You can add your AI agent as an interactive chatbot popover on your website, making it easy for visitors to interact with it. Placing it on one side of the page keeps it accessible without being intrusive, and you can set it to be available on every page so visitors can get help anytime.
A chatbot provides instant responses, improving user experience by answering questions right away. It also reduces the workload on your support team by handling common inquiries automatically. Visitors stay engaged as the chatbot guides them through your site and offers assistance when needed.
Follow these steps to configure and embed your AI agent as a chatbot:
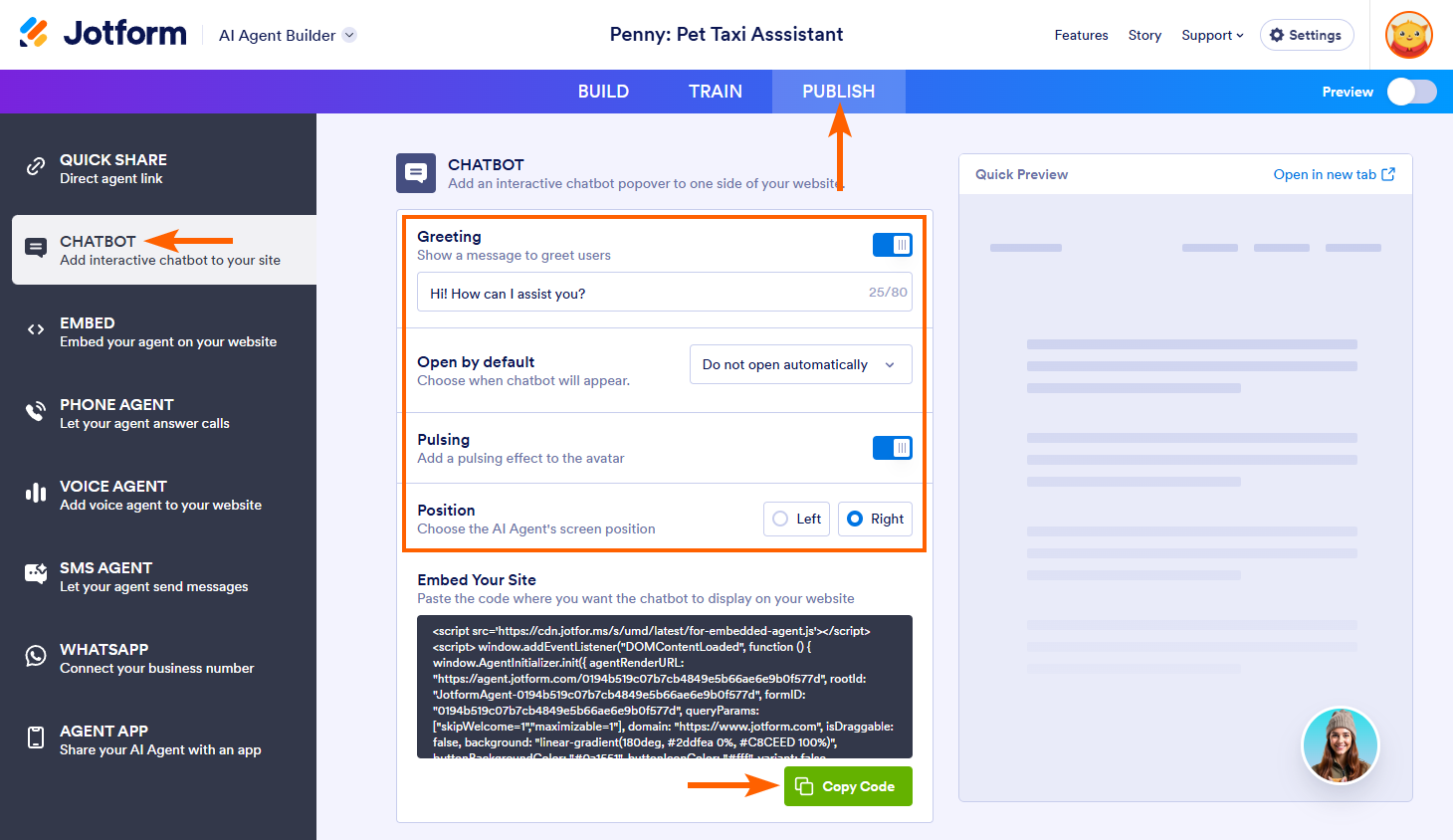
- In AI Agent Builder, click on the Publish tab.
- Then, click on the Chatbot tab in the menu on the left side of the page.
- On the right, enable and set up the following settings and click on the Copy Code button under Embed Your Site:
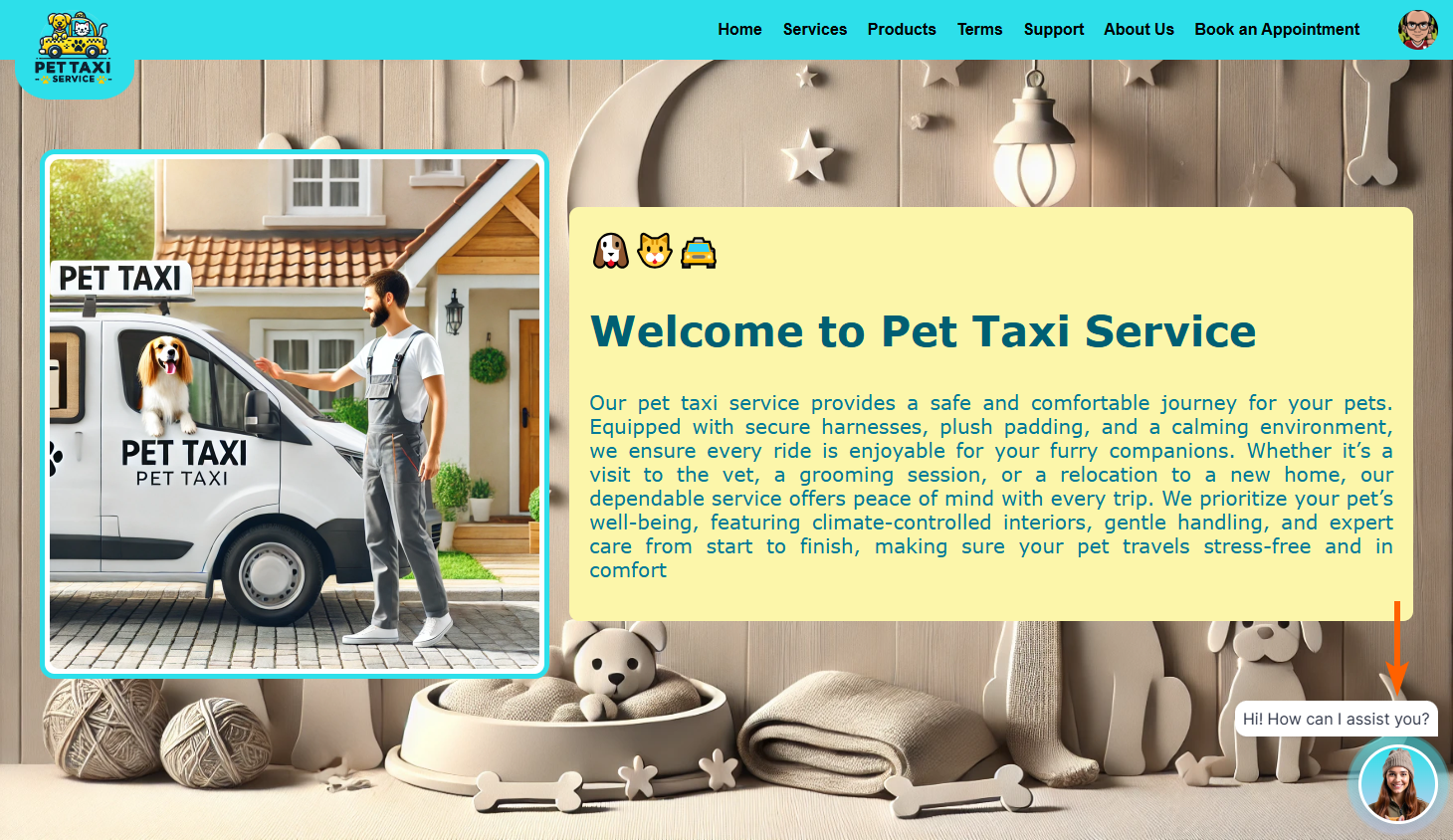
- Greetings — Enter a message for your agent’s avatar to display when the chatbot is closed.
- Open by Default — Choose whether the chatbot opens automatically or after 5 or 10 seconds when the page loads. By default, users must click to open it.
- Pulsing — Enable a pulsing effect on your agent’s avatar to make it more noticeable.
- Position — Select which side of the page the chatbot will appear.
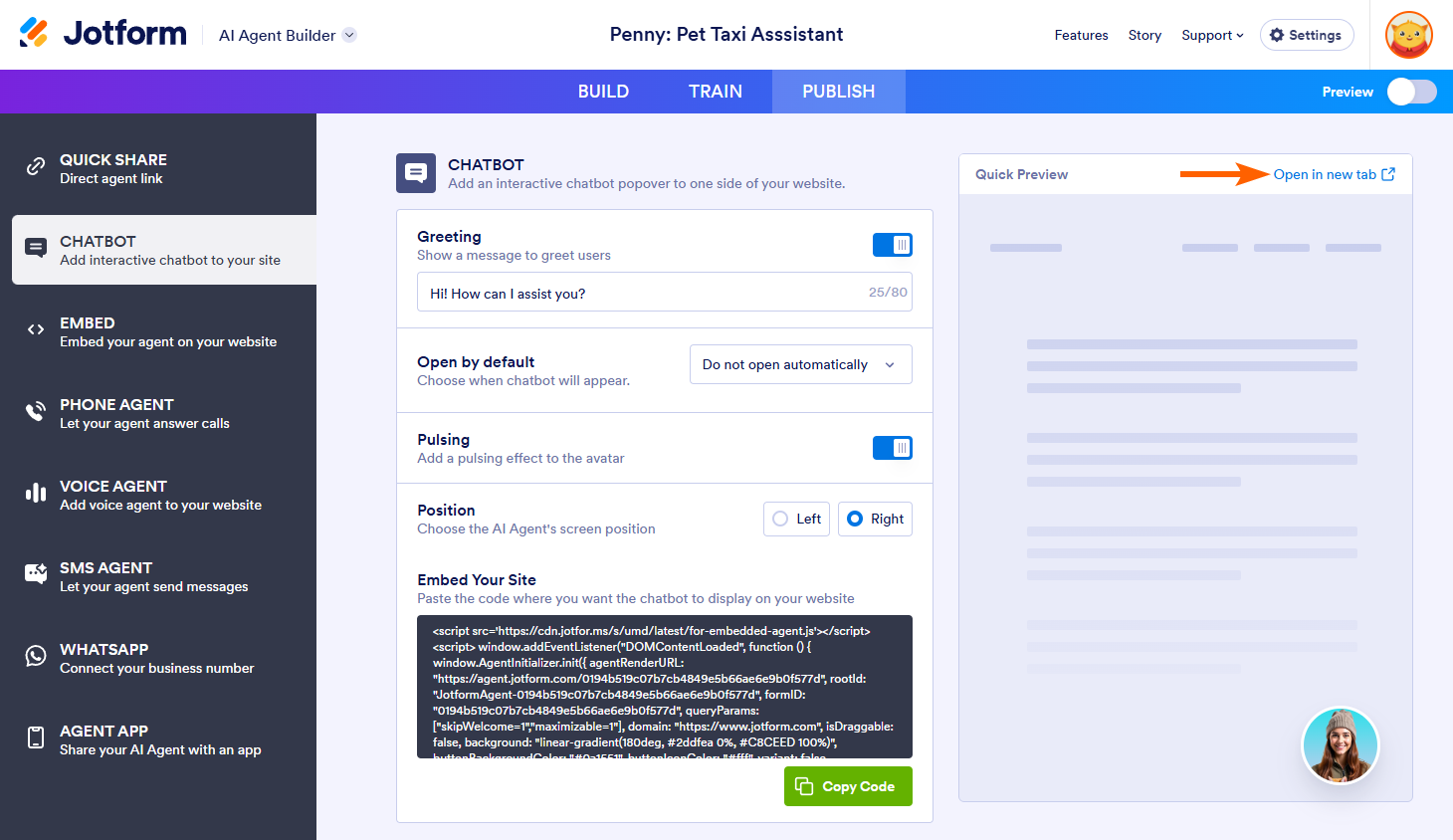
The changes you make in setting up your chatbot will appear in real time under Quick Preview. You can also open it on a new tab to get see it in full view. This allows you to see and quickly try your agent chatbot before you embed it on your website.
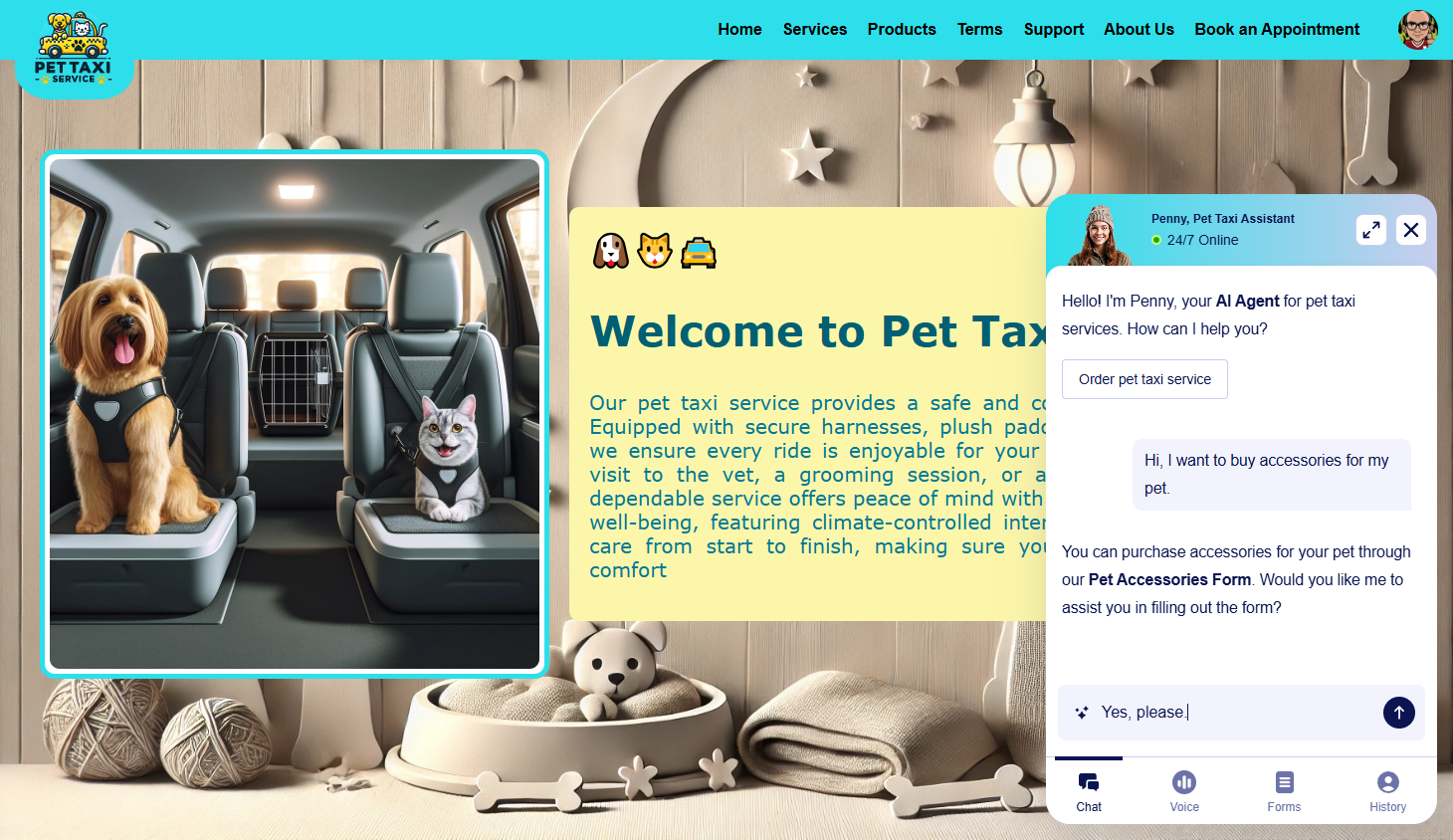
Paste the code into your website’s source code to display the chatbot.
Note
- The changes you make to your chatbot in the AI Agent Builder will not automatically reflect on the website where it’s embedded. You will need to re-embed the chatbot on your website after modifying it.
- The chatbot will require users to sign up or log in to their Jotform account when the AI Agent’s access setting is set to Private or Company Access. For more details, see How to Share Your Agent.





Send Comment: