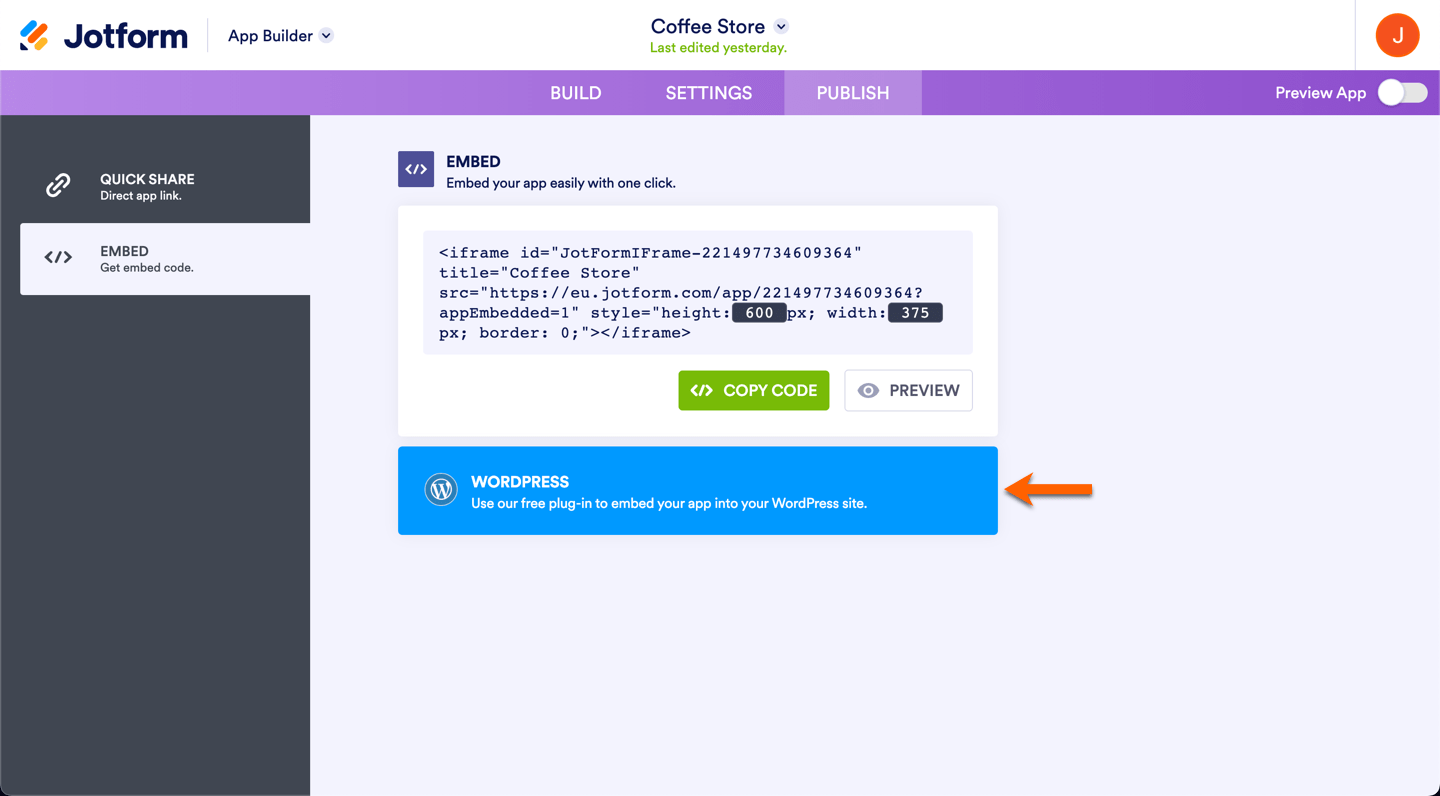
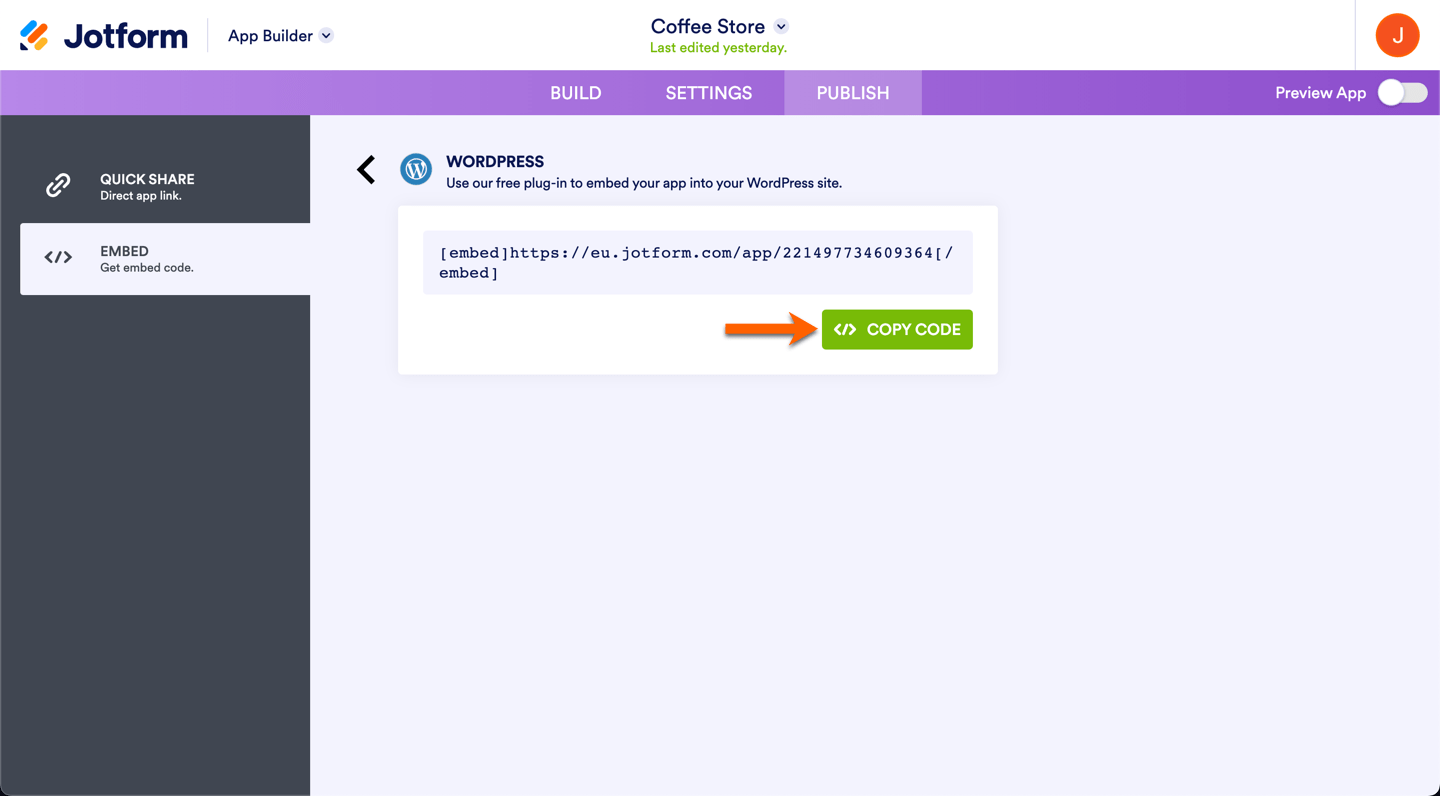
A WordPress embed option is also available for WordPress-based websites. Click the WordPress option, and copy the Shortcode to embed your store to your WordPress post or page.
Note
A Store iFrame Embedding method may not work if your website is set up with security for external iFrame-based content. If you notice a problem, check the console logs of your browser and create a support ticket.






Send Comment: