Once you’ve built your store on Jotform, you can embed it into your Weebly website with these simple directions.
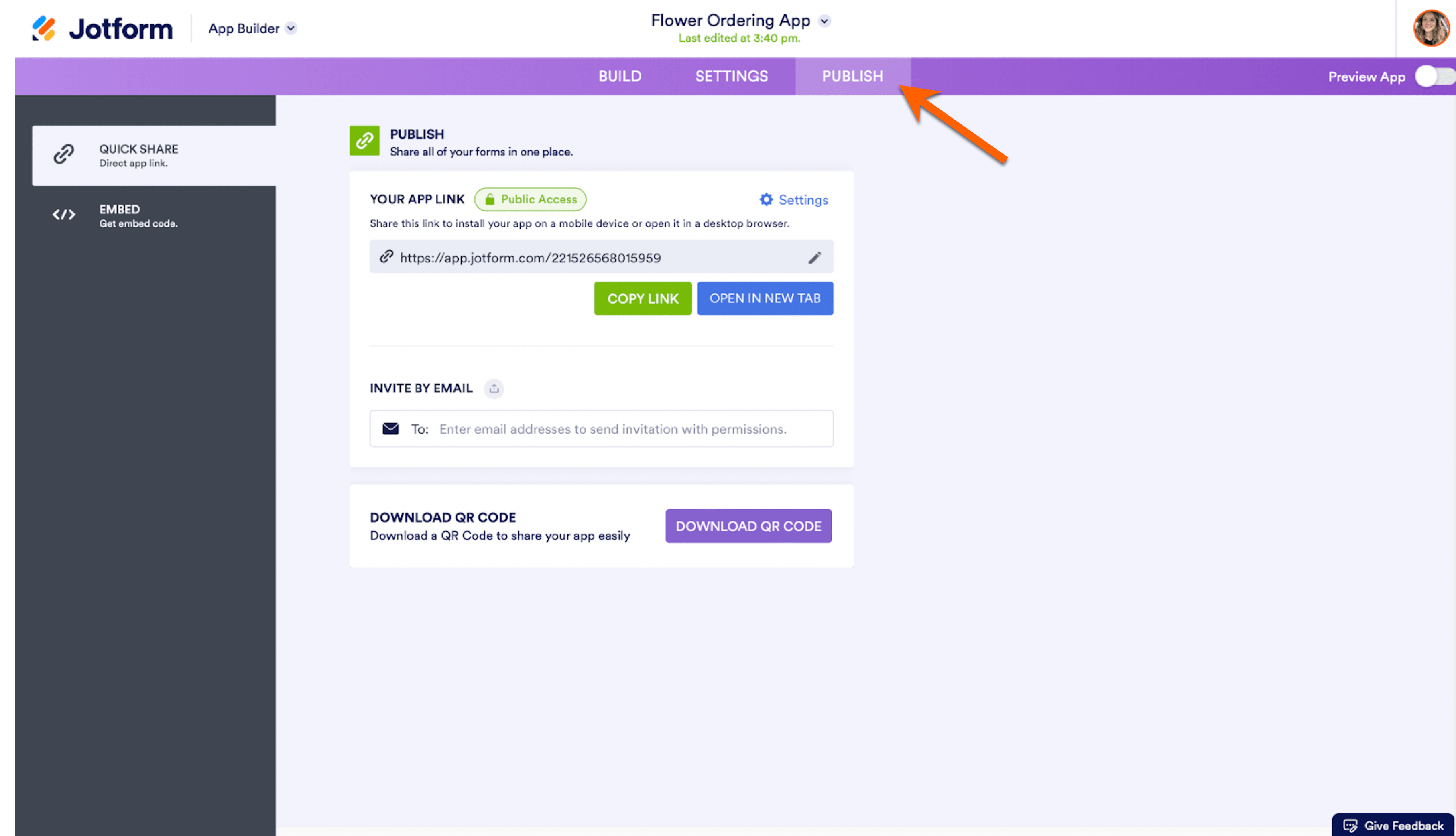
- In the Form Builder, click on the Publish tab.
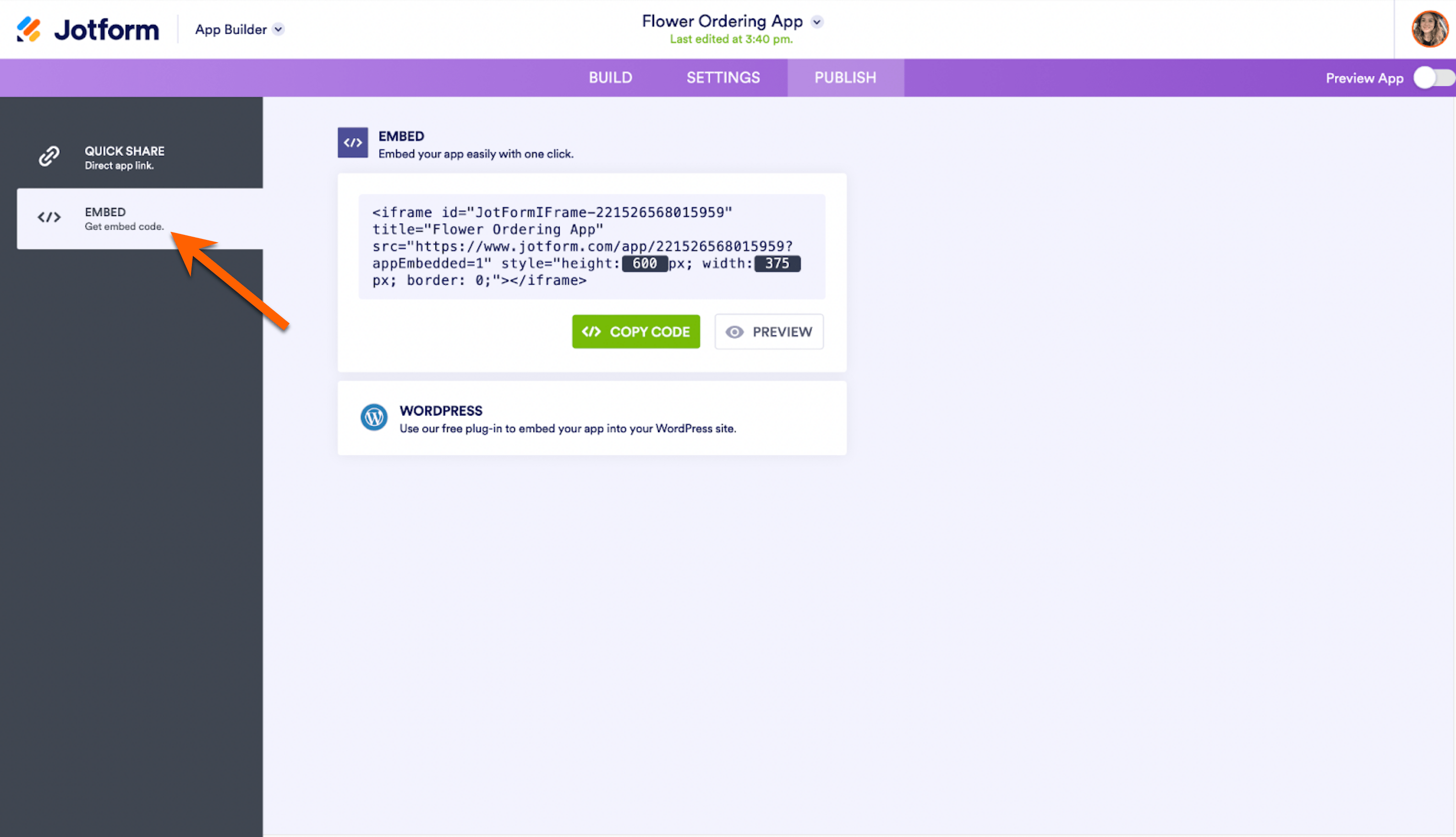
- Then click on the Embed tab on the left side of the screen. In the Embed tab, you’ll find the code you need to embed your store into Weebly.
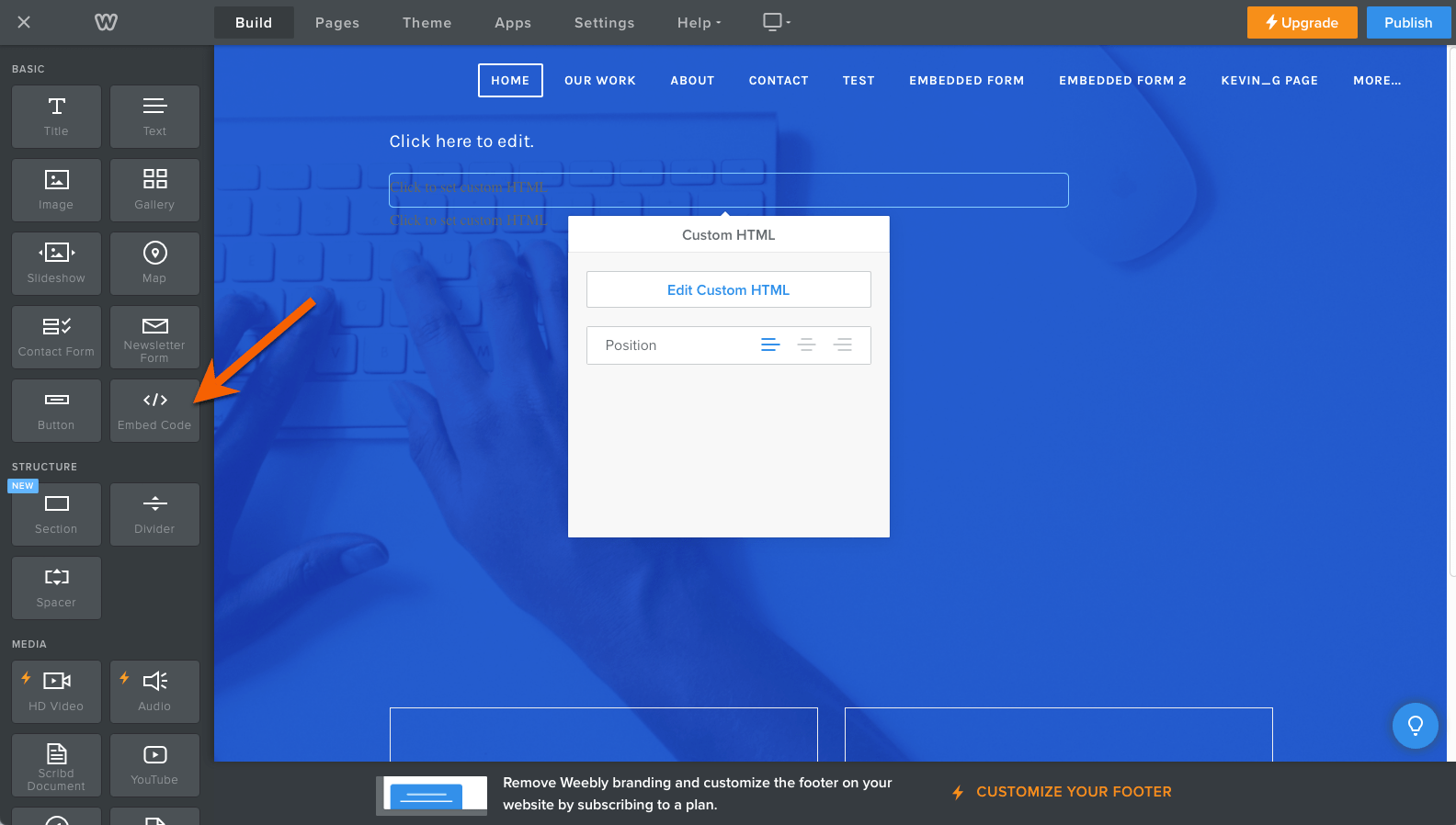
- Go to the Build tab in Weebly’s site editor and click the Embed Code button on the left side of the screen to drag and drop the block into the site builder.
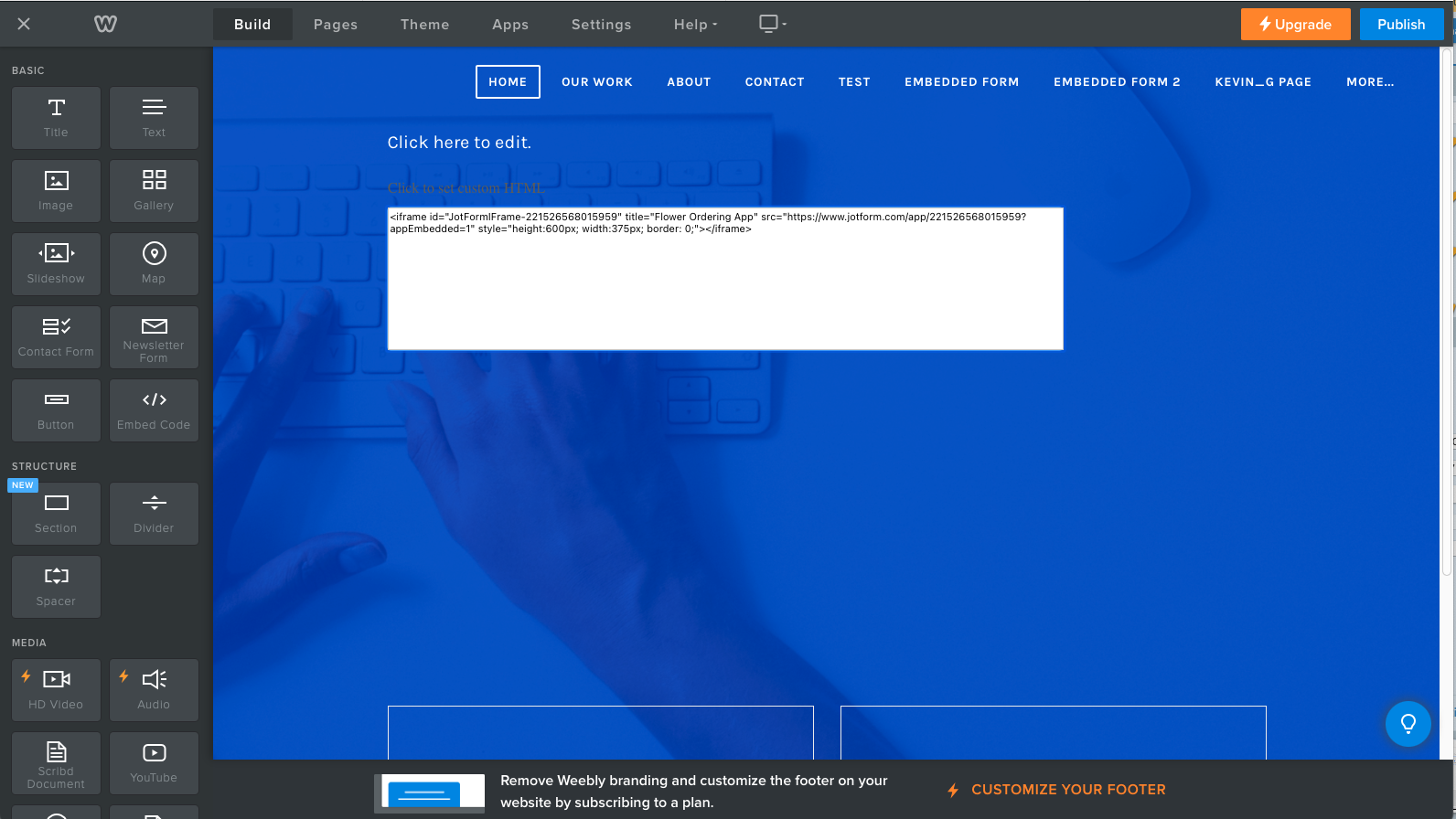
- After you drag and drop the block into the site builder, click Edit HTML and copy and paste the code into the editing block in the middle of the screen.
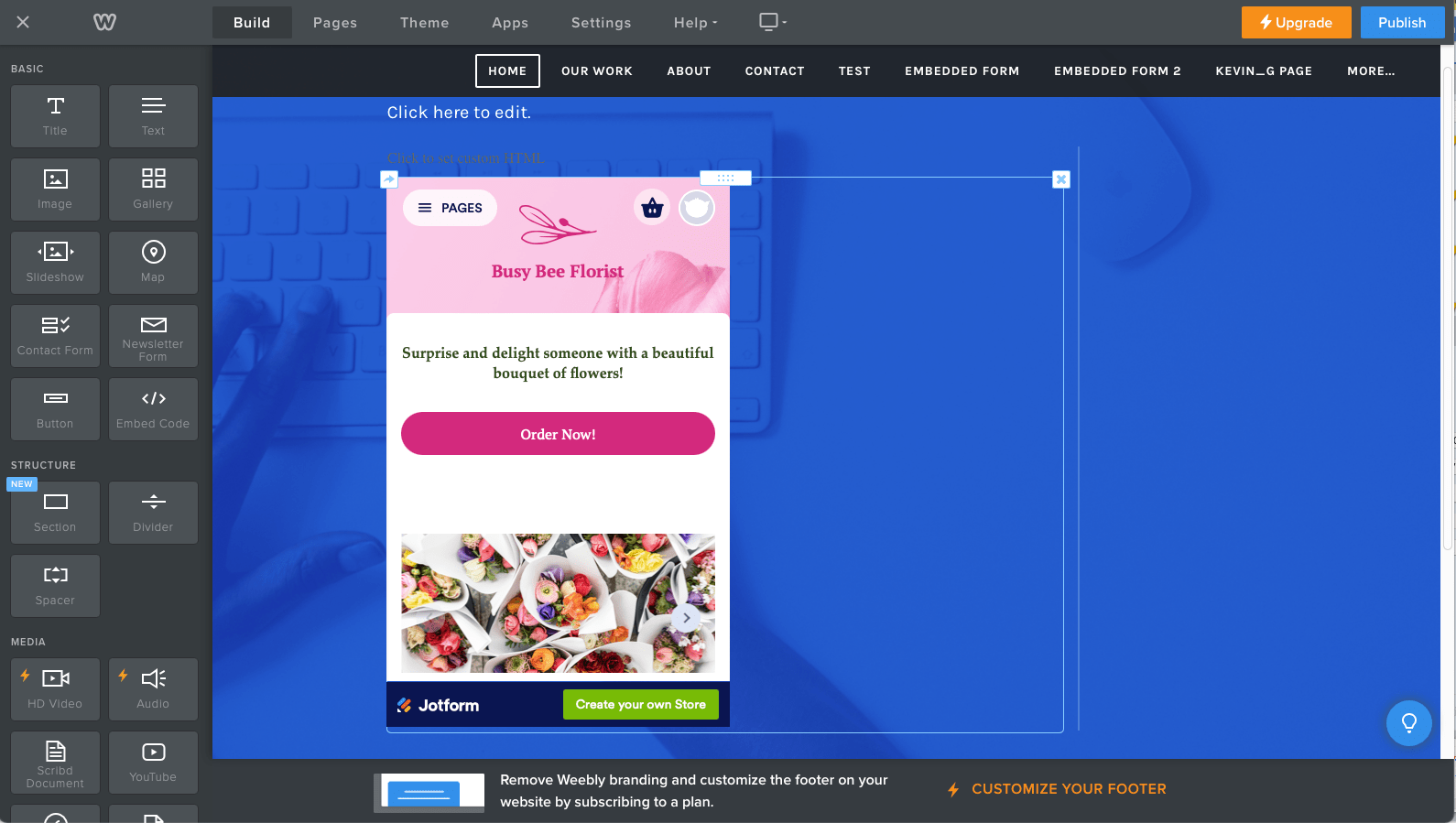
- Your store should appear after pasting the code.






Send Comment: