Once you’ve built your store on Jotform, you can embed it into your GoDaddy website with these simple directions.
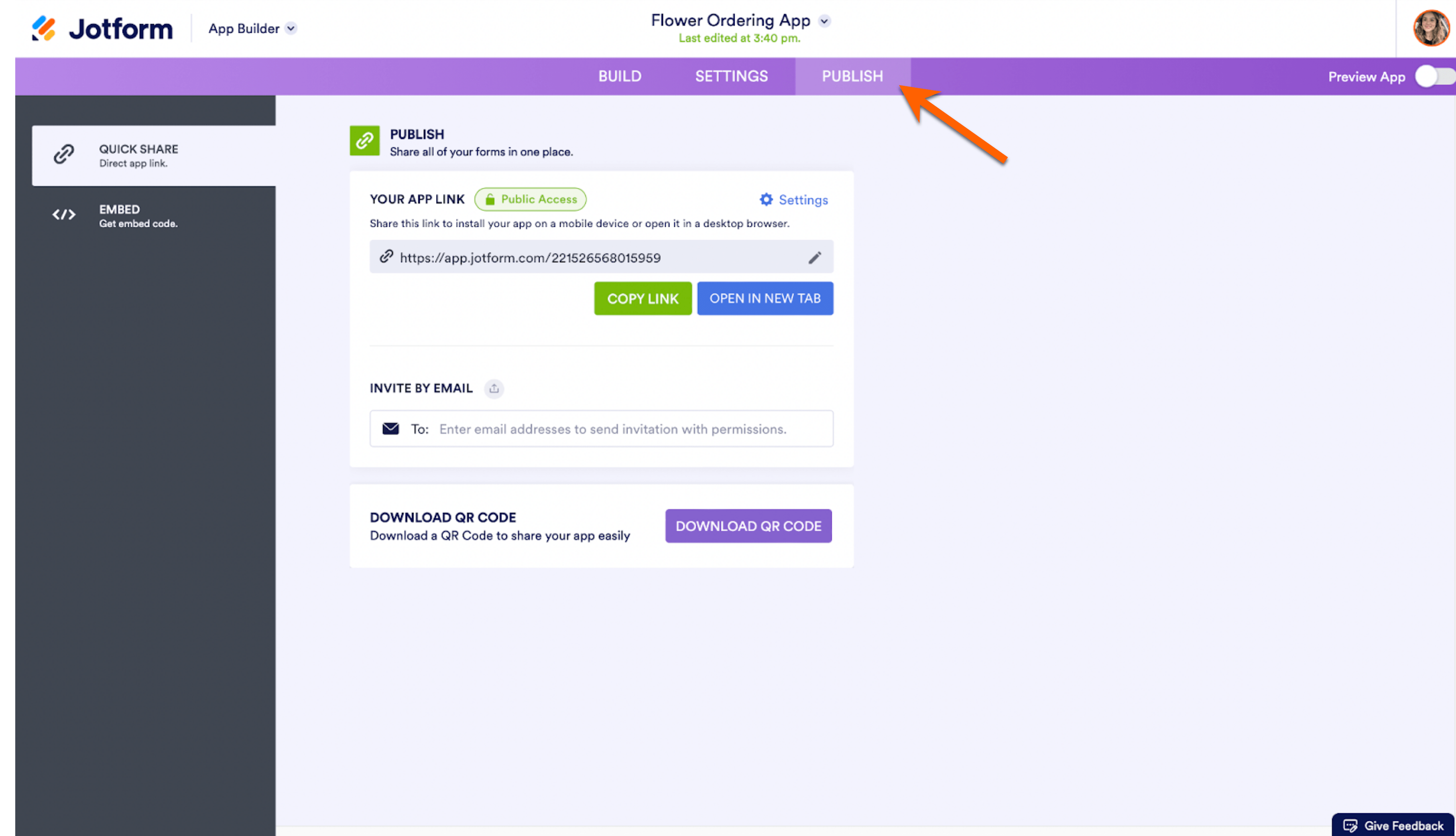
- In the Form Builder, click on the Publish tab.
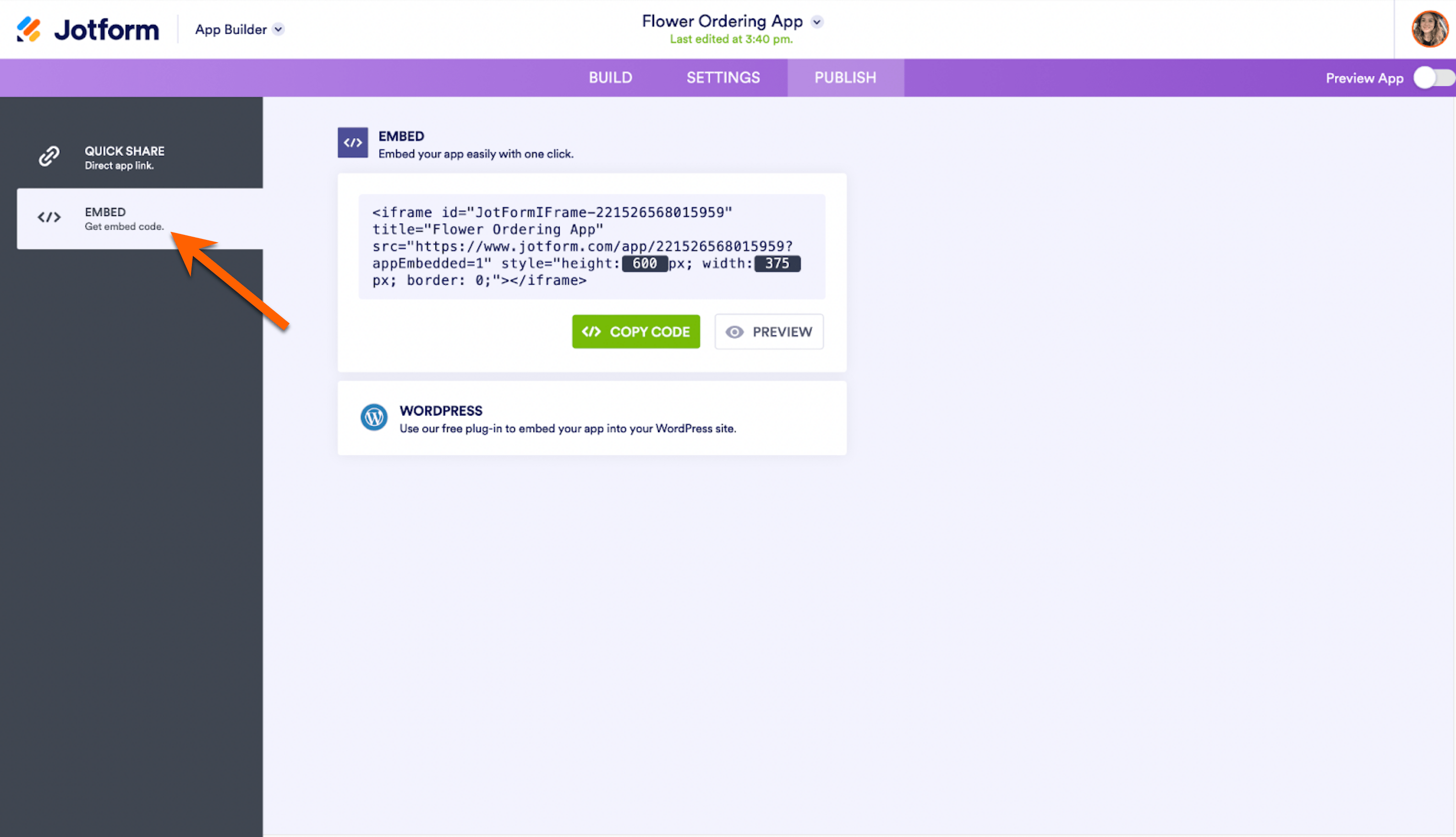
- Then click on the Embed tab on the left side of the screen. In the Embed tab, you’ll find the code you need to embed your store into GoDaddy.
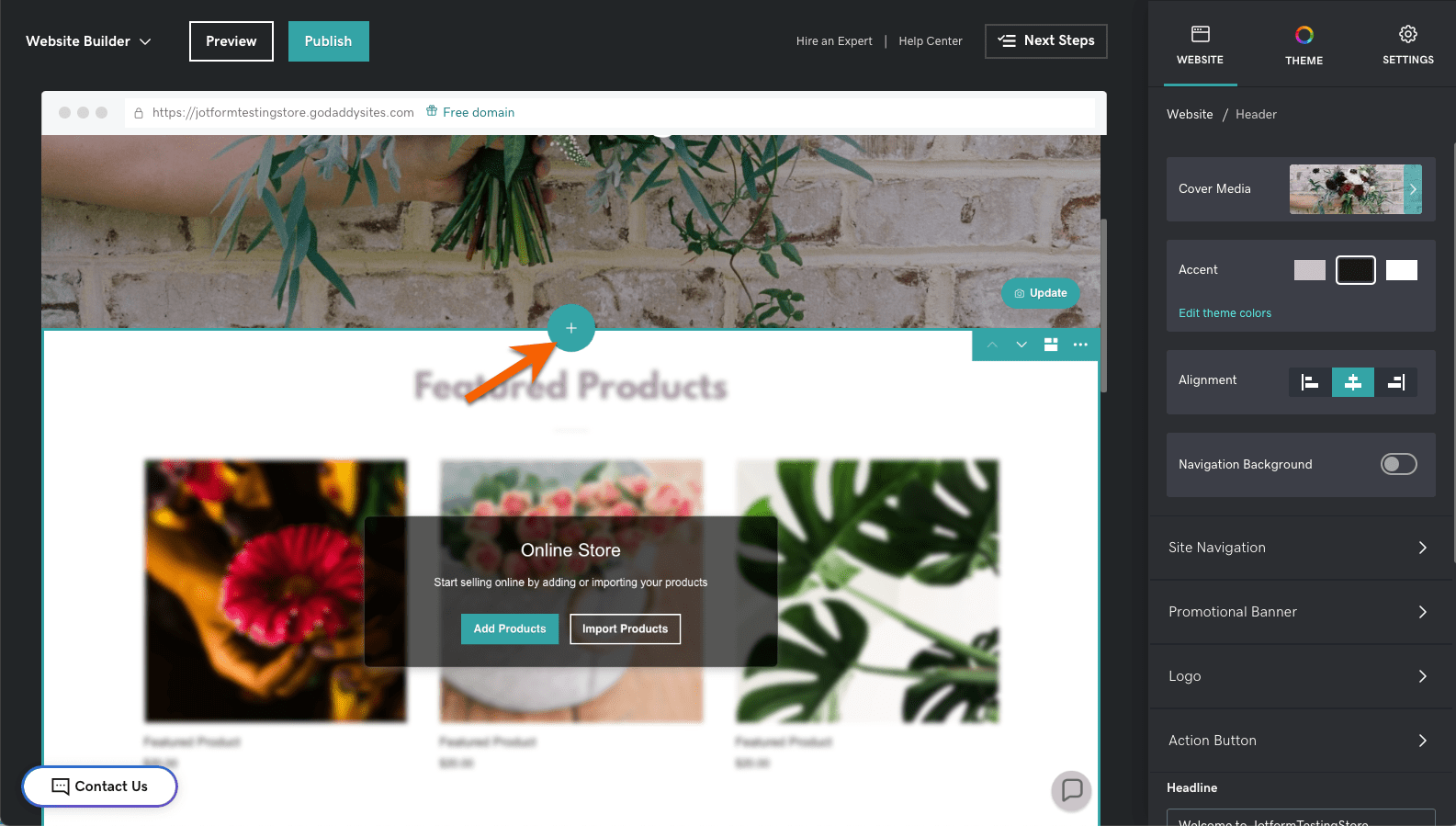
- Once you’re in GoDaddy’s site builder, hover your mouse over the middle of the builder and click the giant plus button in the middle of the screen titled Add Section.
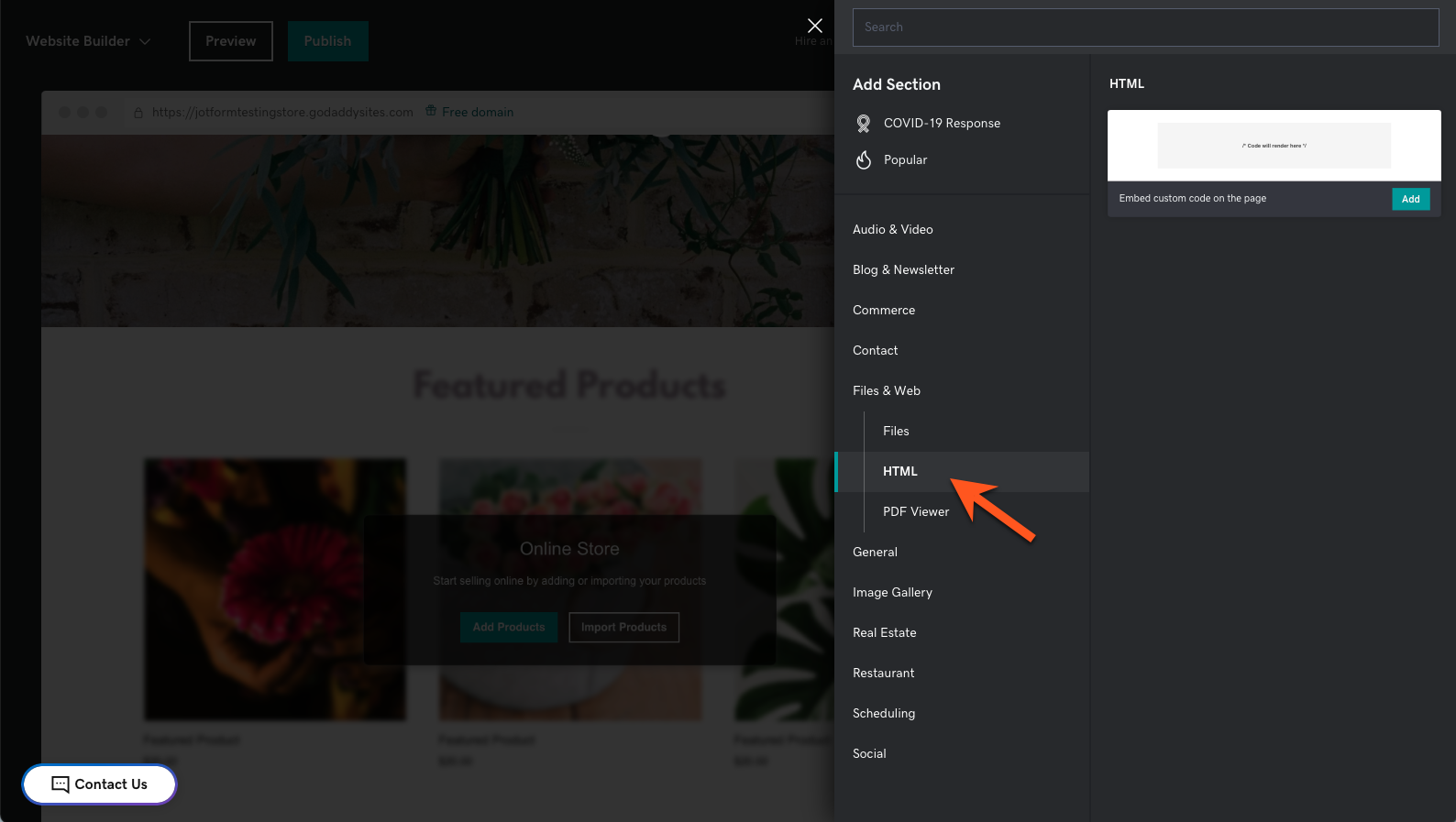
- A pop up menu will come up on the right side of the screen. Scroll down to the option titled Files and Web, another dropdown should come up, click HTML.
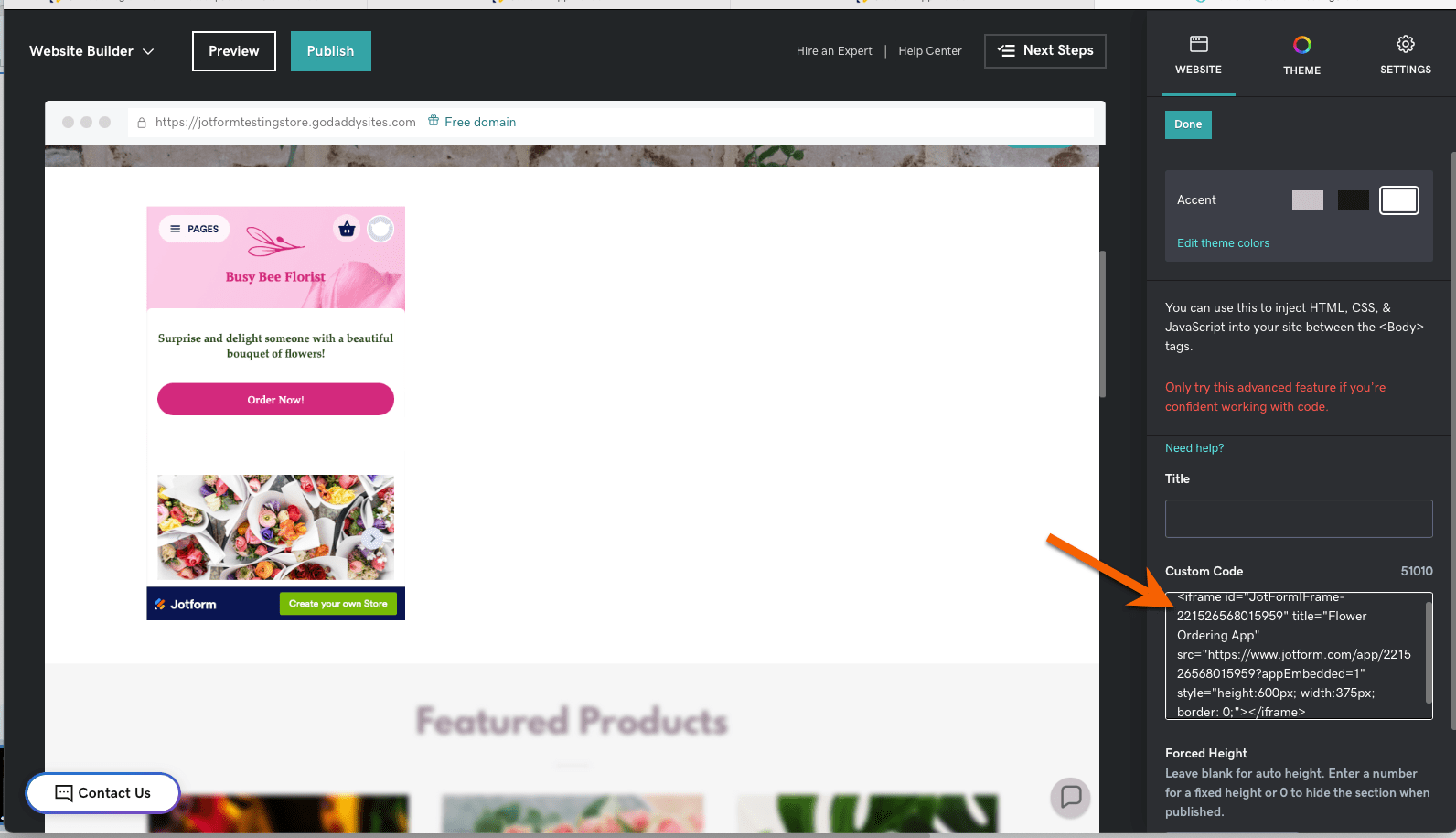
- A pop up will come up on the right side of the screen titled website/HTML. Scroll down to the text box titled Custom Code. Paste your code into that box.
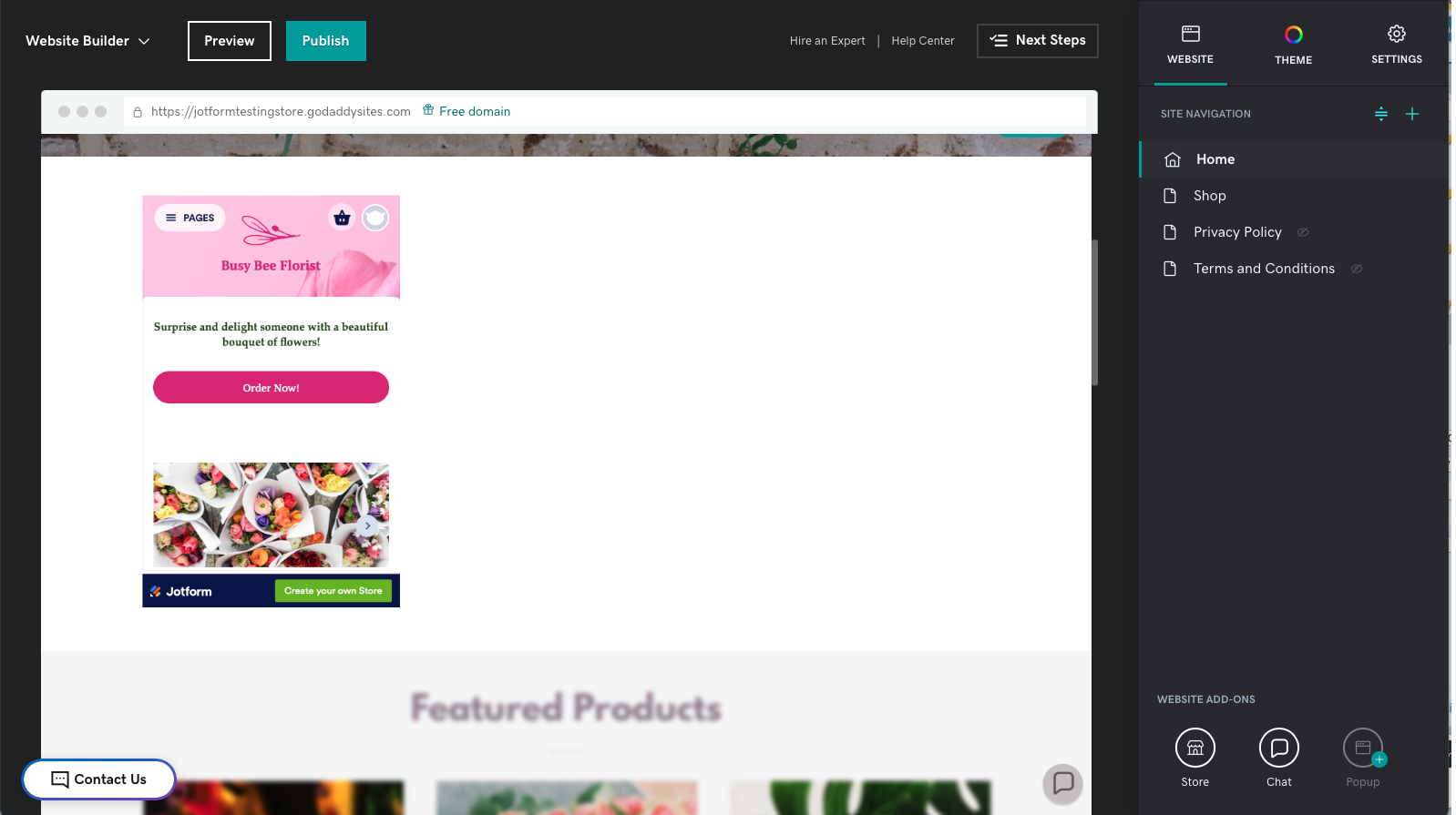
- Your store should appear in the website builder in the middle of the screen.







Send Comment: